视频播放
适用场景#
用于视频播放
使用说明#
- 在视频资源属性输入可播放的视频地址即可播放视频,兼容大部分主流视频格式。
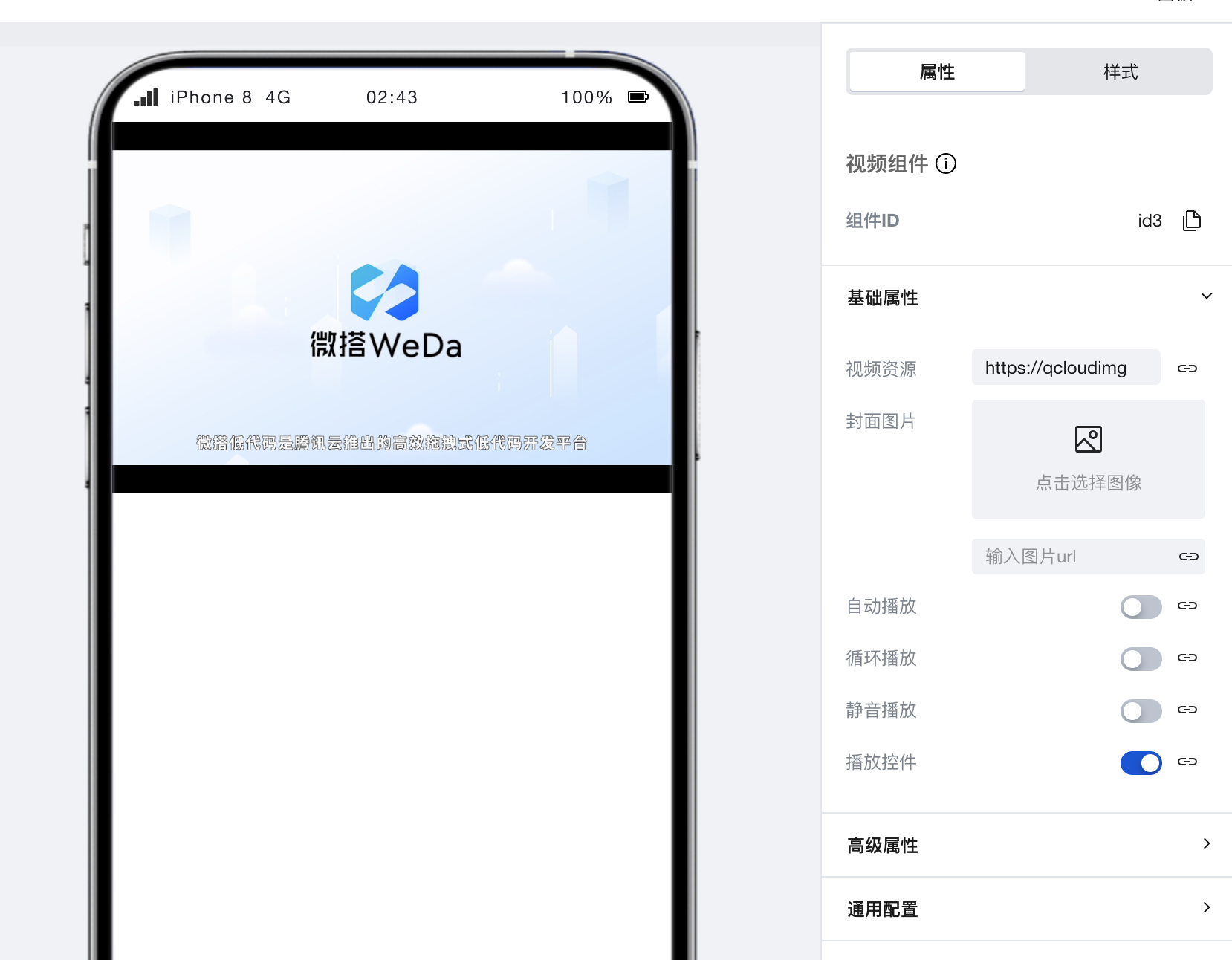
- 在组件配置区中可进行视频属性配置。
- 控制栏控制视频播放、暂停、静音、全屏等功能,关闭后相当于只能观看视频不能交互。
- 部分浏览器会阻止默认自动播放行为。
- 视频资源支持云文件 id,使用云文件 id 播放云存储上面的视频会消耗账号 cdn 资源,cdn 资源消耗完后视频资源不可播放。
- 如果使用数据源数据绑定视频资源属性,在编辑器编辑区数据源使用的是 mock 数据,视频不可播放。

属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 视频资源 | string | 基础属性 | "https://qcloudimg.tencent-cloud.cn/raw/472043e1e13e1cc06e4afc46407e8c4d.mp4" | 能够播放的视频资源地址,支持云文件id |
| 封面图片 | string | 基础属性 | "" | - |
| 自动播放 | boolean | 基础属性 | false | 部分浏览器会阻止默认自动播放行为 |
| 循环播放 | boolean | 基础属性 | false | - |
| 静音播放 | boolean | 基础属性 | false | - |
| 播放控件 | boolean | 基础属性 | true | 控制视频播放、暂停、静音、全屏等功能,关闭后相当于只能观看视频不能交互 |
| 初始播放时间(秒) | number | 高级属性 | 0 | 小于0不生效,超出视频时长取值为视频最大时长 |
| 指定视频时长(秒) | number | 高级属性 | 0 | 小于0不生效;超出视频时长取值为视频最大时长;h5端不会改变进度条显示长度,小程序端会改变 |
事件介绍#
无