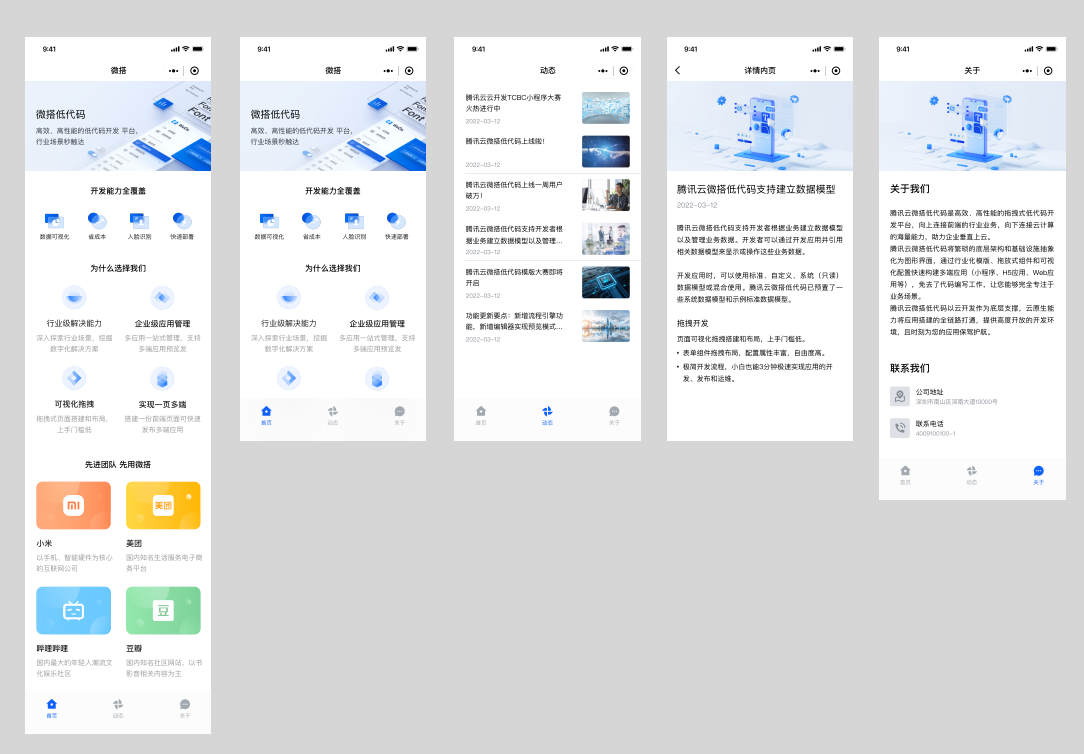
使用微搭搭建企业门户应用
以下图展示的企业门户应用为例,我们来学习如何使用微搭进行企业门户应用的快速搭建,视频教程可点击此处进行浏览。

使用腾讯文档快速创建数据模型与数据管理后台
我们可以通过导入腾讯文档的Excel文件进行数据模型与数据管理后台的快速创建
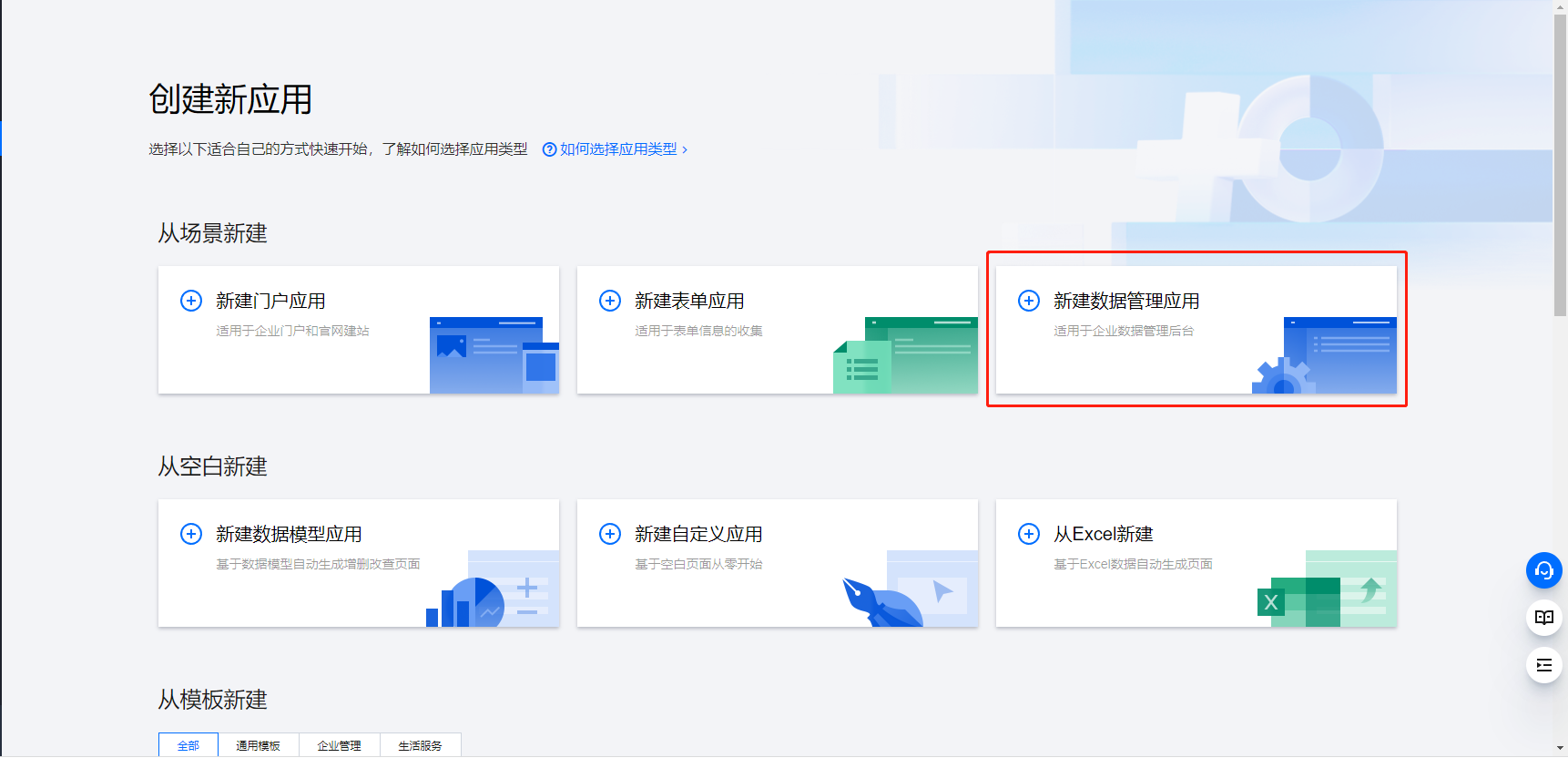
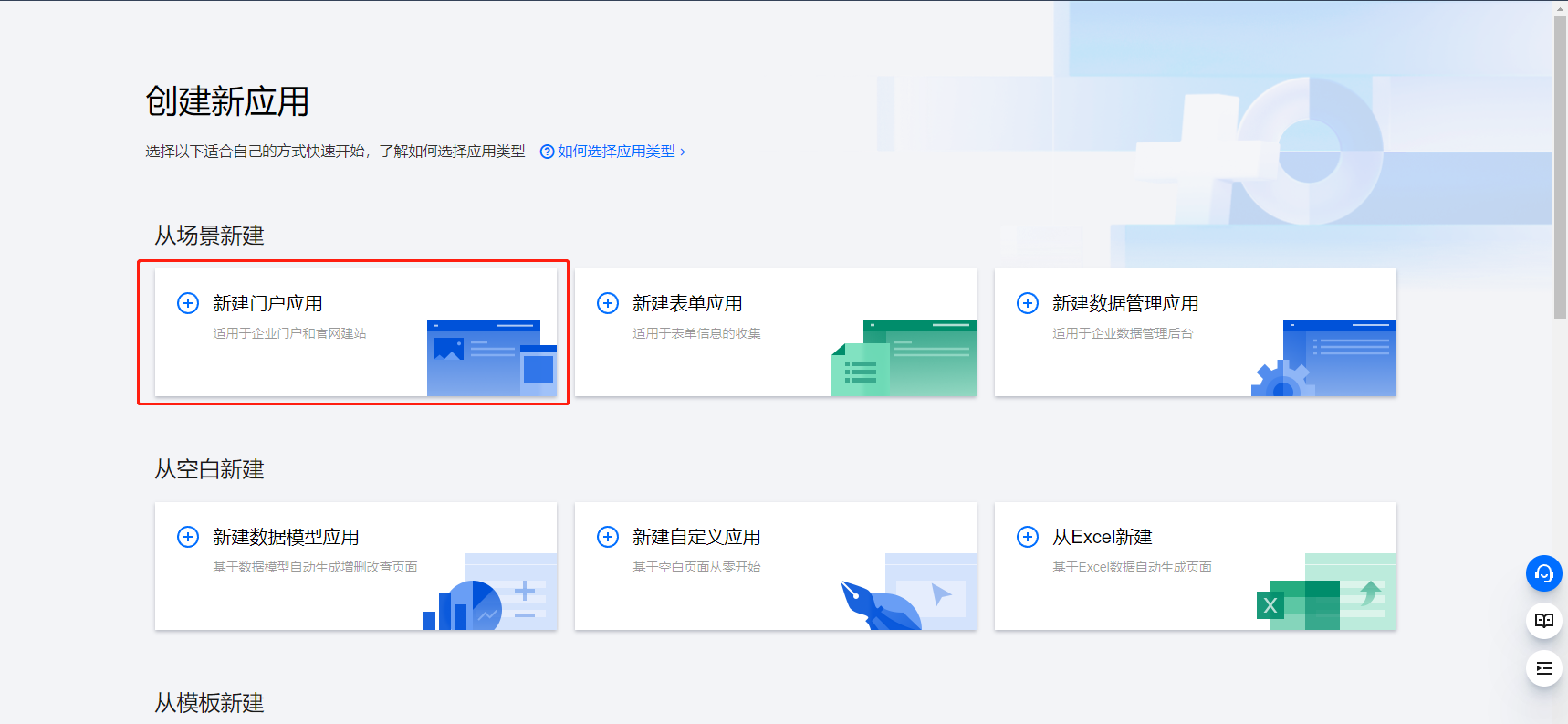
在控制台的创建应用页面,选择新建数据管理应用。

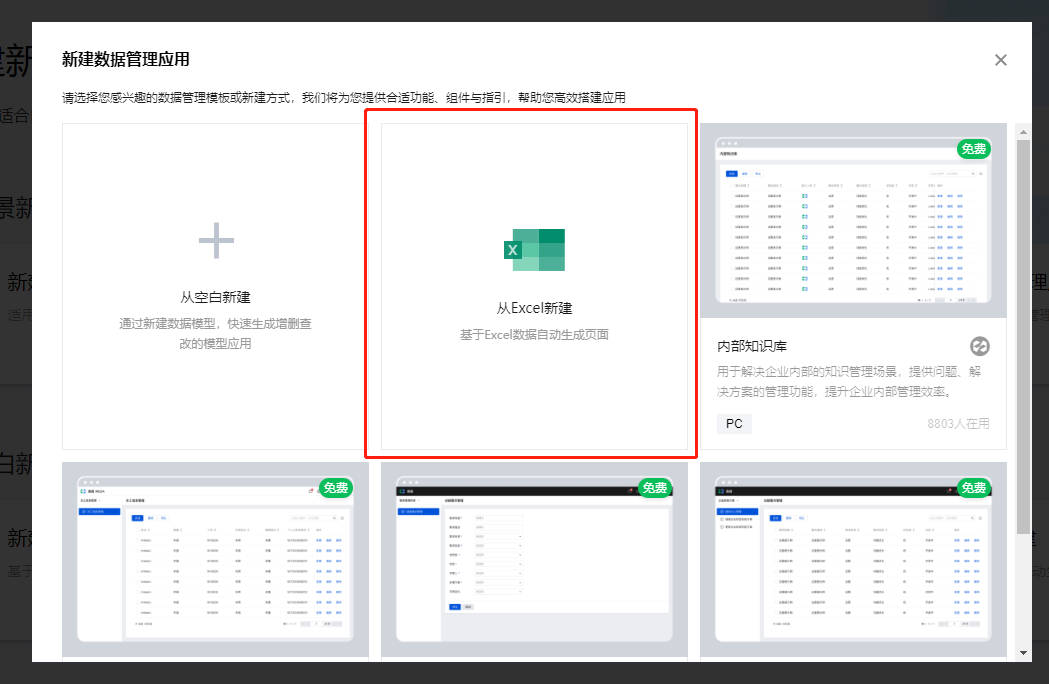
2.选择新建方式为从Excel新建。

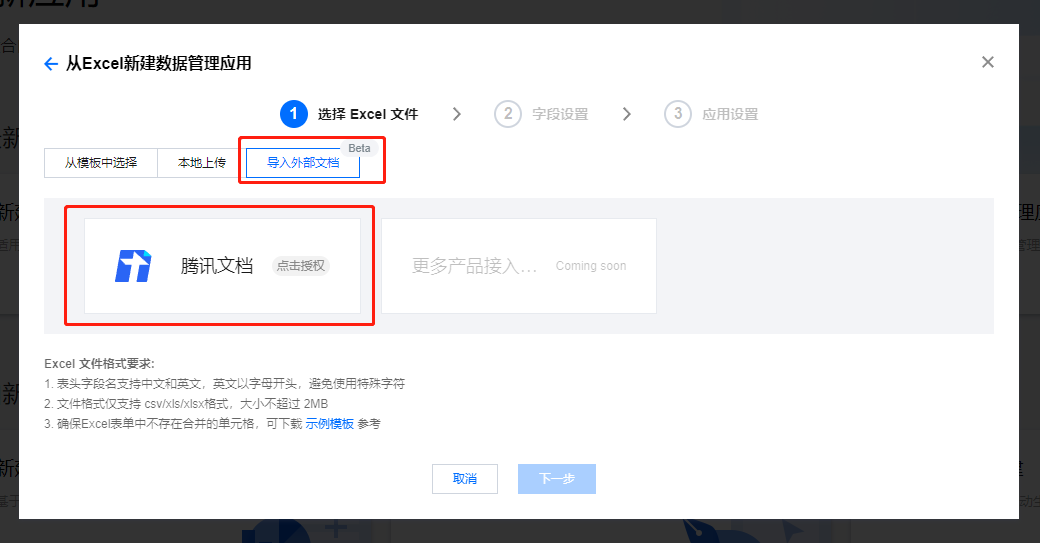
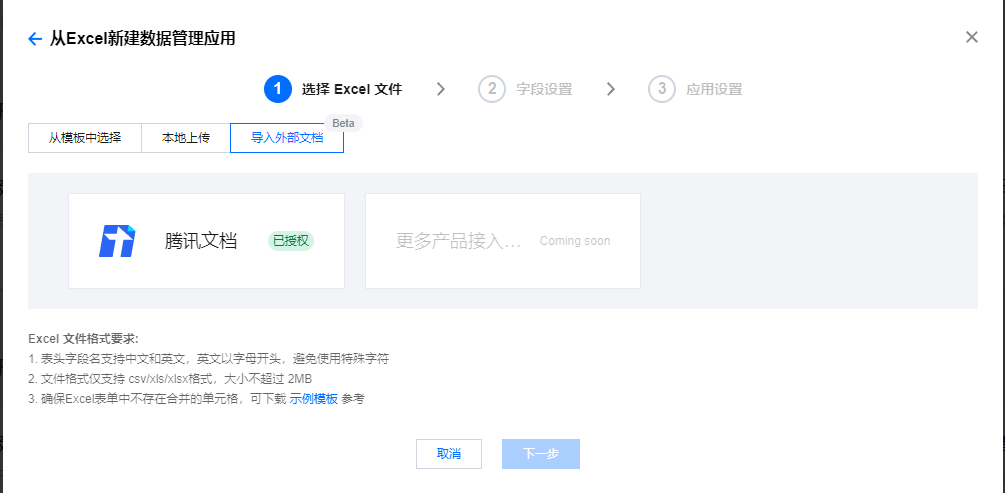
选择导入外部文档,并对腾讯文档进行授权操作。

授权完成后可以选择对应的excel文件进行导入,此次实践案例中所使用文档示例可点击此处下载。

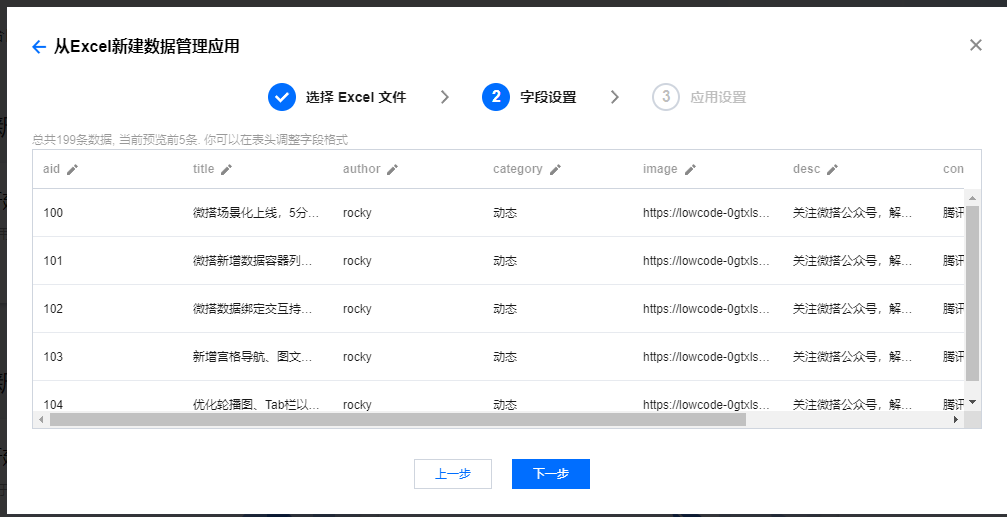
导入完成后,会自动根据excel文件识别出数据模型字段以及数据模型中存储的数据,如下图所示,确认无误后点击下一步。

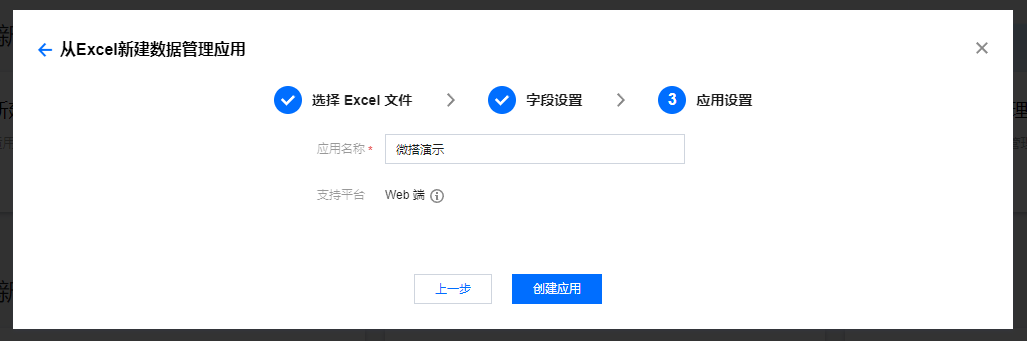
输入名称后,即可自动完成数据模型的生成与数据管理后台的创建。

从空白开始创建门户应用
创建空白应用
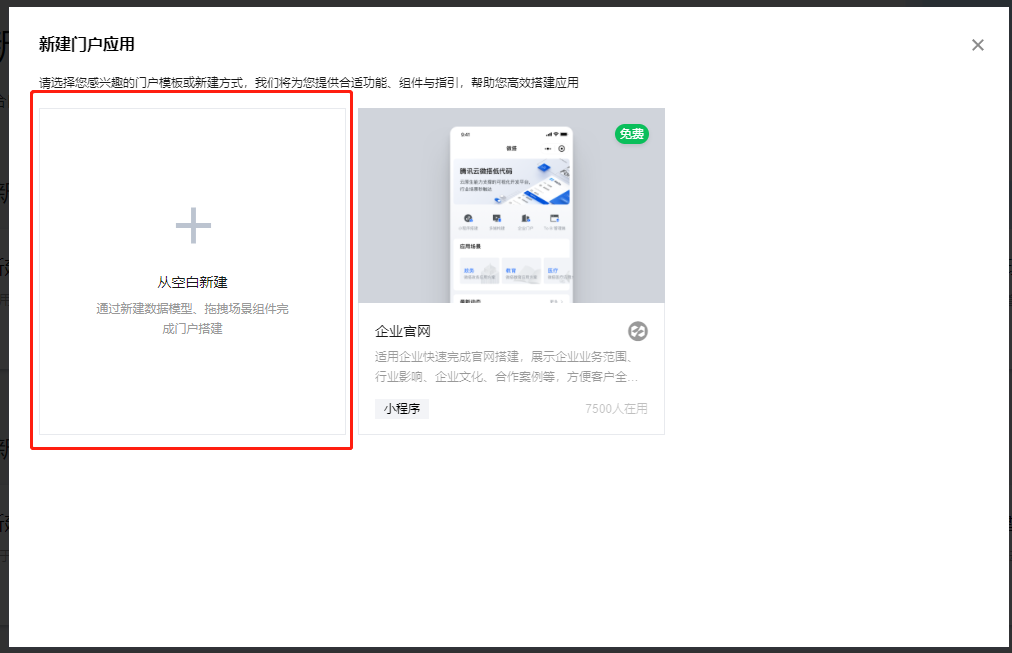
在控制台的创建应用页面,选择新建门户应用。

选择从空白新建。

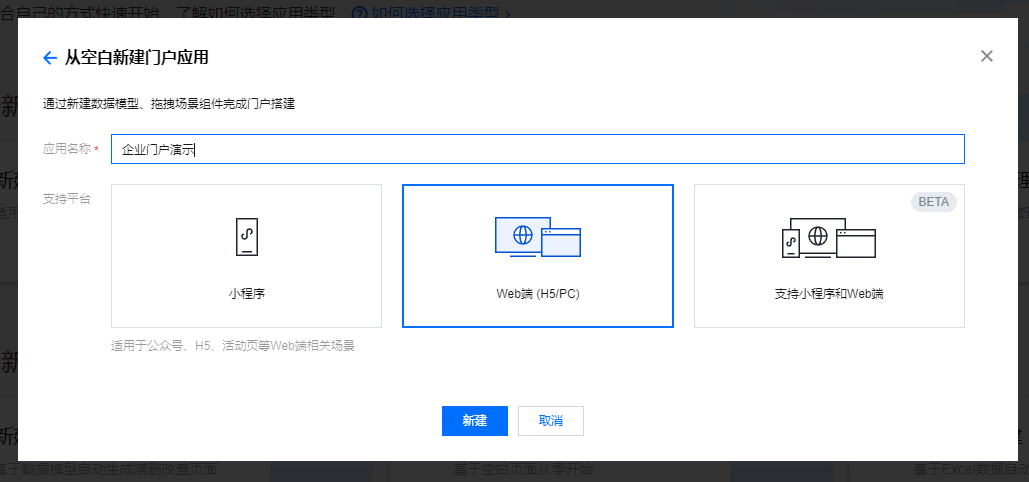
输入应用名称后即可完成空白应用的创建,创建完成后页面会自动跳转到应用编辑器。

创建企业门户主页
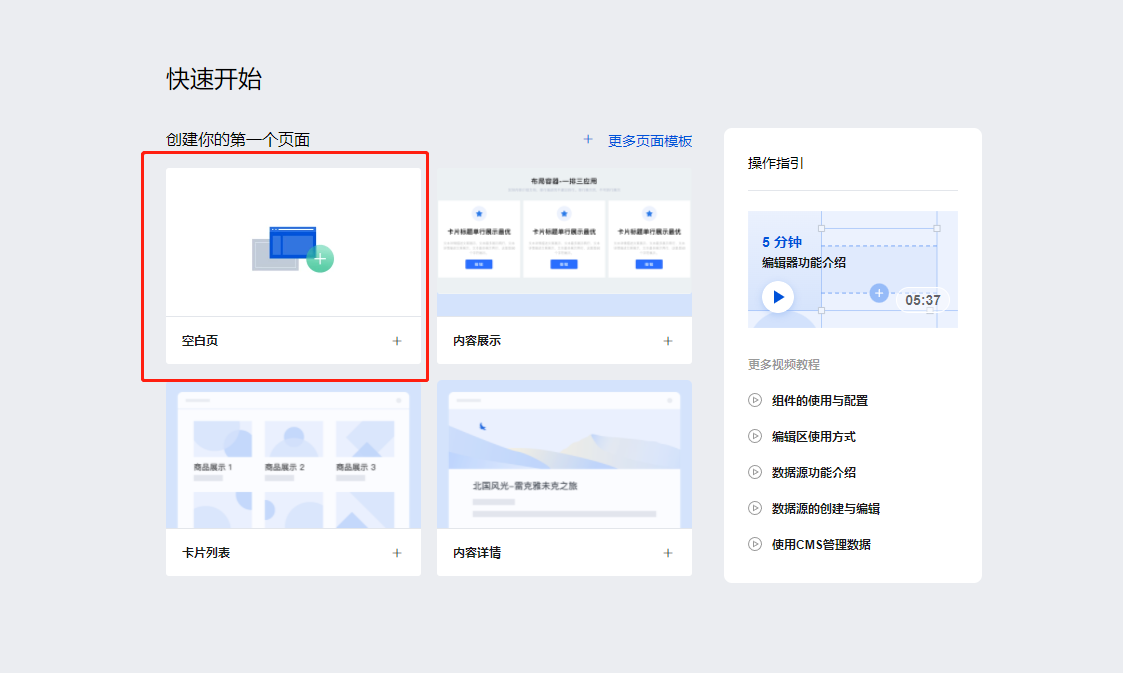
1.在指引中选择空白页进行创建。

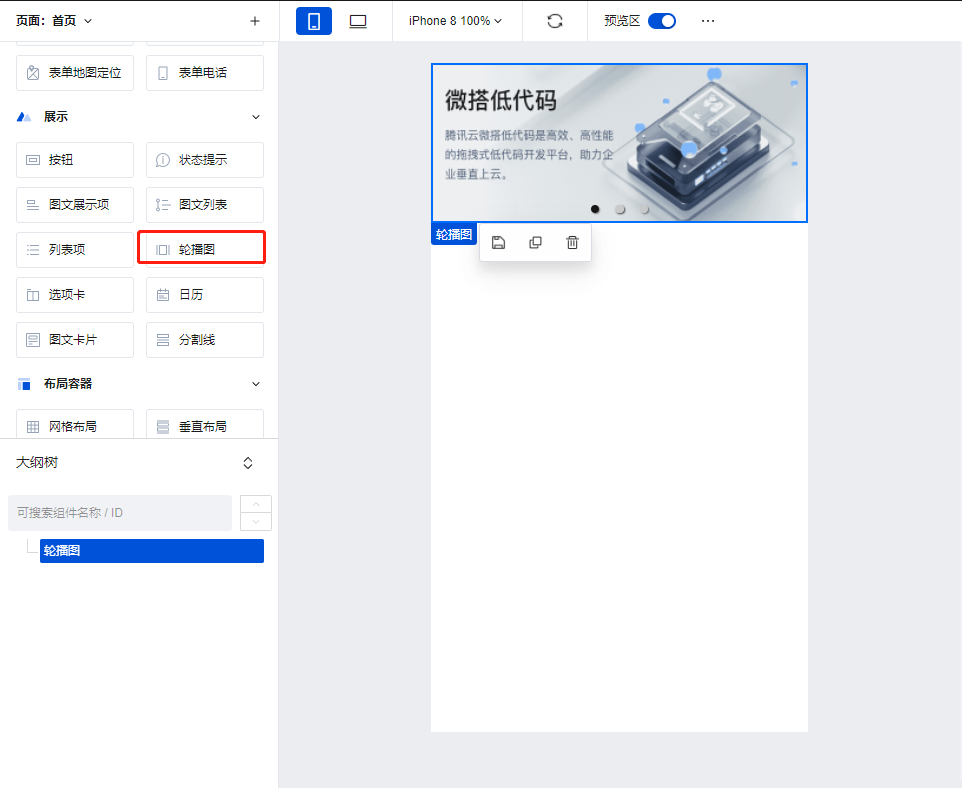
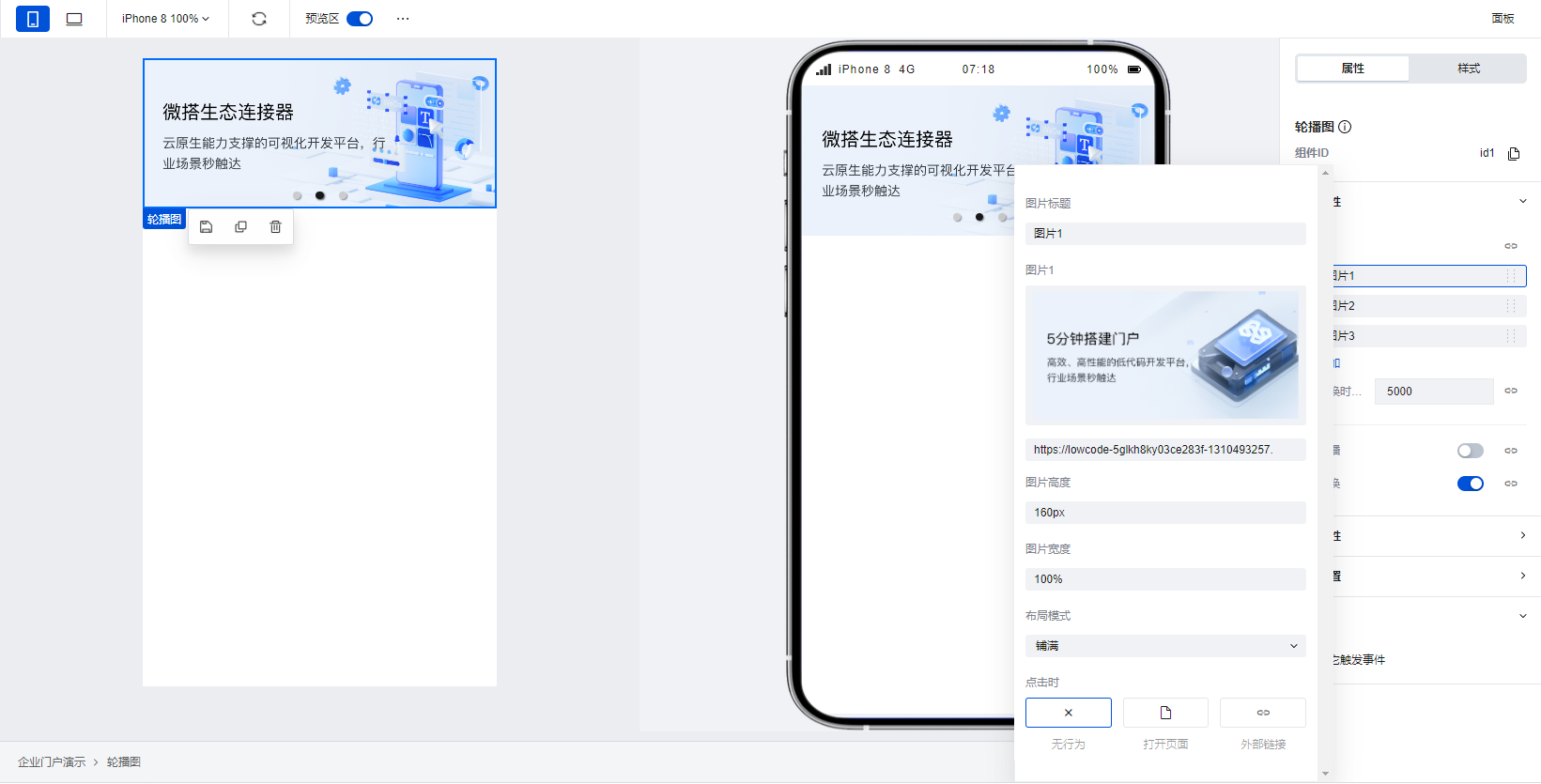
2.在页面中添加轮播图组件。

3.在右侧轮播图的右侧配置区中添加轮播图需要展示的图片。

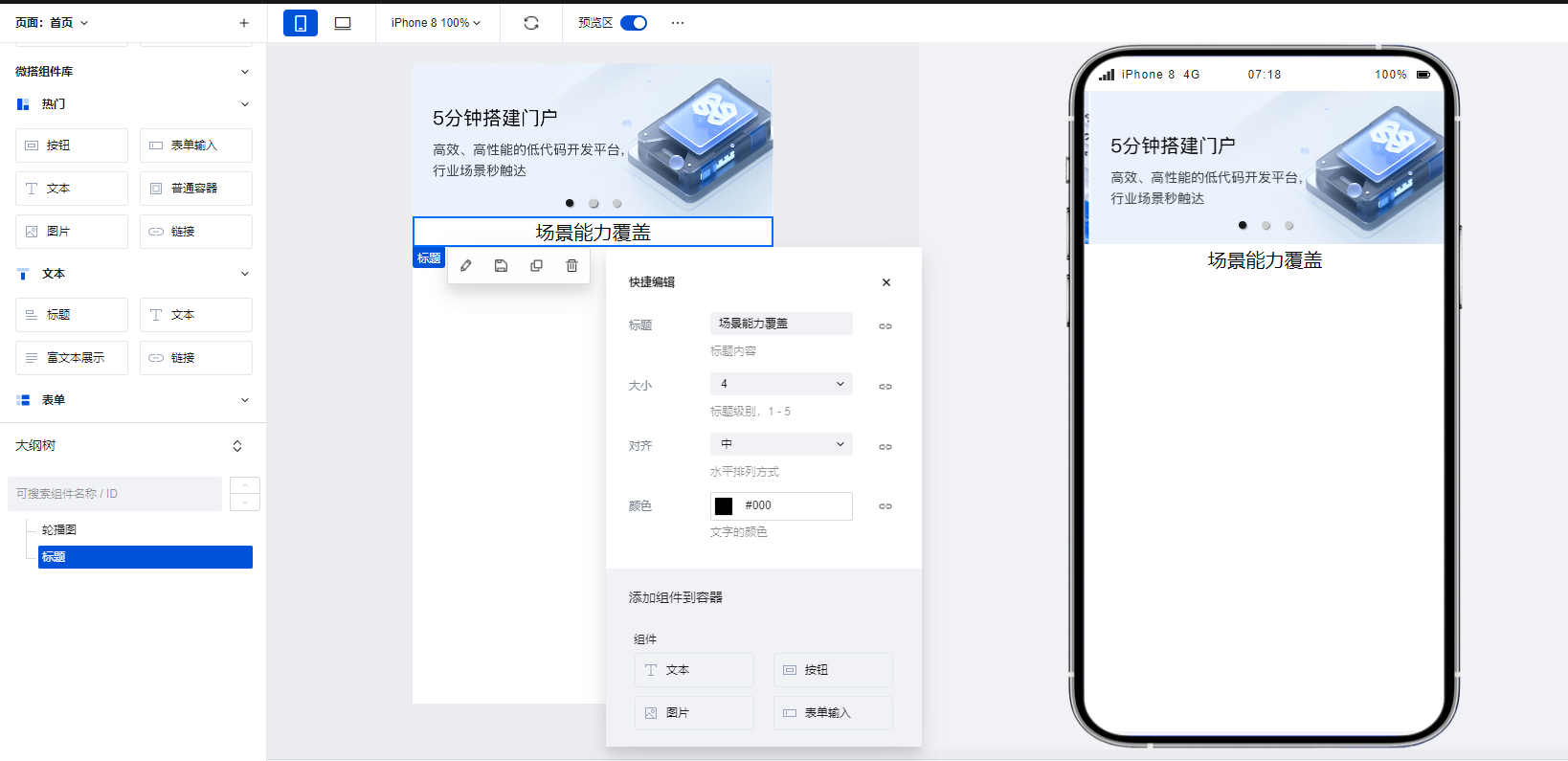
4.随后选择标题组件,并修改标题组件的相关配置。

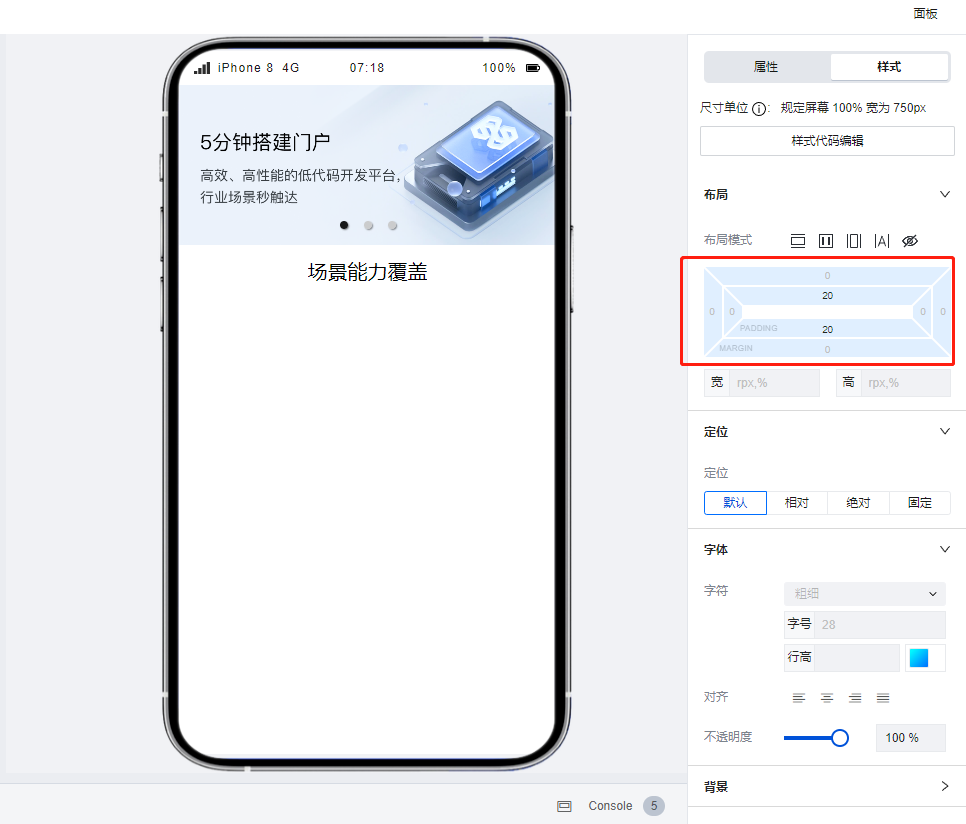
5.随后在标题组件样式配置区中,将标题组件的上下边距调整为20,便于页面展示更加清晰。

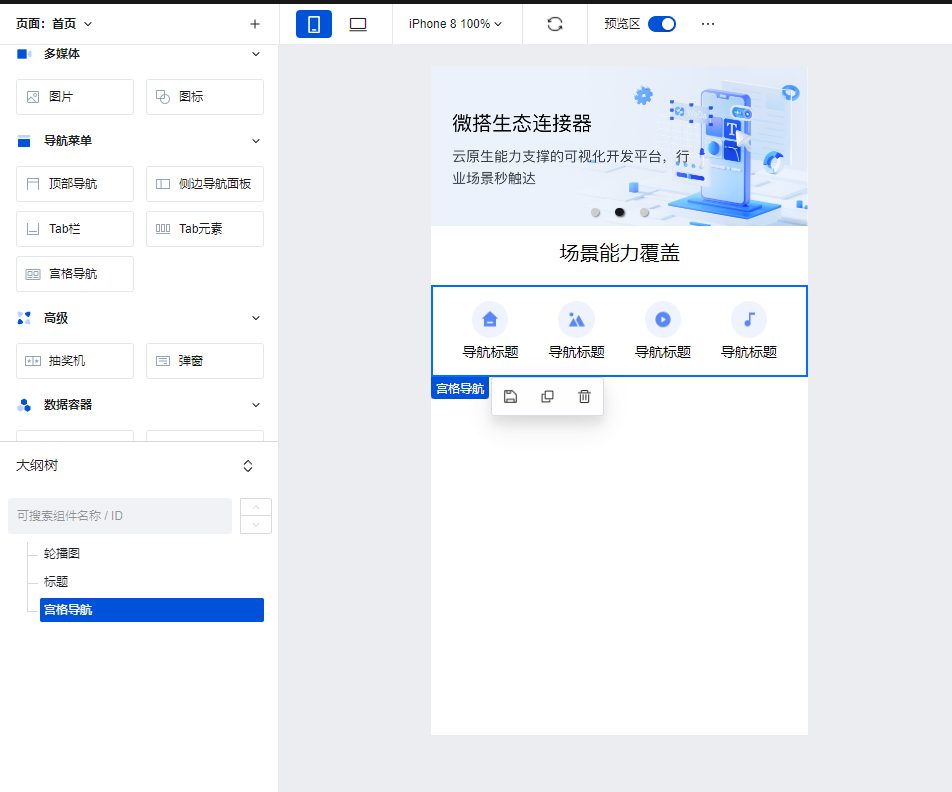
6.随后添加宫格导航组件,用于场景能力的相关展示。

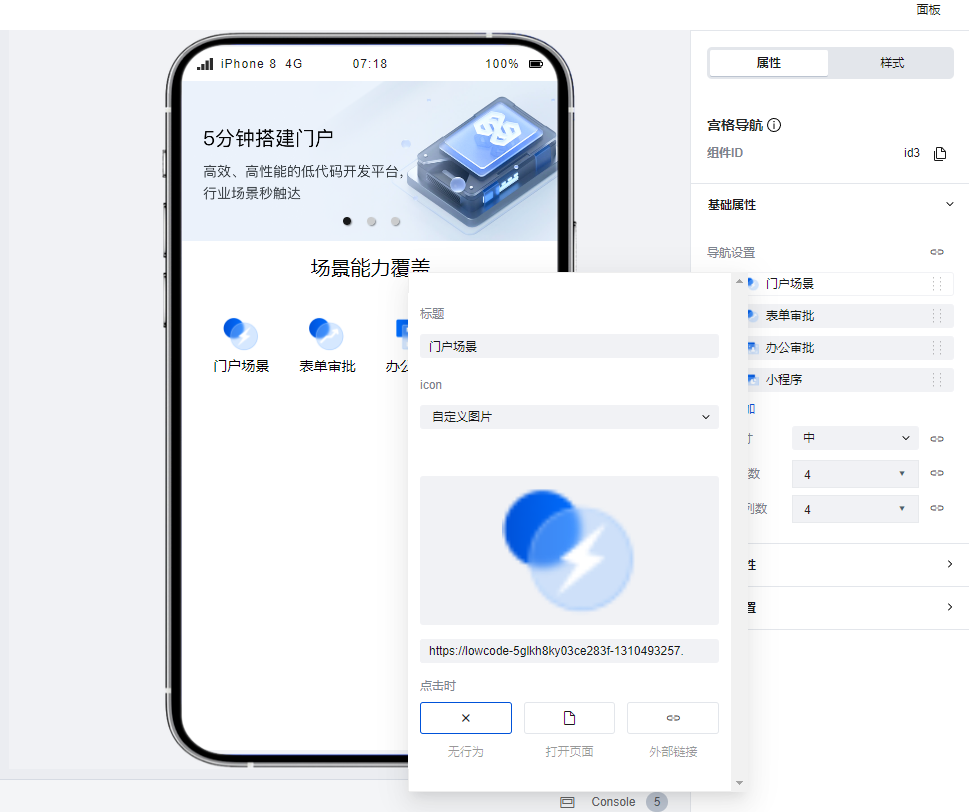
7.在右侧的组件配置区中为宫格导航进行图片与标题配置。

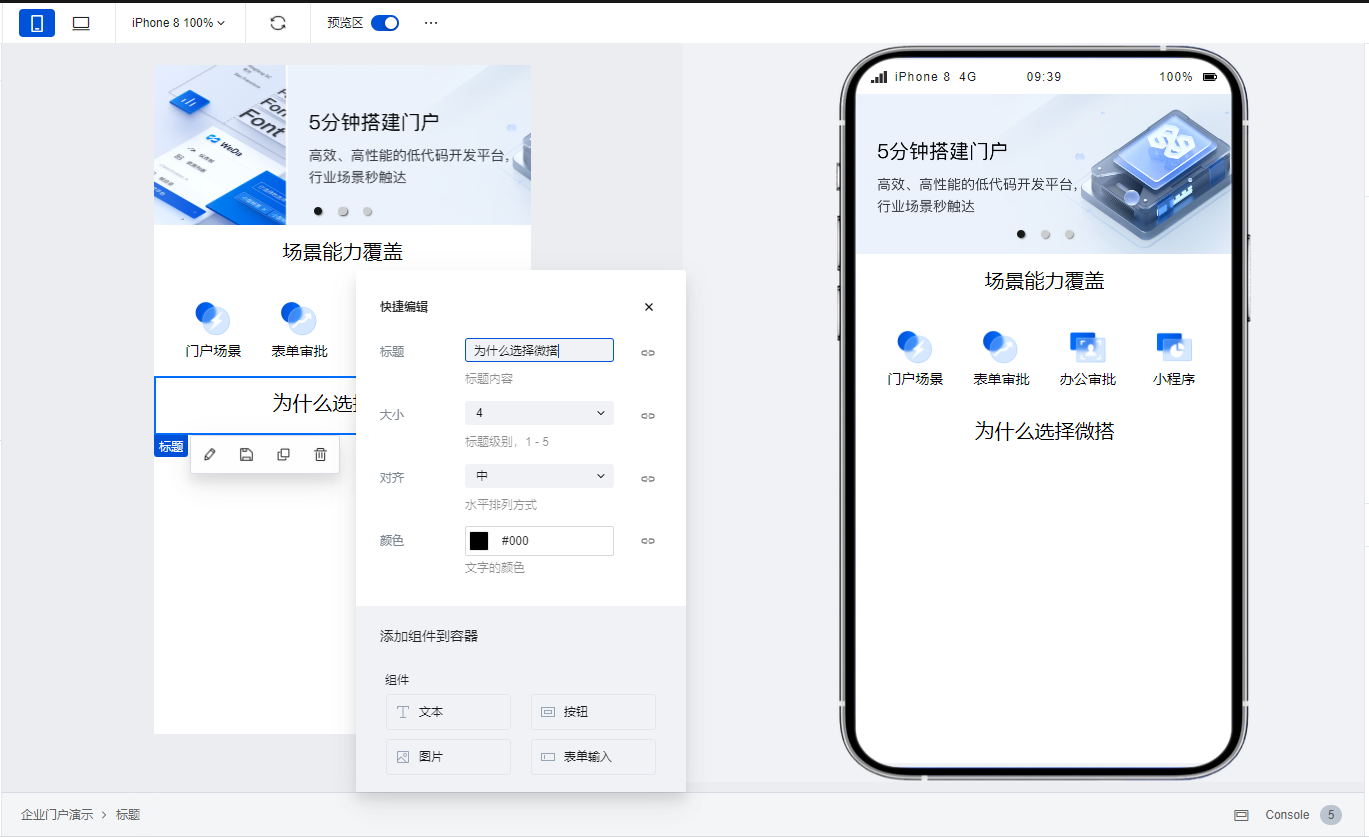
8.宫格导航配置完成后,我们右键选中刚刚创建的标题组件,选择克隆,将克隆后的标题组件拖拉至宫格导航组件的下方并修改标题组件文本内容。

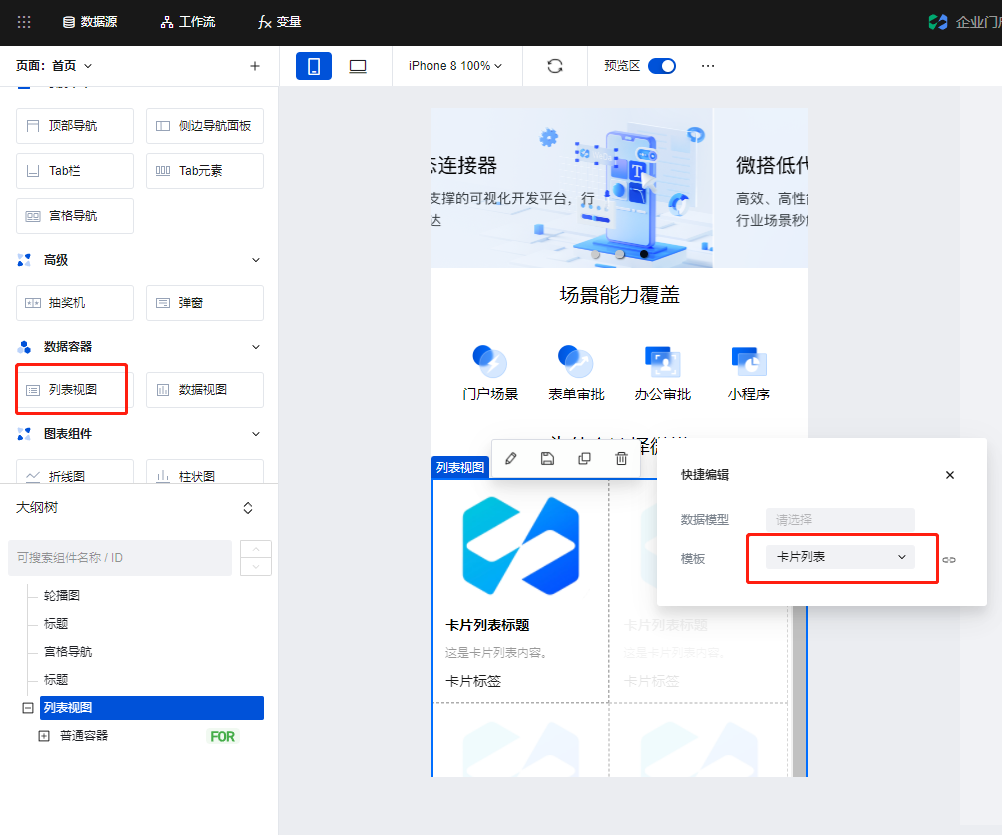
添加一个列表视图组件,选择模板为卡片列表。

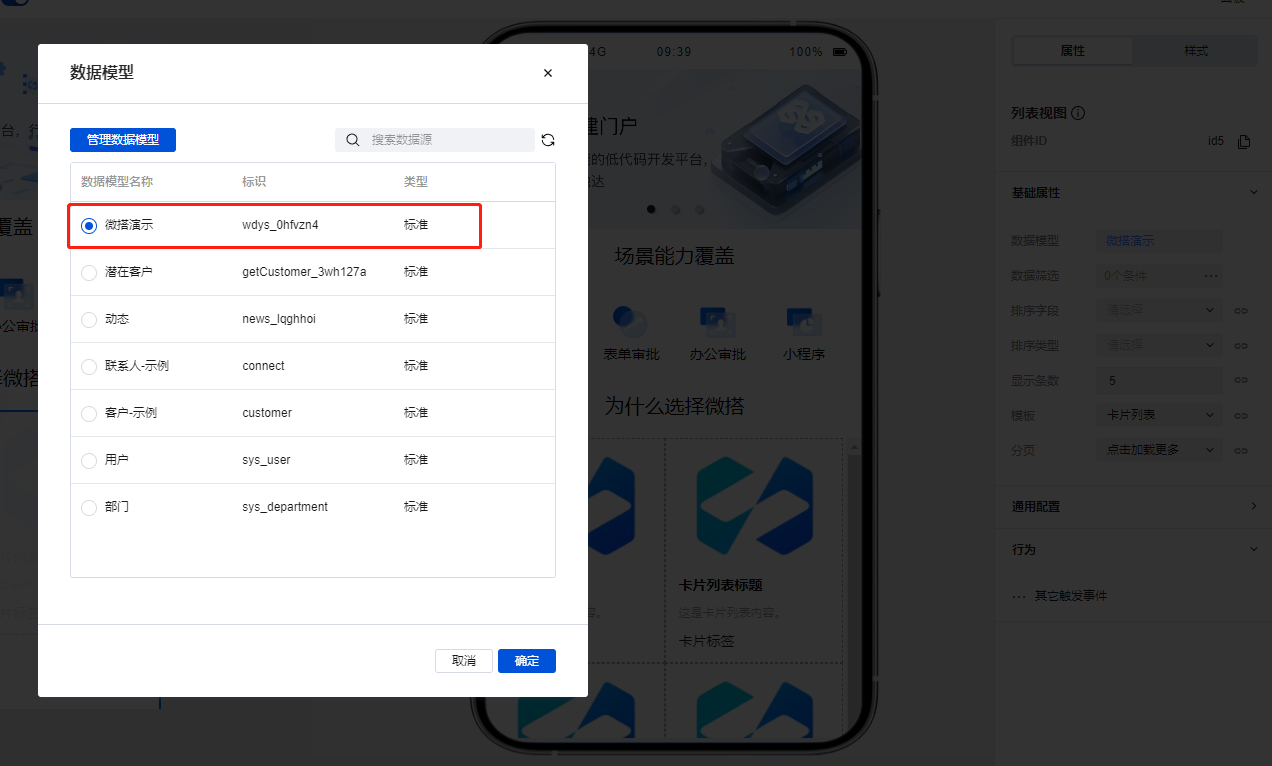
在右侧对列表视图组件进行数据绑定配置,在右侧数据模型配置中选择通过excel生成的数据模型。

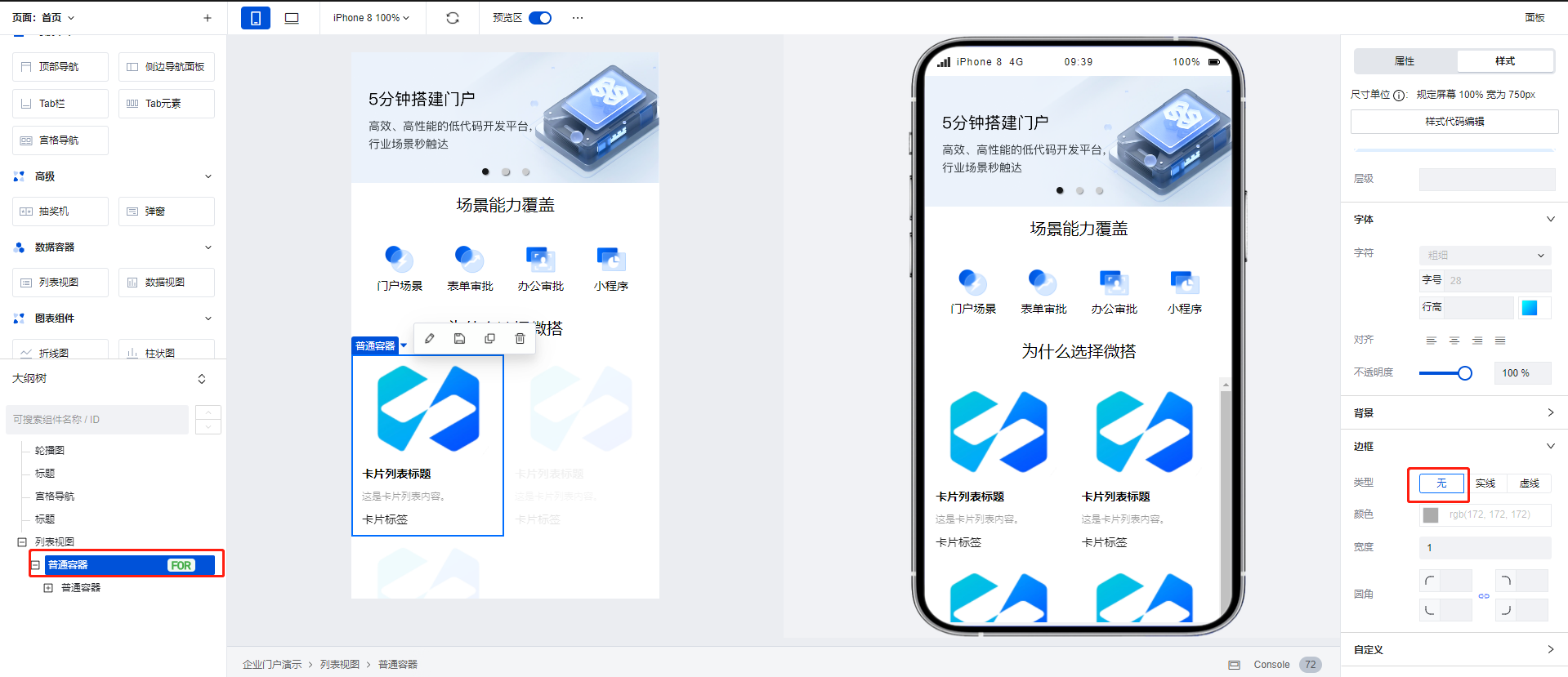
数据配置完成后,我们需要对列表视图的样式进行调整。 在大纲书中选中列表视图下方的普通容器,在组件的样式配置区将边框调整为无。

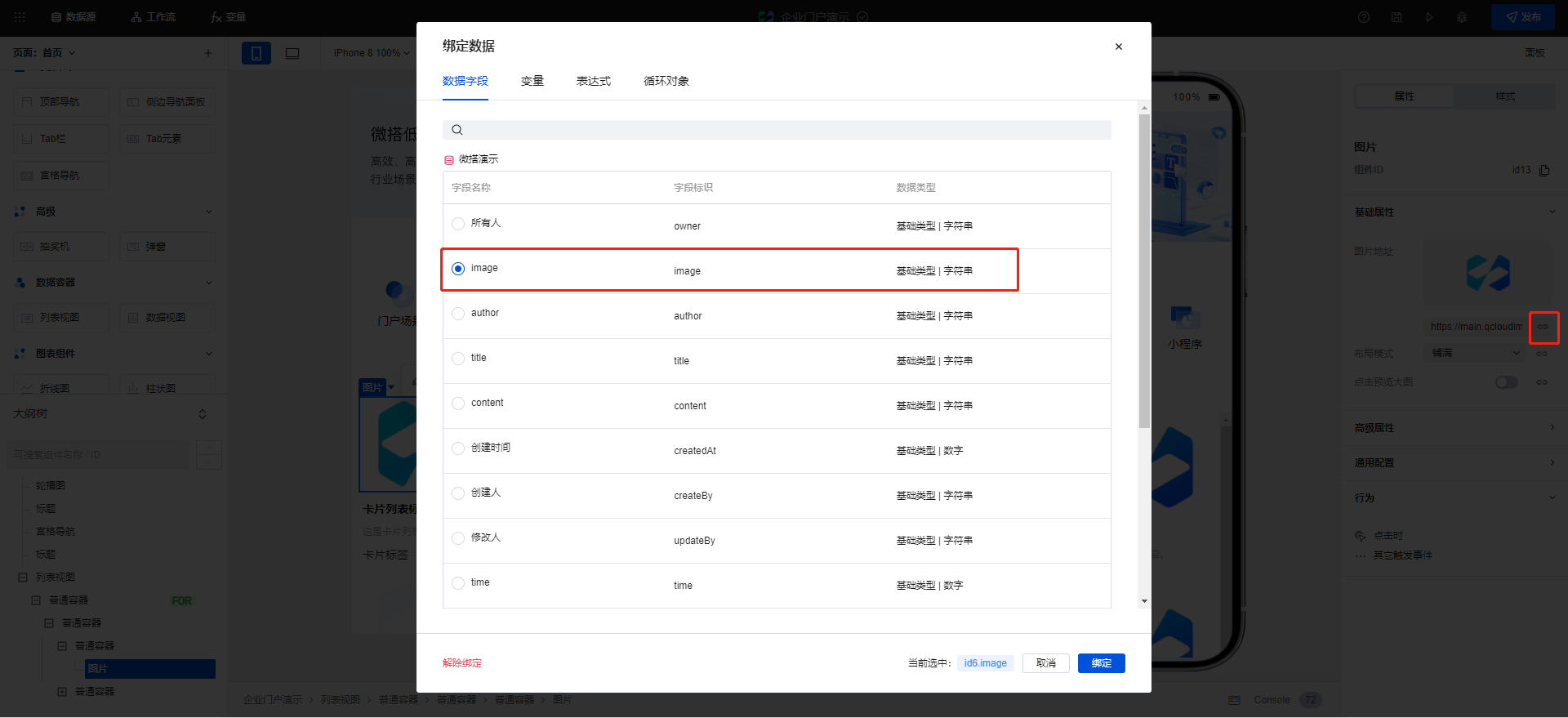
12.随后我们对列表视图中的图片进行数据绑定,选中列表视图下的图片组件,随后在右侧配置区中点击数据绑定按钮,绑定对应的数据字段。

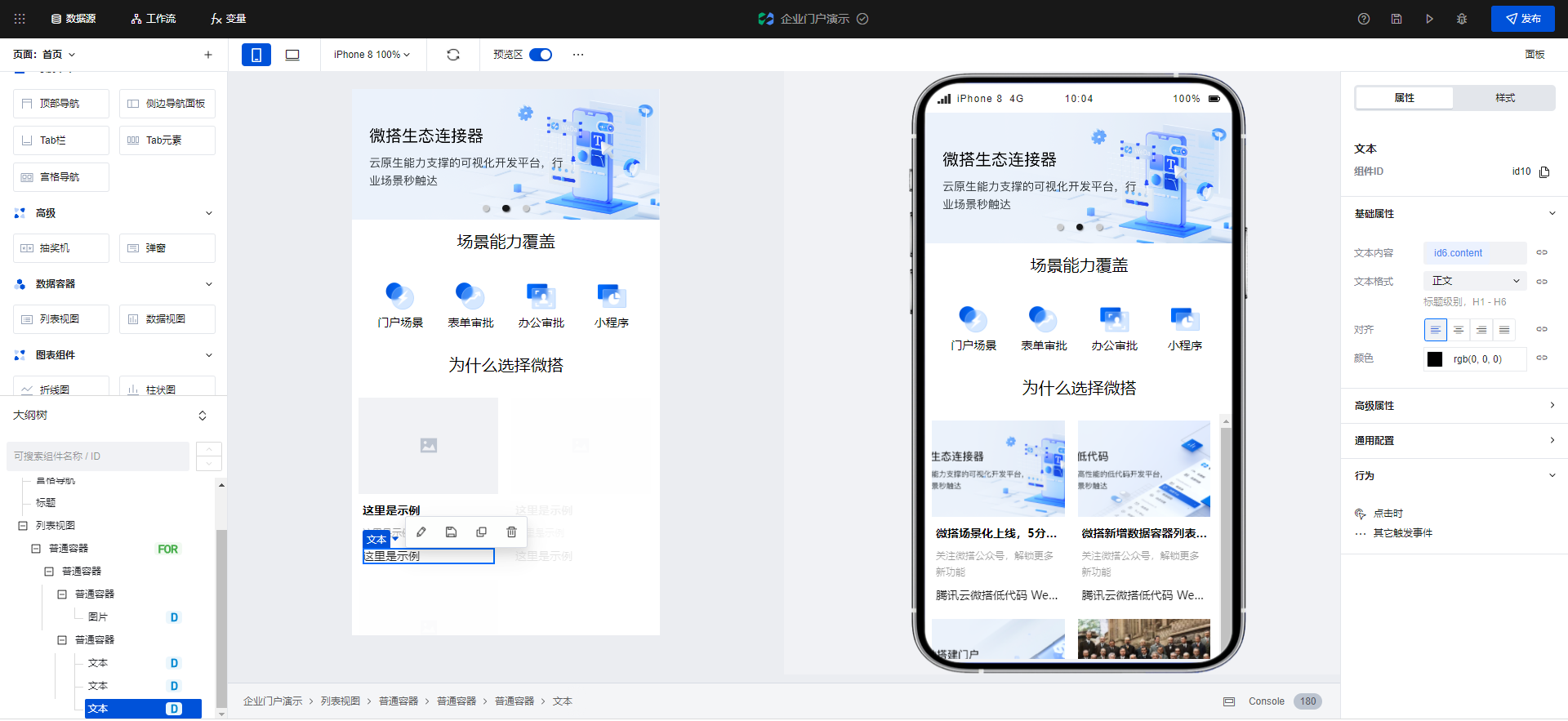
- 重复上述方法,为文本组件进行数据绑定,绑定完成后效果如下:

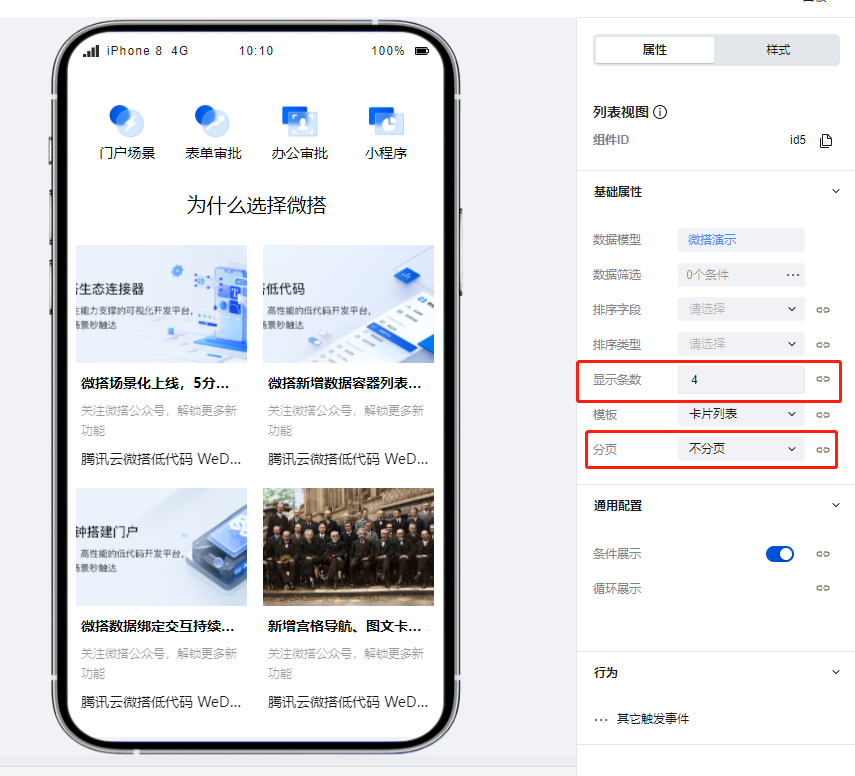
- 之后我们修改列表视图的配置,使此处仅展示4条数据,并且分页模式修改为不分页。

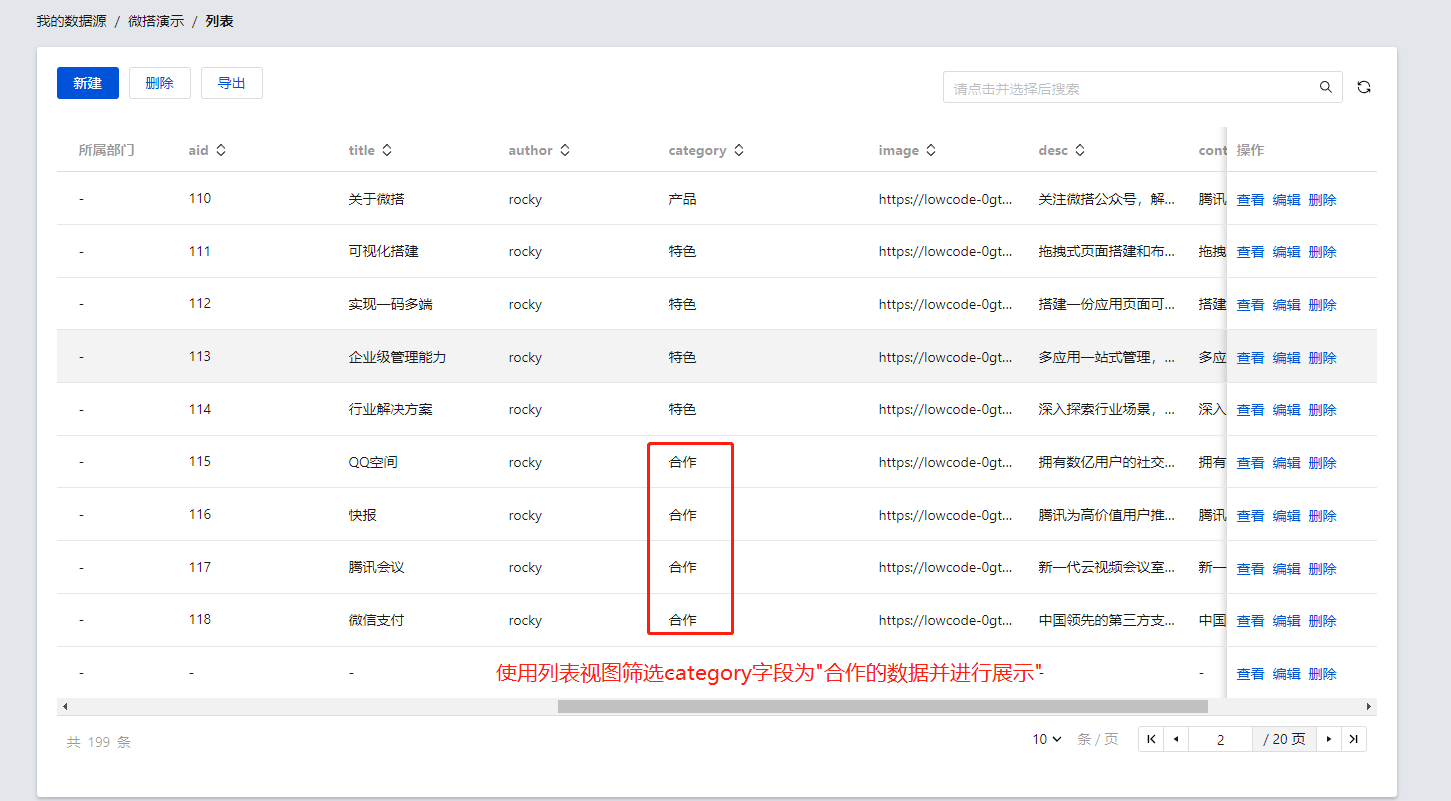
- 之后我们可以使用相同的方式进行"合作伙伴"模块的构建,合作伙伴的相关数据需要我们通过字段进行查找,我们可以通过列表视图的配置区进行数据筛选。

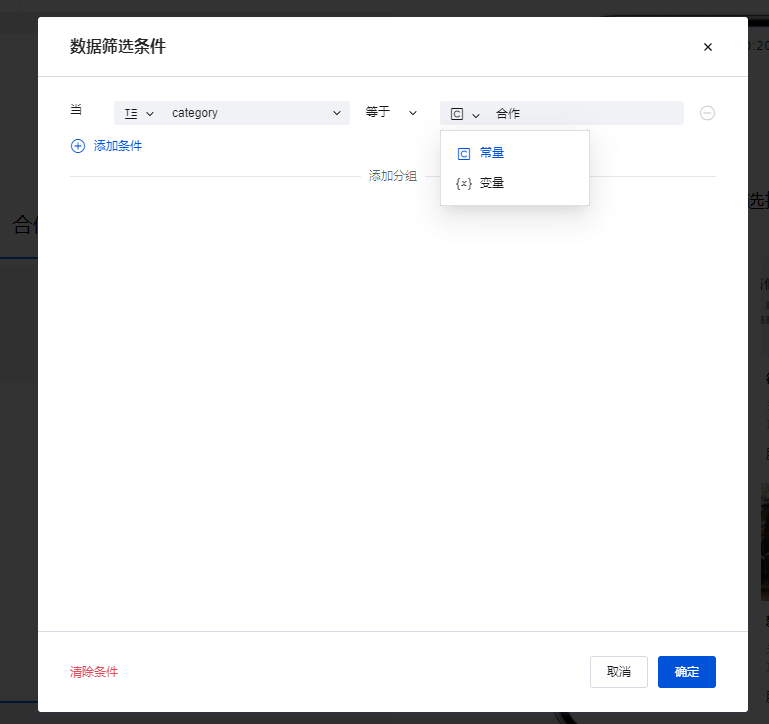
- 为列表视图视图配置完成数据模型后,点击下方的数据筛选弹窗,配置筛选条件为category等于"合作",如下图所示:

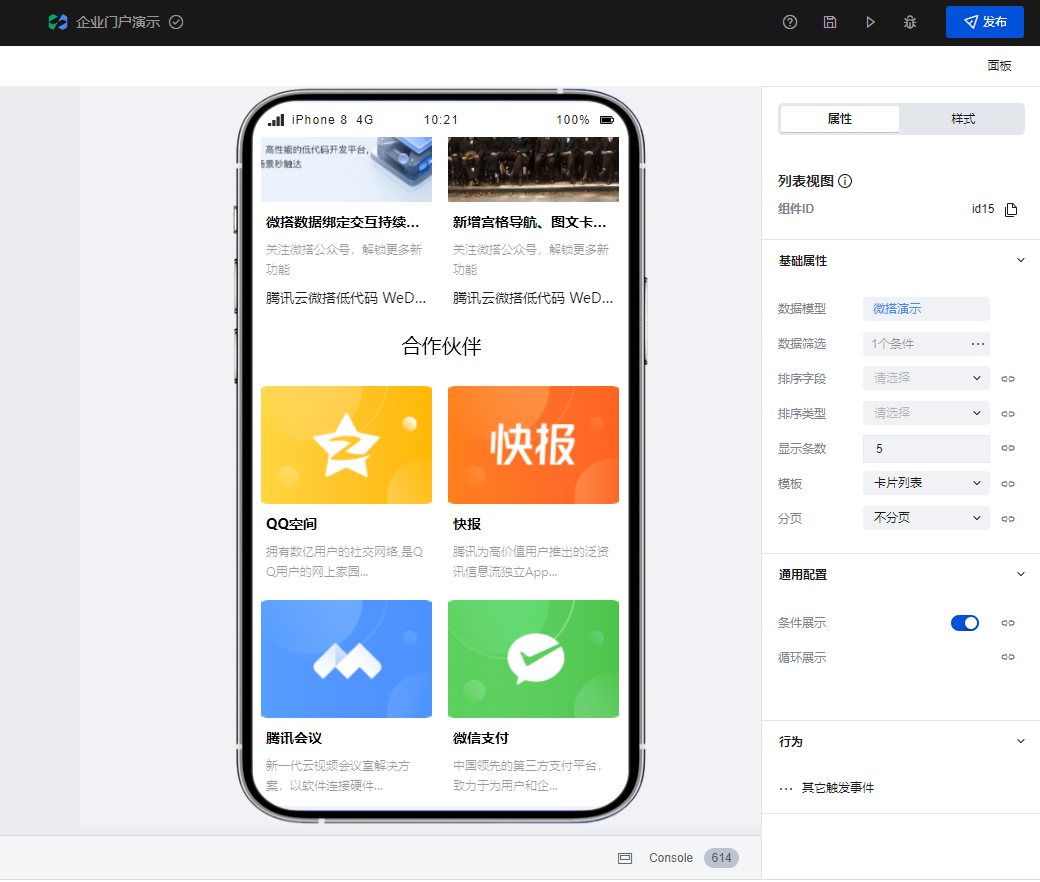
- 配置完成后将组件与数据进行绑定,可以看到列表视图仅会展示合作伙伴的相关数据, 至此我们的企业门户主页创建完成。

创建企业动态列表页
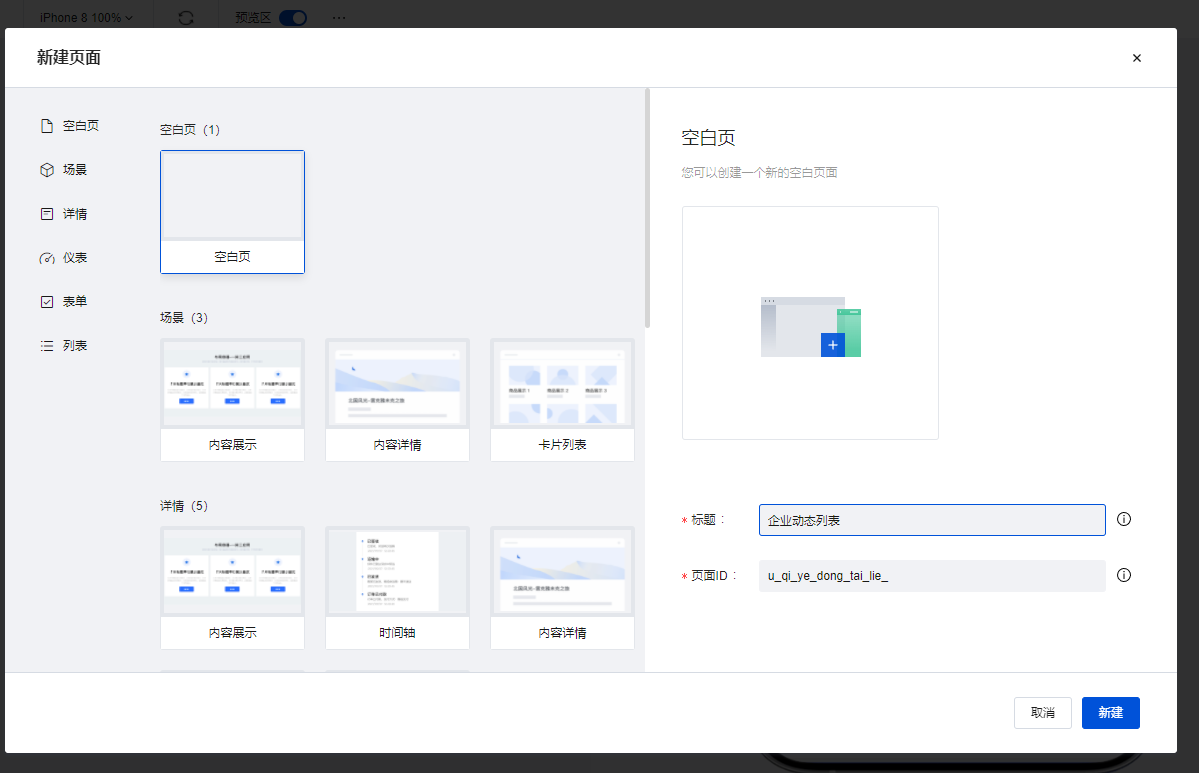
- 创建一个新页面,并命名为"企业动态列表"。

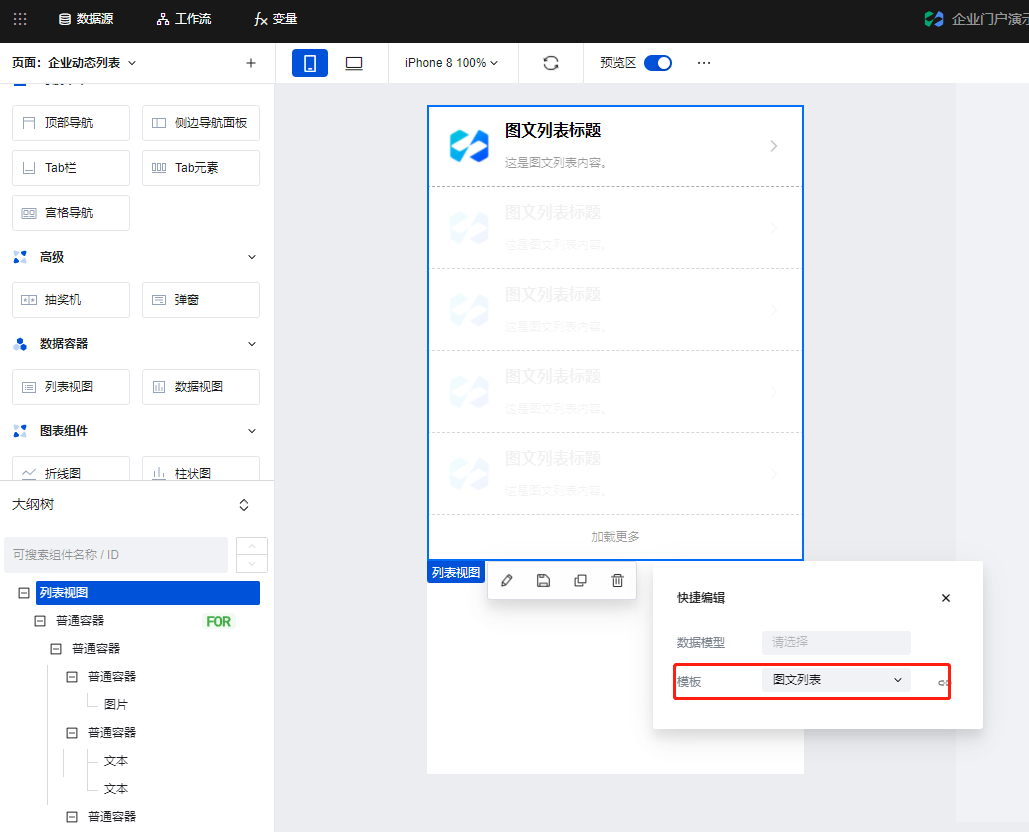
- 拖入列表视图组件,选择模板为图文列表。

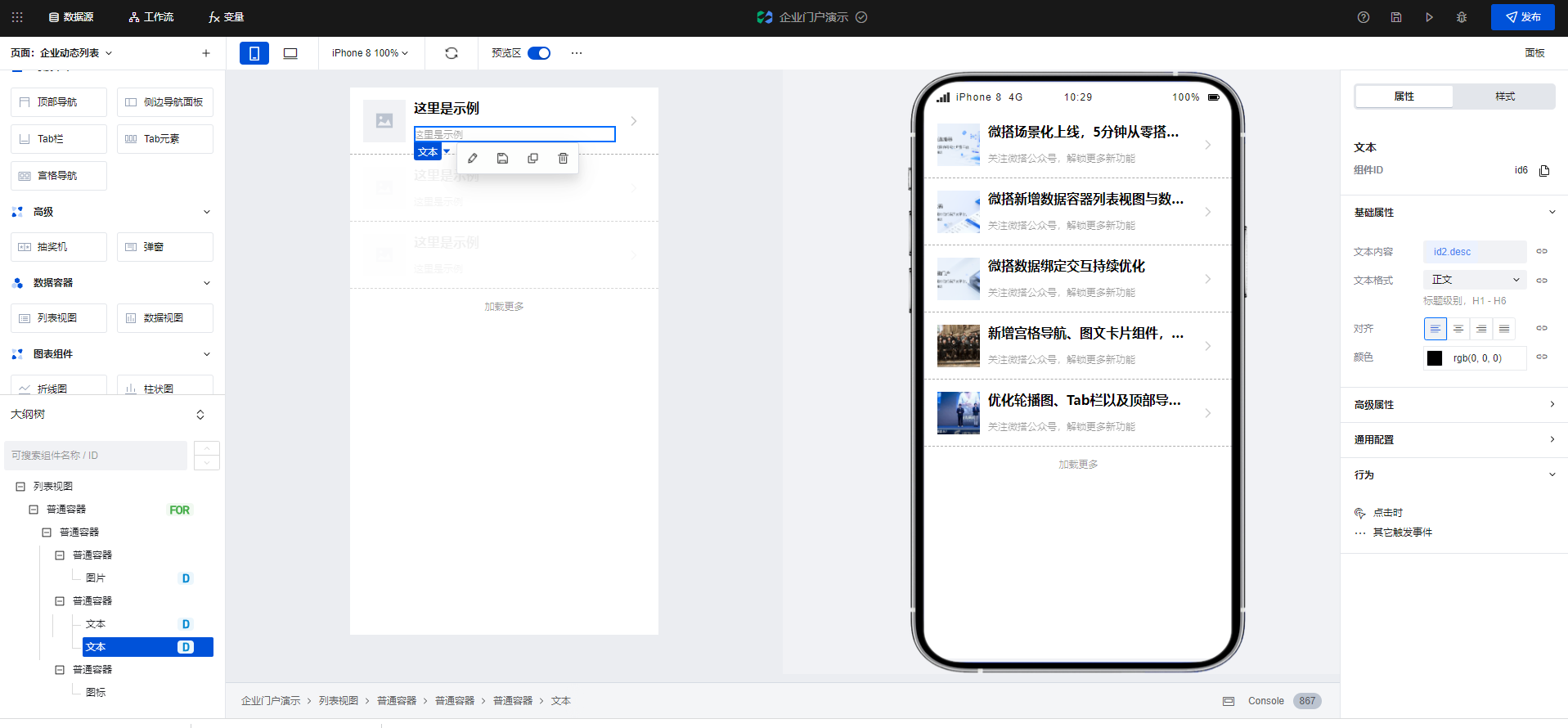
- 为列表视图绑定数据模型后,将列表中的图片、文本依次与数据进行绑定即可完成图文列表页的构建。

创建关于我们页面
- 之后再次新增一个页面,并命名为""关于我们"。
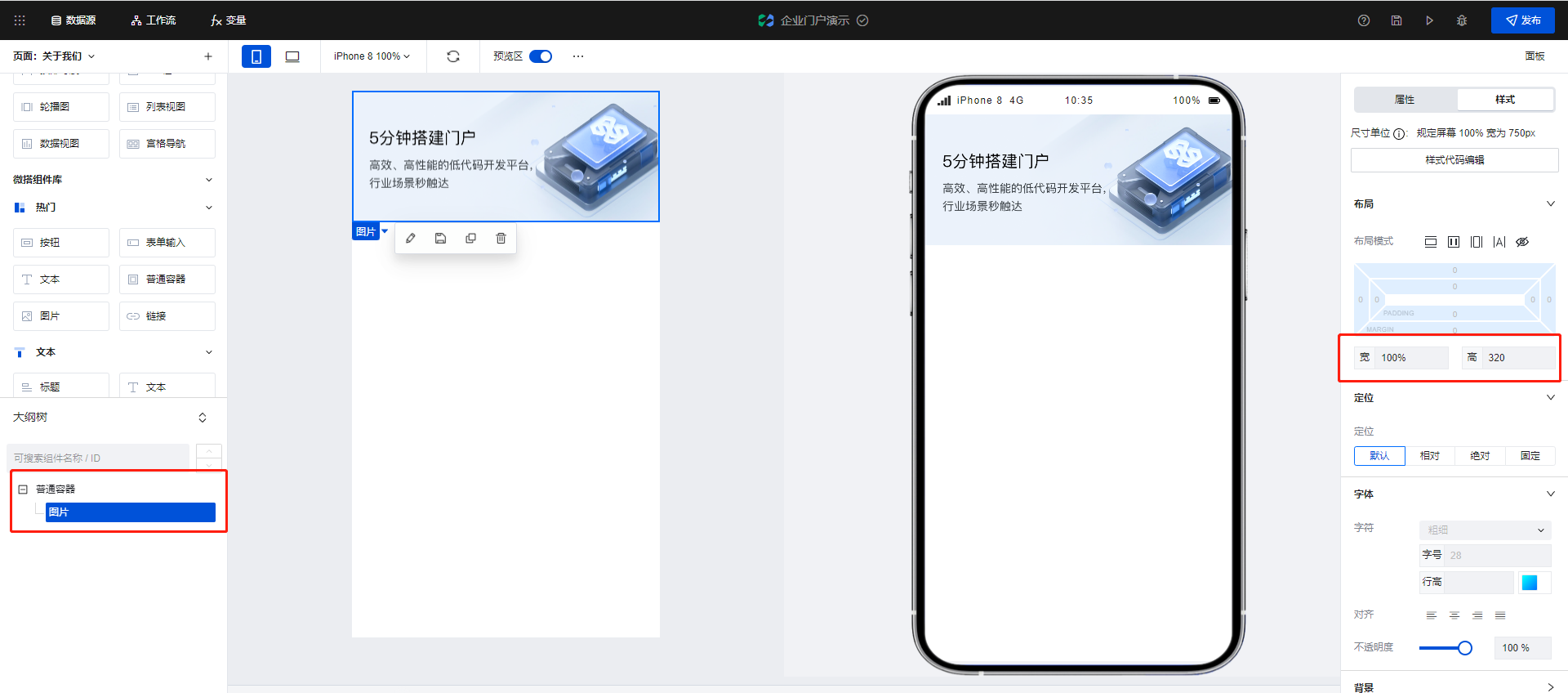
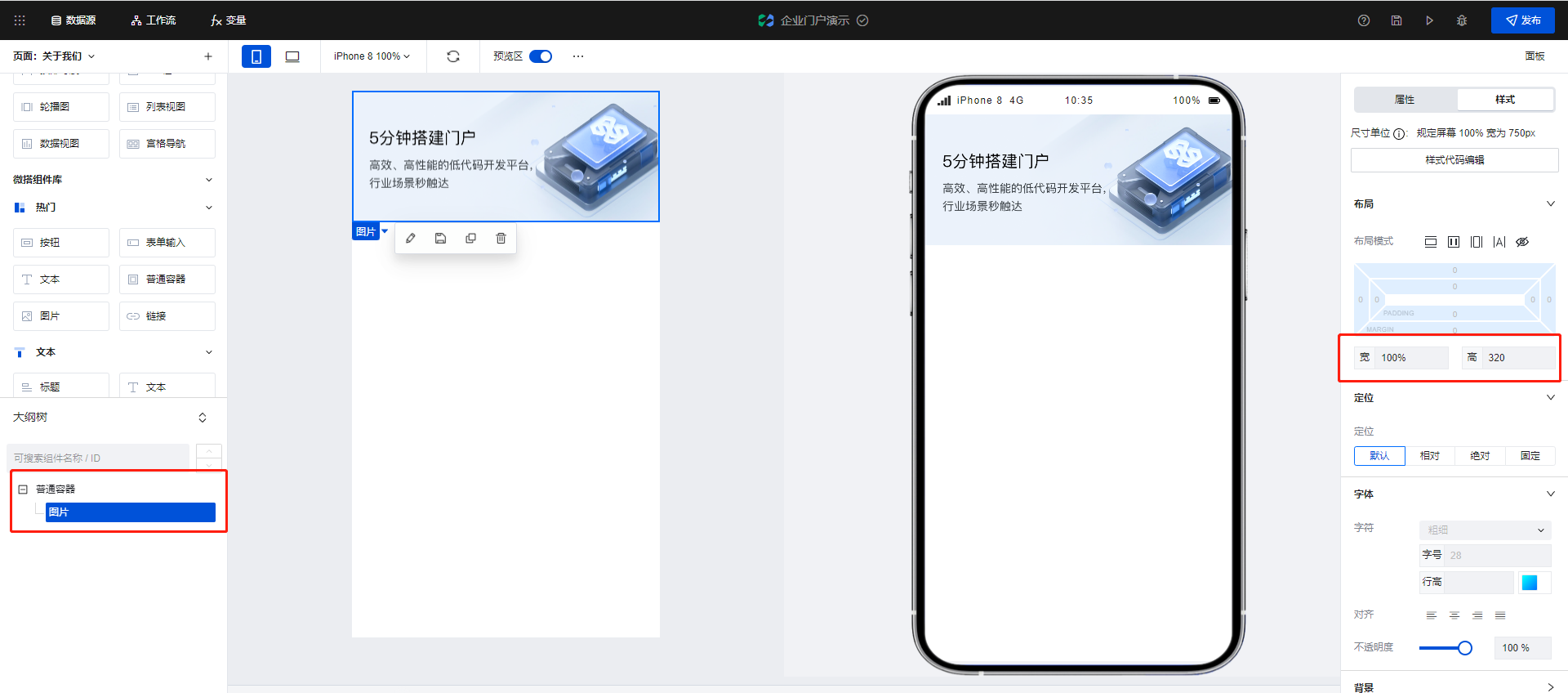
2.新建一个普通容器,在普通容器下添加一个图片组件并绑定需要展示的图片素材,并将图片组件的宽度调整为100%

- 之后再次新建一个普通容器,并在普通容器下添加一个标题组件,并按需求进行文案的调整。 标题组件的大小设置为"3",对齐方式设置为"左"。

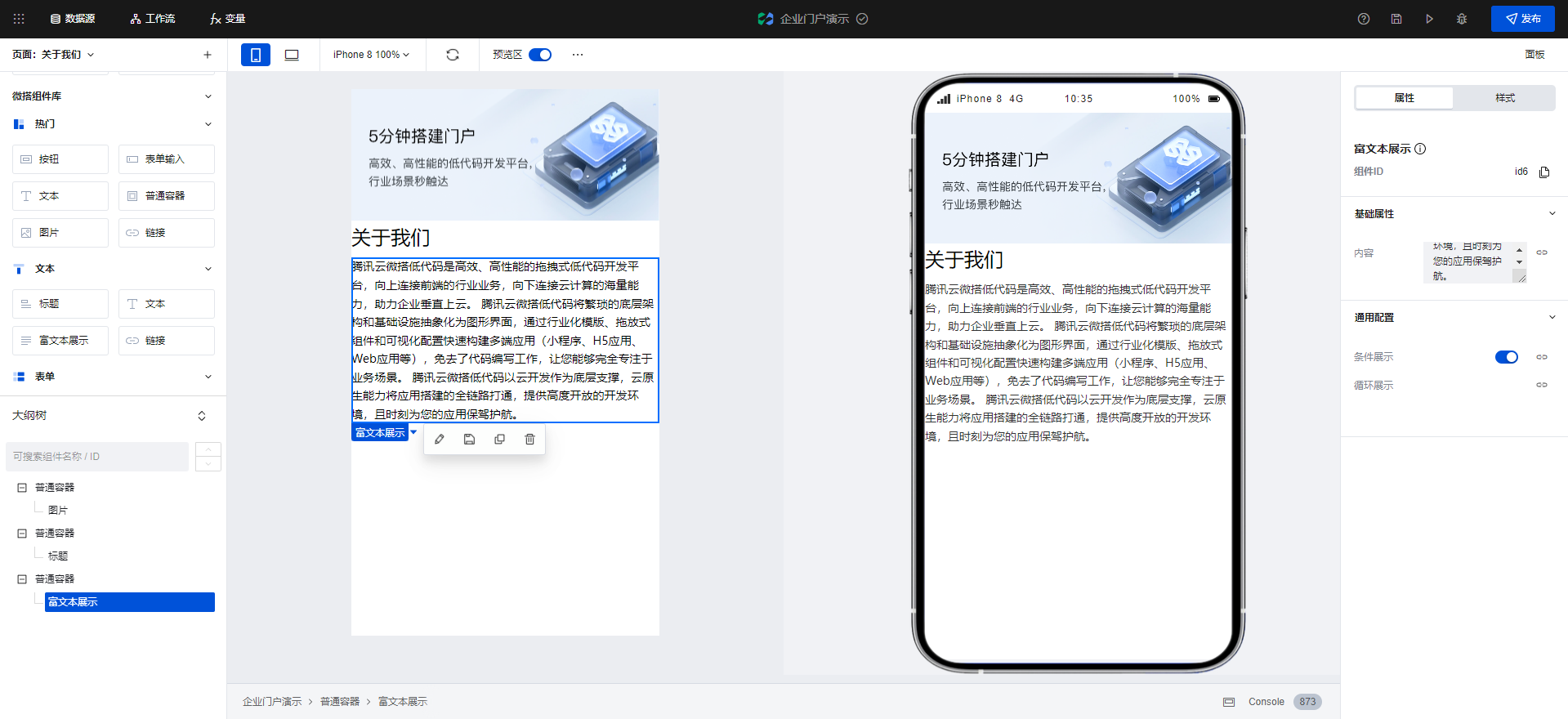
- 再次新建普通容器,并在普通容器下添加一个富文本组件,并在富文本组件的配置区中进行展示内容的输入。

- 之后我们对页面的布局样式进行细微调整,将标题组件的全部内间距调整为20,富文本组件的左右内间距调整为20,至此我们便完成了"关于我们"页面的创建。

创建内容详情页面
- "内容详情""页面与"关于我们"页面布局基本类似,我们可以克隆功能进行页面的复制,并点击页面设置按钮修改页面名称为"内容详情"。

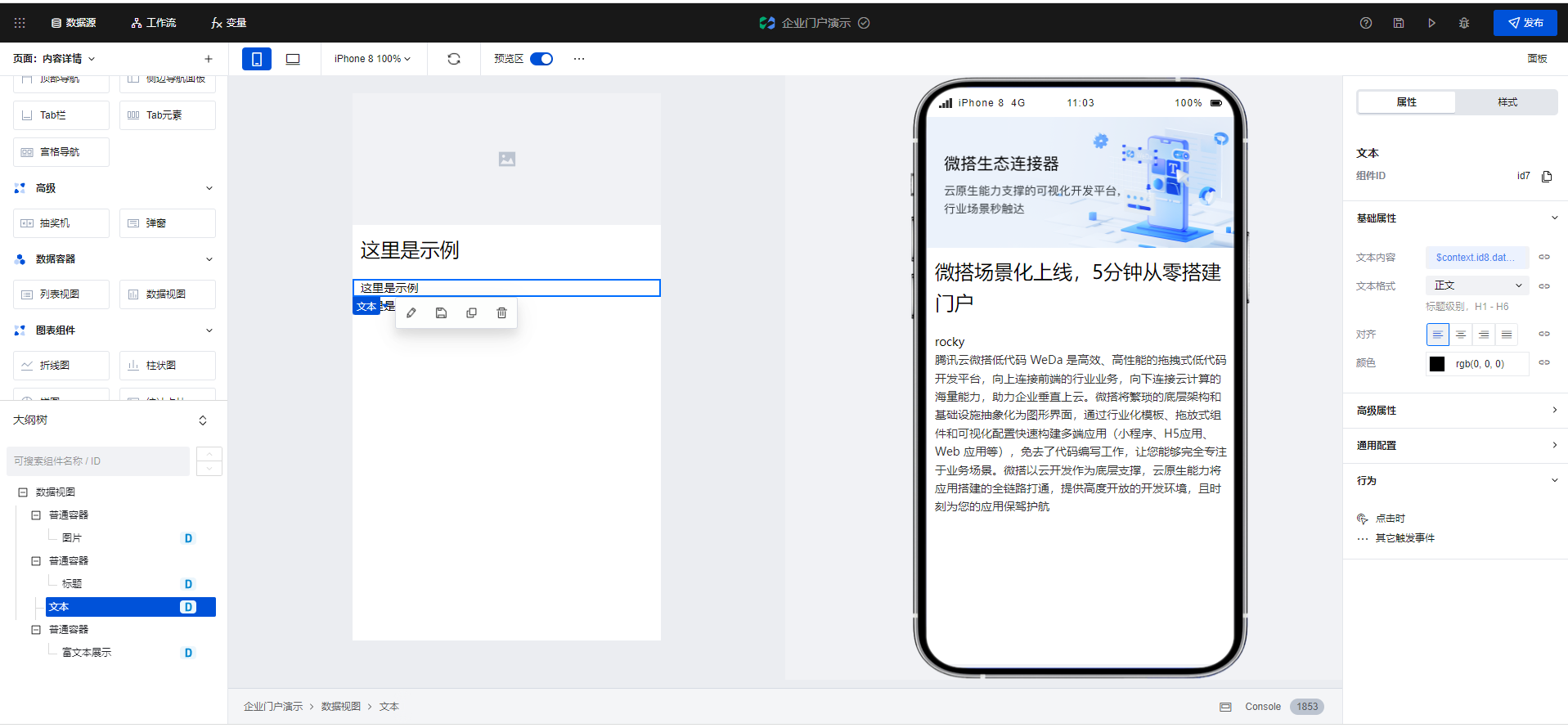
- 在复制后的页面中添加一个文本组件,并将文本组件的左右间距调整为20,用于详情页子标题的展示。

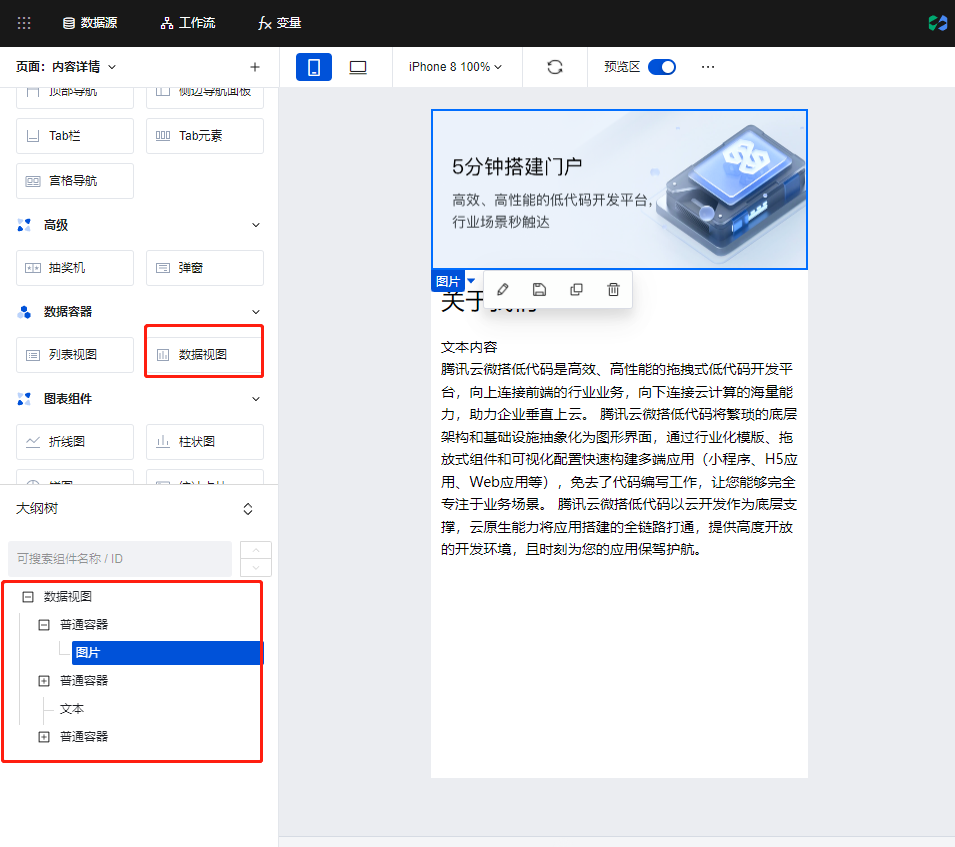
- 随后我们在组件区中选择数据视图组件,将数据视图组件自带的普通容器删除,并将大纲树的全部组件拖入数据视图组件下。

- 为数据视图组件绑定数据模型,随后依次为内容详情页面的图片、文本、富文本组件进行数据字段绑定,绑定完成后我们便完成了内容详情页的搭建。

实现内容列表到内容详情页的页面跳转逻辑
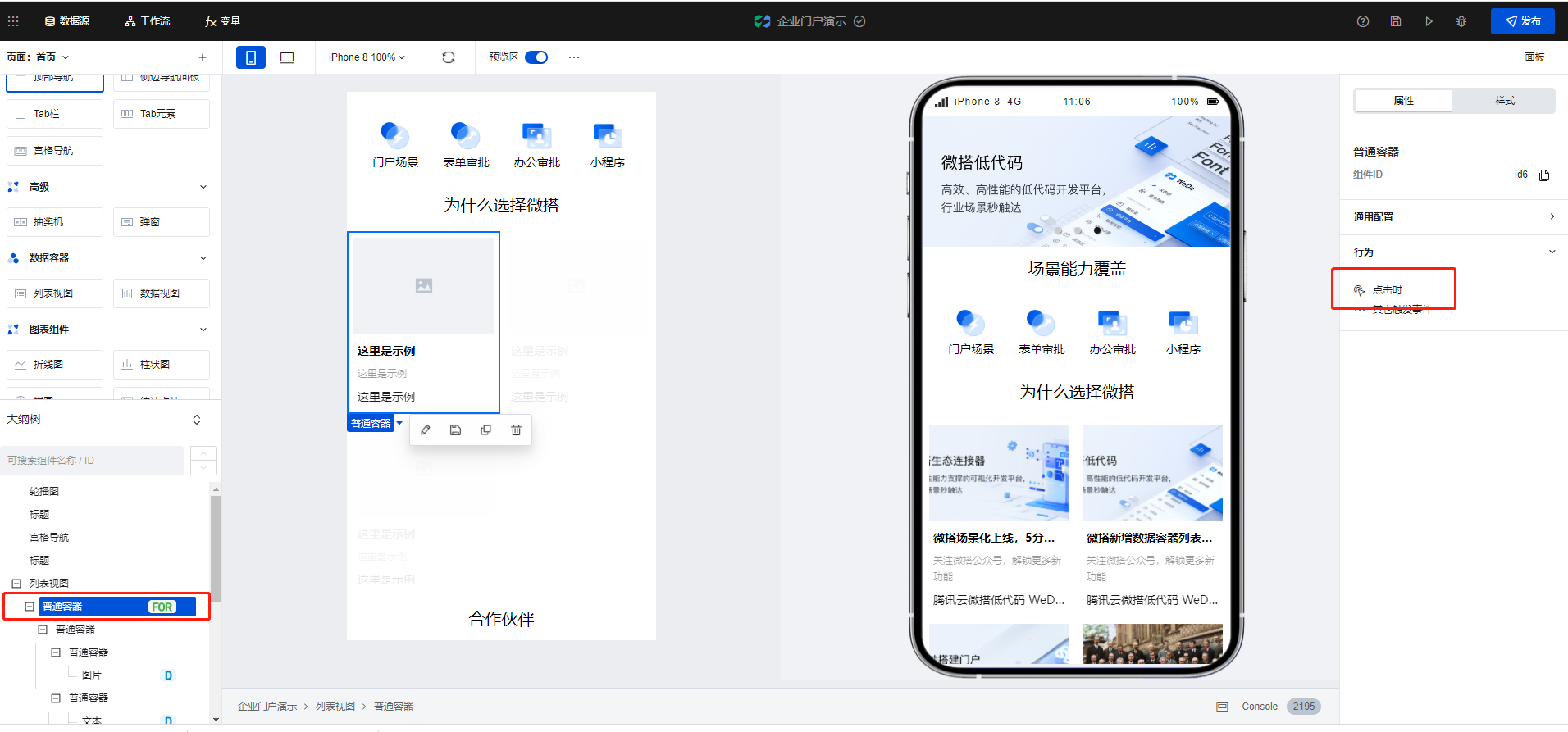
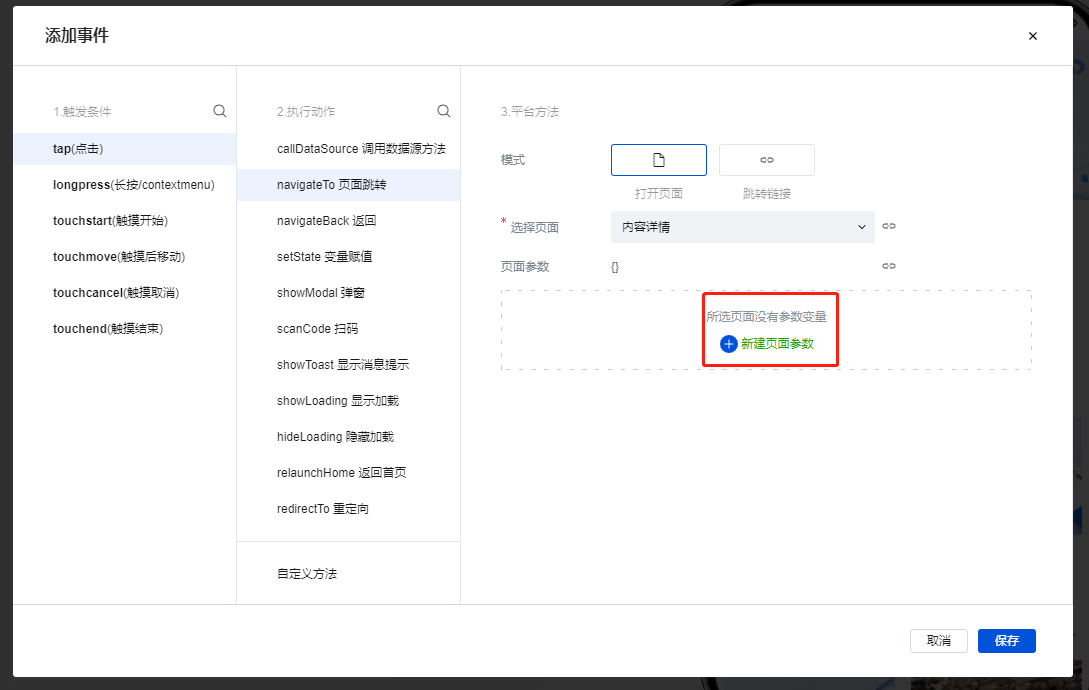
- 选中企业门户主页列表视图下的普通容器组件,并在右侧组件配置区点击行为配置按钮。

- 为普通容器配置点击后跳转至内容详情页的事件,点击下方的新建页面参数按钮,创建一个名为_id的页面参数。

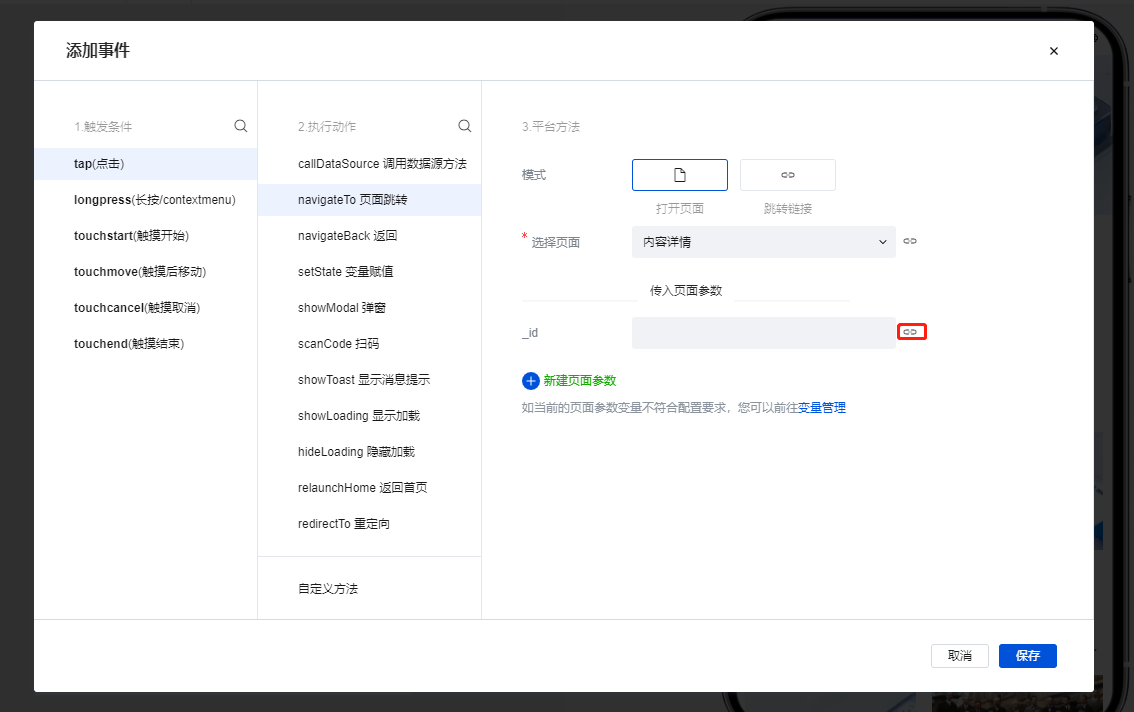
页面参数创建完成后,点击页面参数右侧的数据绑定按钮。

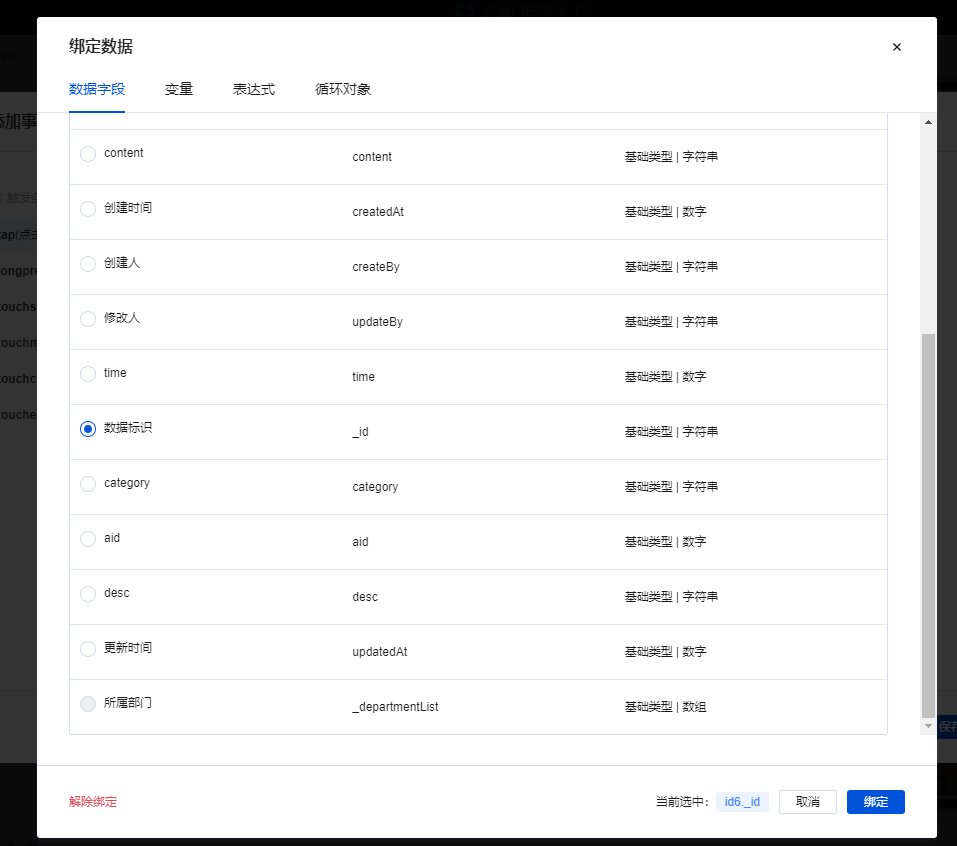
在数据绑定弹窗中,选择数据标识字段,绑定完成后保存即可。
 、
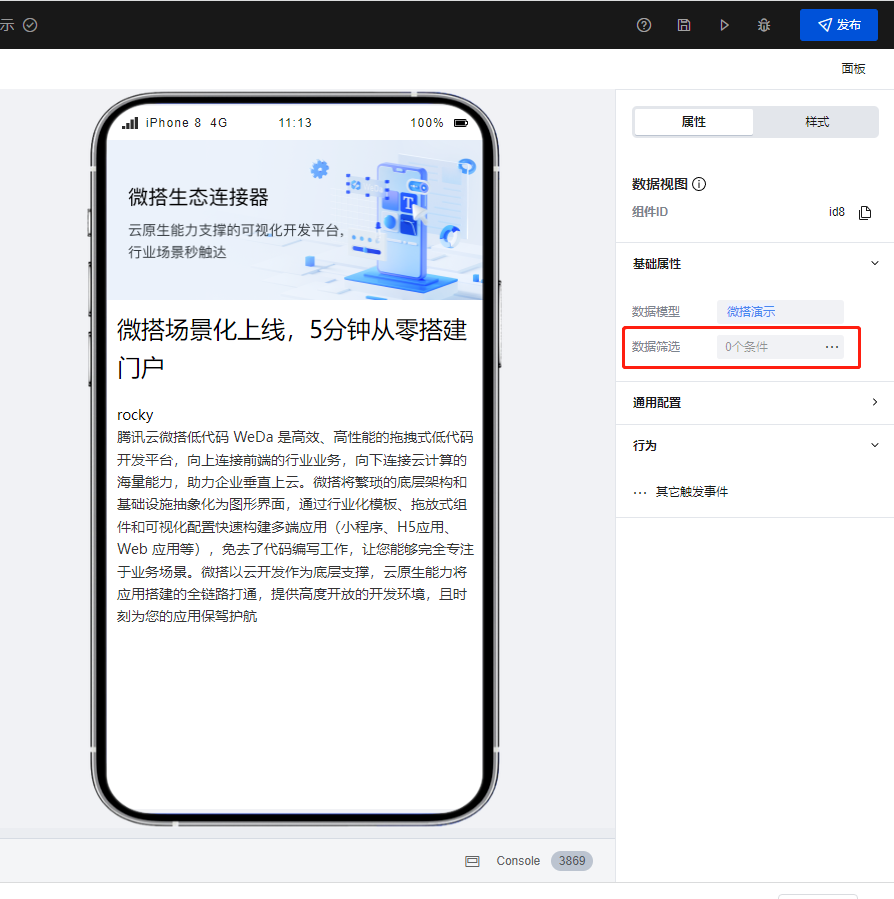
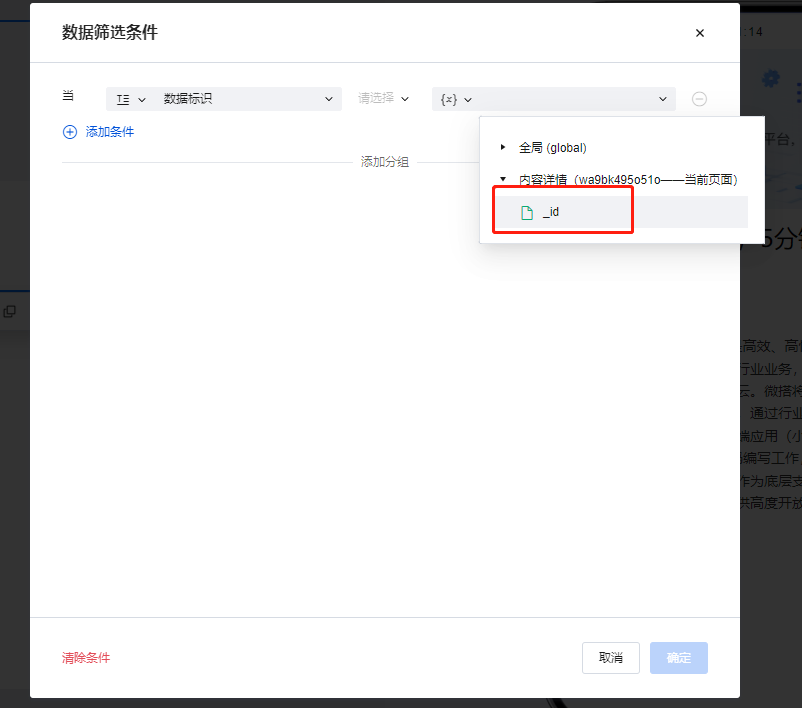
、之后在内容详情页选中数据视图组件,并点击右侧配置区的数据筛选按钮,调起数据筛选弹窗。

- 在弹窗中设置筛选条件为数据标识 等于 _id后保存。

- 至此我们便完成了内容列表跳转内容详情页面的跳转逻辑,同理我们也同样可以按照上述方式实现动态列表页跳转内容详情页的相关逻辑。
配置应用的底部导航
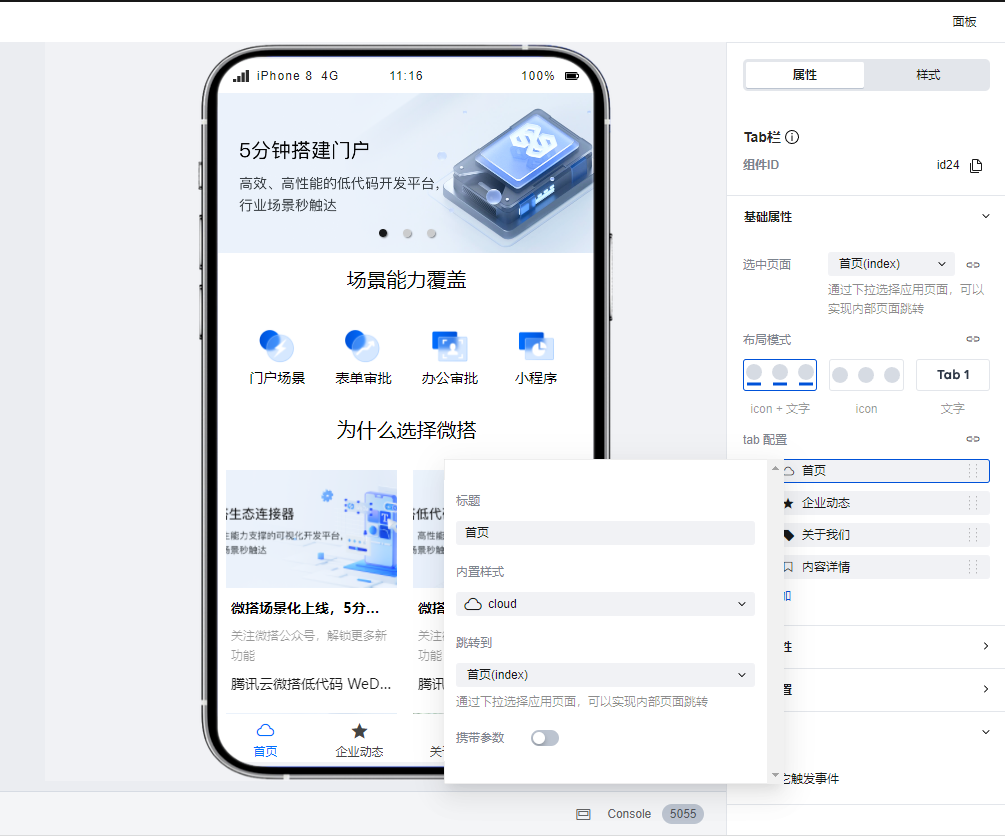
为每一个页面底部添加一个Tab栏组件来实现应用的底部导航,Tab栏配置如下图所示:

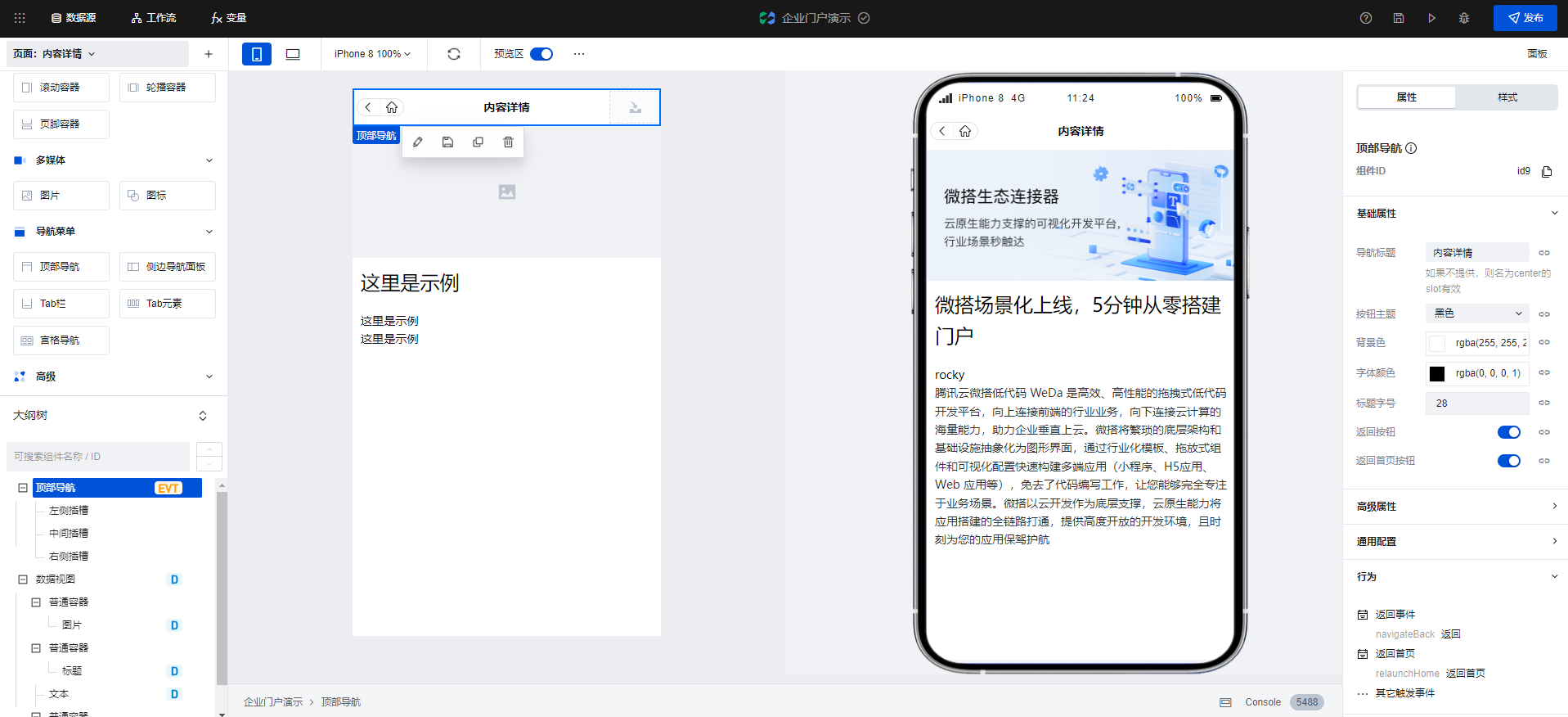
为内容详情页添加顶部导航
进入内容详情页面,添加一个顶部导航组件,并将顶部导航组件移动至大纲树的最上级。

发布应用
至此我们便已完成了企业门户应用的搭建,点击右上角发布按钮,选择对应的发布平台即可完成应用的发布。
