邮箱验证码登录
使用邮箱验证码登录,您可以让用户通过「邮箱+邮箱验证码」的方式登录
前置动作
开启邮箱登录
- 内置邮件服务(推荐)
- 自定义 SMTP
CloudBase 提供了 零配置邮件服务,无需申请第三方邮件服务或配置 SMTP 参数,1 分钟即可完成配置。
配置步骤:
- 前往 云开发平台 / 身份认证 / 登录方式
- 找到「邮箱验证码」卡片,点击「配置发件邮箱」
- 选择「开启邮件代发」
- 保存配置,立即生效

配置后,用户收到的邮件效果:

如果需要使用企业自有邮件服务或自定义发件人信息,可以配置 SMTP 参数。
配置步骤:
- 前往 云开发平台 / 身份认证 / 登录方式
- 找到「邮箱验证码」卡片,点击「配置发件邮箱」
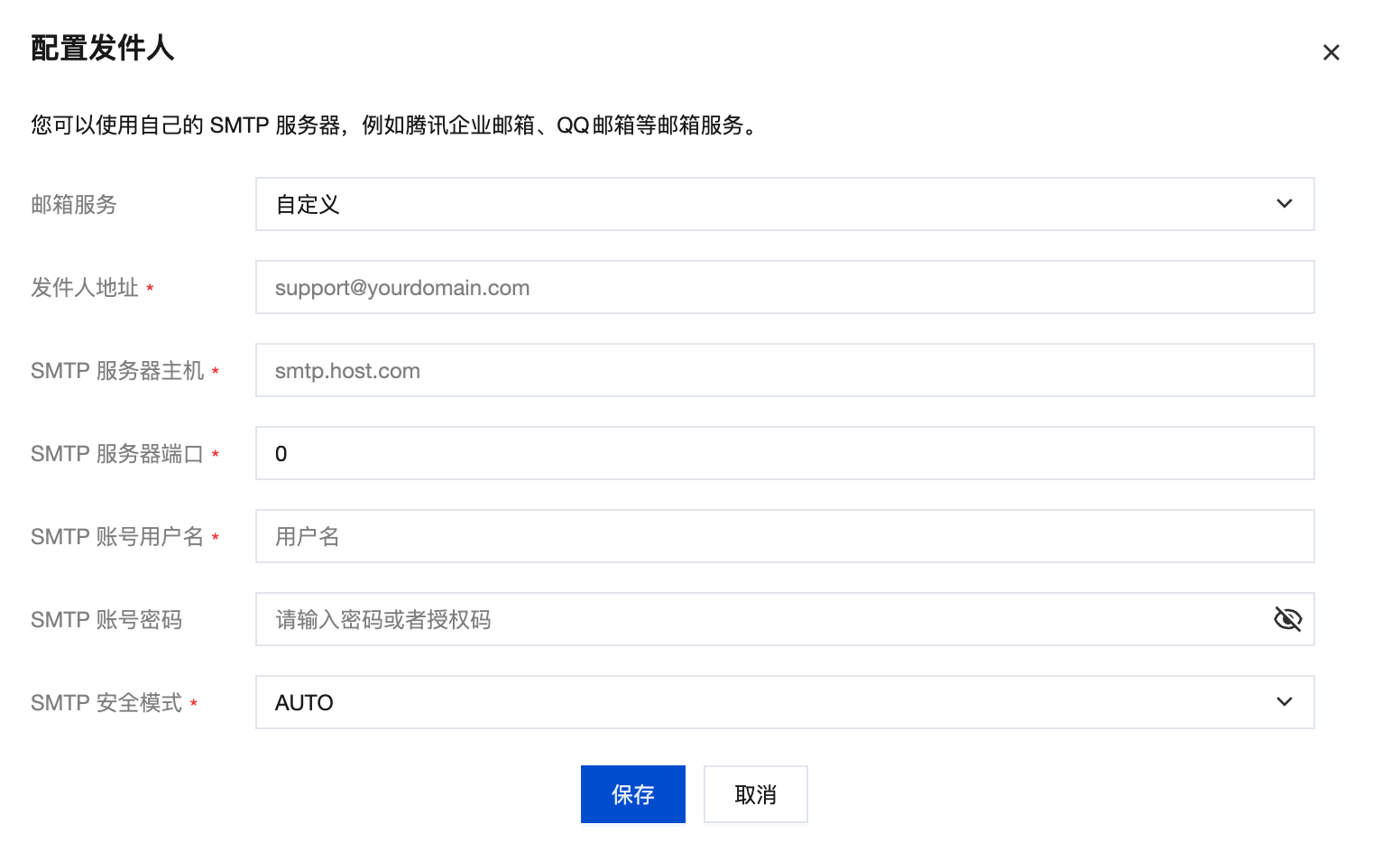
- 选择「自定义 SMTP」,填写邮件服务器配置
- 保存配置

常见邮箱 SMTP 配置参考:
| 邮箱 | SMTP 服务器主机 | SMTP 服务器端口 | SMTP 安全模式 |
|---|---|---|---|
| qq 邮箱 | smtp.qq.com | 465/587 | SSL(465)/STARTTLS(587) |
| 腾讯企业邮箱 | smtp.exmail.qq.com | 465 | SSL |
| 163 邮箱 | smtp.163.com | 465 | SSL |
| gmail | smtp.gmail.com | 465/587 | SSL(465)/STARTTLS(587) |
详细的 SMTP 配置指南请参考 自定义 SMTP 配置指南 章节。
注册用户
注册用户流程请参考 用户注册 。
邮箱验证码登录
Auth.signInWithEmail 方法用于 邮箱验证码登录
const app = cloudbase.init({
env: "xxxx-yyy",
region: "ap-shanghai", // 不传默认为上海地域
});
const auth = app.auth();
const email = "test@example.com";
// 第一步:用户点击获取验证码,调用如下方法发送邮箱验证码,将 verificationInfo 存储到全局,方便第三步作为参数输入
const verificationInfo = await auth.getVerification({
email: email,
});
// 第二步:等待用户在页面中输入邮箱验证码
const verificationCode = userInputCode; // 6位验证码
// 第三步:待用户输入完验证码之后,验证邮箱验证码,并登录
await auth.signInWithEmail({
verificationInfo,
verificationCode, // 用户输入的邮箱验证码
email: email, // 用户邮箱
});
自定义 SMTP 配置指南
如果您选择使用自定义 SMTP 邮件服务,本章节将帮助您完成常见邮箱服务的配置。
QQ 邮箱
第 1 步:登录 QQ 邮箱
进入 QQ 邮箱首页,登录您的 QQ 邮箱。
第 2 步:开启 IMAP/SMTP 服务
登录邮箱后,进入「设置-账户」:

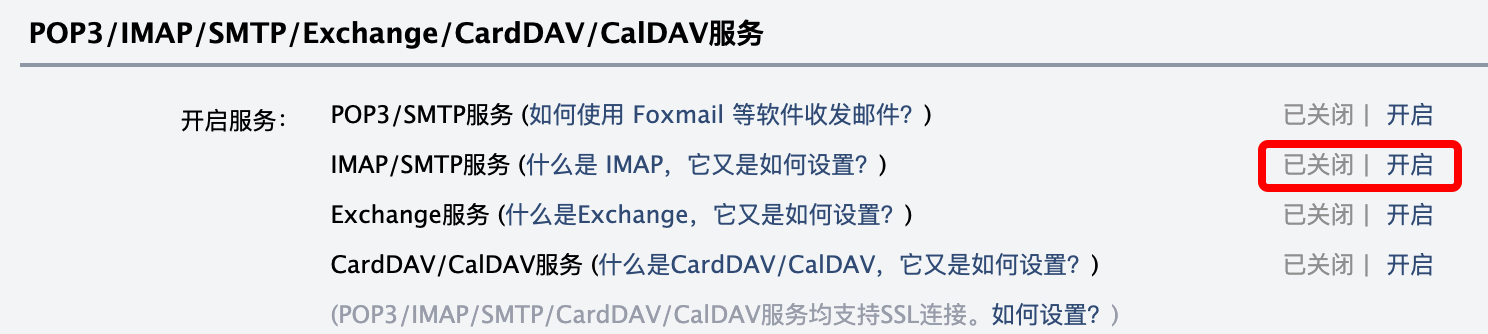
然后,在「账户」设置中,找到「开启服务」设置项,开启 IMAP/SMTP 服务:

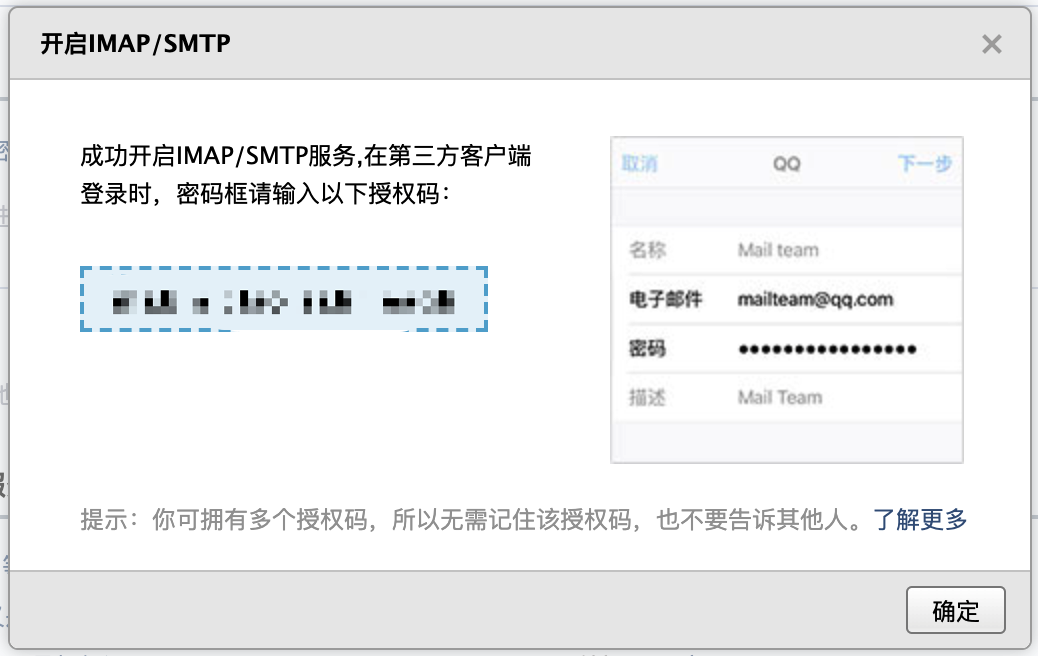
开启成功后,请保存您的邮箱登录授权码:

注意
您也可以开启 POP3/SMTP 服务,两种服务的授权码都可以作为第 3 步的 SMTP 账号密码。
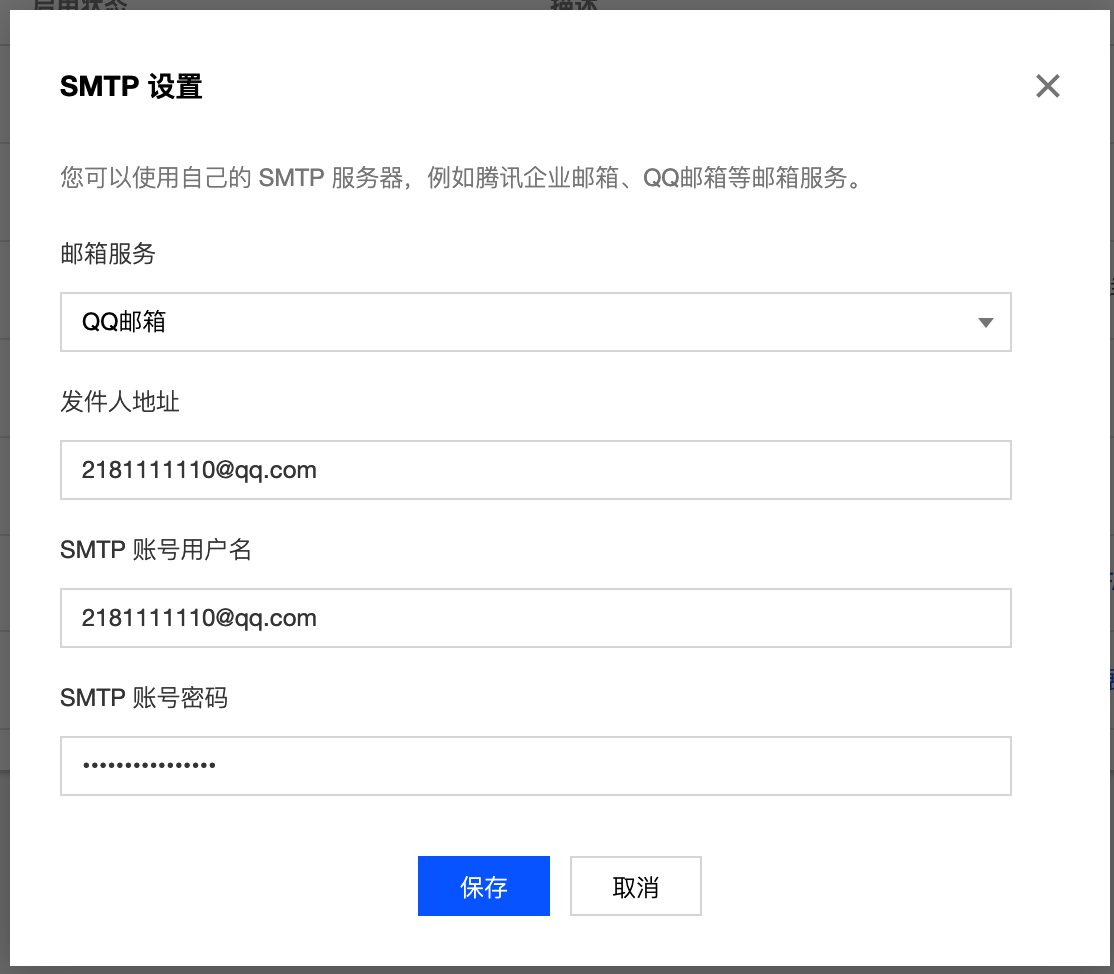
第 3 步:配置 QQ 邮箱作为发件人
使用 QQ 邮箱作为发件人地址和 SMTP 账号用户名,使用第 2 步的授权码作为 SMTP 账号密码。

Gmail 邮箱
第 1 步:登录 Gmail 邮箱
Gmail 邮箱默认已开启 IMAP/SMTP 服务,此步骤验证邮箱是否可用。
第 2 步:开启 Google 账号两步验证
访问 Google 账号安全设置,点击「安全(Security)」→「两步验证(2-Step Verification)」进行开启。
第 3 步:开启 Google 账号应用专用密码
访问 应用专用密码设置,生成应用专用密码。
第 4 步:配置云开发平台邮箱登录 SMTP
| 配置项 | 配置值 |
|---|---|
| 发件人 | 你的 Gmail 邮箱 |
| SMTP 服务器主机 | smtp.gmail.com |
| 端口 | 465 |
| SMTP 账号用户名 | 你的 Gmail 邮箱 |
| SMTP 账号密码 | 第 3 步的应用专用密码 |
| SMTP 安全模式 | SSL |