图片
适用场景#
用于在页面进行图片的展示。
使用说明#
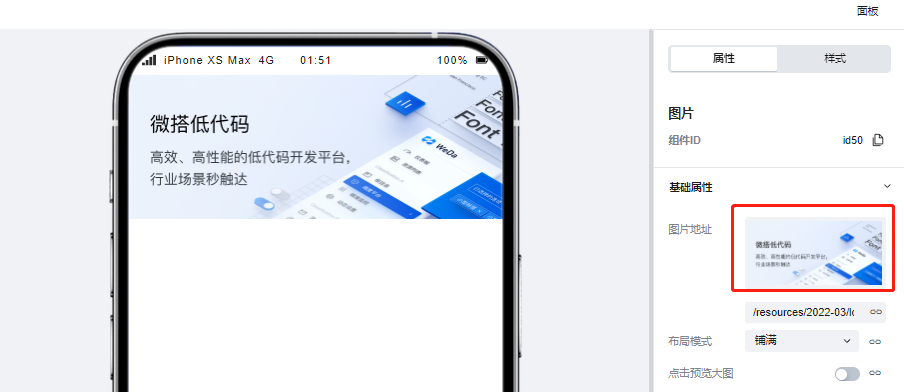
展示微搭素材中心图片#
在图片组件的配置区中点击 icon,即可调起微搭的素材中心,在素材中心上传或选择对应的图片素材后便可以在页面中进行图片的展示。

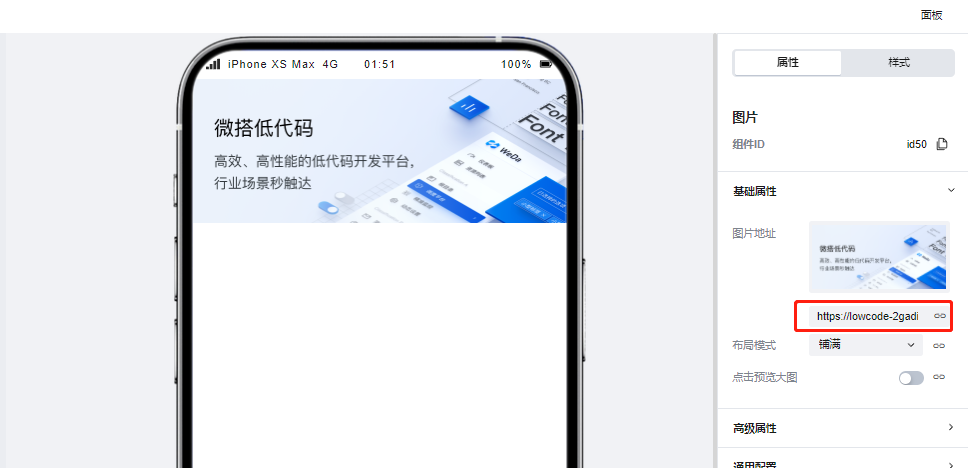
展示 url 图片#
图片组件同样支持对图片 url 进行渲染展示,仅需在配置区中输入对应的图片 url 便可以完成图片的渲染。

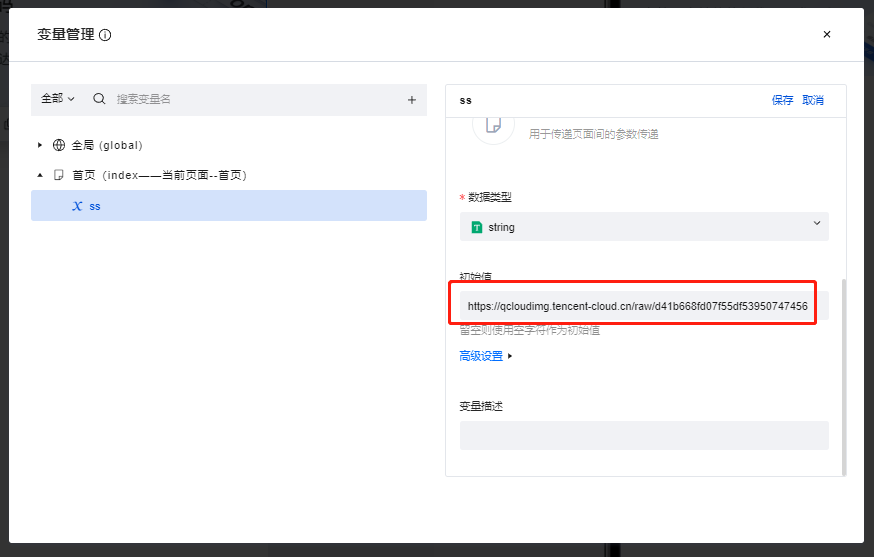
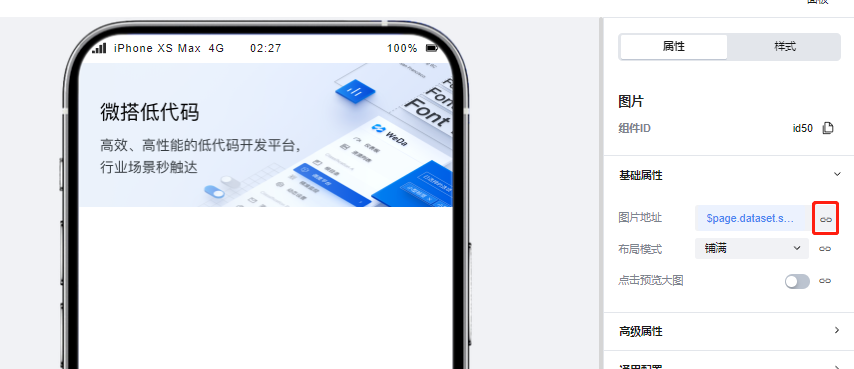
绑定变量实现图片展示#
当变量内容为图片 url 的时候,图片组件支持绑定变量并对其进行渲染,示例如下:
- 创建一个普通变量,并将其初始值填写为图片的 url

- 点击图片组件配置区的绑定按钮,并绑定该变量,可以看到图片已经被正常渲染

属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 图片地址 | string | 基础属性 | "https://main.qcloudimg.com/raw/c85c9a875e9754545ee19f20438b2caa.svg" | 更改需要展示的图片 |
| 布局模式 | string | 基础属性 | "cover" | 更改图片的布局模式 |
| 点击预览大图 | boolean | 基础属性 | false | 开启后,点击图片后图片会展示为大图 |
| 再次点击关闭预览 | boolean | 基础属性 | true | - |
| 替代文字 | string | 高级属性 | "[图片]" | 当图片加载失败时,会展示此处配置的文本内容 |
| 识别小程序码(小程序) | boolean | 高级属性 | - | 只有小程序端构建时生效,长按图片可唤起识别小程序码功能 |
| 懒加载 | boolean | 高级属性 | false | 图片按需加载,若图片没有被展示,则不会加载 |
事件介绍#
事件名 | 事件code | 适用情况 | 说明 |
|---|
| 加载成功 | load | 兼容三端 | - |
| 加载失败 | error | 兼容三端 | - |
| 点击 | tap | 兼容三端 | - |
组件使用限制#
需注意,由于小程序端样式限制问题,图片组件的高度不得设置为 auto,否则将无法渲染。