组件配置
组件配置是一个 JSON 格式文件,用于描述组件的元信息、属性、事件、方法等信息,编辑器会根据属性声明来显示和配置组件。
组件配置的 JSON Schema 可以查看 微搭组件声明语法规范
配置示例
下面以一个按钮组件为例,演示组件配置的格式
{
"$schema": "https://comp-public-1303824488.cos.ap-shanghai.myqcloud.com/schema/lcds_component.json",
"data": {
"type": "object",
"properties": {
"text": {
"title": "按钮文字",
"default": "按钮",
"type": "string"
},
"size": {
"title": "按钮大小",
"type": "string",
"default": "default",
"x-component": "radio",
"enum": [
{
"label": "default",
"value": "default"
},
{
"label": "mini",
"value": "mini"
}
]
},
"type": {
"title": "按钮类型",
"type": "string",
"default": "primary",
"x-component": "radio",
"enum": [
{
"label": "default",
"value": "default"
},
{
"label": "primary",
"value": "primary"
},
{
"label": "warn",
"value": "warn"
}
]
},
"loading": {
"title": "加载中",
"type": "boolean",
"default": false
},
"disabled": {
"title": "禁用",
"type": "boolean",
"default": false
},
"plain": {
"title": "镂空",
"type": "boolean",
"default": false
},
"titleSlot": {
"type": "slot"
}
}
},
"events": [{ "name": "customevent", "title": "自定义事件" }],
"methods": [{ "name": "innermethod", "label": "组件内部方法" }],
"defaultStyles": {
"width": "400px",
"height": "100px"
},
"meta": {
"title": "按钮",
"description": "按钮组件,兼容小程序和H5平台",
"icon": "./icon.svg",
"category": "表单",
"componentOrder": 1
}
}
下面逐一对 JSON 中的属性配置进行说明
data 属性声明
选填,组件可以接收的数据,用作组件入参,需要符合 JSON Schema 规范。
编辑器也会根据该配置,绘制组件的数据面板。
示例
{
"data": {
"properties": {
"string": {
"title": "字符串",
"type": "string",
"default": "这是属性值",
"description": "这是属性在编辑器中的描述信息",
"required": true,
"x-index": 1
},
"enumString": {
"title": "enum下拉选择器",
"enum": [
{
"label": "默认",
"value": "default"
},
{
"label": "警告",
"value": "warn"
}
],
"type": "string",
"x-index": 13
},
"contentSlot": {
"title": "插槽",
"type": "slot",
"x-index": 6
},
"customRadio": {
"title": "自定义单选框",
"type": "string",
"x-component": "radio",
"enum": [
{
"label": "option1",
"value": "1"
},
{
"label": "option2",
"value": "2"
}
],
"x-index": 7
}
}
}
}
属性配置在编辑器中的表现
示例中的配置会分别在组件和编辑器中产生作用,以 string 属性为例:
1)在组件中,表明组件的入参中能接受到 string 属性,且 string 为字符串类型,默认值为 “这是属性值”;
2)在编辑器中,会在属性区域自动生成该组件的属性输入形态。
属性在编辑器中的输入形态可以通过 "type"、"enum"、'x-component' 来决定,优先级为 'x-component' > "enum" > "type",其取值和输入形态对应如下:
| type | x-component | 说明 | 示意图 |
|---|---|---|---|
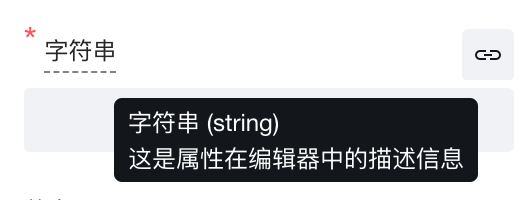
| "string" | 不设置 | 表示属性为字符串类型,编辑器展示为“输入框” |  |
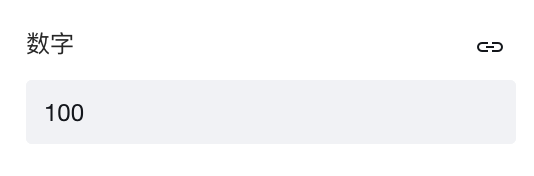
| "number" | 不设置 | 表示属性为数字类型,编辑器展示为“数字输入框” |  |
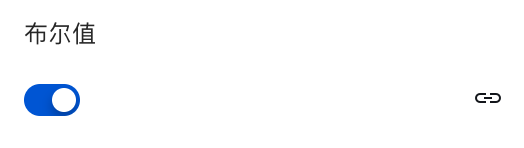
| "boolean" | 不设置 | 表示属性为布尔类型,编辑器展示为“开关选择器” |  |
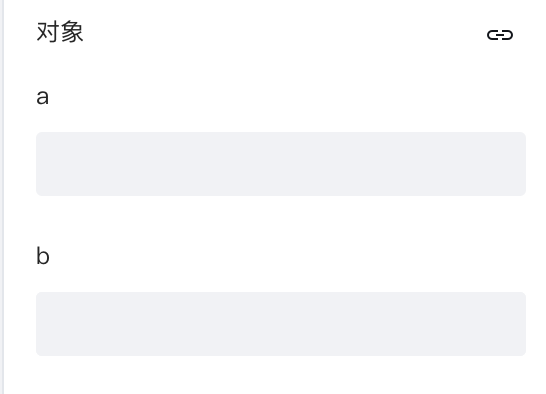
| "object" | 不设置 | 表示属性为对象类型,编辑器展示为“对象输入” |  |
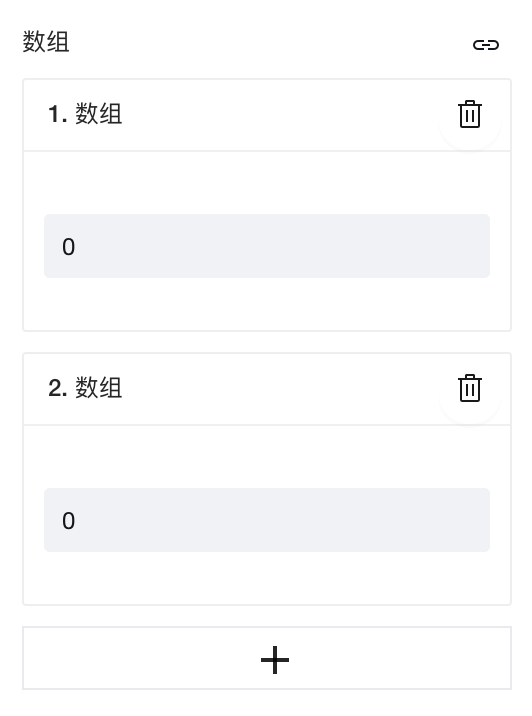
| "array" | 不设置 | 表示属性为数组类型,编辑器展示为“多输入框” |  |
| "slot" | 不设置 | 表示属性为插槽类型,编辑器不展示插槽属性,设置为插槽后,组件可以拿到插槽属性直接渲染,编辑器则可以拖入其他组件到该插槽中,插槽在组件的源码实现用法,web 请参考 Web 组件源码 ,小程序请参考 小程序组件源码,其中的 titleSlot 相关代码可供参考 | 无 |
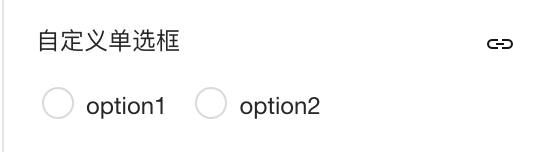
| "string"或"number"或"boolean" | "radio" | 编辑器展示为“单选框” |  |
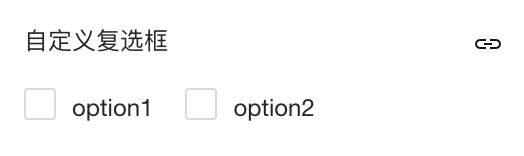
| "string"或"number"或"boolean" | "checkbox" | 编辑器展示为“复选框” |  |
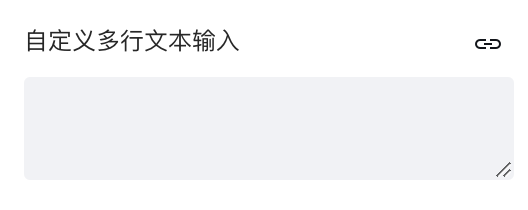
| "string" | "textarea" | 编辑器展示为“多行文本输入框” |  |
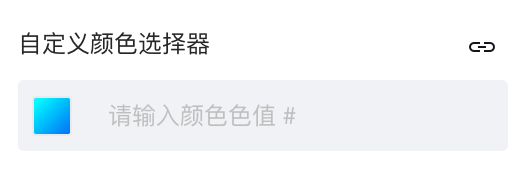
| "string" | "color" | 编辑器展示为“颜色选择器” |  |
| "string" | "image" | 编辑器展示为“图片选择” |  |
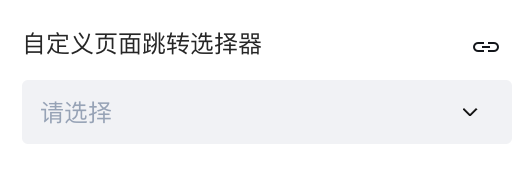
| string | "page-list" | 编辑器展示为“页面跳转选择器” |  |
| type | enum | 说明 | 示意图 |
|---|---|---|---|
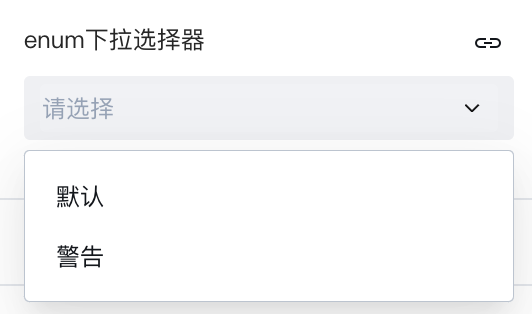
| "string" | 格式: {lable:string, value:string}[] | 表示属性为字符串类型,编辑器展示为“下拉选择器” |  |
属性默认值
如果某个属性配置了 default, 则会作为编辑器中的属性默认值。
默认值的类型要和该属性匹配。例如属性为对象,默认值也需要是对象类型。
属性表达式默认值
如果某个属性配置了 x-dataBind-default,则会作为编辑器中该属性表达式绑定的默认值
注意:
x-dataBind-default不同于default,其类型为字符串类型,用于展示在表达式面板中,例如 "{foo:bar}"x-dataBind-default优先级大于default,如果配置了之后,会优先使用表达式的绑定值x-dataBind-default配置只对新拖入的组件实例生效,修改配置后,需要重新拖入组件
插槽属性
属性类型声明为 "slot" ,表示属性为插槽类型,编辑器不在属性区展示插槽属性,设置为插槽后,编辑器则可以拖入其他组件到该插槽中。
组件可以拿到插槽属性直接渲染,插槽在组件的源码实现用法,web 请参考 Web 组件源码 ,小程序请参考 小程序组件源码,其中的 titleSlot 相关代码可供参考
events 事件声明
选填,组件可以被捕获的事件信息。
低码编辑器也会根据该配置,绘制组件的事件面板的触发条件 。
示例
{
"events": [
{
"title": "自定义事件",
"name": "customevent",
"detail": {
"type" : "object",
"properties": {
"value": {
"type": "string",
"title": "输入值"
}
}
}
}
]
}
说明
示例中的配置 events,表明该组件会对外提供一个事件“customevent”。
title: 声明事件中文名name: 声明事件的英文标识detail: 声明事件的出参,格式需要满足 JSON Schema 规范,声明在事件处理函数中如何获取事件暴露的值,例如例子中声明了事件的出参是一个对象,有一个属性是value,暴露了一个"输入值"的属性,可以在事件面板的处理函数中通过event.detail.value中获取该值。
事件的触发时机和所接受的参数由组件自己决定,组件方法的源码实现,web 请参考 Web 组件源码,其中的 events.customevent 相关代码可供参考;小程序请参考 小程序组件源码,其中的 this.triggerEvent("customevent", e) 相关代码可供参考。
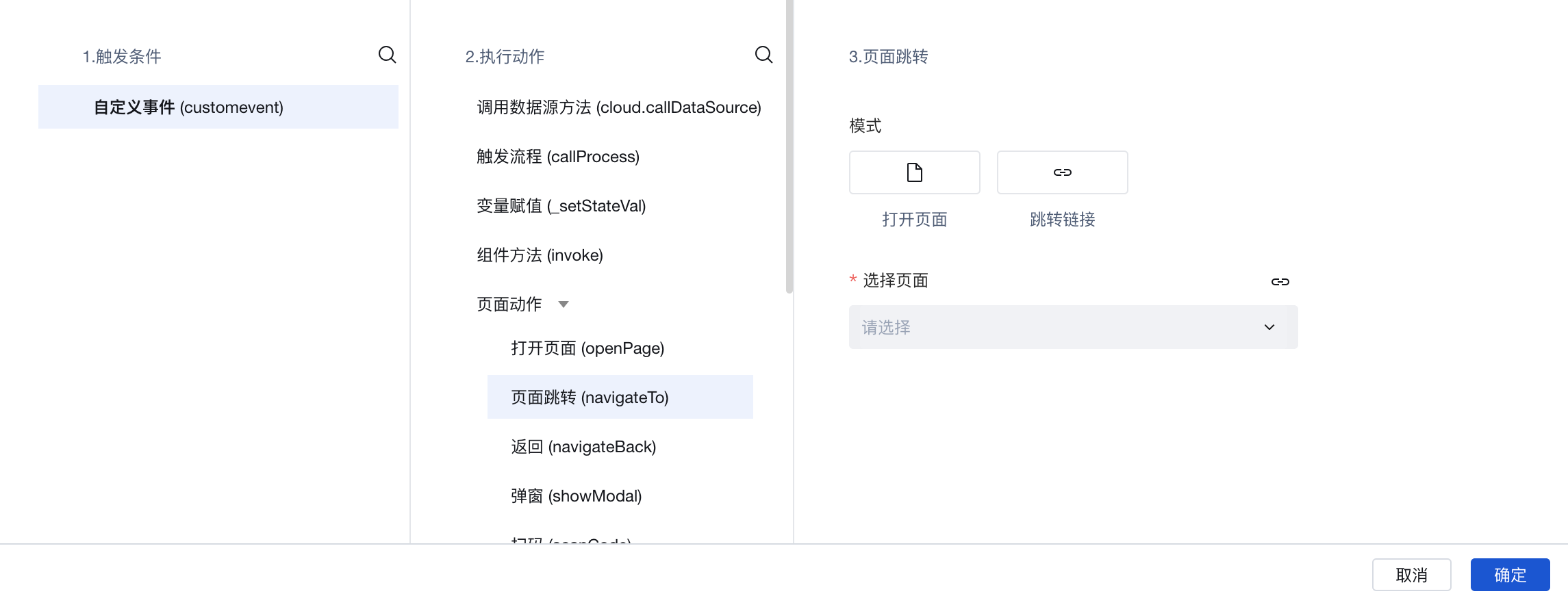
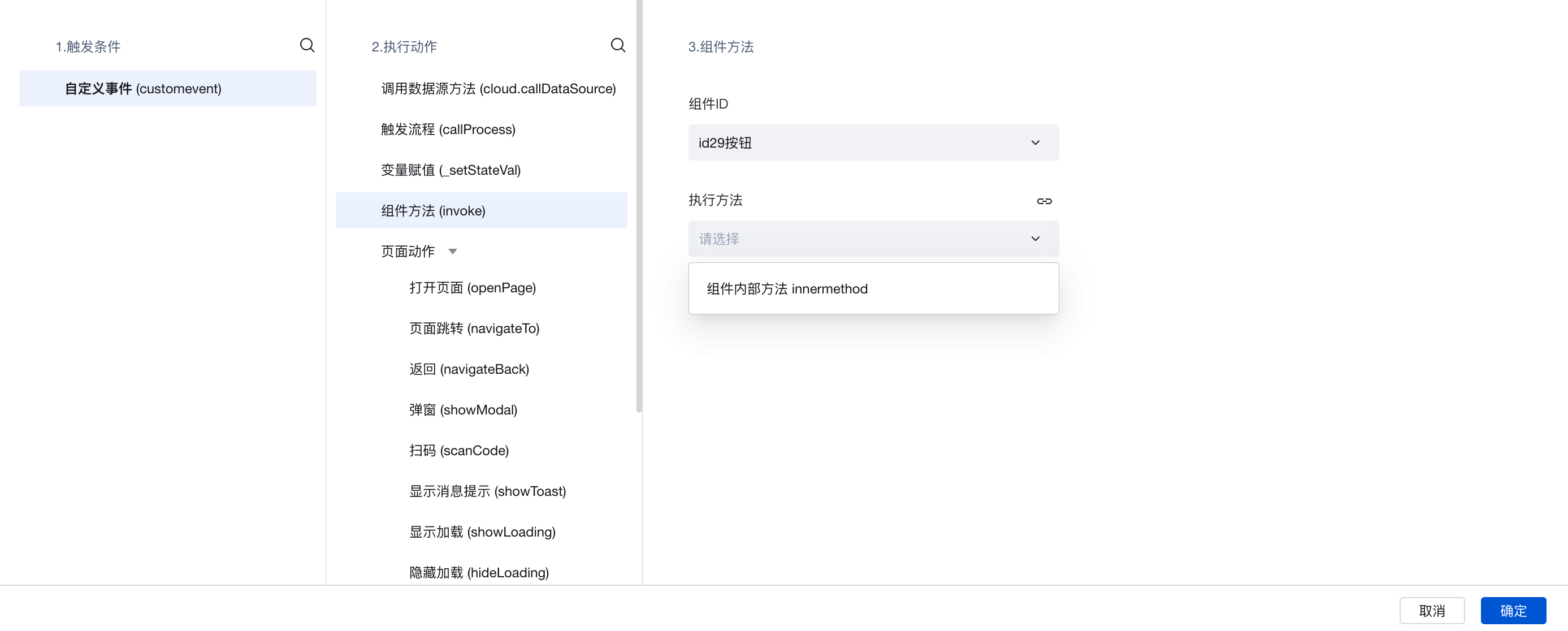
事件最终执行的方法体则是在编辑器中绑定的某个低码方法上,如下示意图:

methods 组件方法声明
选填,组件内定义的自定义方法。
示例
{
"methods": [
{
"name": "innermethod",
"label": "组件内部方法",
"params": {
"type" : "object",
"properties": {
"value": {
"type": "string",
"title": "输入值"
}
}
}
}
]
}
说明
示例中的配置 methods,表示该组件会对外暴露组件方法“innermethod”,组件方法可以提供给事件进行绑定,执行事件时,实际上执行的是所绑定的组件方法。
组件方法的源码实现,web 请参考 Web 组件源码,小程序请参考 小程序组件源码,其中的 innermethod 相关代码可供参考。

除了通过事件绑定并执行组件方法外,还可以通过程序触发组件内部的方法,可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
通过 params 可以声明组方法的入参格式,需要遵循 JSON Schema 规范,目前只支持单个参数,类型目前必须为对象类型。
defaultStyles 组件默认样式
选填,组件的默认样式,配置后可在编辑器样式中展示相应值。
接收一个 React.CSSProperties 对象。
示例
{
"defaultStyles": {
"height": "1000px"
}
}
说明
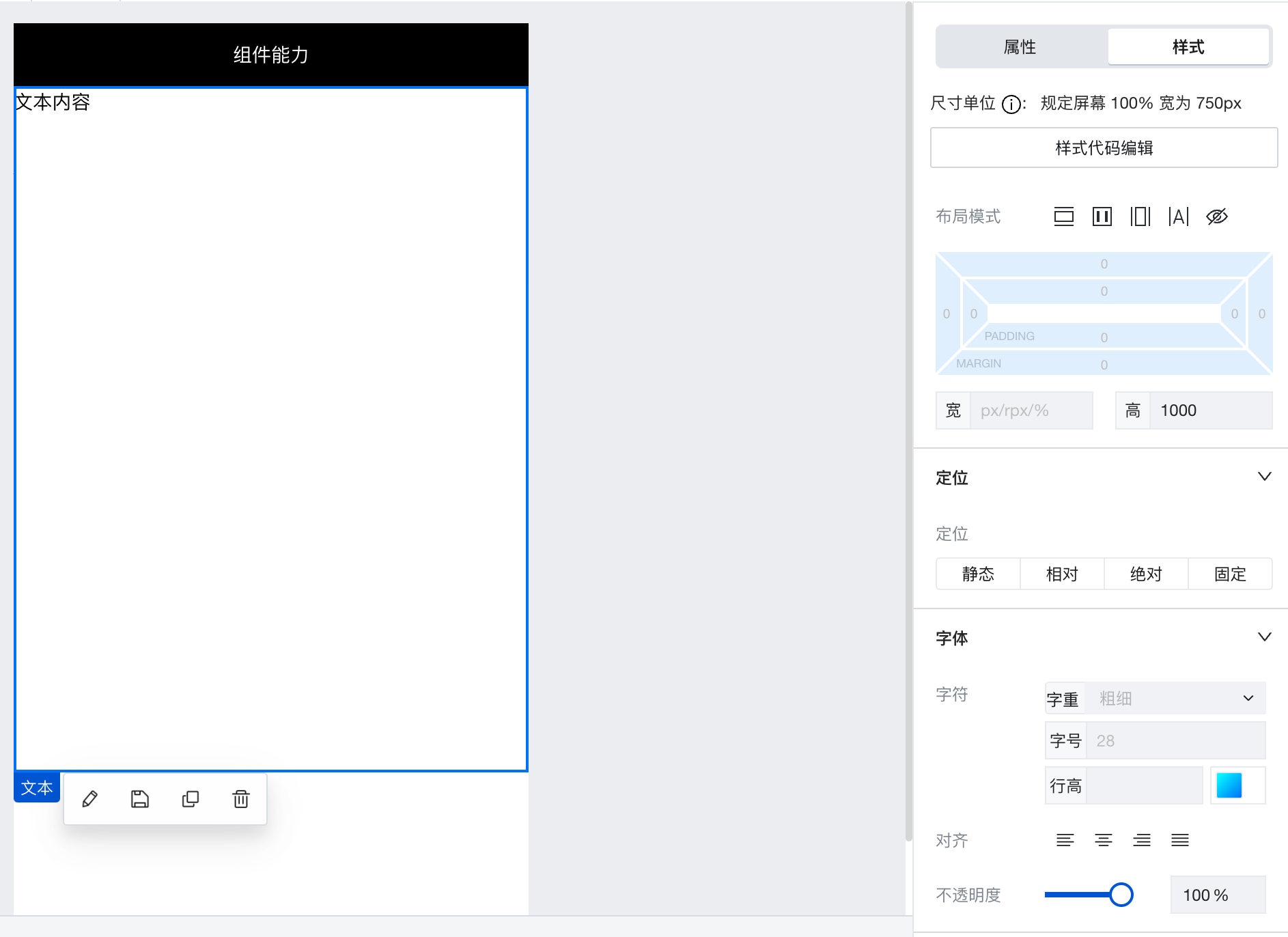
示例中的配置 defaultStyles,表明组件默认存在一个高度为 1000px 的样式,该默认样式会展示在编辑器右侧的样式栏中,且能够被修改。

meta 组件元信息声明
选填,用于在低码平台的信息展示。
示例
{
"meta": {
"title": "按钮",
"description": "按钮组件,兼容小程序和H5平台",
"icon": "./icon.svg",
"category": "表单",
"componentOrder": 1,
"platform": ["H5", "PC", "MP"]
}
}
说明
| 子配置 | 类型 | 说明 |
|---|---|---|
meta.category | string | 必填,组件分类,建议用中文。 |
meta.title | string | 选填,组件别名,建议用中文。 |
meta.description | string | 选填,组件简介,建议用中文。 |
meta.icon | string | 选填,组件图标,支持本地图片和网络图片。 |
meta.componentOrder | number | 选填,组件的排序权重。 |
meta.platform | Array | 选填,组件在编辑器的平台支持情况,不设置代表该组件支持全部平台,取值范围:'H5','PC','MP' |