步骤二:搭建应用前端页面
店铺主页
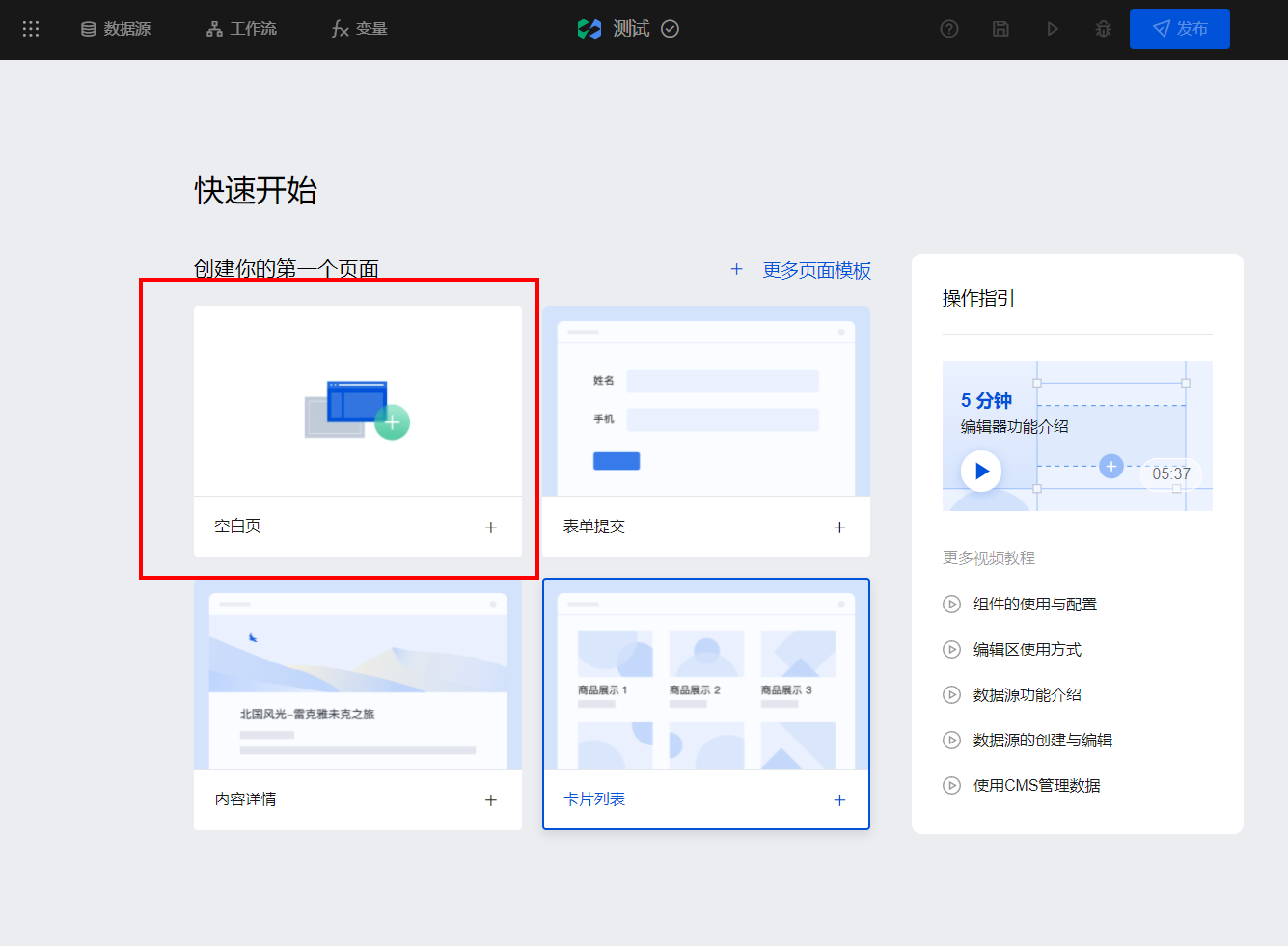
步骤1:新建页面
新建一个页面,命名为店铺主页。

步骤2:创建首页 banner 图模块
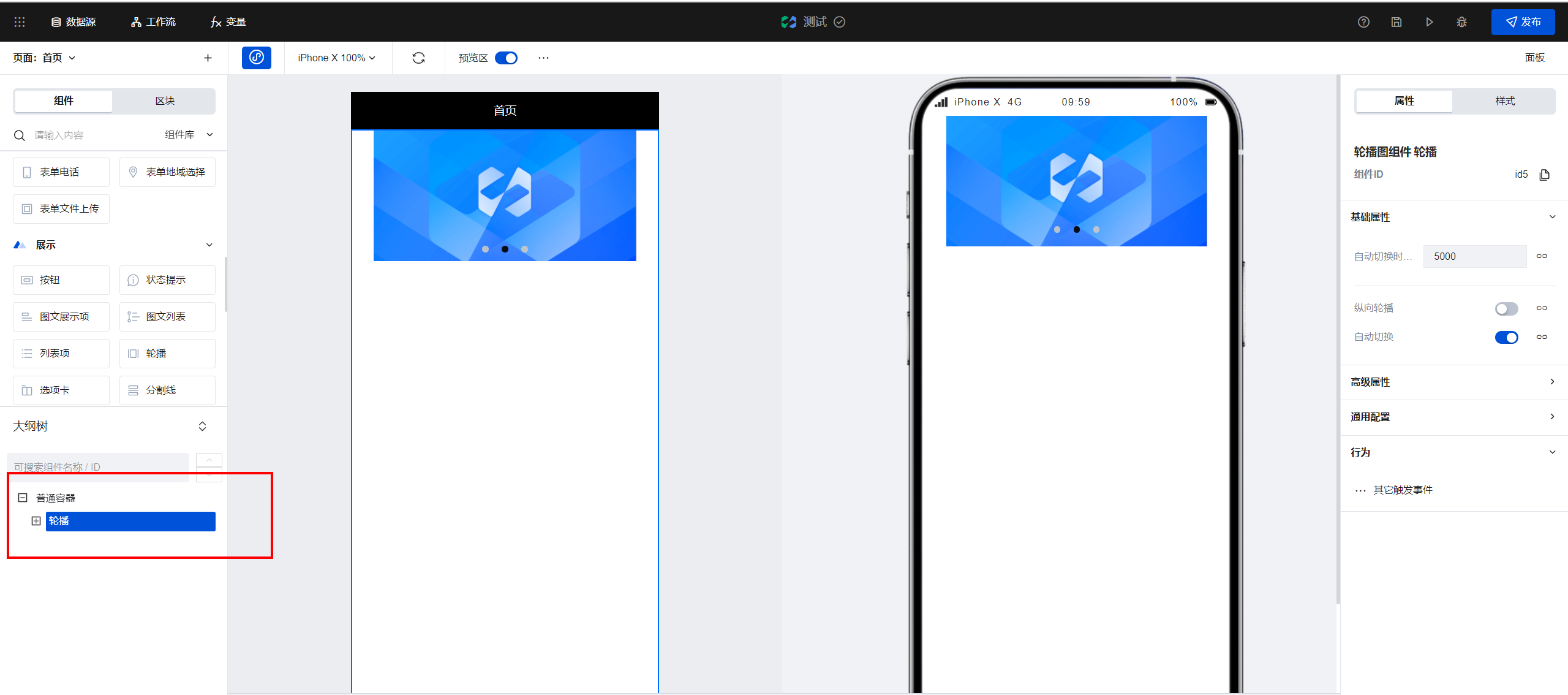
在页面左侧的大纲树中选择普通容器组件,之后在普通容器组件中放置轮播组件,随后可通过在轮播组件中加入图片组件来实现图片的轮播,若存在图片配置需求,可选中图片组件后在右侧的配置区进行图片的替换。

? 使用普通容器可以进行组件的统一管理与样式调整,因此在实际开发应用的过程中建议将组件按模块放置到普通容器中,便于管理的同时也会提升开发效率。
步骤3:创建发型展示模块
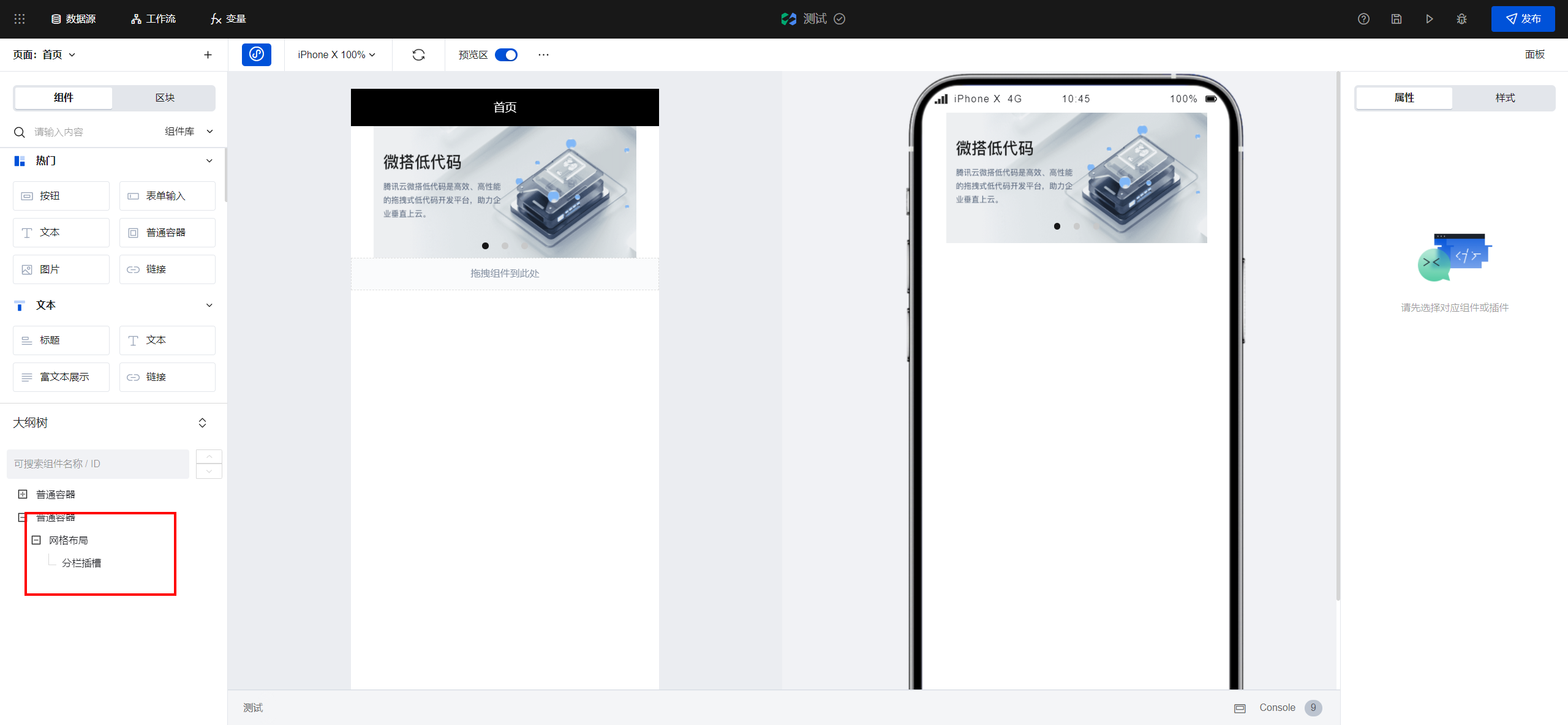
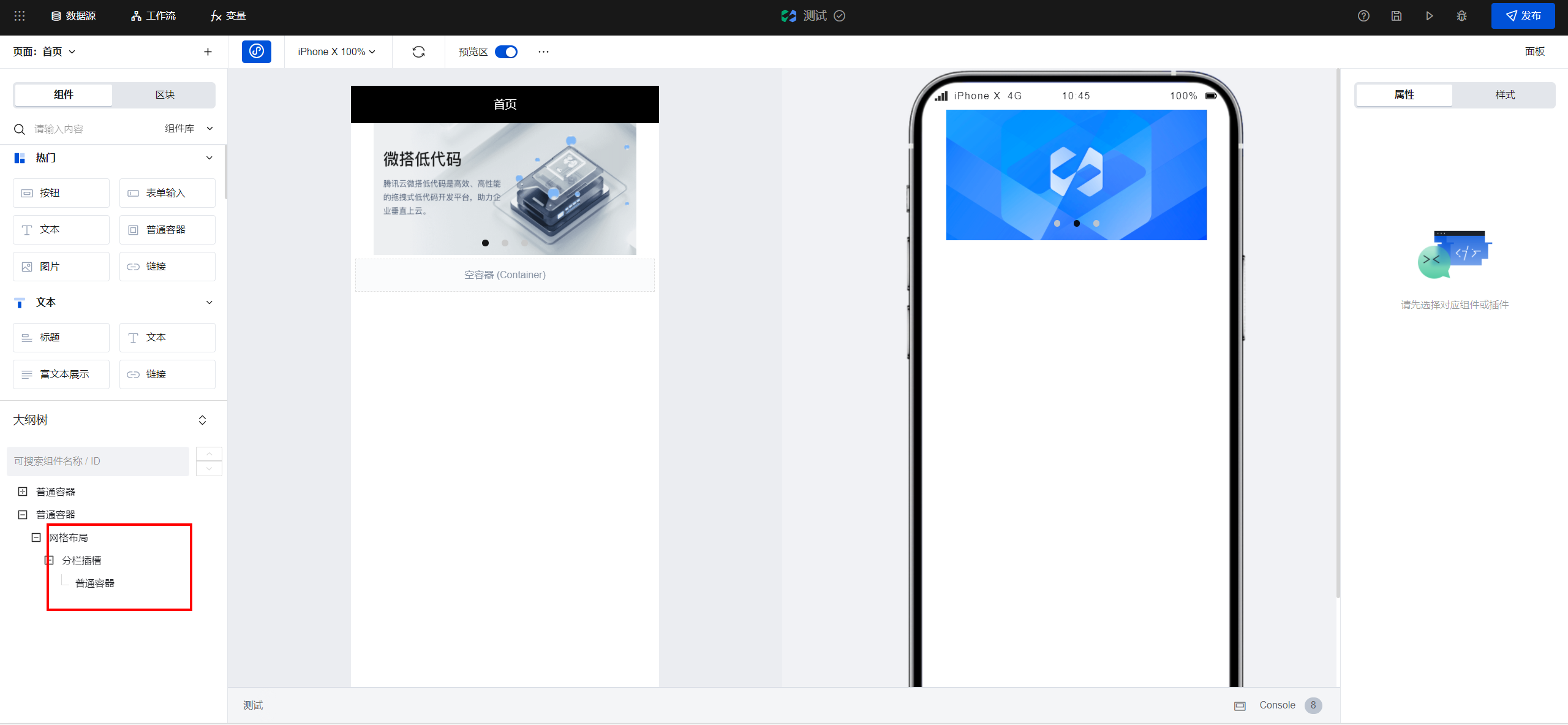
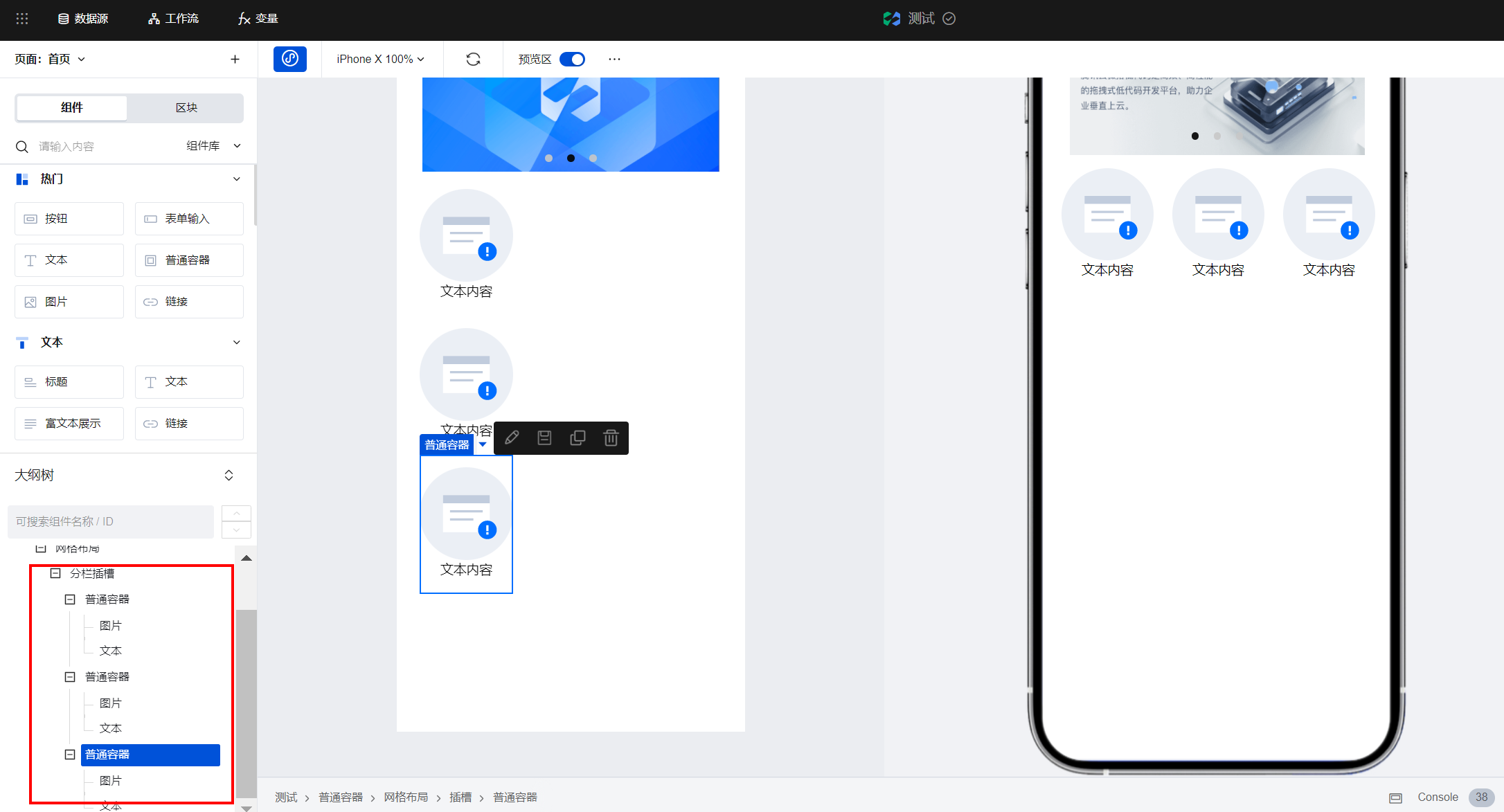
- 在页面左侧的大纲树中选择普通容器组件,之后在普通容器组件中放置一个网格布局组件,并在右侧属性面板 > 基础属性 > 列比例中,将该组件的比例调整为12。

- 在网格布局的分栏插槽下放置一个普通容器。

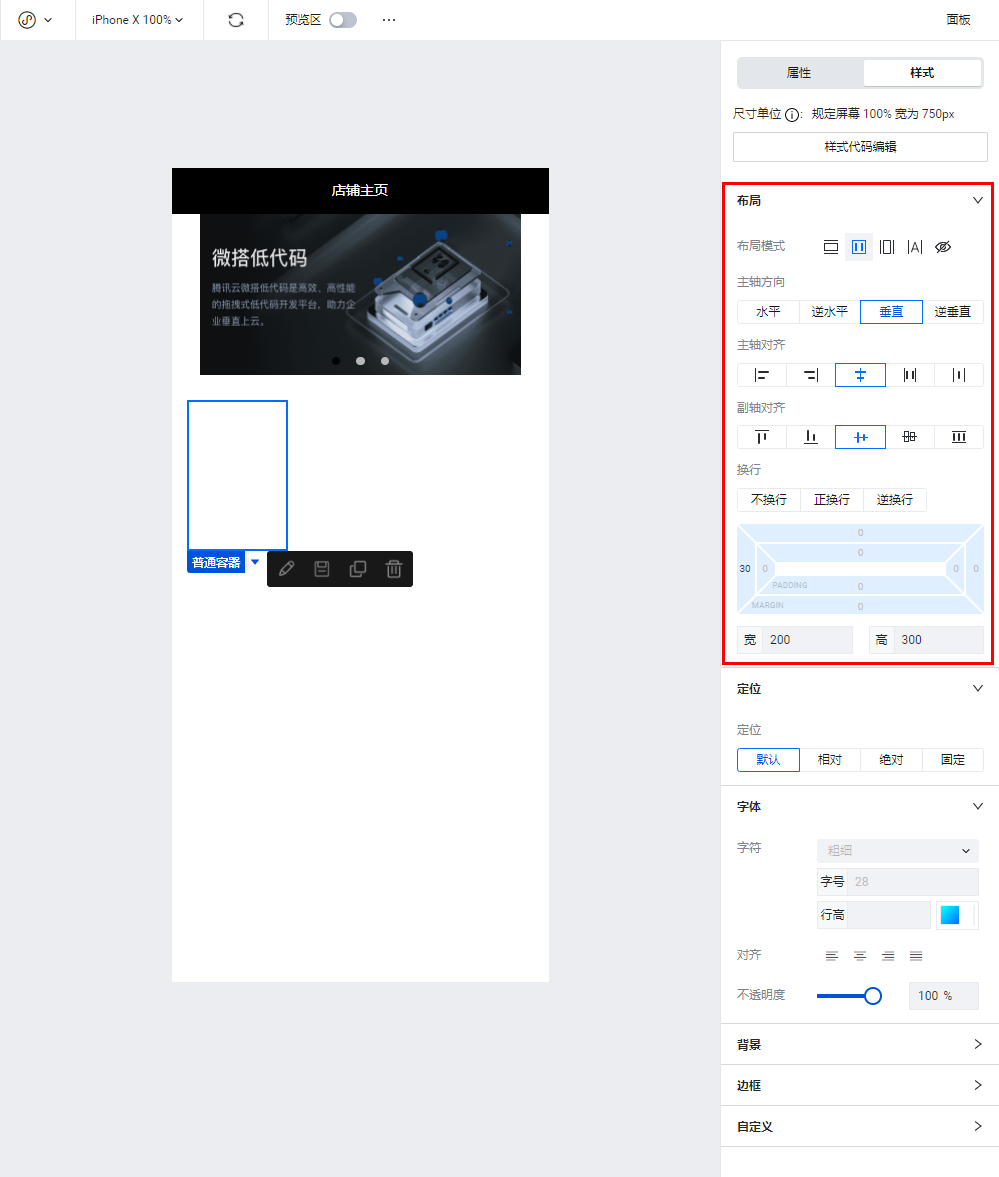
- 单击上述新放置的普通容器,进入右侧样式面板 > 布局页面进行参数设置。发型展示模块相关布局参数设置如下图所示:

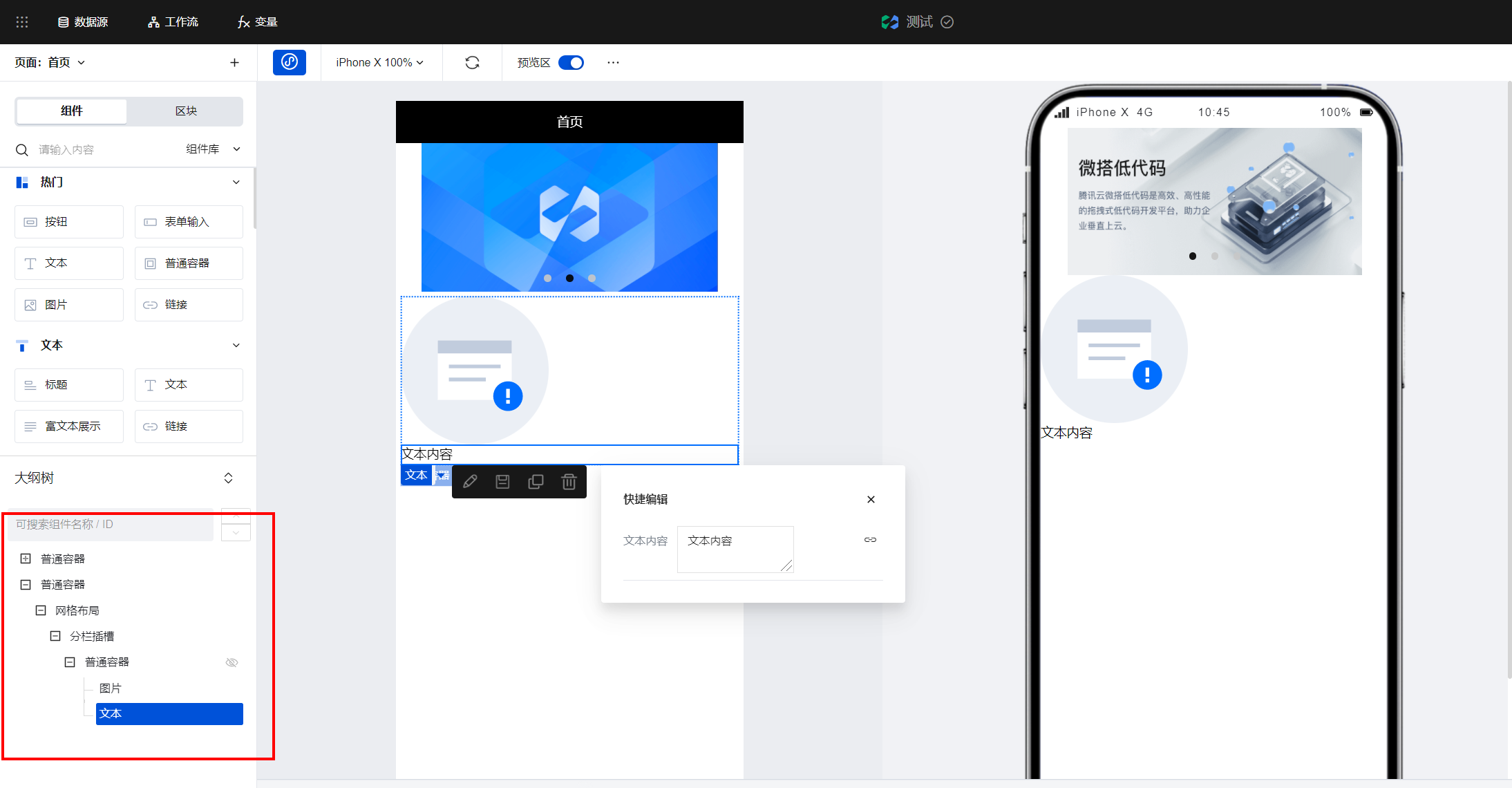
- 在普通容器中分别放置一个图片与文本组件。

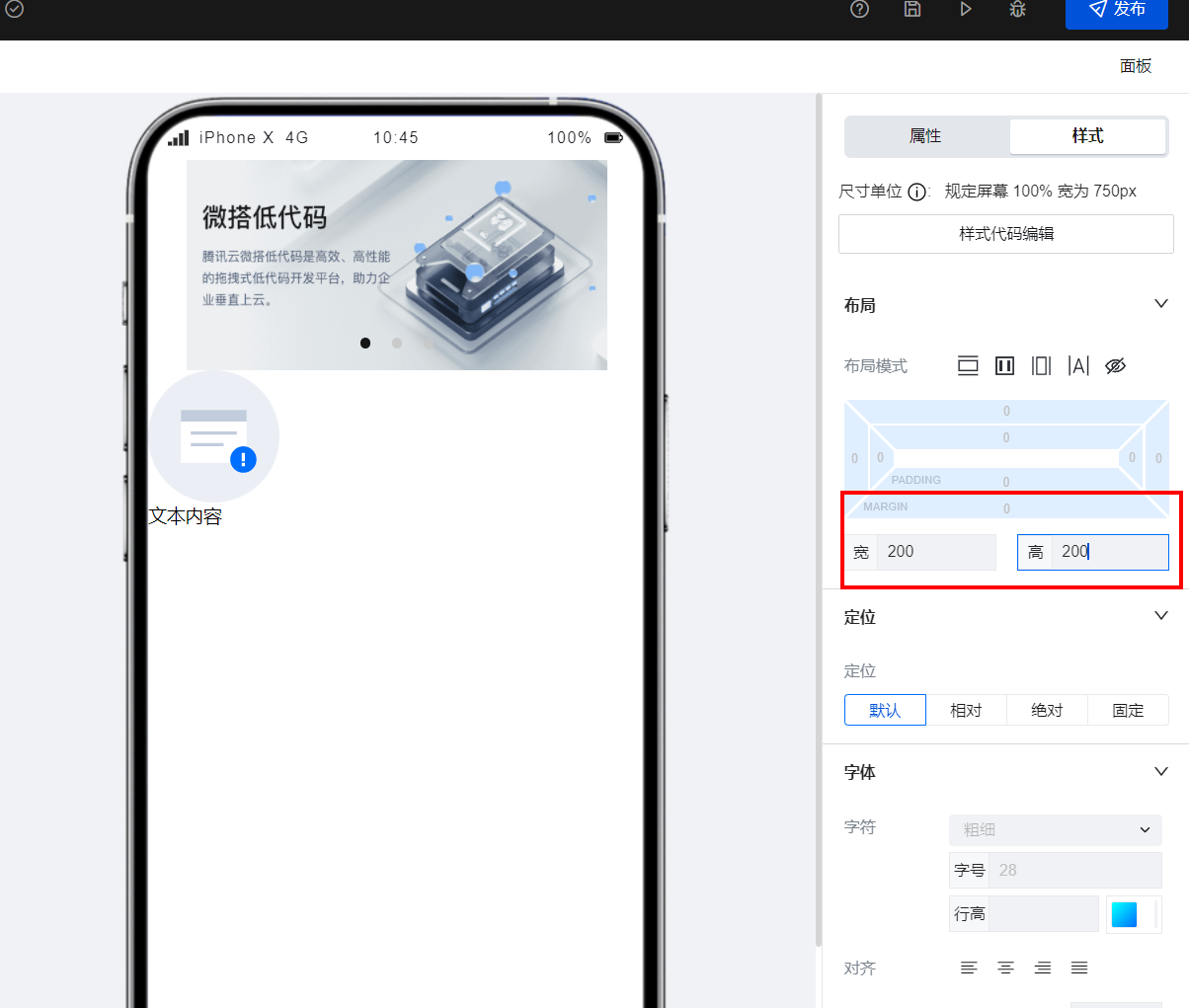
- 单击上述新放置图片组件,进入右侧样式面板 > 布局页面,将图片组件的宽高调整为200x200。

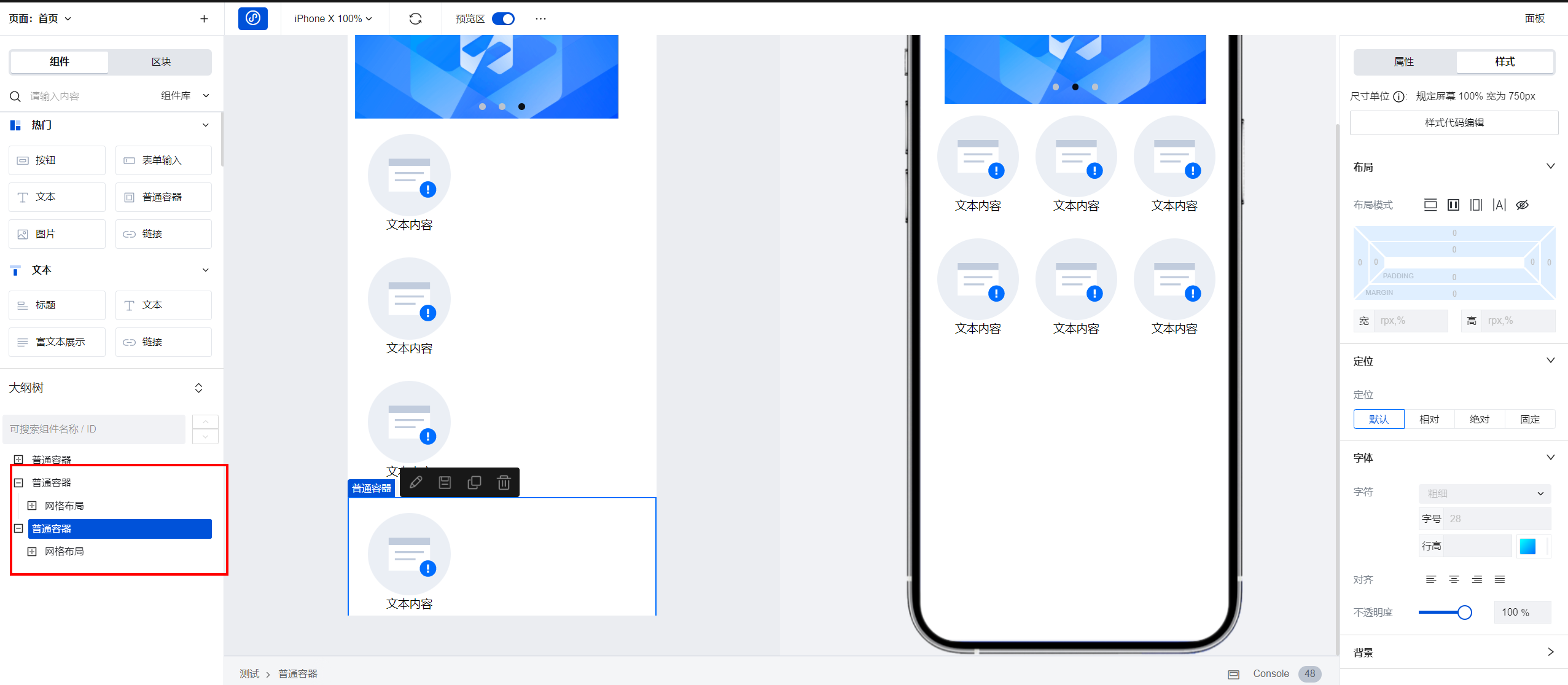
- 选中图片与文本的父级普通容器,复制两个相同的普通容器到网格布局的分栏插槽下。

- 选中网格布局的父级普通容器,复制一个相同的普通容器到根节点,实现发型展示模块的多行展示效果。

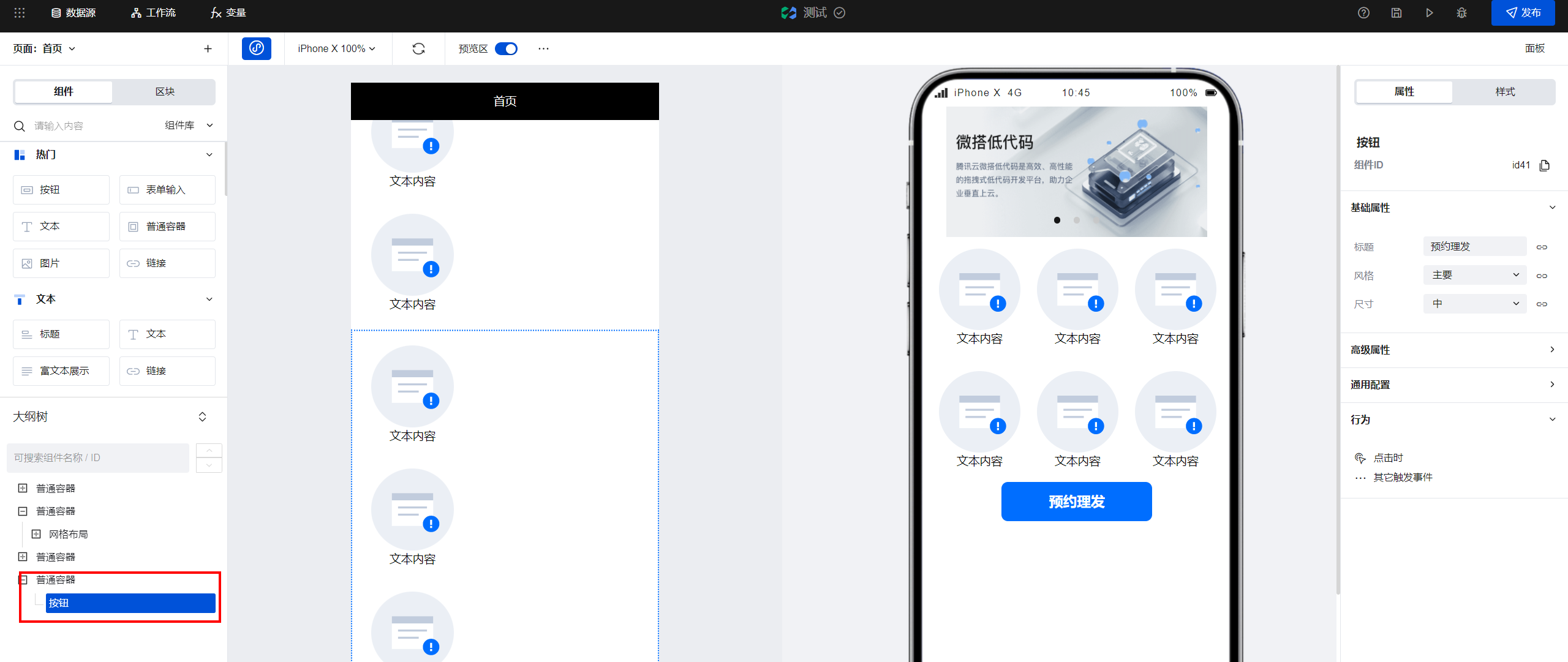
步骤4:创建理发预约按钮
在页面左侧的大纲树中选择普通容器组件,之后在普通容器组件中放置一个按钮组件,将按钮组件的标题修改为”预约理发“。

理发预约页
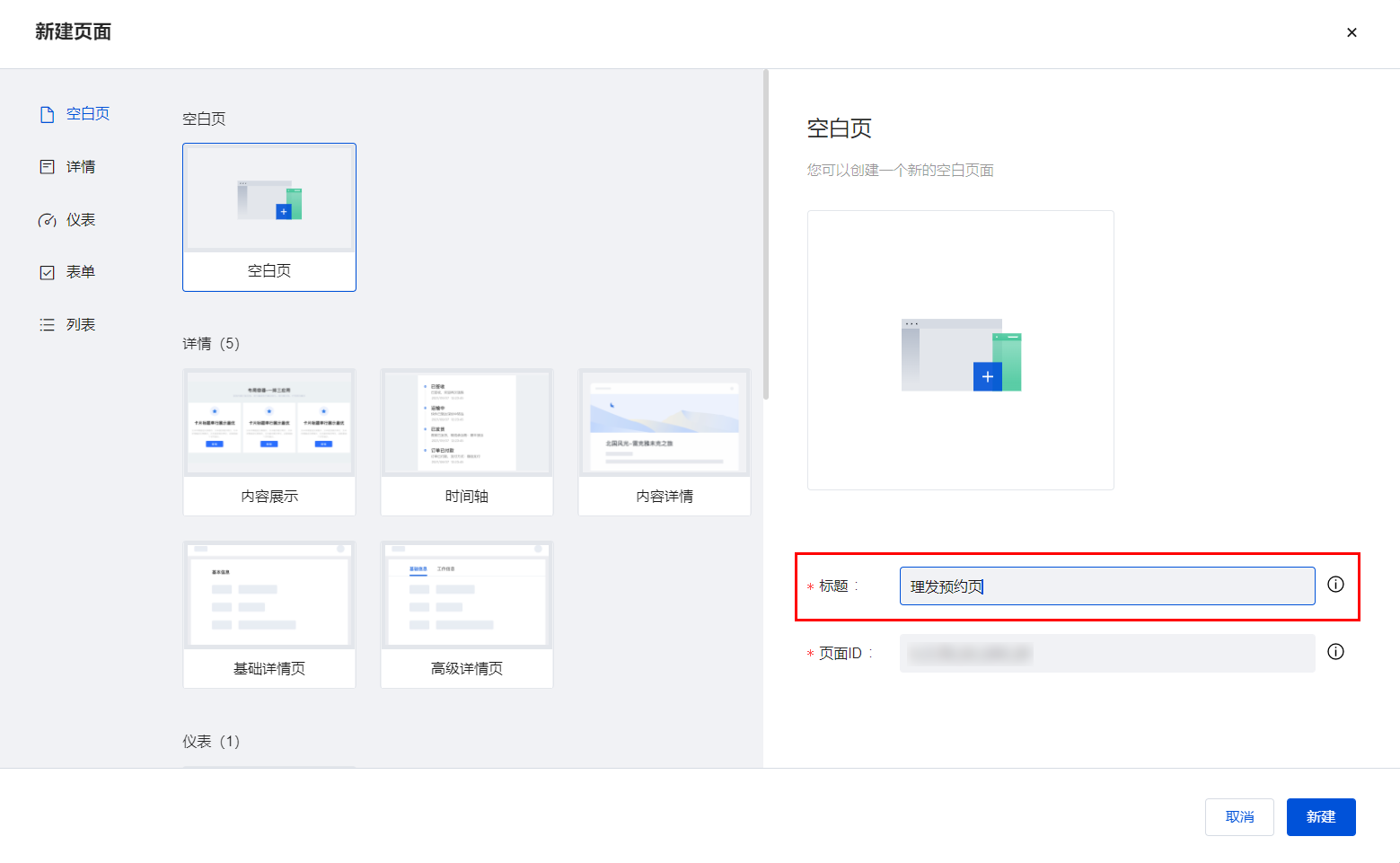
步骤1:新建页面
单击新建页面,创建一个页面并命名为理发预约页。

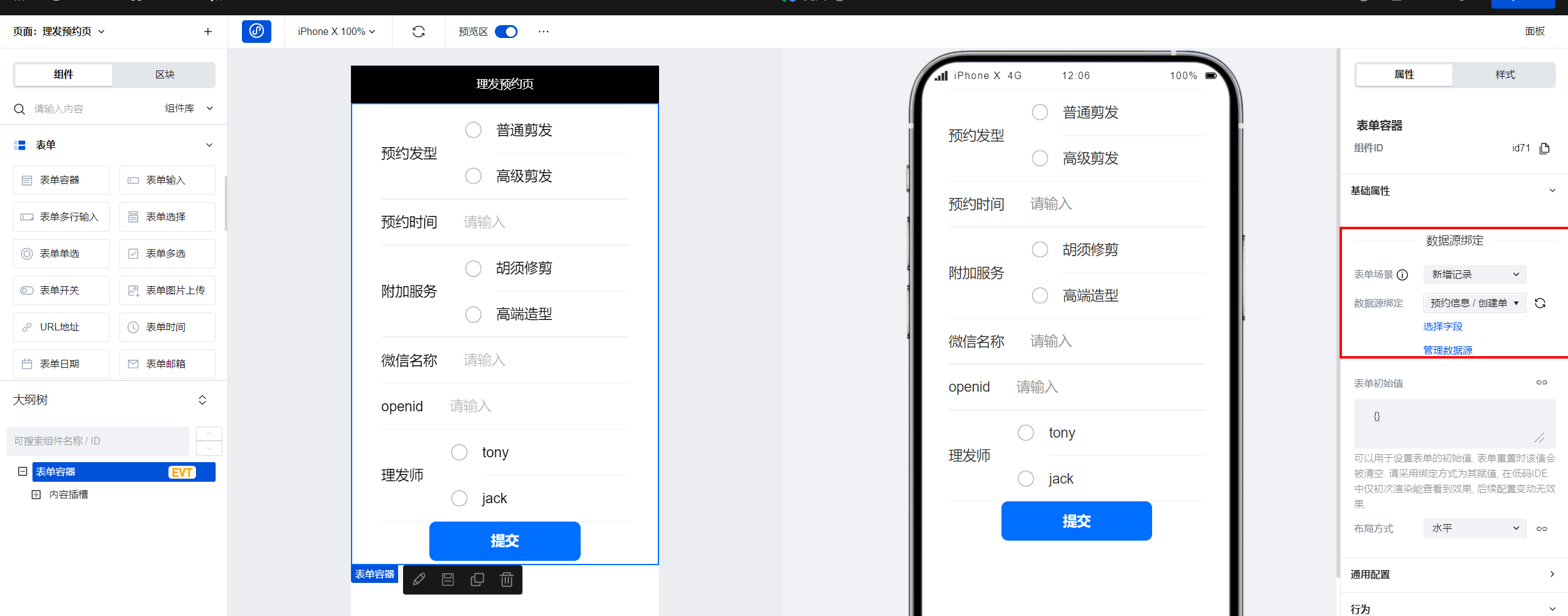
步骤2: 创建预约信息提交表单
在组件区中拖入表单容器,表单场景选择新增记录,同时绑定预约信息表对应的数据源,绑定完成后,表单会自动根据数据源字段进行生成。

用户信息页
步骤1:新建页面
单击新建页面,参照上文中同样的方式进行"用户信息"页面的创建。
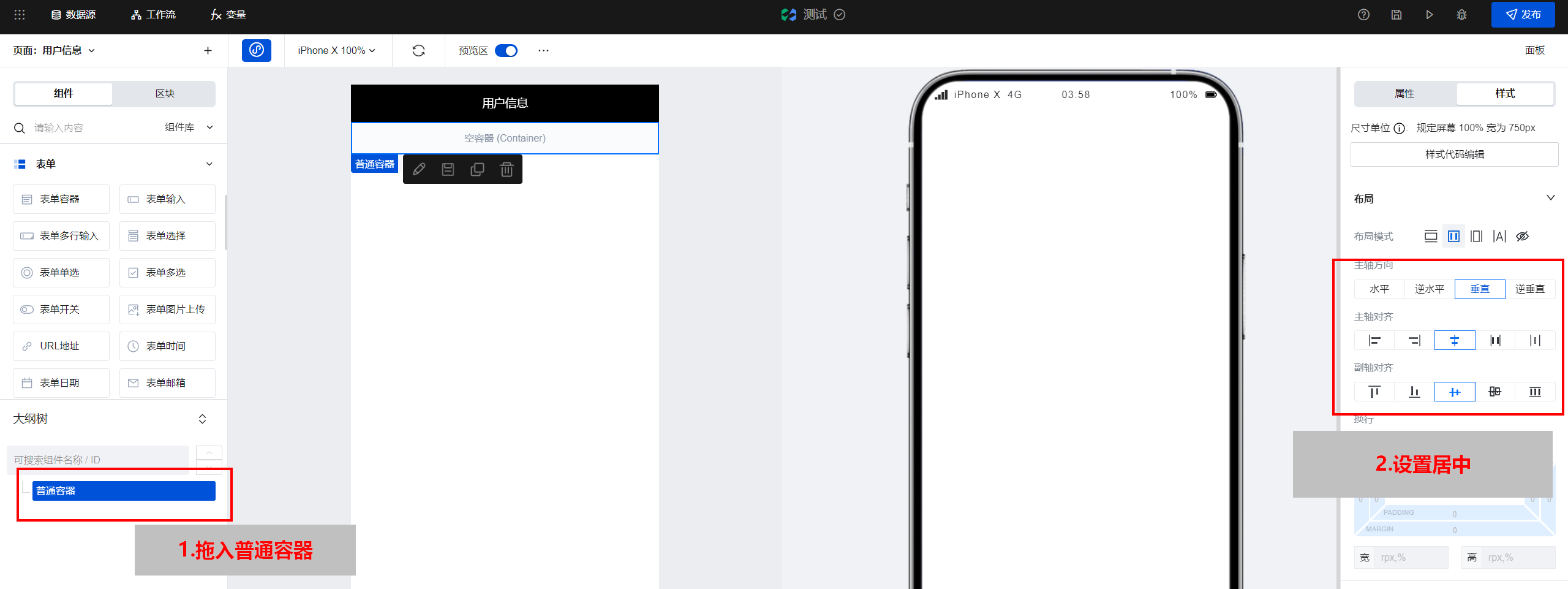
步骤2:创建用户信息展示模块
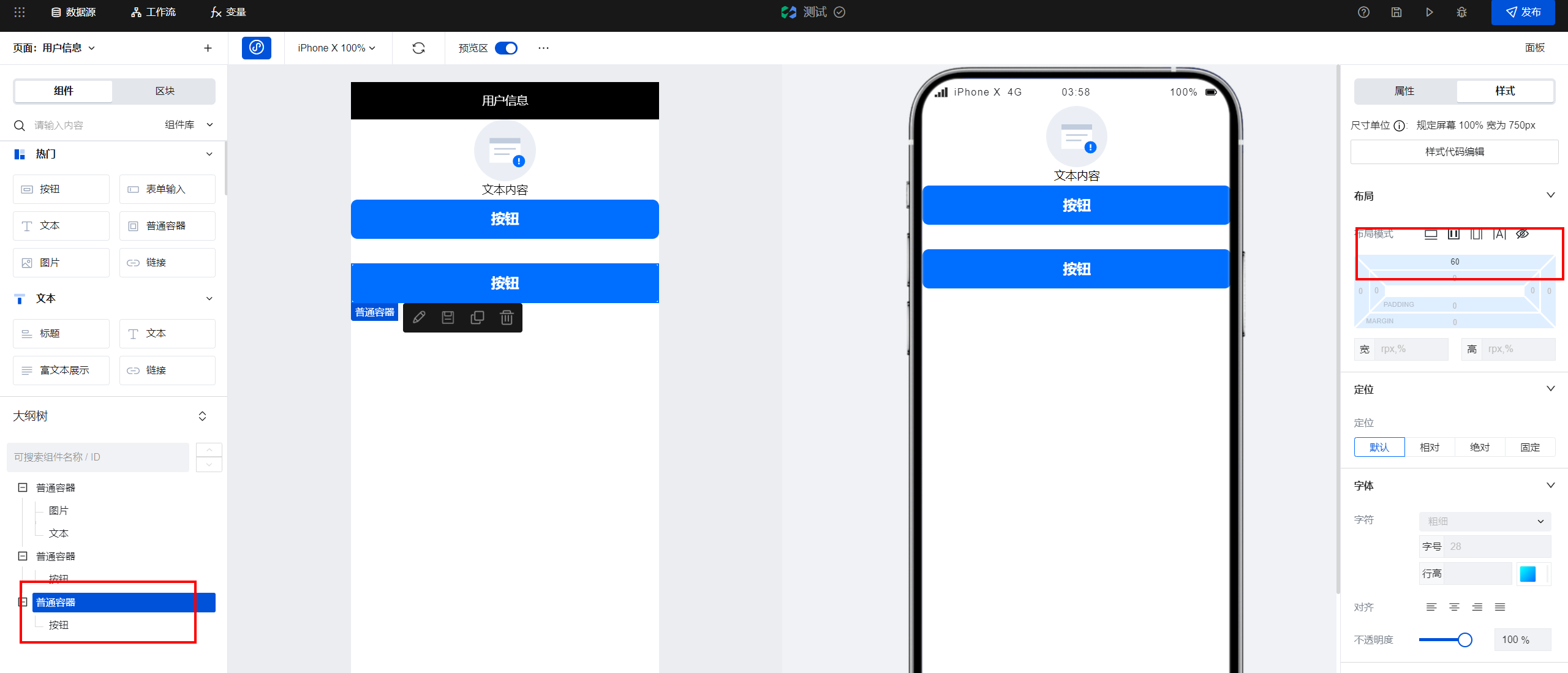
- 在页面左侧的大纲树中选择普通容器组件,进入右侧样式面板 > 布局页面进行参数设置。相关布局参数设置如下图所示:

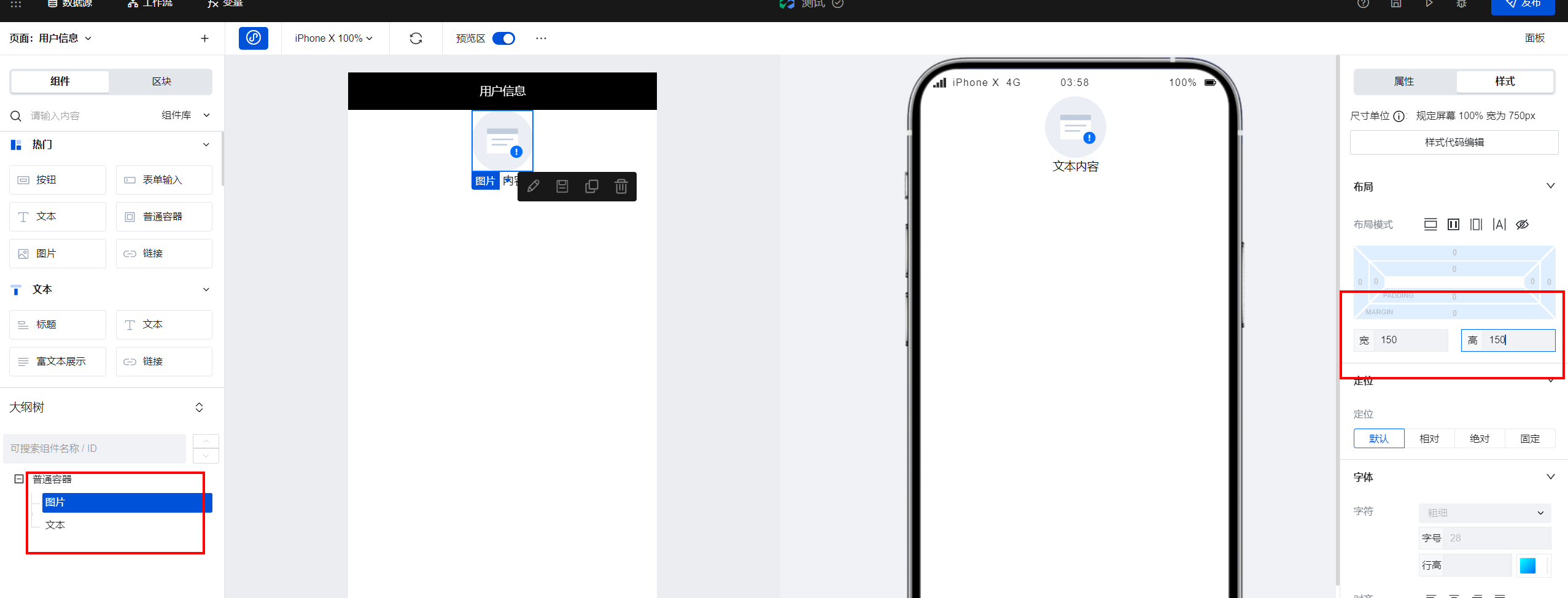
- 在上述普通容器中拖入图片与文本组件,并将图片组件的宽高设置为150x150。

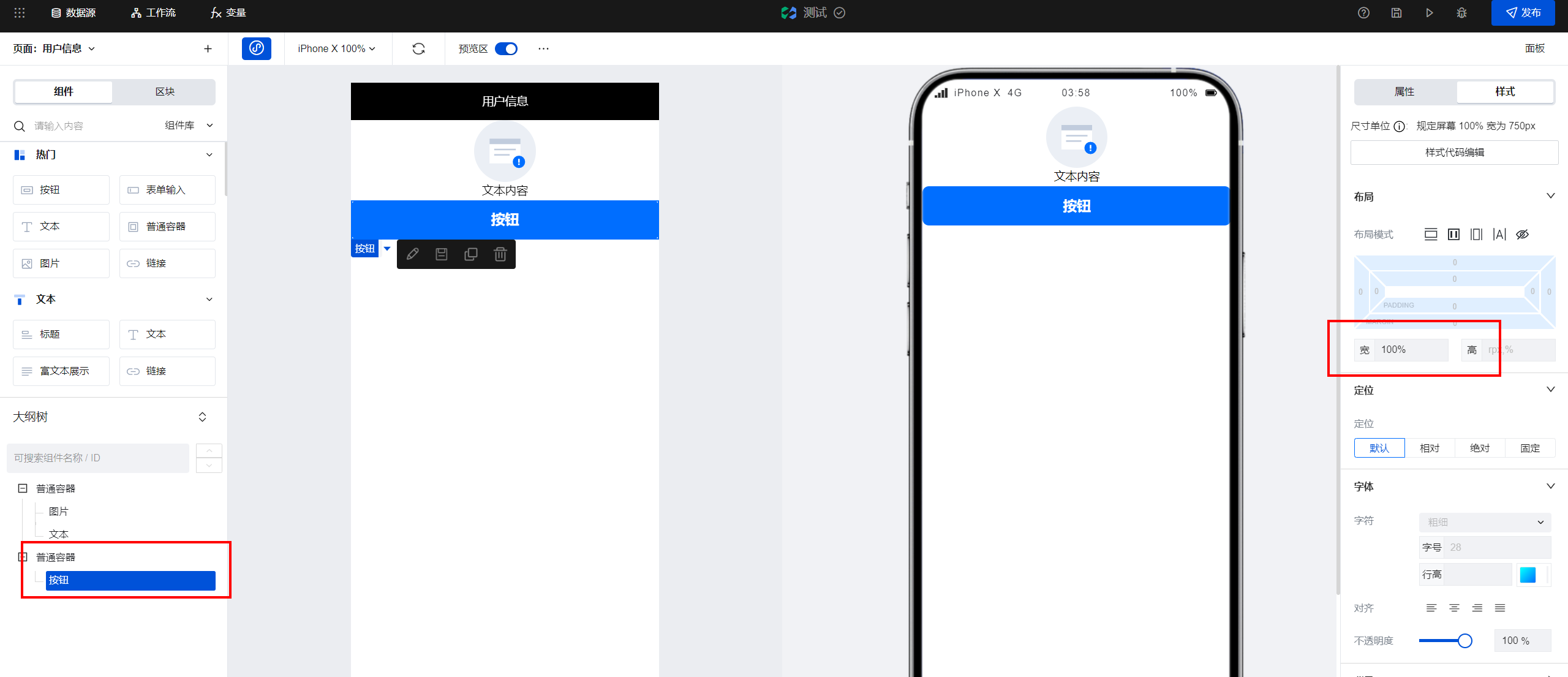
步骤3:创建预约详情按钮与联系店家按钮
- 从组件区选择普通容器,并在普通容器中拖入按钮组件,进入右侧样式面板 > 布局页面,将按钮组件的宽度设置为100%。

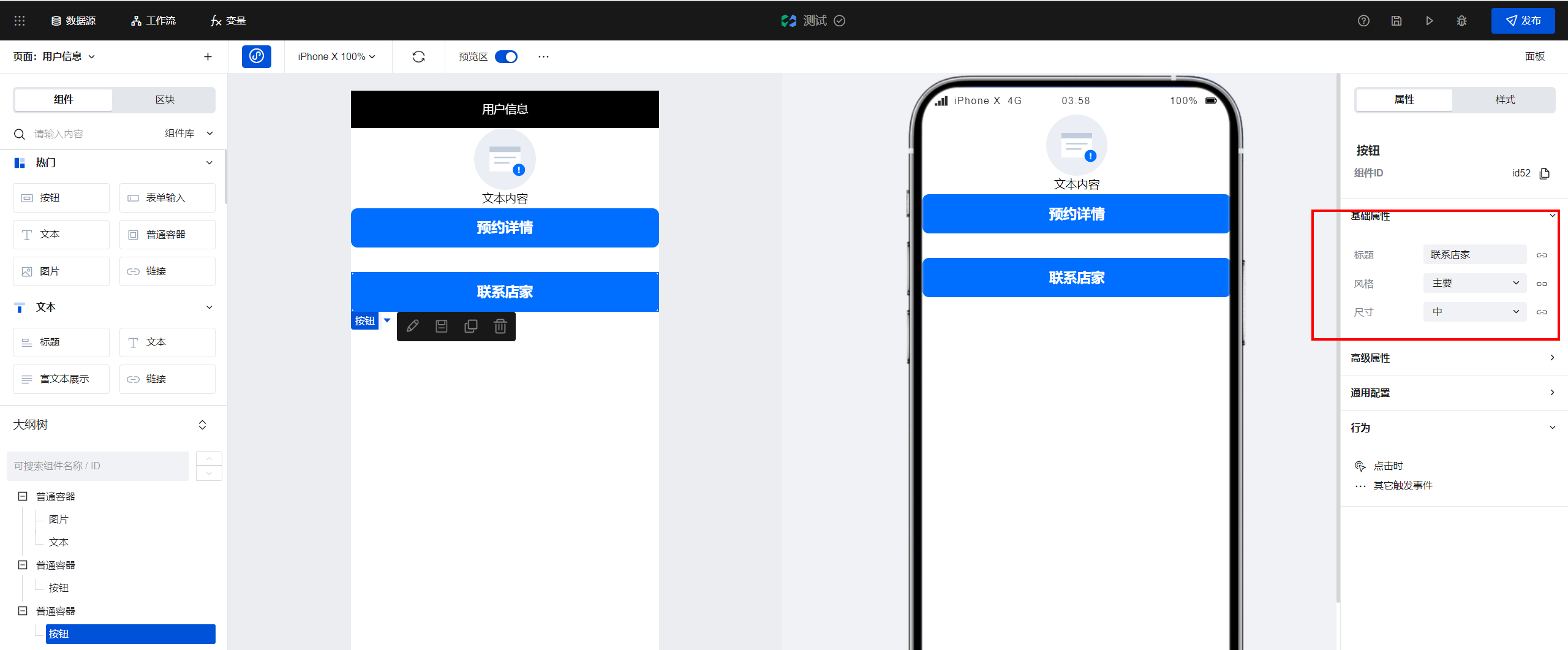
- 参照上述方法复制一个同样的按钮组件,并调整两个组件之间的间距。

- 分别修改两个按钮组件的标题为"预约详情"与"联系店家"。

预约详情页
步骤1:新建页面
单击新建页面,参照上文中同样的方式进行"预约详情"页面的创建。
步骤2:创建预约信息模块
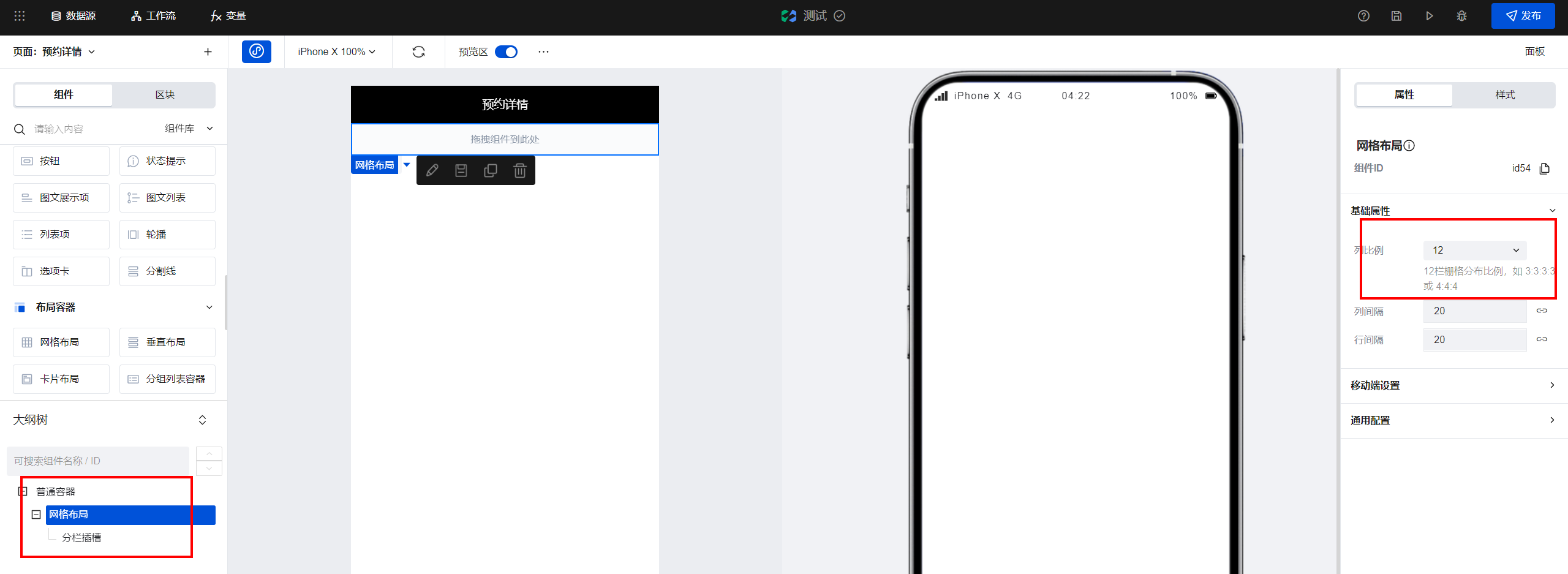
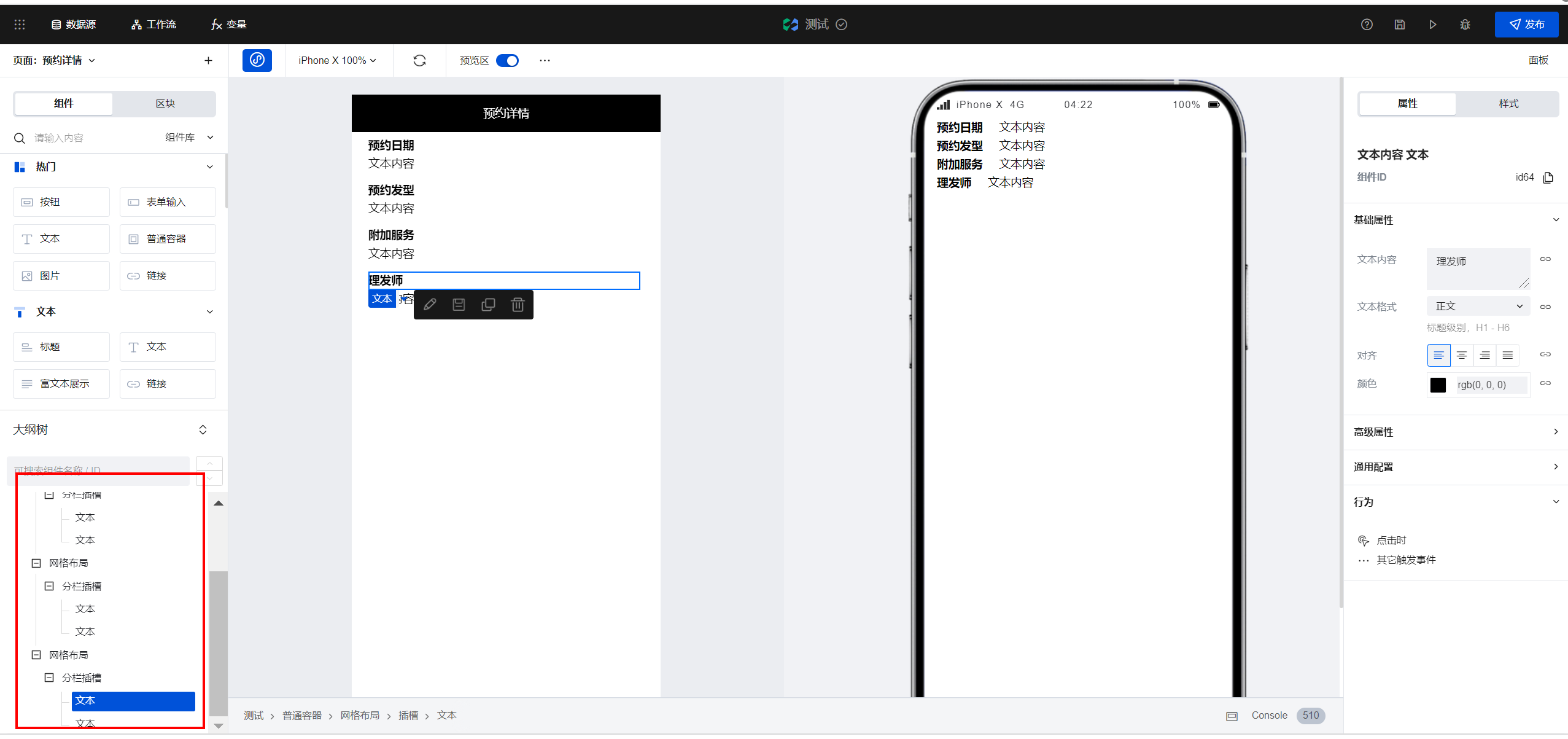
- 在页面左侧的大纲树中选择普通容器组件,之后在普通容器组件中放置一个网格布局组件,并在右侧属性面板 > 基础属性 > 列比例中,将该组件的比例调整为12。

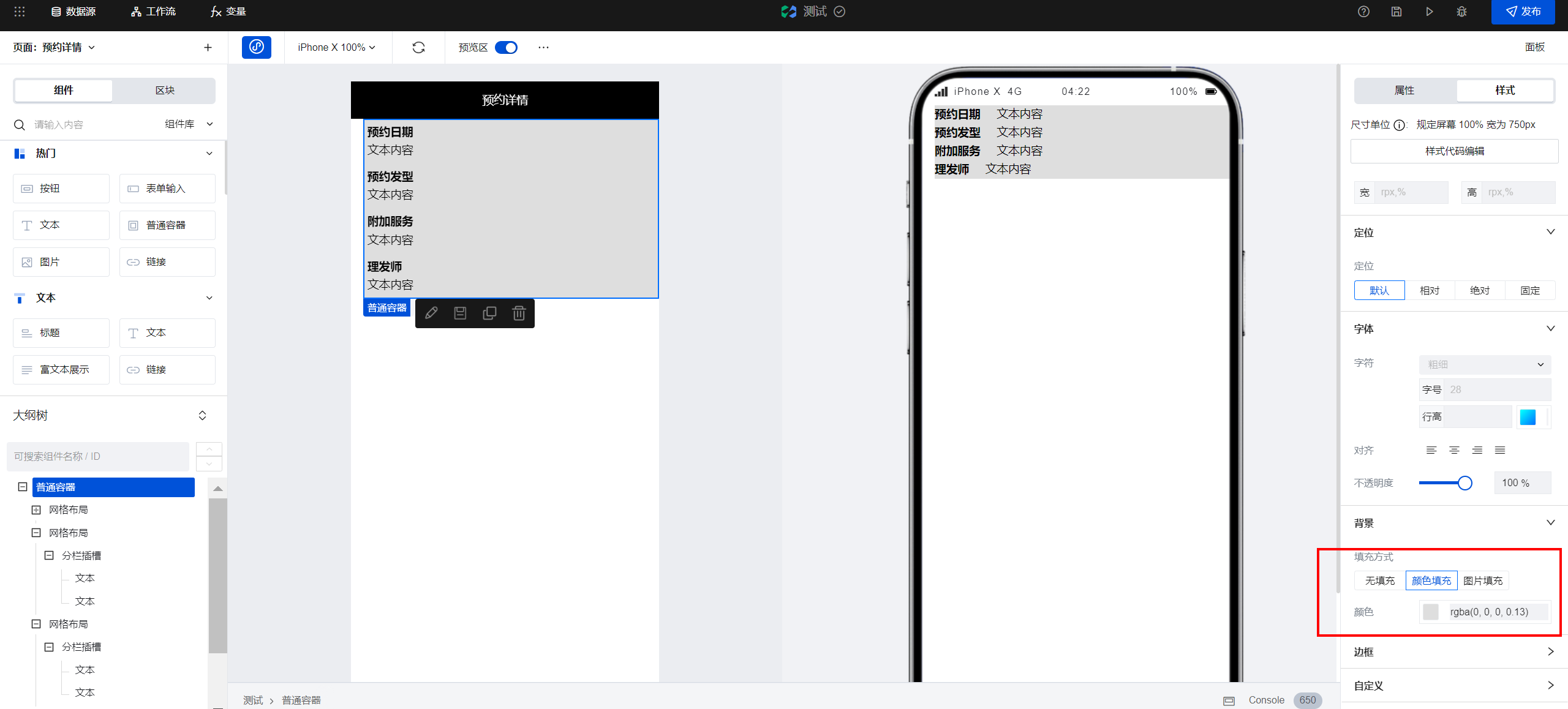
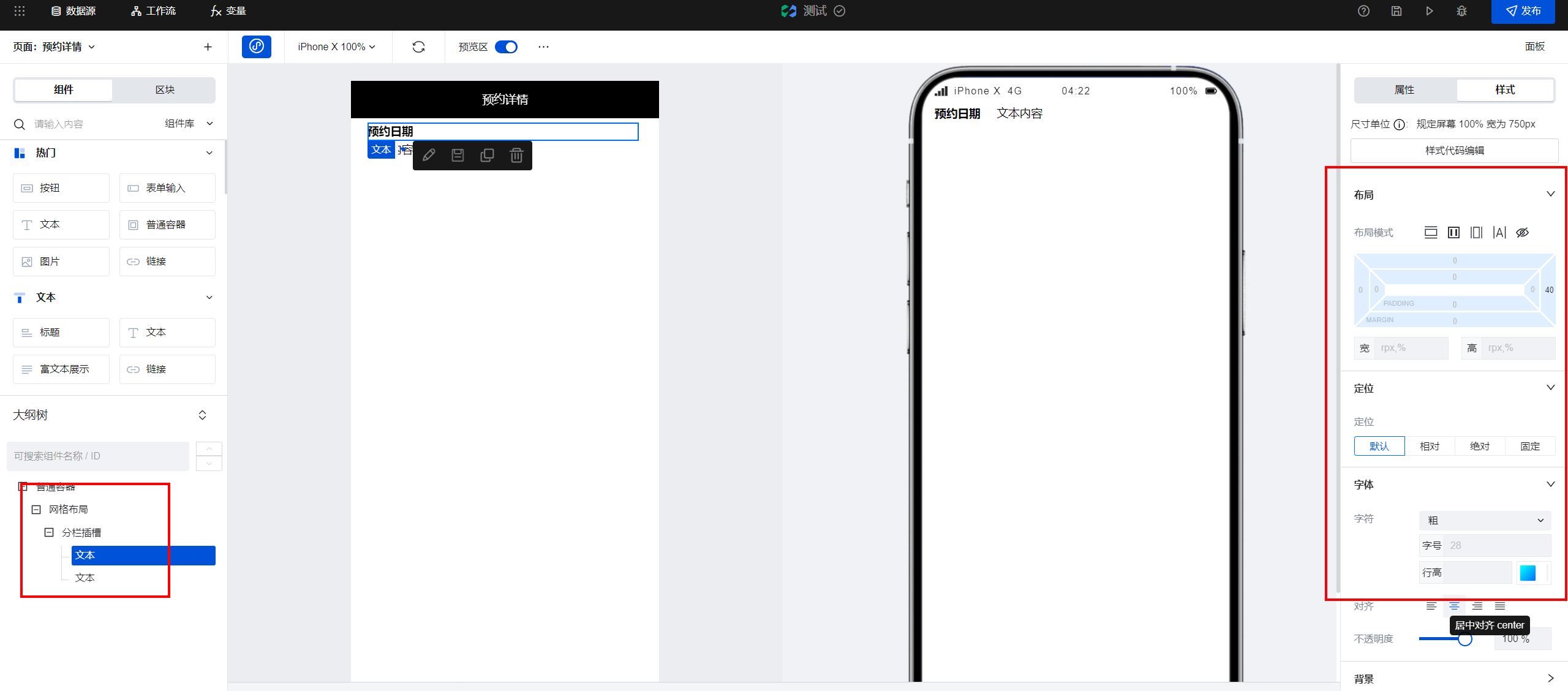
- 在网格布局的分栏插槽中放入两个文本组件,用于预约信息的展示,将第一个文本组件样式设置为加粗、右间距设置为40、并且将文本内容修改为预约日期。

- 参照上述方式创建其他的信息展示组件,如下图所示:

- 将 第一步 创建的普通容器组件背景颜色调整为灰色,用于多条预约信息之间的区分。