如何调试函数代码?
在日常开发过程中,经常需要调试代码,以便高效的完成功能开发与问题定位。云托管函数框架 支持用户在线开发和本地开发两种断点调试方式
在线开发断点调试方式
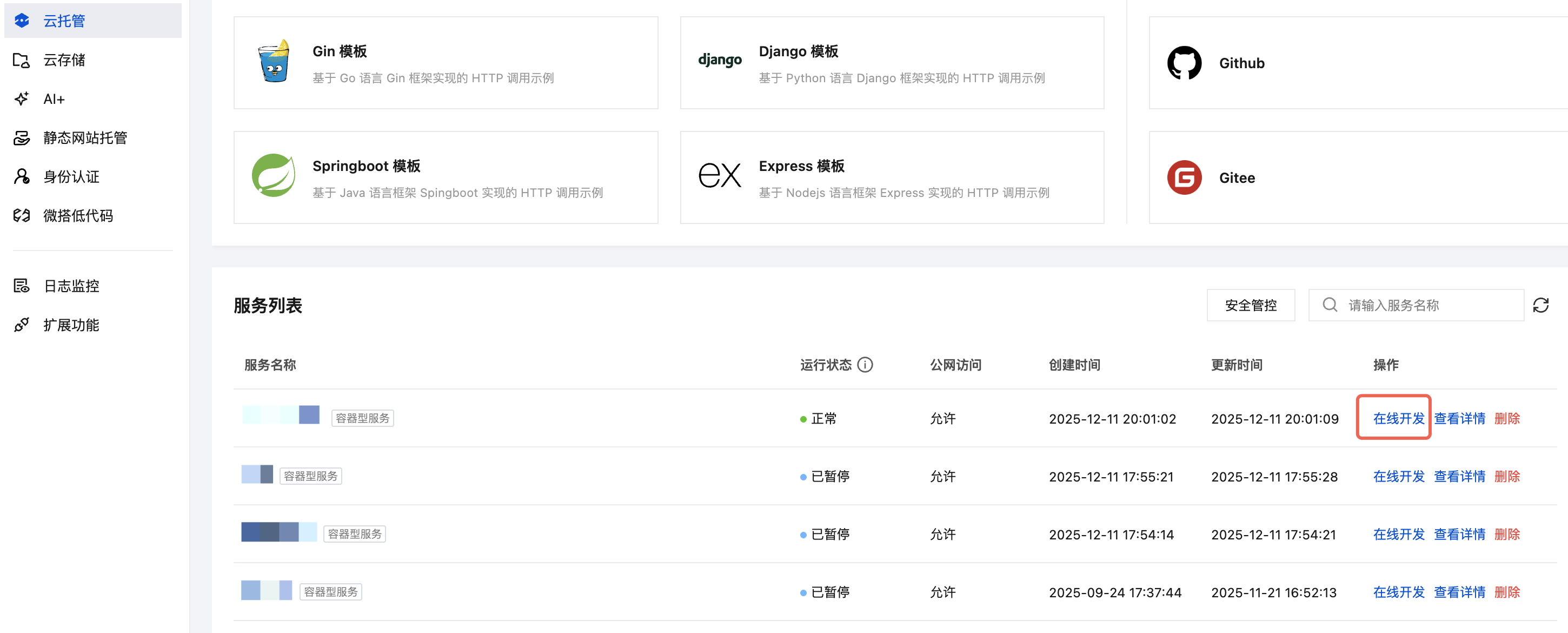
1. 进入“在线开发”模式
在云托管列表界面,找到您想要调试的云函数,点击其对应的「在线开发」按钮,进入 “在线开发” 模式

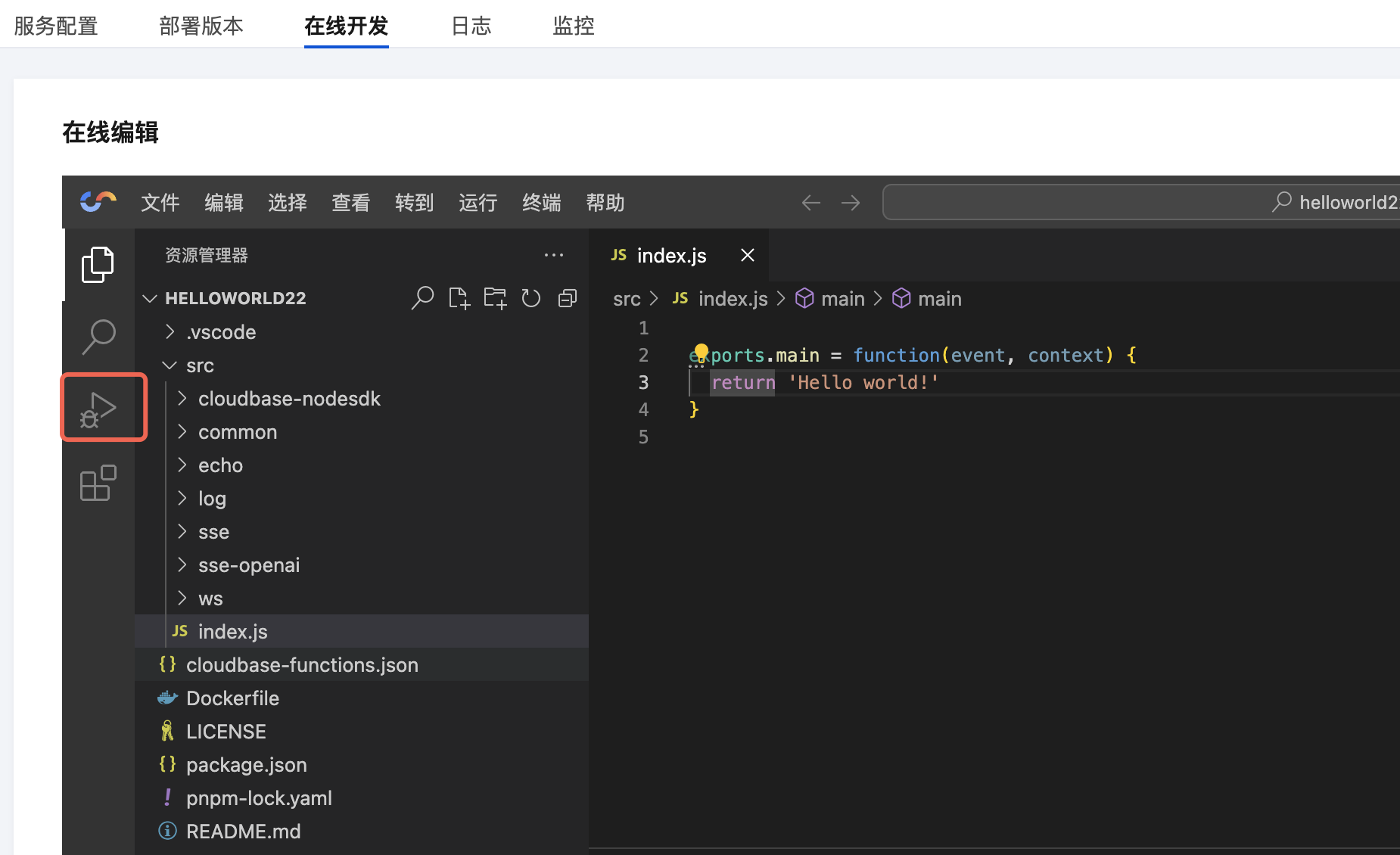
2. 点击「运行和调试」菜单启动调试服务

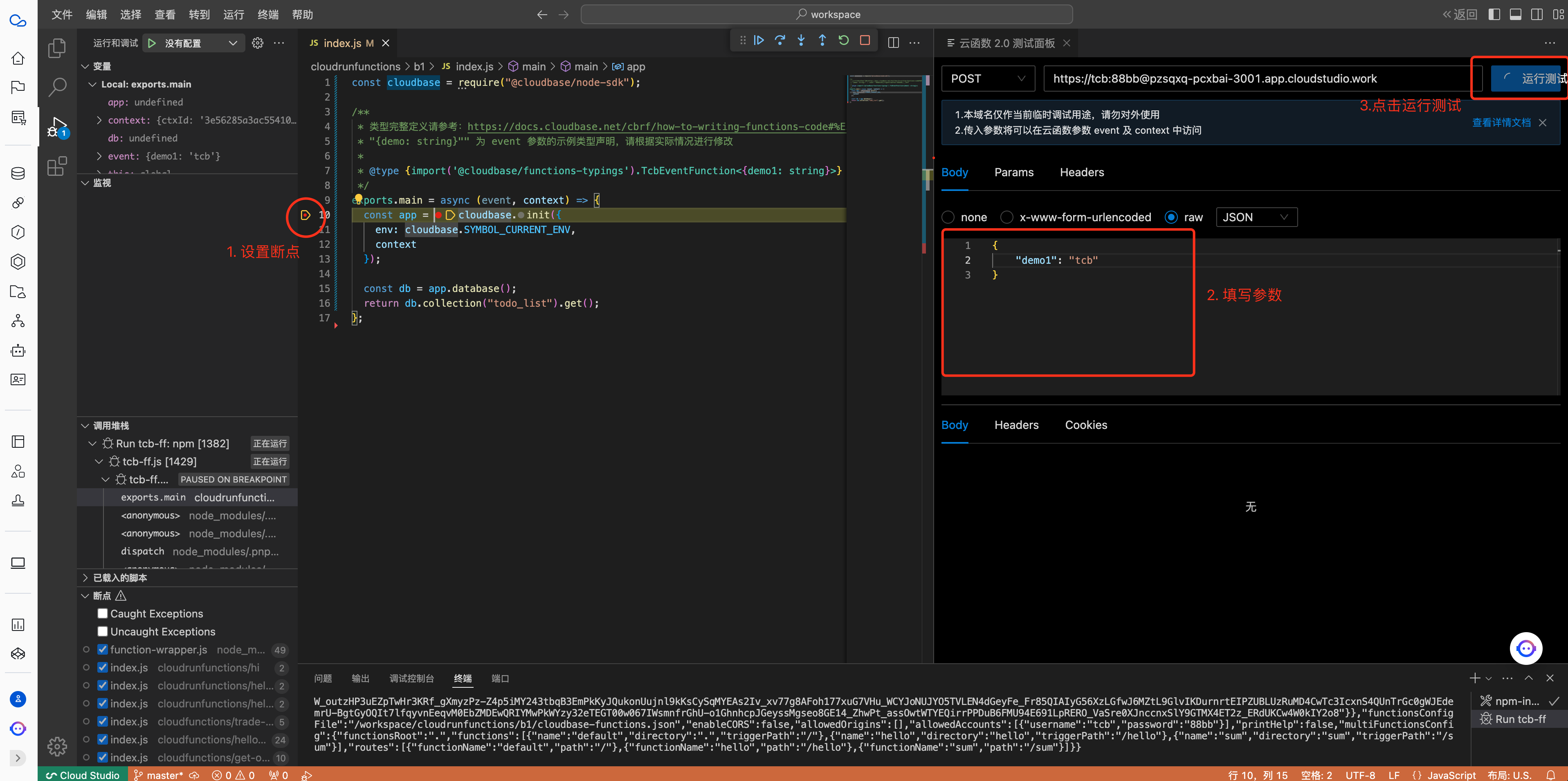
3. 设置断点,填参数,点击「运行测试」
等待调试服务启动,即可开始调试

本地开发断点调试方式
配置说明
通过 vscode 调试需创建 .vscode/launch.json 配置文件,并配置如下参考内容:
注意:以下配置需要根据文件内注释的描述进行调整
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "launch-tcb-ff-global",
// 注意:请确保全局安装了 @cloudbase/functions-framework 模块
// npm install -g @cloudbase/functions-framework
// 因不同环境下全局安装路径可能不同,需要手动替换
// Windows 系统可通过 `where tcb-ff` 命令查看全局安装路径
// MacOS/Linux 系统下可通过 `which tcb-ff` 命令查看全局安装路径
"program": "please-replace-this-with-the-path-to-your-global-tcb-ff",
// 单实例多函数模式下,可通过 --functionsConfigFile 参数指定函数配置文件
"args": ["--functionsConfigFile cloudbase-functions.json"],
// 单函数模式下,通过 --source 参数指定函数代码目录,支持 TS/JS 代码
// 注意:--functionsConfigFile 参数会使 --source 参数失效
// "args": ["--source func-abc"],
"env": {
// 通过 ts-node 可支持直接调试 TS 代码,如不需要可以移除
"NODE_OPTIONS": "--require ts-node/register/transpile-only"
},
"skipFiles": ["<node_internals>/**"],
"outFiles": ["!**/node_modules/**"]
},
{
"type": "node",
"request": "launch",
"name": "launch-tcb-ff-local",
// 注意:请确保安装在当前项目下安装了 @cloudbase/functions-framework 模块
// npm install @cloudbase/functions-framework
"program": "${workspaceFolder}/node_modules/.bin/tcb-ff",
// 直接启动 src 目录下的 ts 函数代码,如需调试编译后的 js 代码,可将 --source 参数替换为编译后的目录
// 单实例多函数模式下,可通过 --functionsConfigFile 参数指定函数配置文件
// 注意:functionsConfigFile 参数会使 --source 参数失效
"args": ["--functionsConfigFile cloudbase-functions.json"],
// 单函数模式下,通过 --source 参数指定函数代码目录,支持 TS/JS 代码
// "args": ["--source func-abc"],
"env": {
// 通过 ts-node 可支持直接调试 TS 代码,如不需要可以移除
"NODE_OPTIONS": "--require ts-node/register/transpile-only"
},
"skipFiles": ["<node_internals>/**"],
"outFiles": ["!**/node_modules/**"]
},
{
// 注意:在启动调试进程前,需确保已通过 `NODE_OPTIONS='--inspect=localhost:9229' tcb-ff .` 等调试命令启动了服务
"address": "localhost",
"port": 9229, // 配置端口为 9229
"localRoot": "${workspaceFolder}",
// 采用 Attach Node.js 进程的方式调试
"name": "attach-to-remote-9229",
"request": "attach",
"skipFiles": ["<node_internals>/**"],
"type": "node"
}
]
}
以上配置文件中包含了两种类型(launch/attach )的三种方式配置:
1.【推荐】vscode launch 启动 node 进程进行调试
该模式分为两种不同的配置:
launch-tcb-ff-global:使用全局安装的tcb-ff运行函数代码launch-tcb-ff-local:使用本地安装的tcb-ff运行函数代码
2. vscode attach 方式调试
attach-to-remote-9229:Attach 到远程 9229 端口的 Node.js 进程
如果采用该方式进行调试,则需要独立运行云函数,相比 launch 方式更麻烦,调试步骤如下:
首先,在终端手动执行如下命令:
# 指定调试服务器端口为 9229
NODE_OPTIONS="--inspect=localhost:9229" tcb-ff
然后,在 vscode 中,通过快捷键(F5)启动调试进程(或在 Run And Debug 界面选择 Attach to Remote 9229 启动调试),即可开始进行断点调试。
操作示例
调试 TypeScript 代码
本示例演示如何调试
TS编写的函数代码,采用全局安装的tcb-ff命令,对应配置文件中的launch-tcb-ff-global。
前置条件:通过 npm install -g @cloudbase/functions-framework 全局安装 functions-framework 模块,包含 tcb-ff 命令
通过
GitClone下载示例代码:https://github.com/TencentCloudBase/cloudbase-examplesvscode 打开
cloudbase-examples/cloudrunfunctions/ts-multiple-functions示例代码目录可通过
npm/pnpm/yarn安装依赖,例如pnpm install替换
.vscode/launch.json中的program为全局安装的tcb-ff路径开始调试函数代码
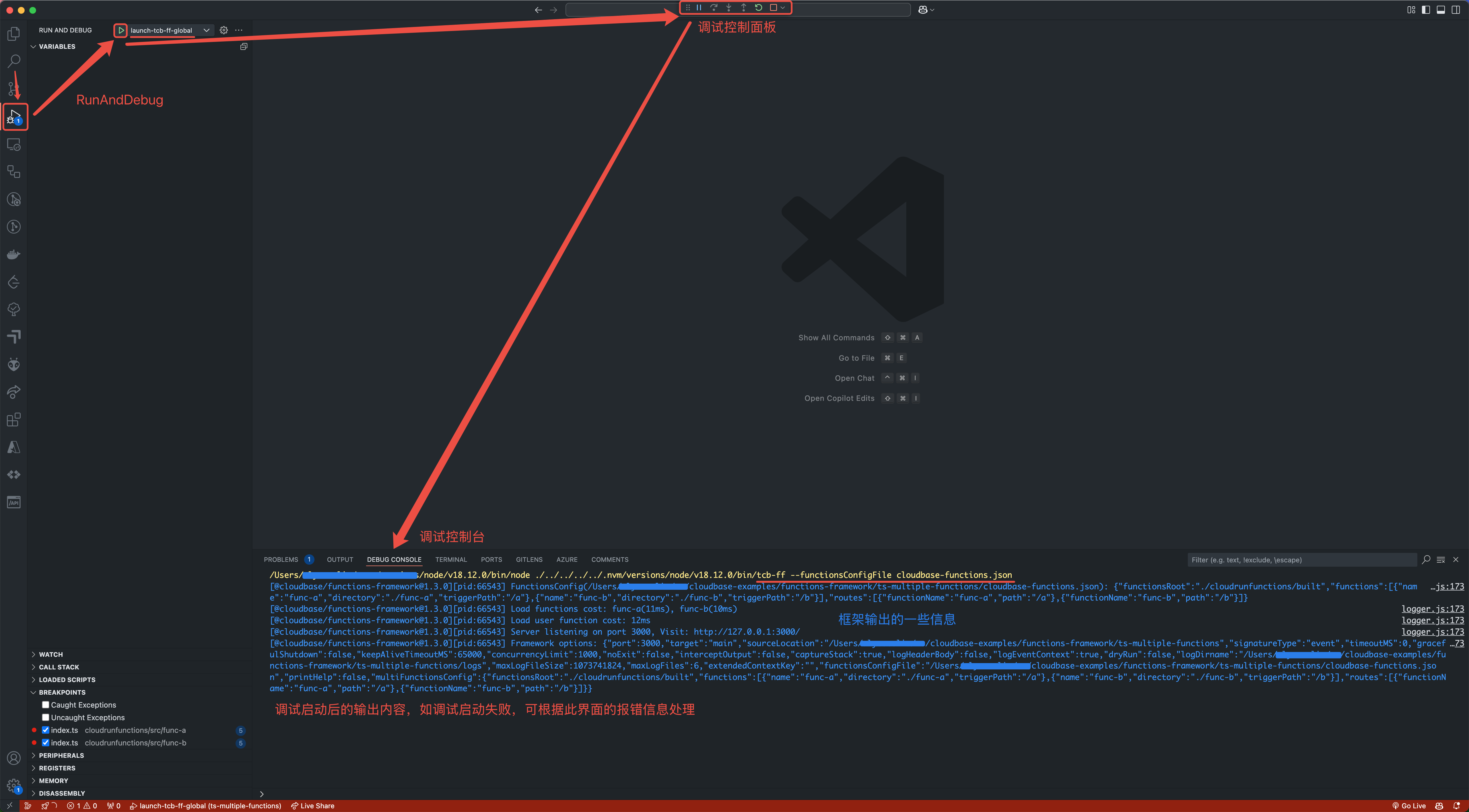
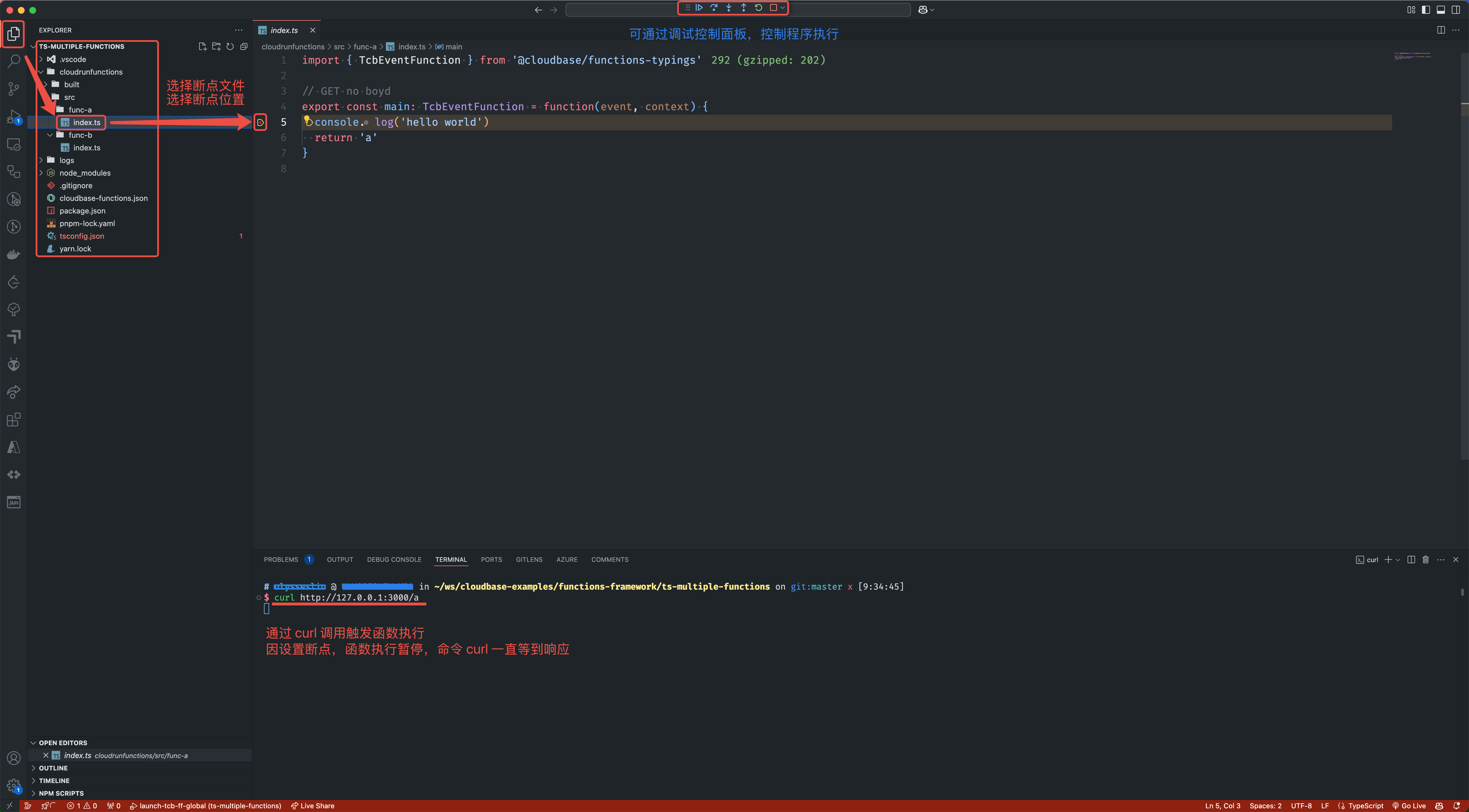
可在 RunAndDebug 界面启动调试,操作路径按下图所示:

设置断点,并通过 curl 调用触发函数执行,函数会在断点处停止执行:

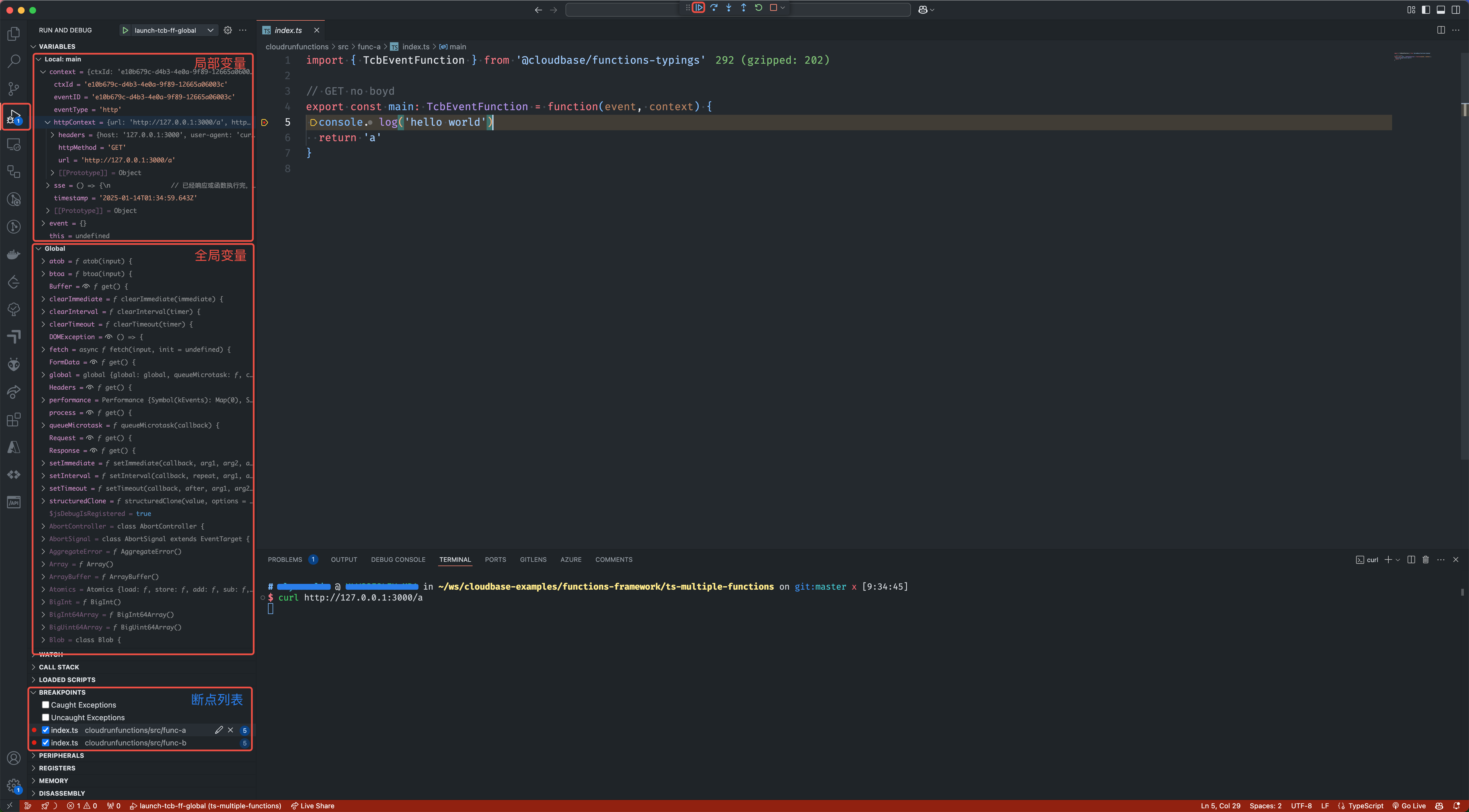
可回到 RunAndDebug 界面查看此时的函数堆栈信息:

点击 调试控制面板 的 继续 按钮,函数即可继续向下执行。
调试 JavaScript 代码
本示例演示如何调试
JS编写的函数代码,采用项目本地安装的tcb-ff命令,对应配置文件中的launch-tcb-ff-local。
通过
GitClone下载示例代码:https://github.com/TencentCloudBase/func-v2-templatevscode 打开
func-v2-template示例代码目录可通过
npm/pnpm/yarn安装依赖,例如pnpm install开始调试函数代码
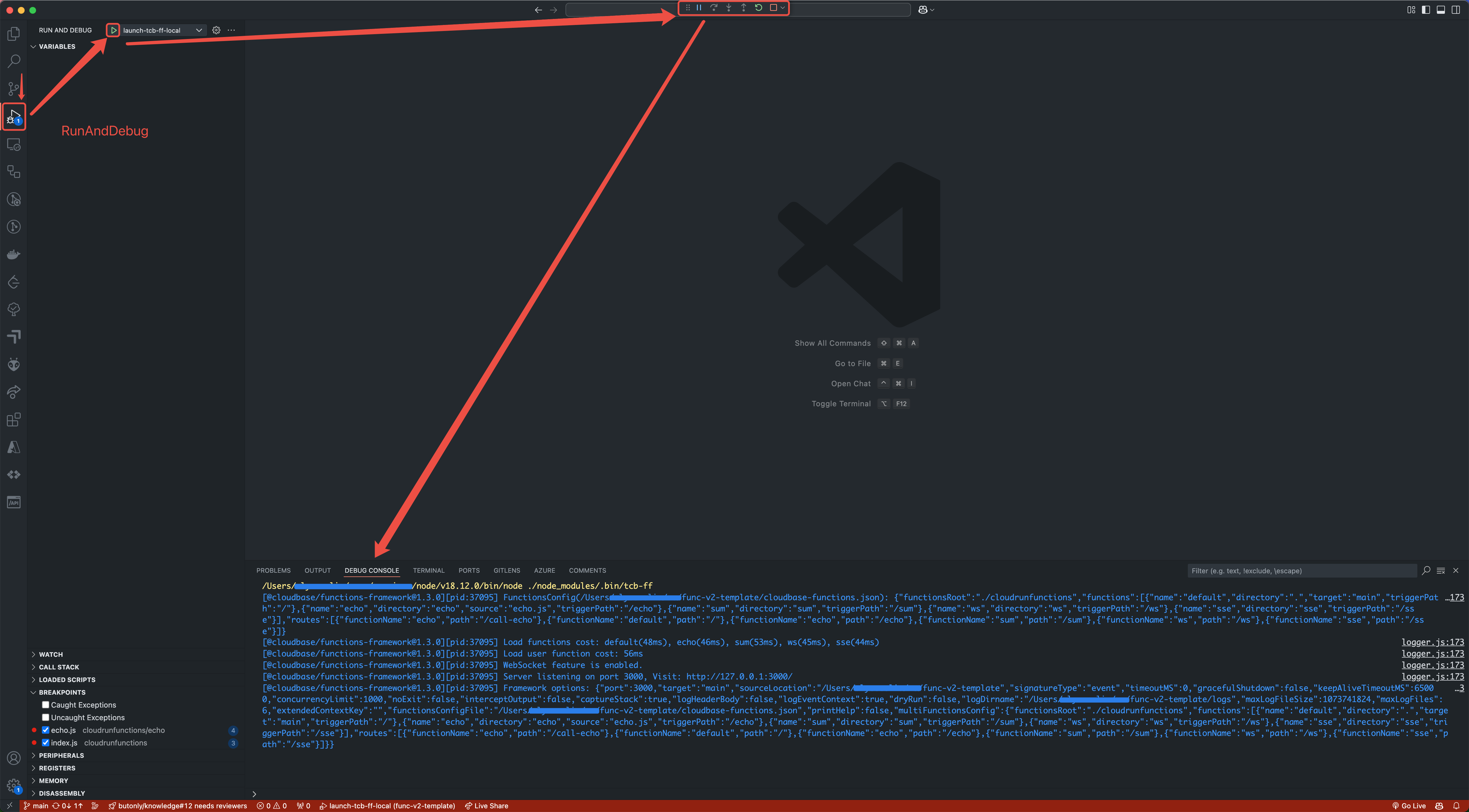
按下图所示的路径启动调试

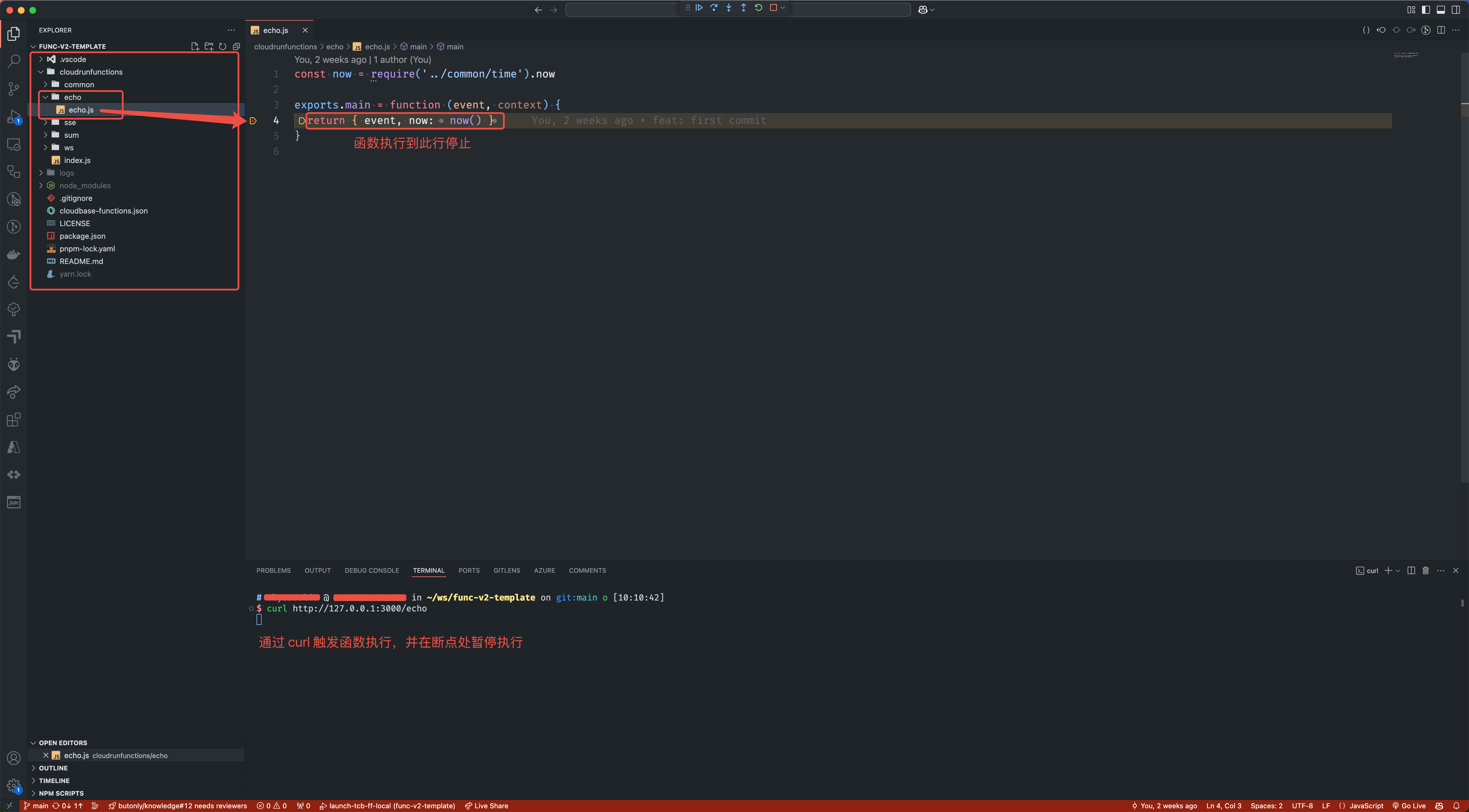
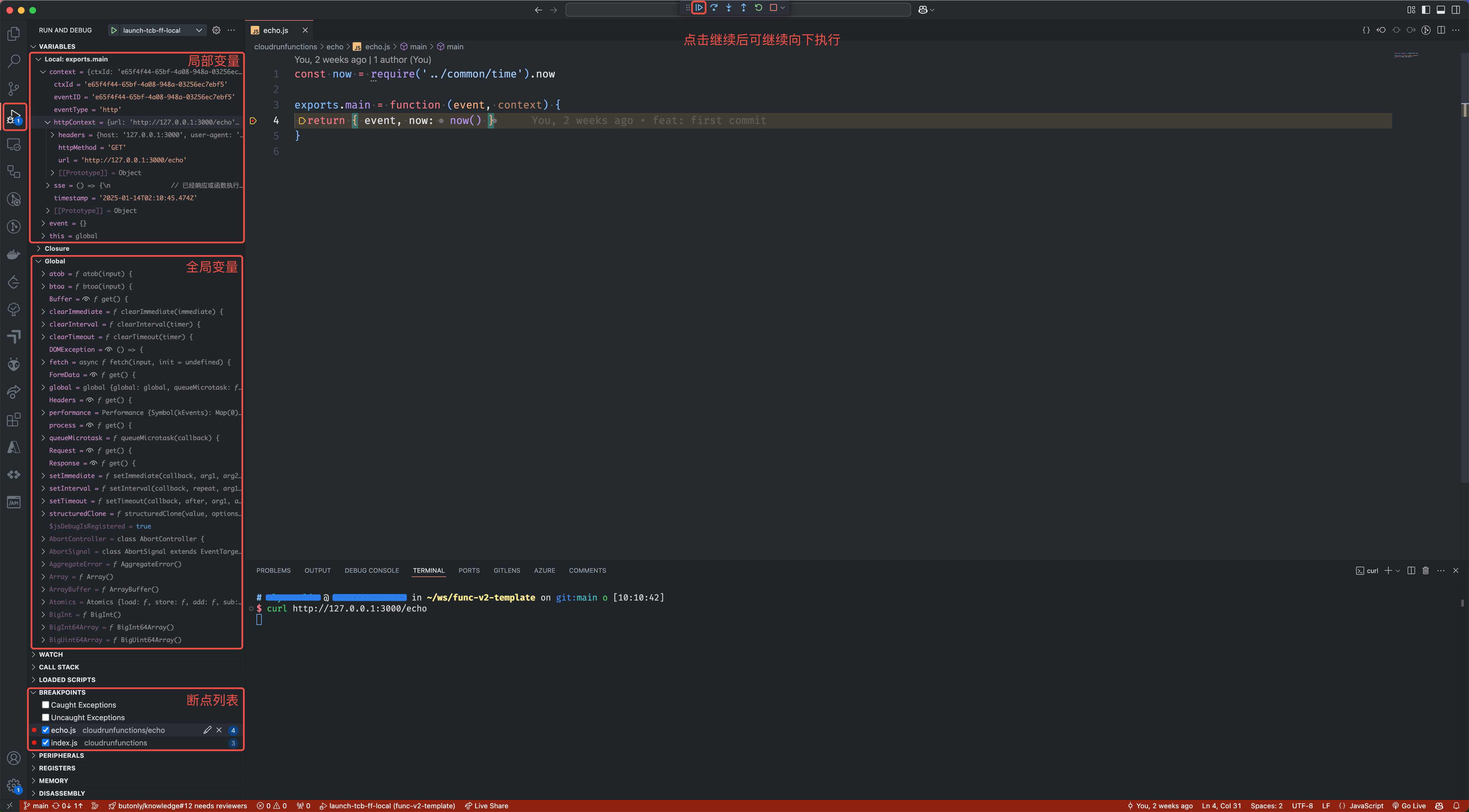
设置断点,并通过 curl 调用触发函数执行,函数会在断点处停止执行:

可回到 RunAndDebug 界面查看此时的函数堆栈信息:

点击 调试控制面板 的 继续 按钮,函数即可继续向下执行。