文件上传
WdUploadFile
适用场景
用于上传本地文件资源,如视频、音频、PDF、Excel、Word 等文件类型。

基础能力
绑定「文件、数组」字段
- 单个文件上传:表单容器绑定数据模型后,模型中的「文件」字段会自动渲染为文件上传组件,实现对单个文件上传的支持
- 多个文件上传:表单容器绑定数据模型后,模型中元素类型为图片的「数组」字段会自动渲染为文件上传组件,实现对多个文件上传的支持

扩展场景
获取用户上传文件后的文件 ID
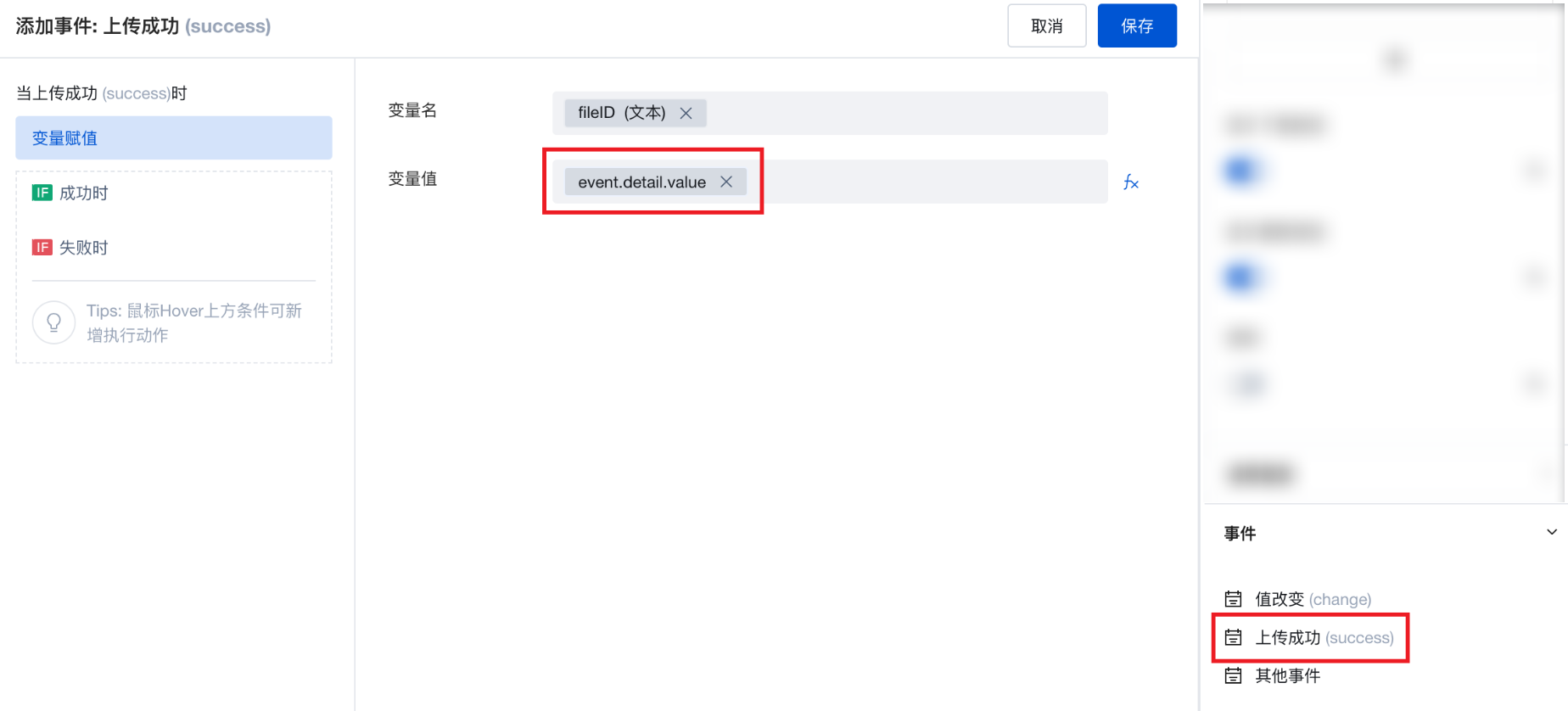
通过文件上传组件上传文件后,会触发「上传成功」事件,通过该事件的出参 event.detail.value 获取上传文件的 cloudID,可通过打印日志的方式,查看到该 ID,示例如下
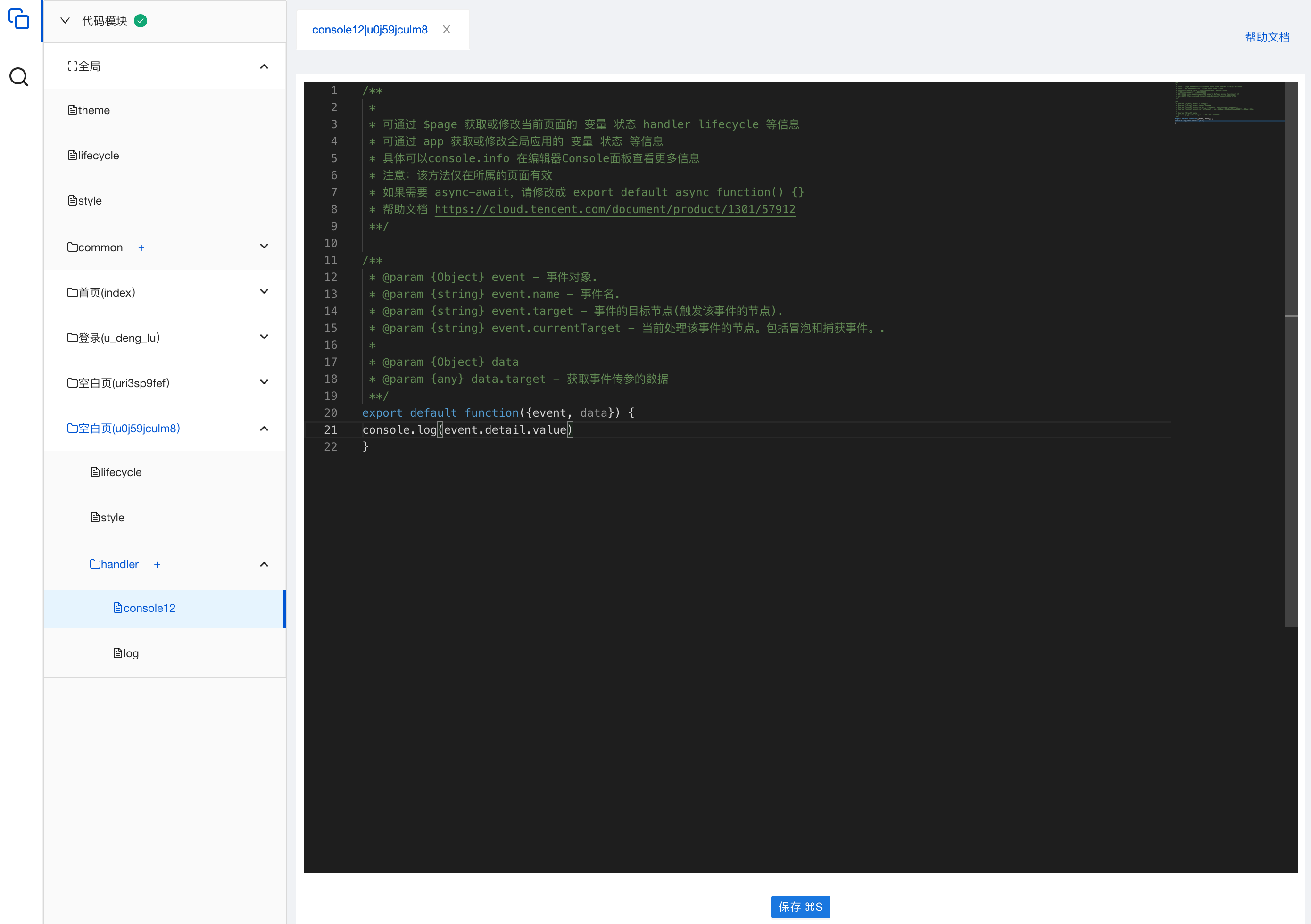
创建一个自定义方法,写入打印日志代码 console.log(event.detail.value) ,具体内容格式如下图所示:

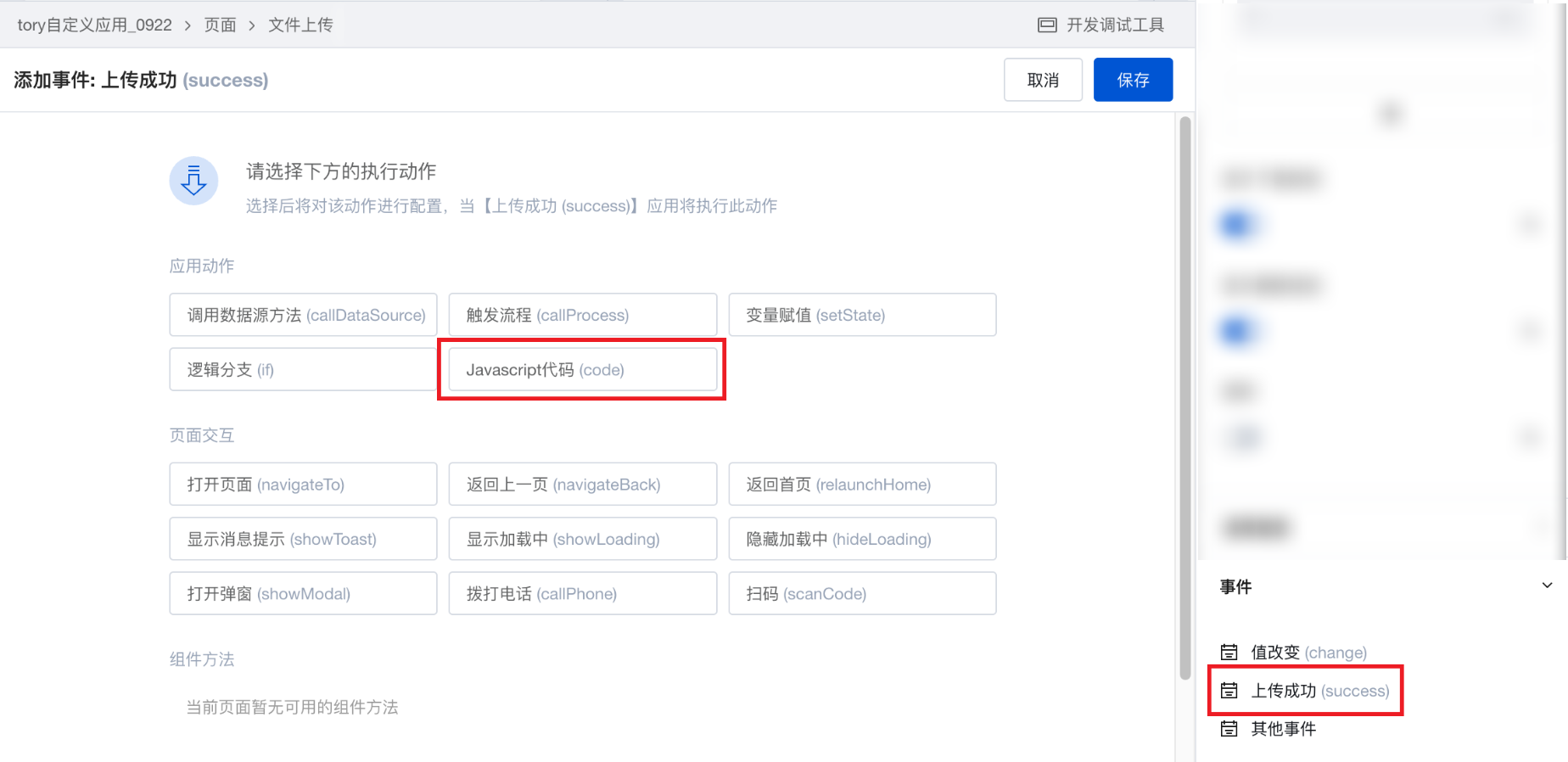
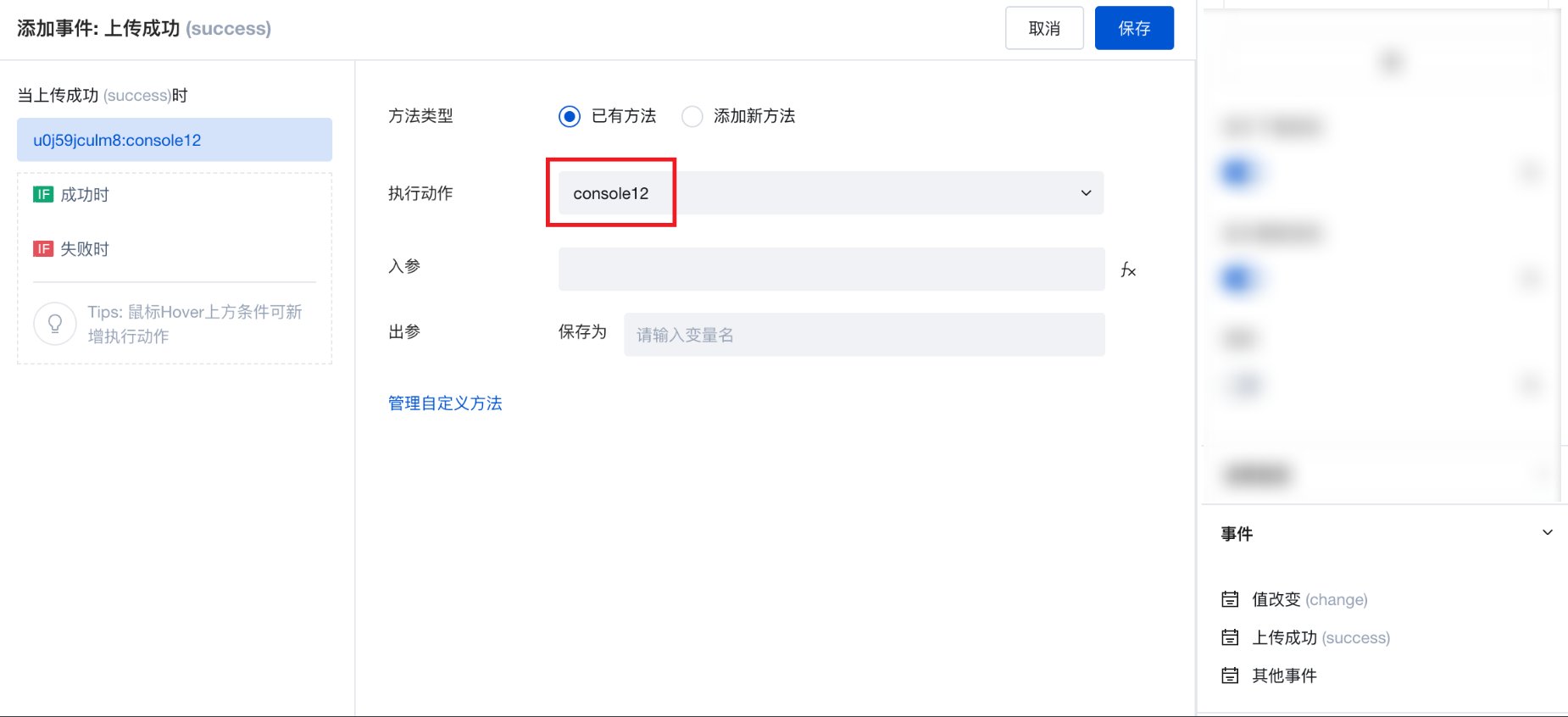
页面中拖入「文件上传」组件,配置「上传成功」事件触发该打印日志方法


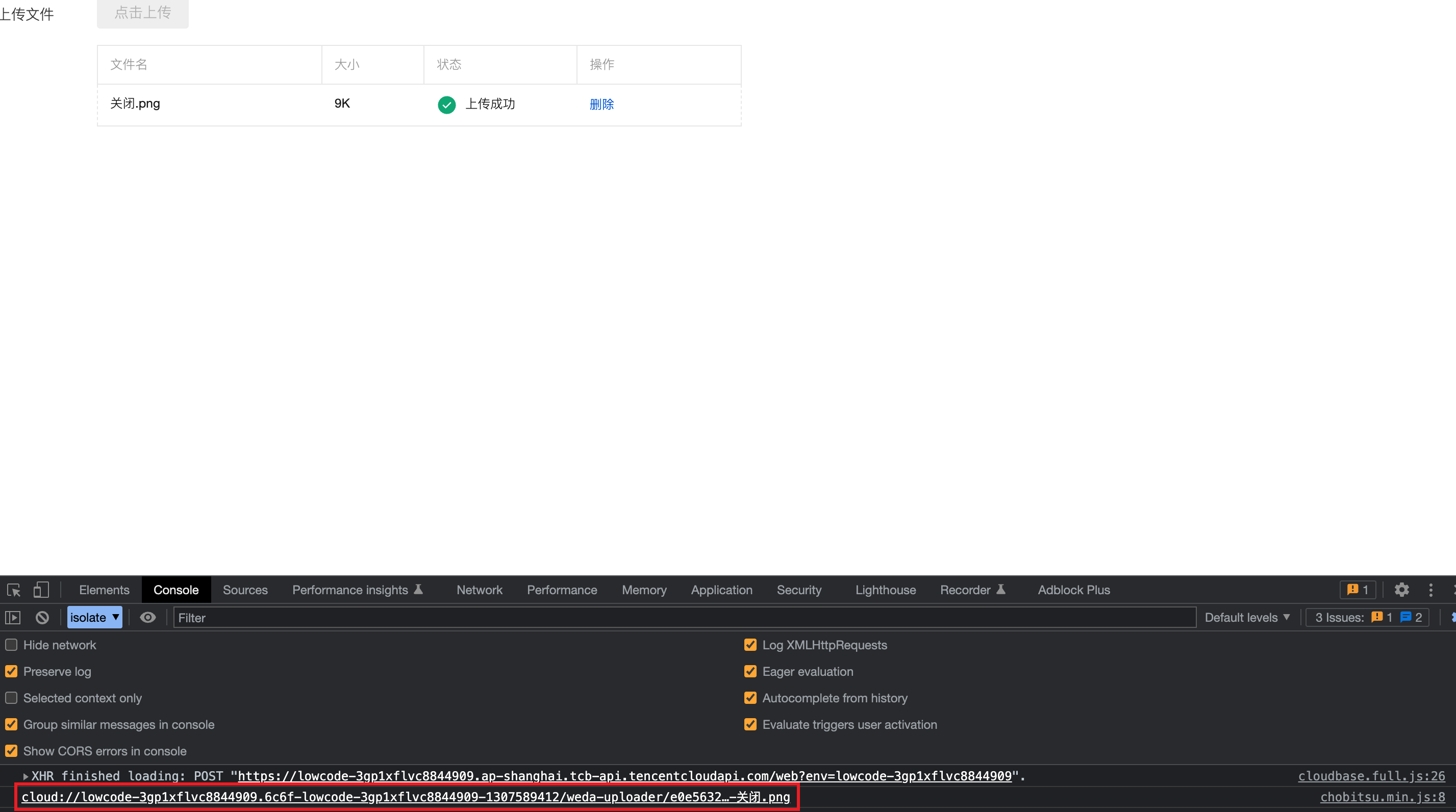
预览配置效果,会发现文件上传成功后,会将上传文件的 cloudID 打印在控制台中

在日常使用中,您可以通过组件的上传成功事件,将该 ID 存入变量,或通过其他方式进行使用

其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
注意事项
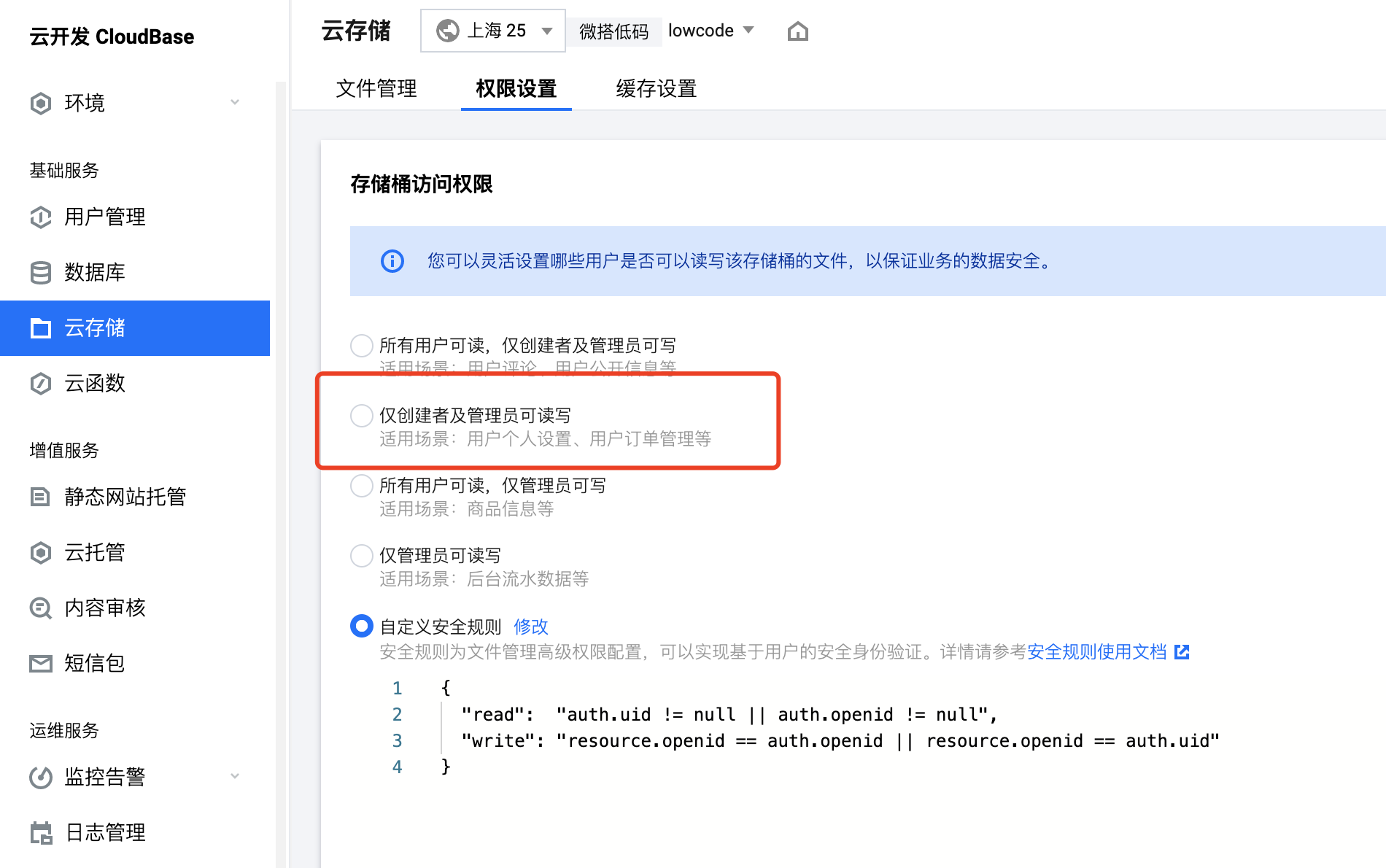
文件上传后,默认为登录用户可下载,且为了安全考虑,生成的临时下载地址有时效限制,不建议存储在数据库中。如需限制所有文件/图片资源仅当前上传用户可下载,请在微搭环境的云开发-云存储模块中调整存储桶访问权限为「仅创建者及管理员可读写」

示例
交互式预览
组件输入状态
样式 API 示例
#wd-page-root .wd-form-item.wd-pc-upload-file-root .wd-upload-file__label {
color: #05c3c3;
display: flex;
justify-content: center;
align-items: center;
}
#wd-page-root
.wd-form-item.wd-pc-upload-file-root
.weda-upload-file-pc__btn--weak {
background: transparent;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 单个文件最大限制(M) | maxSize | number | 默认值:10 |
| 文件类型限制 | acceptTypes | string | 支持上传的文件类型格式 |
| 文件数量上限 | maxUploadCount | number | 允许上传的最大数量 默认值:9 |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 上传按钮文案 | uploadButtonText | string | 上传按钮文案 默认值:"点击上传" |
| 批量上传描述 | uploadTipText | string | 支持批量上传时的文案描述 默认值:"支持批量上传" |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 上传后支持下载 | downloadVisible | boolean | 默认值:true |
| 上传后支持删除 | deleteVisible | boolean | 默认值:true |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
callbacks | object | 配置相关的函数 | |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"文件上传" |
| 值存储方式 | storageType | string | 指定图片存储方式 默认值:"cloudID" |
| 文件值 | value | array | 支持以数组格式写入文件的https地址或cloudID;上传单个时支持字符串类型,上传多个时支持数组类型 |
| 上传单个文件 | single | boolean | 开启小程序端获取微信头像后,仅能上传1张图片 |
上传前处理函数属性
可以通过上传前处理函数来对上传的文件做预处理。
函数入参类型:
type BeforeUploadParams0 = {
// base64 uri
base64Uri: string[];
// 小程序端独有, 临时文件地址
tempFilePaths?: string[];
// web 端独有, File对象
files: File[];
};
函数返回值类型:
boolean | File[] | string[]
- 返回 true,继续默认上传逻辑。
- 返回 false,禁用默认上传逻辑。
- web 端返回 File数组。web 端接收函数返回的 file[]作为上传对象,完成上传逻辑。
- 小程序端返回 string[]临时文件地址数组。小程序端接收函数返回的临时文件地址数组作为上传对象,完成上传逻辑。
应用运行端可以通过平台 API进行判断,从而完善多端自定义上传逻辑。
示例:自定义上传
比如,想要自定义上传到别的地方例如 COS 下面使用微搭环境内的云开发云存储做示例:
async (result) => {
console.log('beforeUpload', result);
// 上传前可以做处理,例如压缩等
// result.files[0] = FAKE_COMPRESS(result.files[0])
const tcb = await $w.cloud.getCloudInstance();
const res = await tcb.uploadFile({
cloudPath: 'ttt/abc.jpg',
filePath: result.files[0]
});
console.log(res.download_url); // 图片HTTP 地址
$w.uploadImage1.setValue({ value: [res.download_url] }); // 将得到的http地址设置到图片上传组件中
return false; // 中止上传
};
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
| 上传成功 | success | object
| 兼容三端 | - |
| 上传失败 | error | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 文件值 | value | array | 支持以数组格式写入文件的https地址或cloudID;上传单个时支持字符串类型,上传多个时支持数组类型 |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | object
| 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-upload-file-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-upload-file-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-upload-file-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-upload-file-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-upload-file-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-upload-file-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-校验信息 | .wd-upload-file-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-upload-file-root .wd-form-item__help-text | 设置组件提示文字样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化
常见问题
上传文件大小有限制吗?
上传文件的大小限制主要取决于底层云存储的限制。目前底层调用的云存储的 PUT Object 接口最大支持上传 5GB 的文件。虽然没有严格的限制,但是过大的文件容易导致上传失败,因为目前还没有支持断点续传的功能。在实际应用中,请根据实际需求和网络状况选择合适的文件大小进行上传。
小程序文件下载支持哪些文件格式?
小程序端基于wx.openDocument 接口实现文件预览下载,该接口仅支持下载特定格式的文件。
