Agent UI 自定义输出结构
概述
希望 Agent 返回值中带有一些可视化组件进行操作,此时可以调整 Agent UI 组件支持HTML渲染,以及提示AI进行HTML格式返回
在此之前您需要先创建一个 Agent,若您还没开始创建,可以参照这里快速开始 快速开始
示例

操作步骤
1. 修改 Agent 提示词
提示词示例:
当我提问 "查询医保时", 通过html标签用一个卡片样式返回医保查询链接 "http://localhost:3000/ai/agent/custom-output"
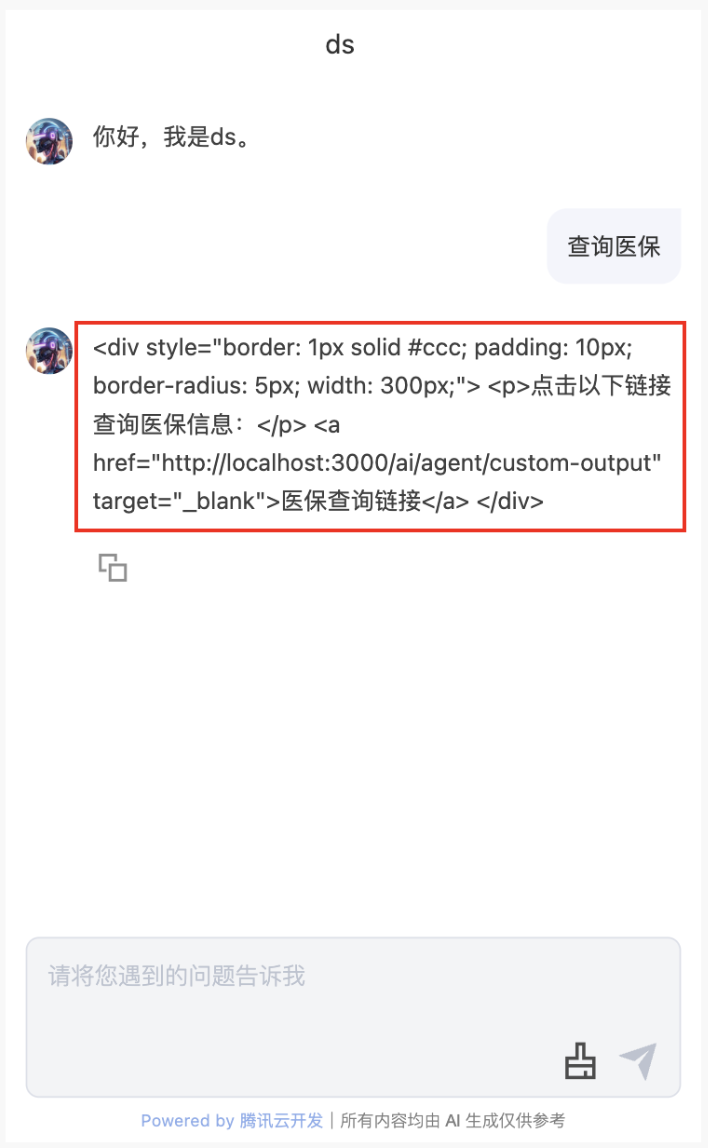
此时进行测试,返回结果中会带上一个卡片样式的HTML标签

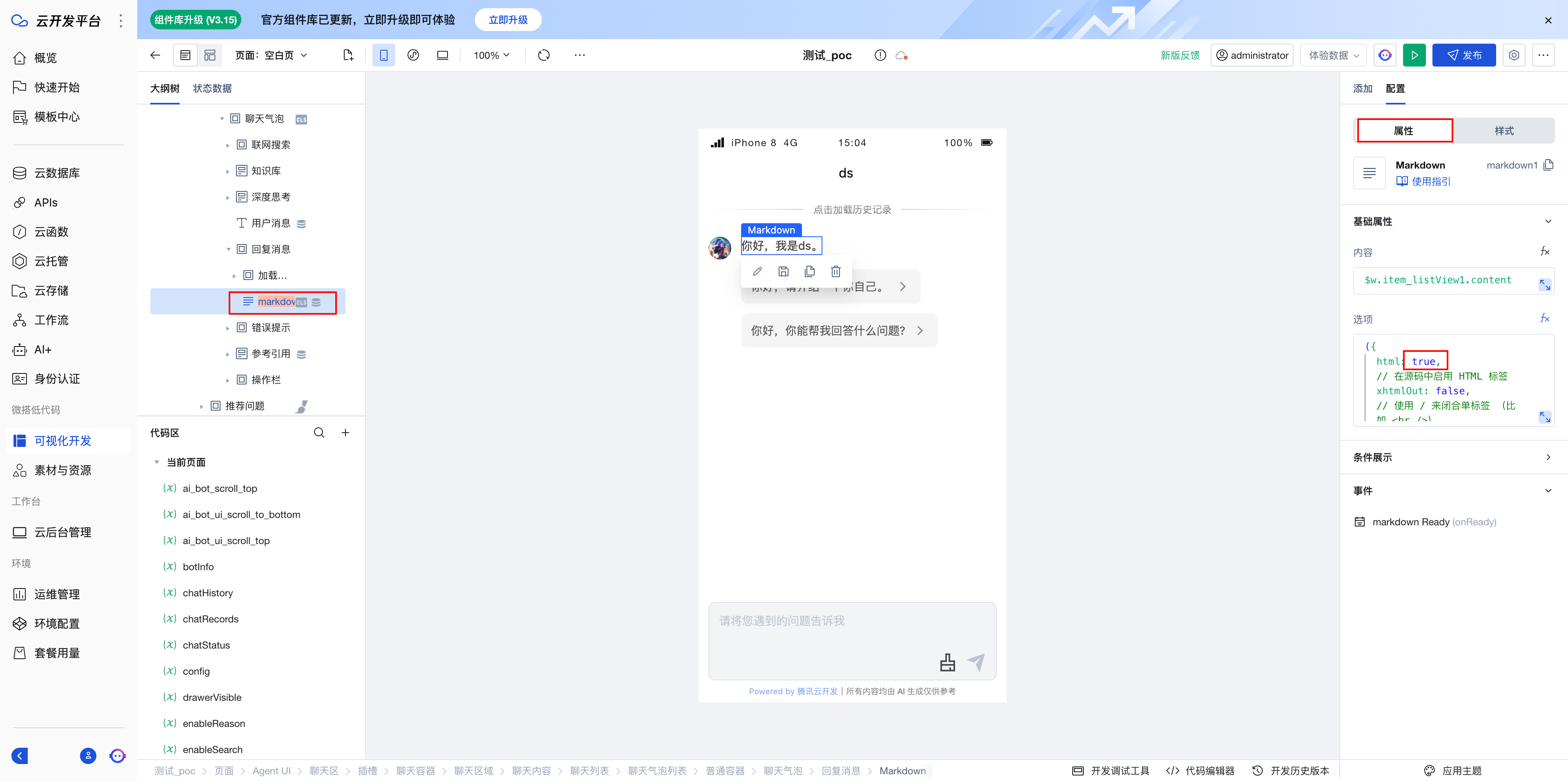
2. 修改 Agent UI 组件支持HTML渲染
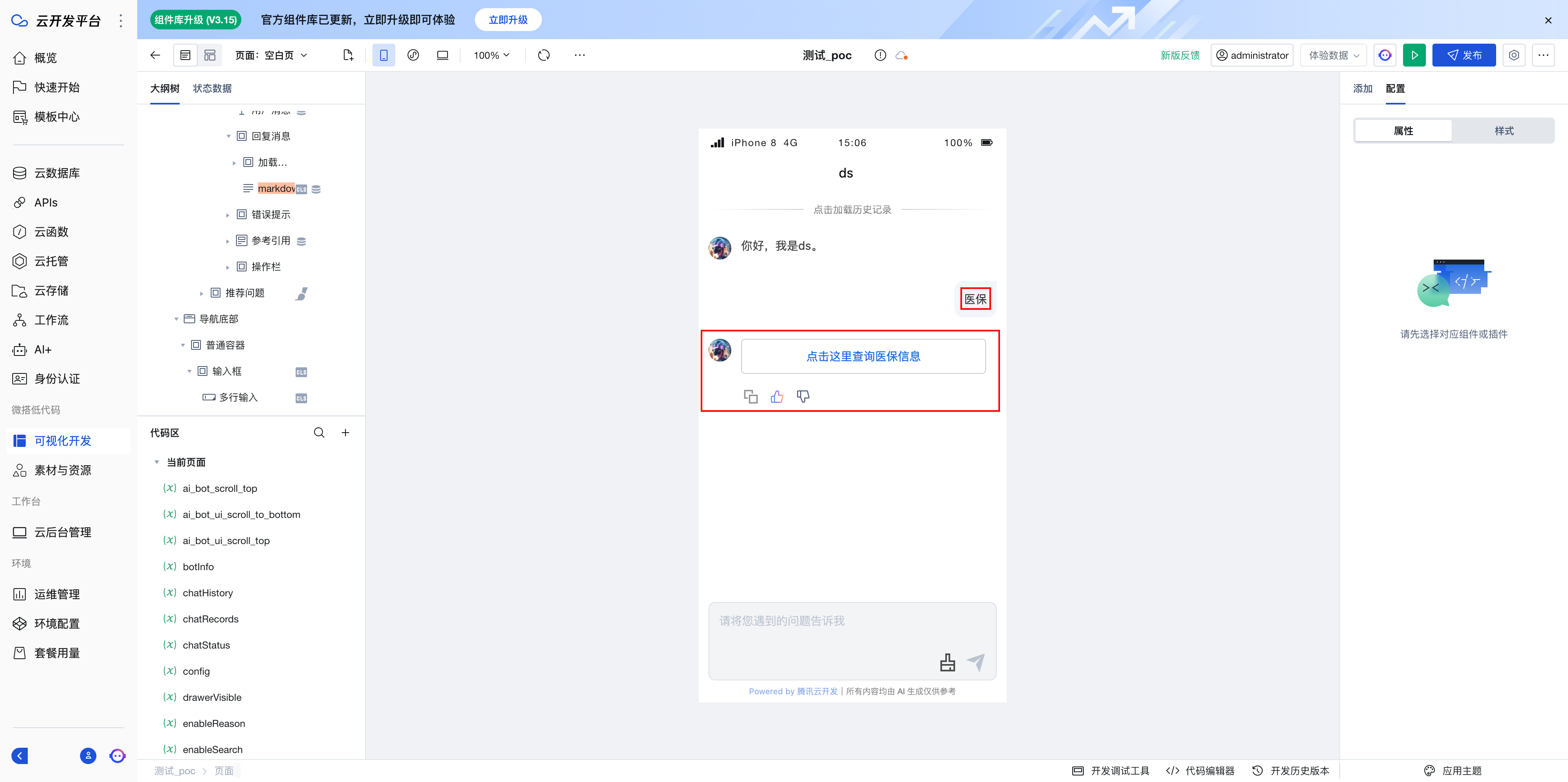
进入 可视化开发/应用 模块,找到 Agent UI 组件,左侧大纲树中查询 markdown,找到 markdown 组件,点击 属性,在 属性 中找到 html,设置为 true

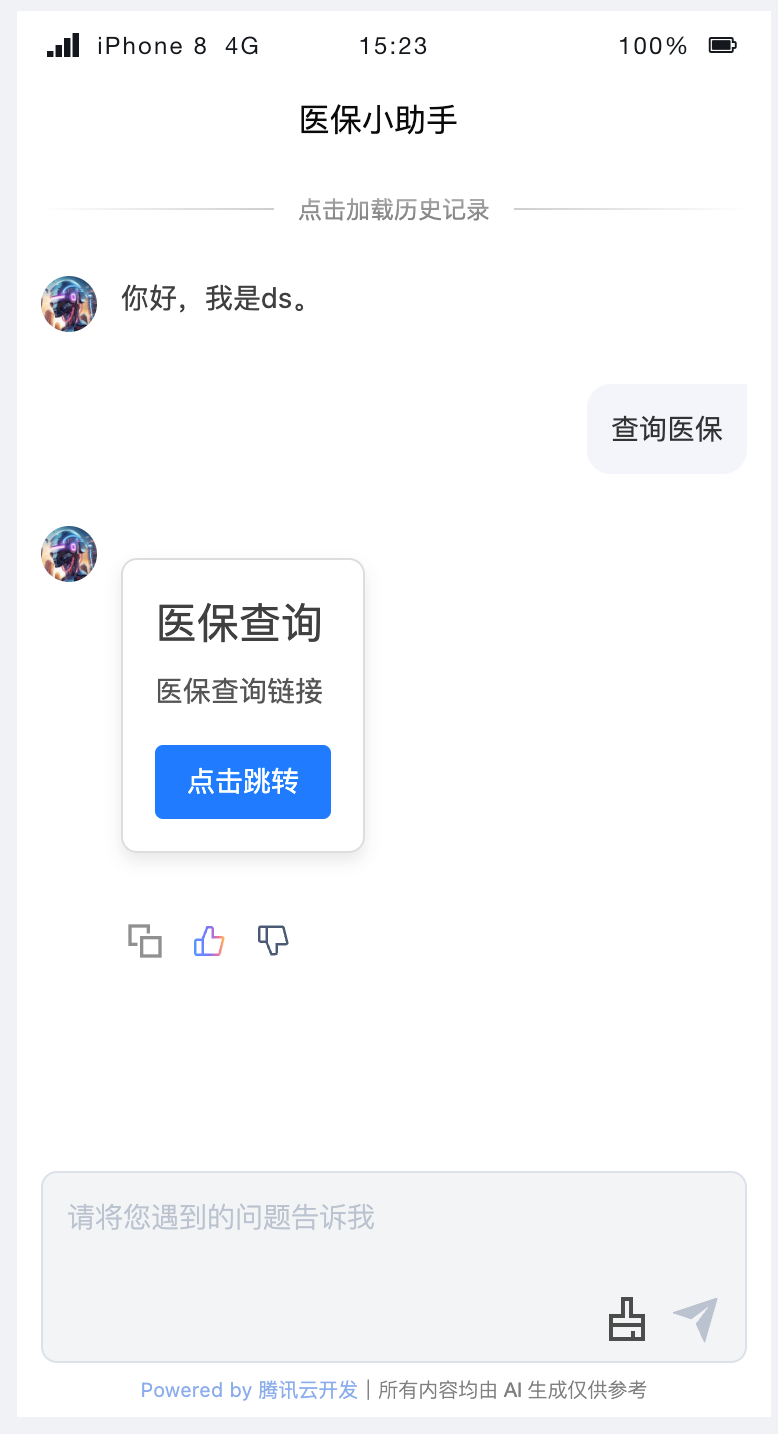
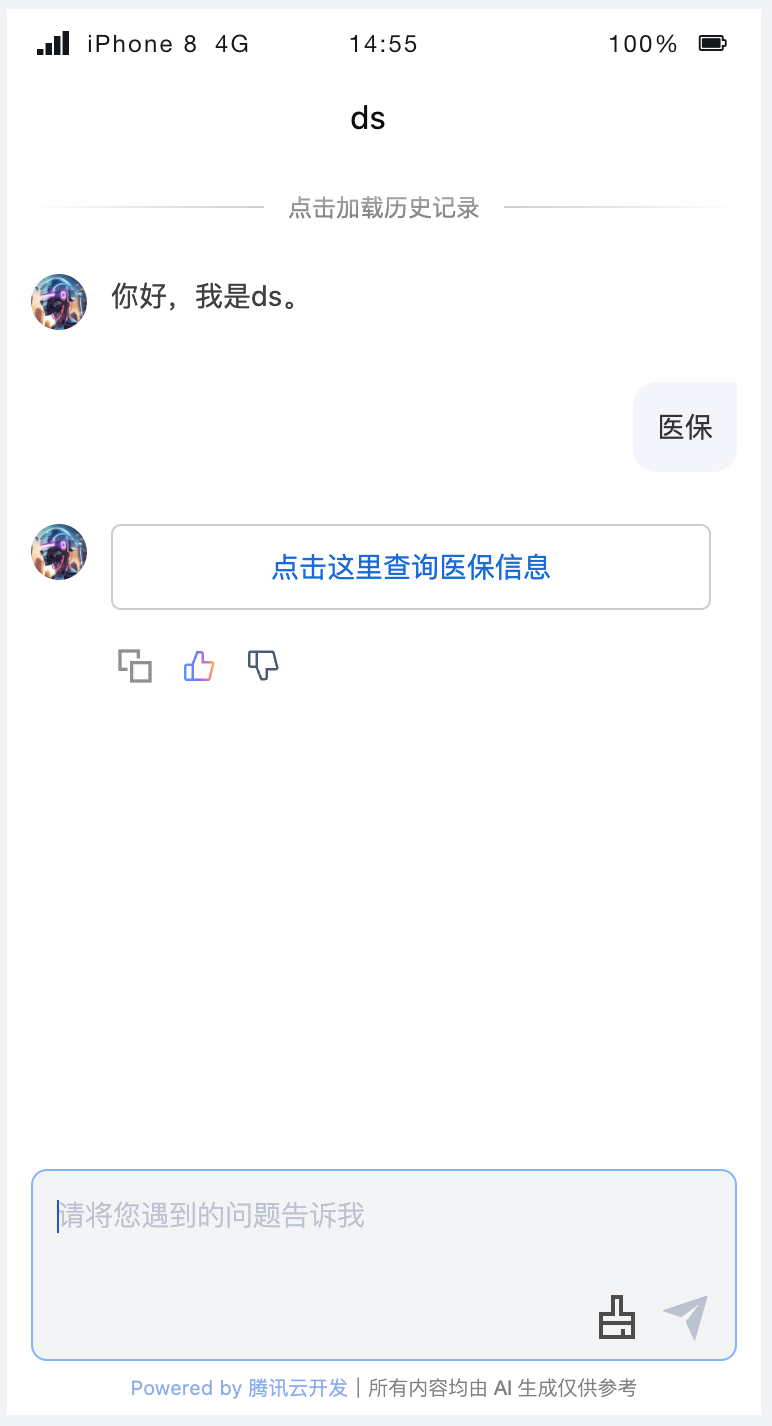
此时在可视化中进行测试,返回结果的html标签会被渲染成真实效果

进阶配置
上述样式示例为 AI 自行产生,若想对样式做定制的话,建议直接提供样式模版给 AI 进行输出
提示词示例:
提供以下样式模版
"""
<div style="border: 1px solid #ddd; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); padding: 16px; max-width: 300px; margin: 16px auto; font-family: Arial, sans-serif;">
<div style="font-size: 1.5em; margin-bottom: 8px;">title</div>
<div style="font-size: 1em; margin-bottom: 16px; color: #555;">description</div>
<a href="#" style="display: inline-block; padding: 8px 16px; background-color: #007BFF; color: #fff; text-decoration: none; border-radius: 4px; transition: background-color 0.3s;">link</a>
</div>
"""
提供以下问题列表,当客户命中问题时返回样式模版并替换模版中的 title、description、link 等字段
| 问题 | title | description | link |
| --- | --- | --- | --- |
| 查询医保 | 医保查询 | 医保查询链接 | http://localhost:3000/ai/agent/custom-output |
上述 HTML模版 也可以用AI进行生成
示例: