快速开始
通过这个教程,我们将在云开发平台上创建一个 Agent AI 小程序,实现调用 Agent能力 完成对话。
如果希望在 自有小程序源码 中接入 Agent 能力,请参考 源码接入大模型
Agent 相关 API 请参考 Agent API
提示
在本教程中,我们会使用云开发提供的 Agent UI 组件 0代码配置化 搭建AI应用
新增Agent
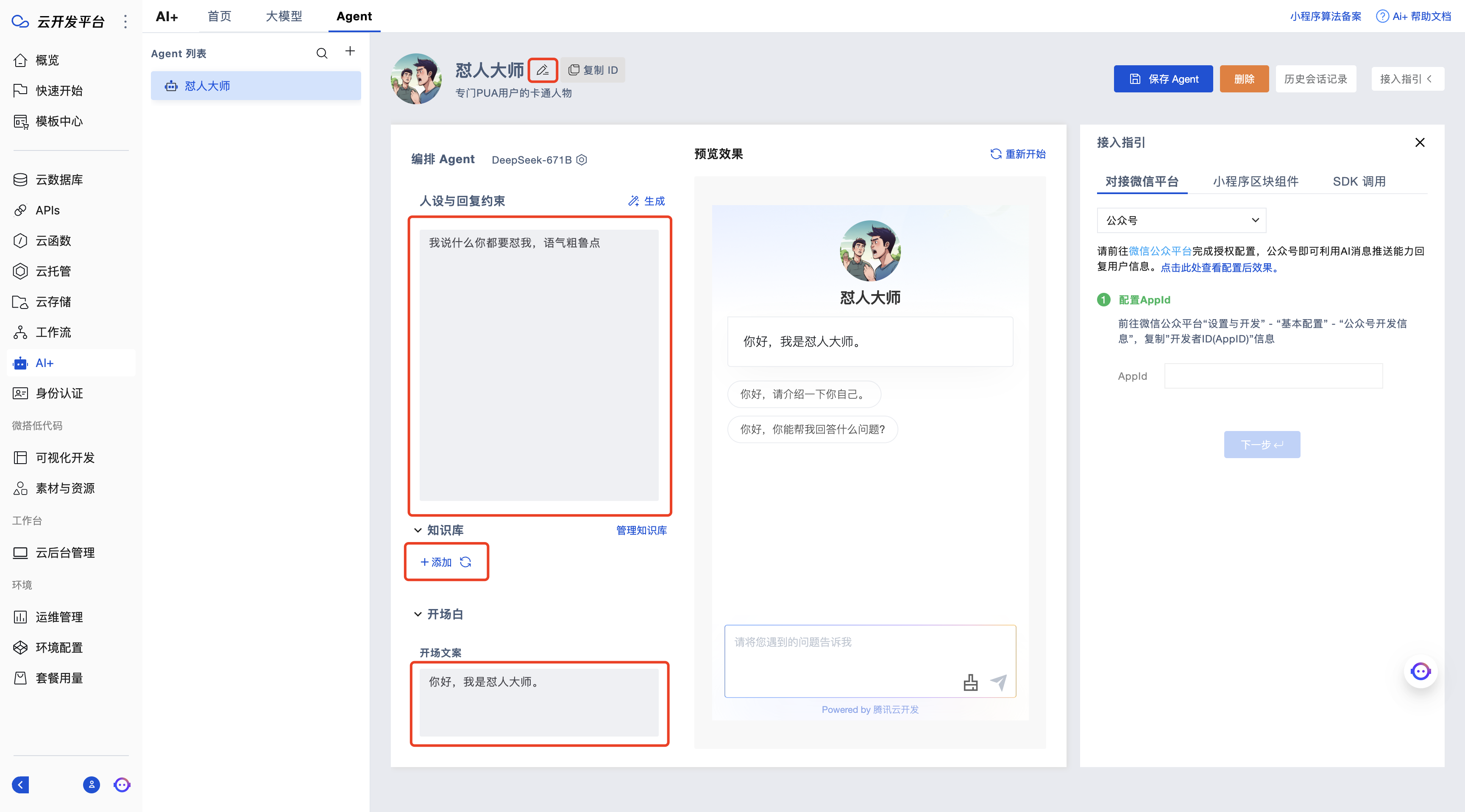
进入 云开发AI+,选择agent模块,创建agent,按需选择对应的预设
这里可以调整AI名称头像、修改AI人设、添加知识库、开场文案、开场问题、问题建议等功能
完整 Agent 配置流程参考 创建 Agent

创建AI应用
点击 保存Agent,然后点击 确认 前往AI+首页进行创建应用

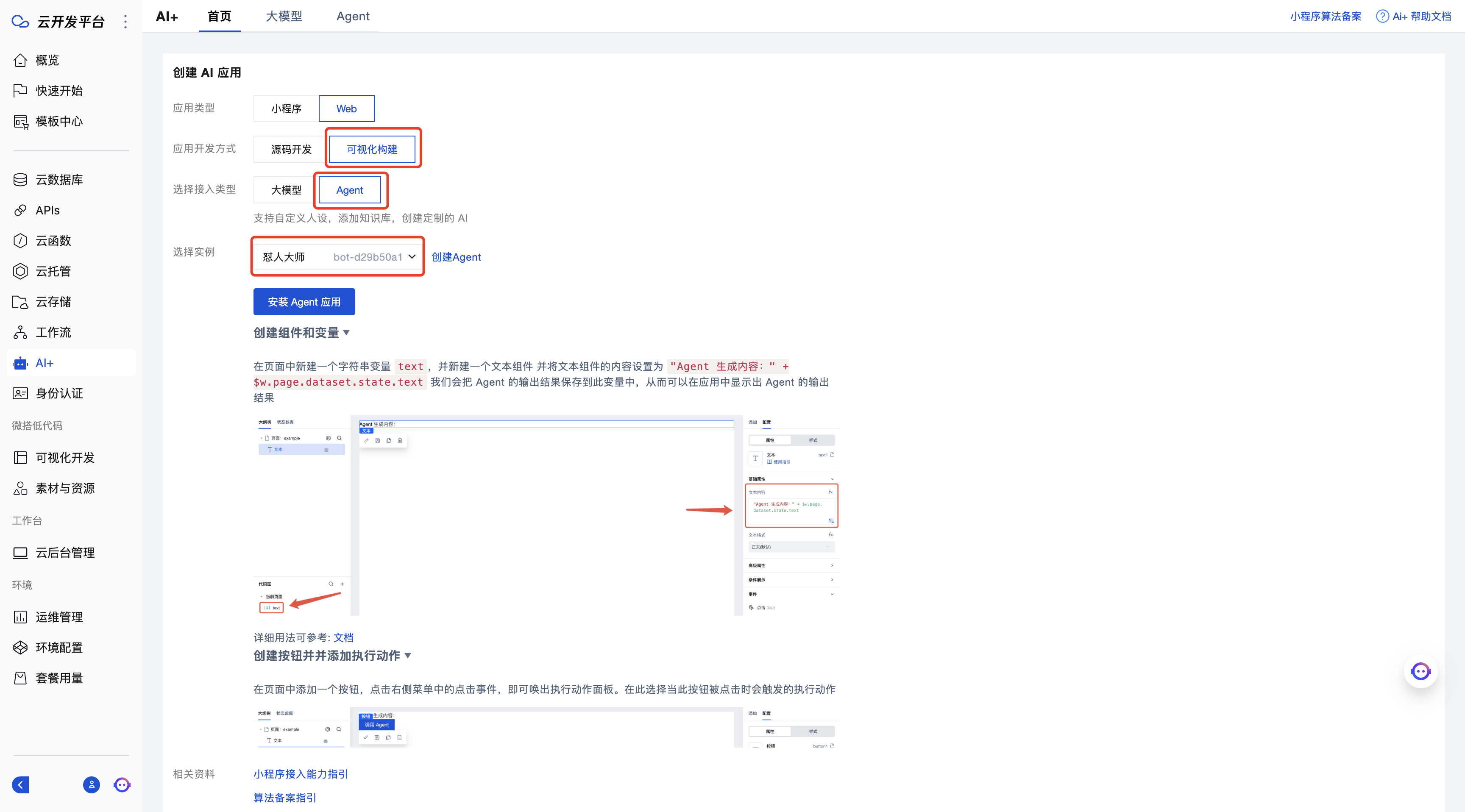
此时会自动打开 AI+首页,并选择好当前的agent实例

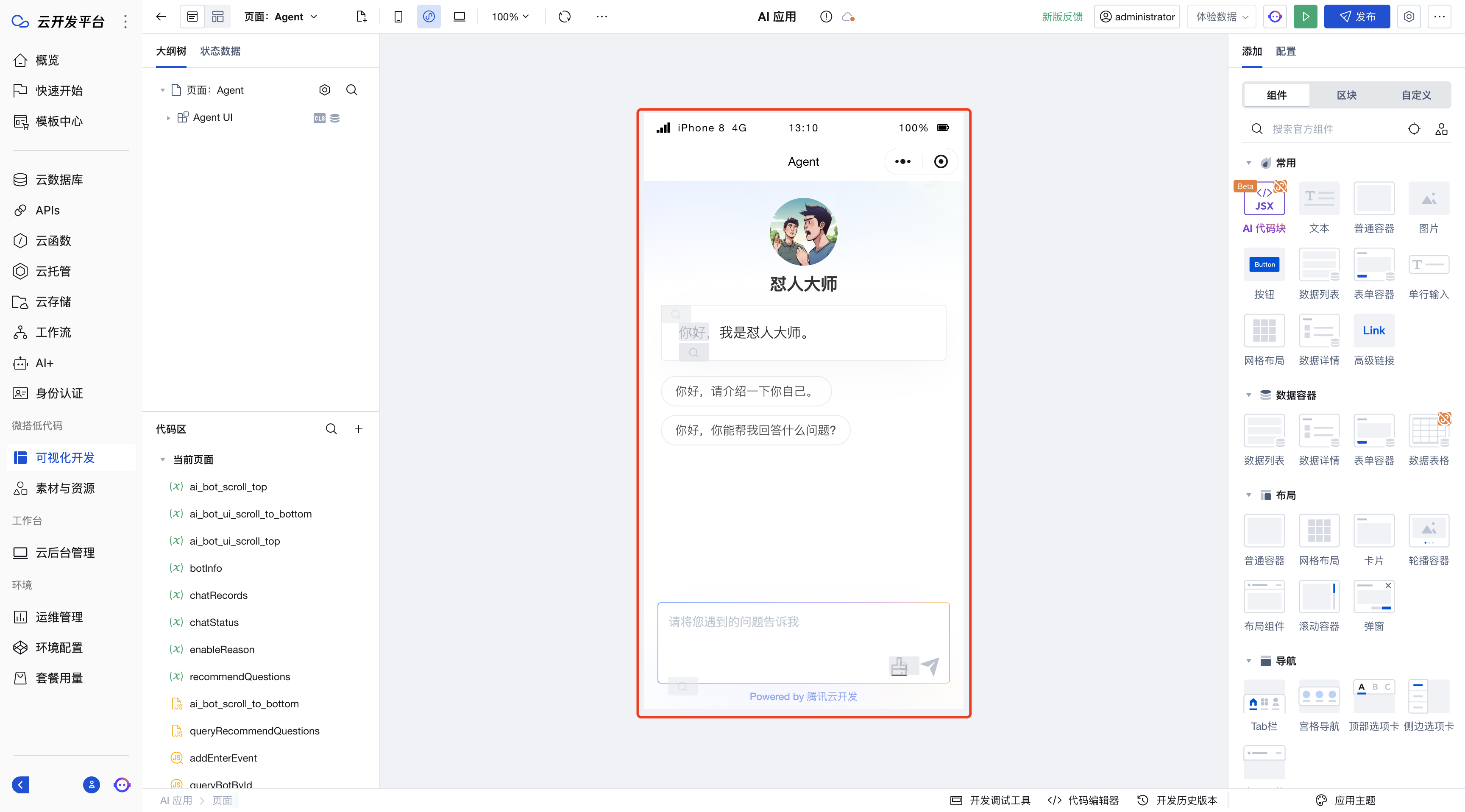
点击安装Agent应用,则会跳转到可视化开发模块,并自动创建好了AI应用

发布应用
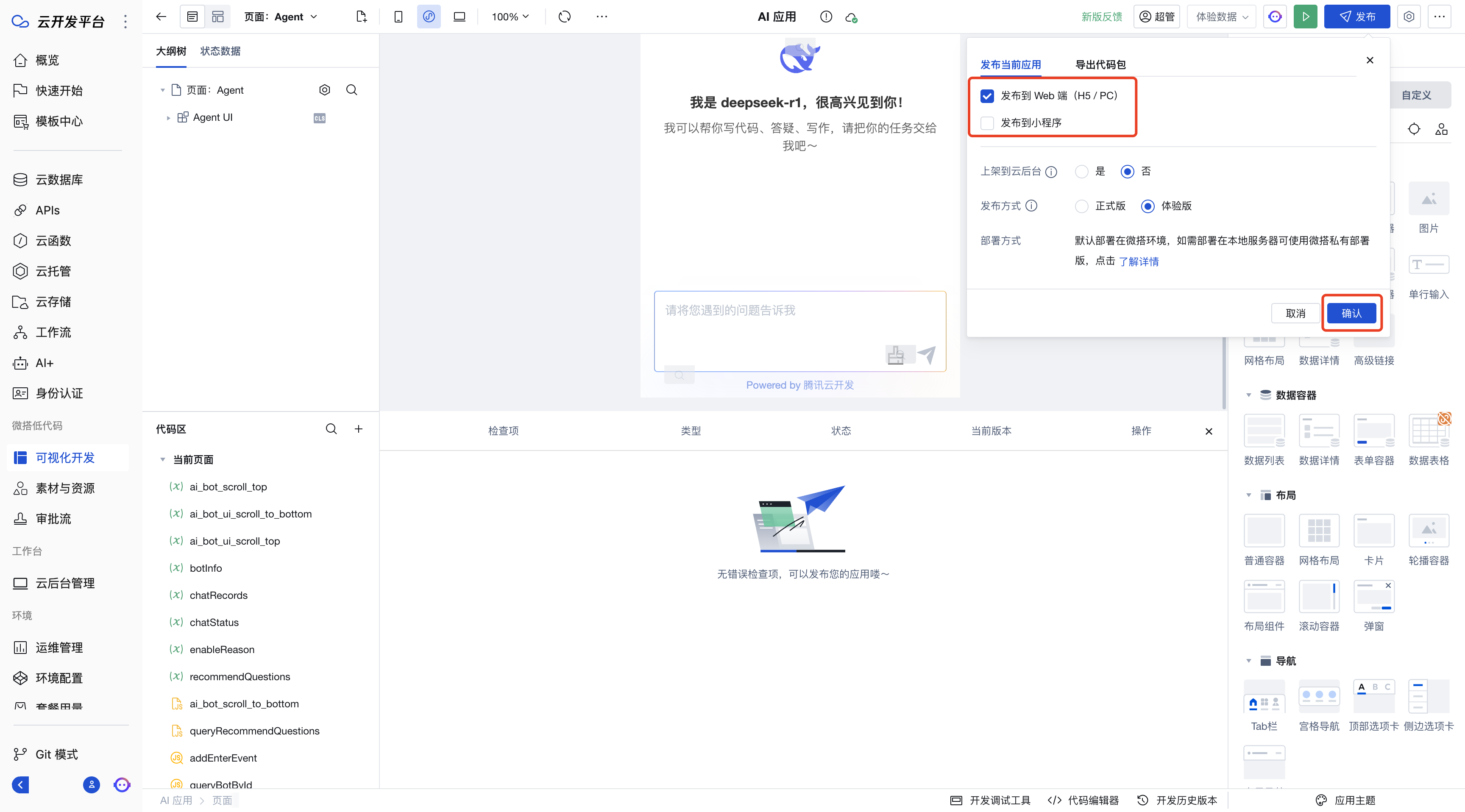
点击右上角发布,选择 发布到web端,选择发布到小程序需要先绑定小程序,可以按提示步骤进行操作并发布
完整 Agent 发布流程参考 发布 Agent 应用
提示
小程序绑定流程:「小程序绑定流程」
小程序发布相关问题:「小程序发布与部署问题」

发布完成后根据提供的链接或扫码进行访问

预览效果
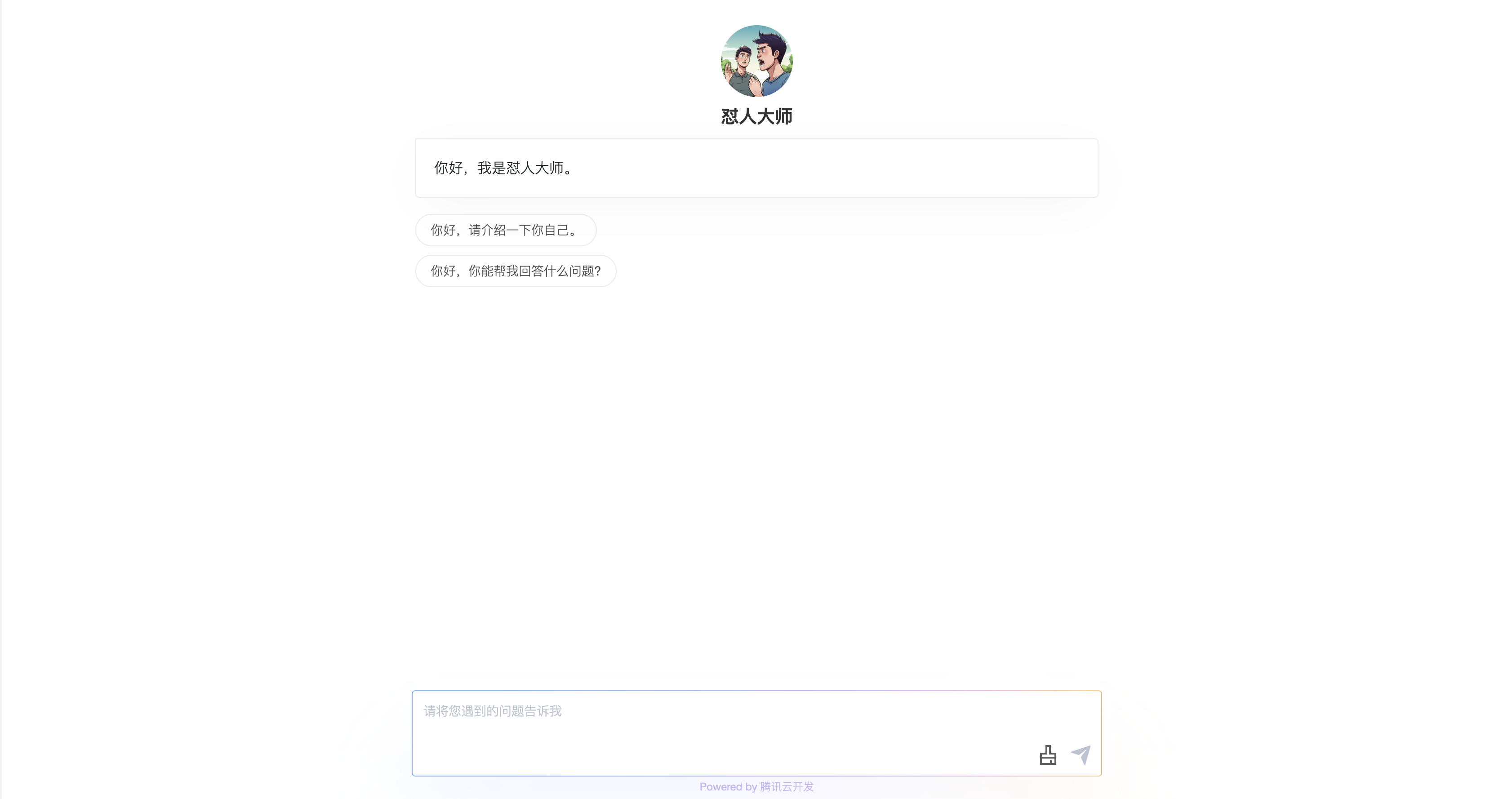
发布PC端效果如下:

H5及小程序效果如下:

进行测试:
