快速开始
本文将介绍如何使用云托管函数框架快速创建一个服务 ,并从小程序端发起调用。
通过模板创建云托管函数
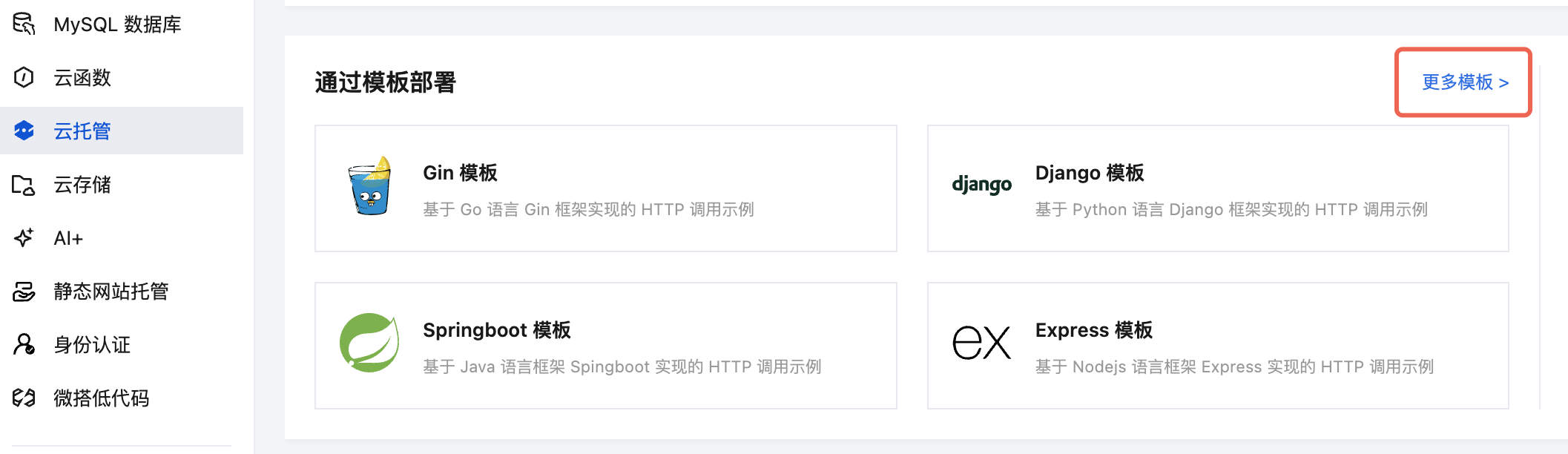
在云托管界面,选择【通过模版部署】-》【更多模版】

在所有模版中,选择【函数型开发框架示例】

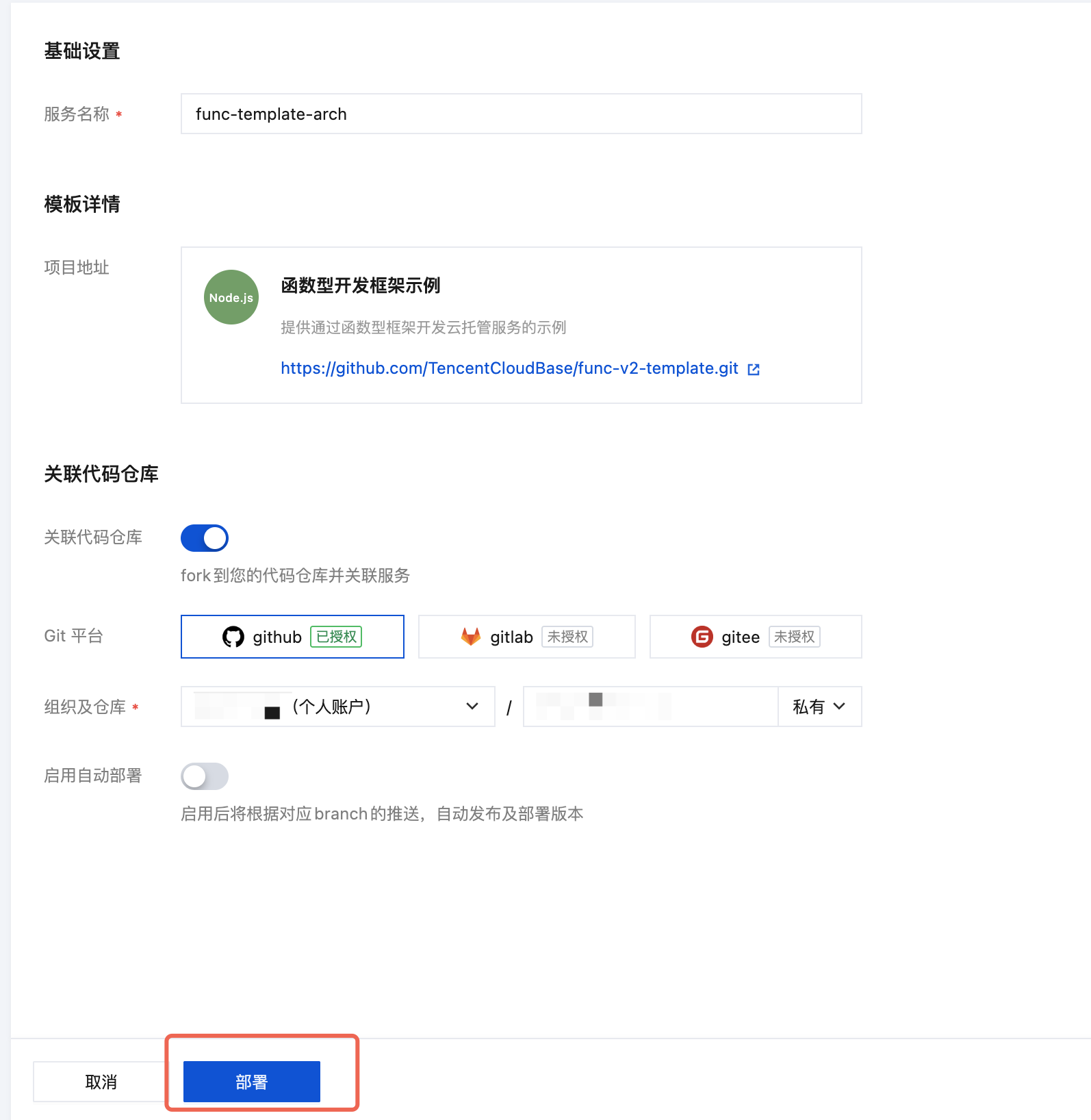
填入【服务名称】后,点击屏幕最下方的【部署】

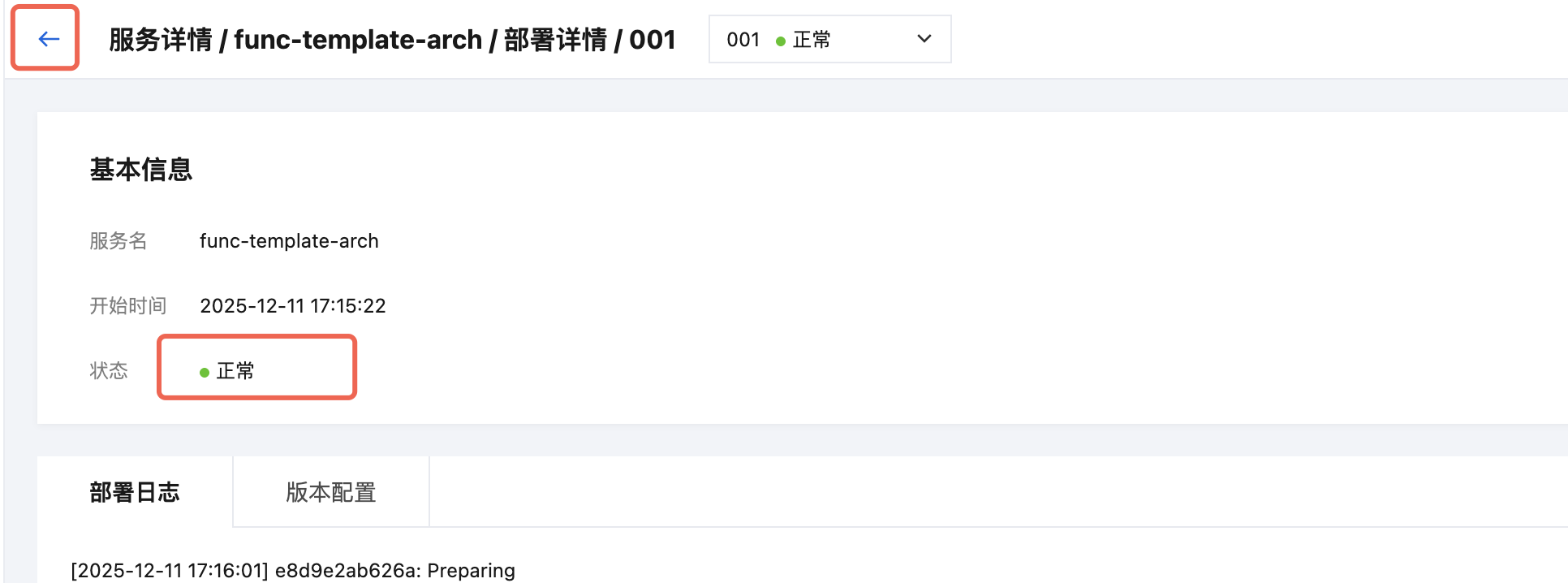
部署成功后,会显示状态为
正常
点击部署成功页面左上角的箭头,可以进入服务的详情页,完成创建过程

同时在创建时,可以通过模板详情,了解后续如何调用当前函数。
当前模板内置了的可调用的函数,可以参考模板项目。
小程序端调用
可以通过如下方式,在小程序中调用函数:
// 调用必填环境id,不能为空
const c1 = new wx.cloud.Cloud({
resourceEnv: '环境id' //填入云开发环境 id
})
await c1.init()
const r1 = await c1.callContainer({
path: '/', // 默认函数对应的请求路径
header: {
'X-WX-SERVICE': 'func-template-arch', // 填入创建时的函数名称 func-template-arch
},
// 其余参数同 wx.request
method: 'GET',
})
console.log(r1) //输出 Hello world!
const r2 = await c1.callContainer({
path: '/echo', // echo 函数对应的请求路径
header: {
'X-WX-SERVICE': 'func-template-arch', // 填入创建时的函数名称 func-template-arch
},
// 其余参数同 wx.request
method: 'POST',
data: {
a: 1,
b: 2
}
})
console.log(r2) //输出具体请求及时间
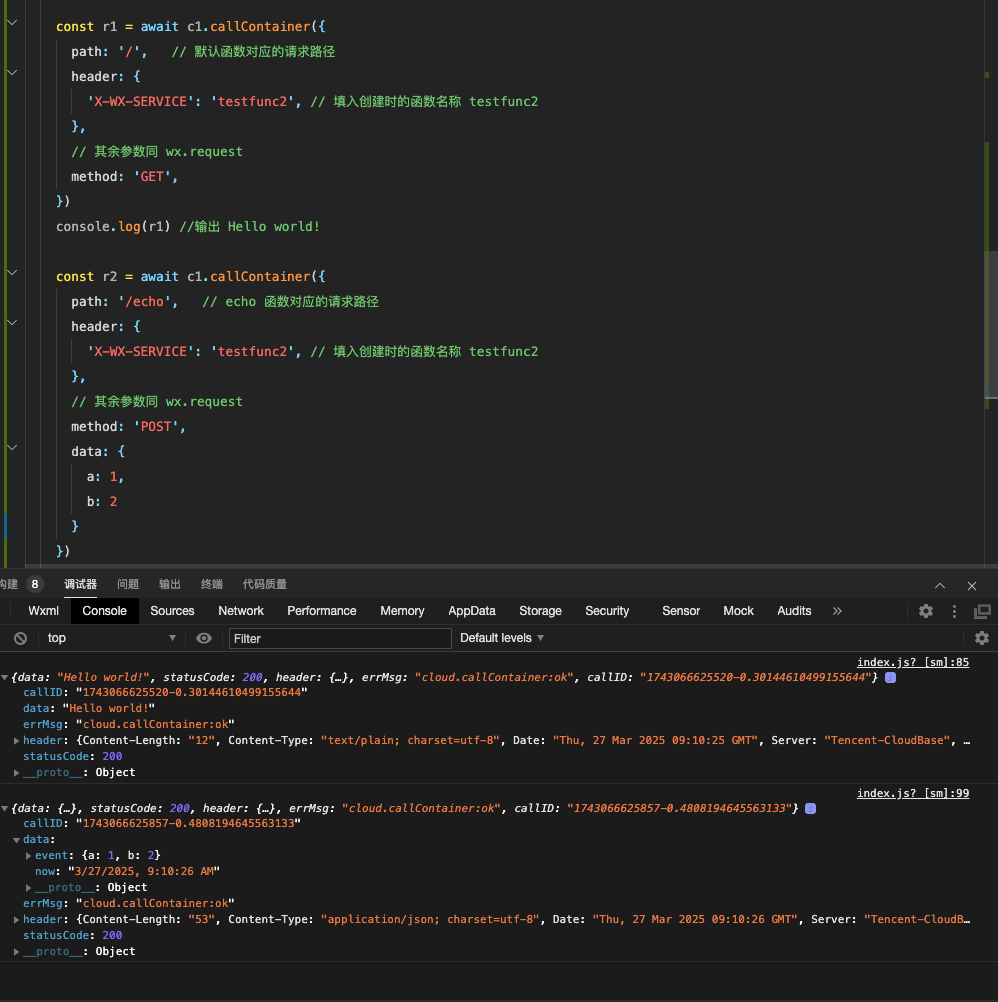
可以在调试器中查看到请求结果如下类似: