图标
适用场景#
可以通过在图标组件的配置区中选择微搭提供的预置图标实现图标的展示效果并调整图标颜色等参数,同时图标组件也支持用户对图标进行自定义的上传。
使用说明#
可以通过在图标组件的配置区中选择微搭提供的内置 icon 实现图标的展示效果并调整图标颜色等参数,同时图标组件也支持用户对图标进行自定义的上传。

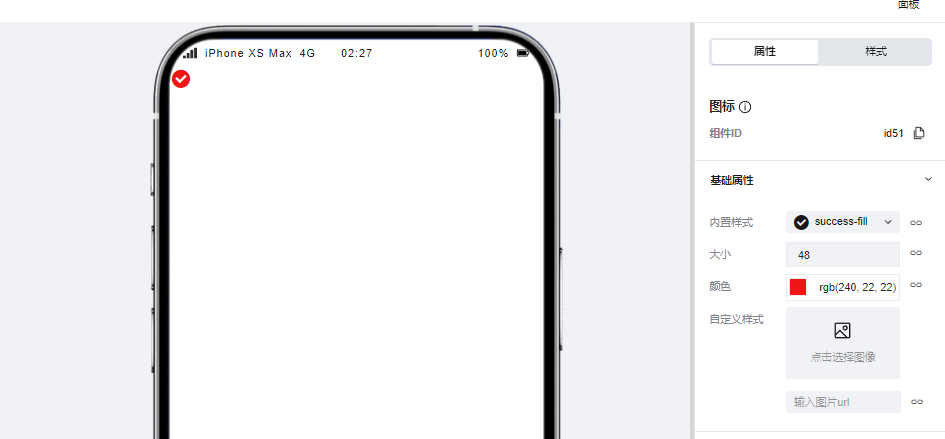
属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 图标类型 | string | 基础属性 | "inner" | 选择图标的类型 |
| 预置图标 | string | 基础属性 | "success" | 选择使用微搭提供的预置图标 |
| 自定义图标 | image | 基础属性 | "" | 自定义上传图片 |
| 大小 | number | 基础属性 | 48 | 设置图标的尺寸大小 |
| 颜色 | color | 基础属性 | "" | 设置图标的颜色,仅对预置图标生效 |
事件介绍#
事件名 | 事件code | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - |