数据列表
ListView
实践指南
适用场景#
适用于从数据源中查询多条数据,并将返回列表循环展示的场景,如查询用户列表。
基本功能
数据查询、筛选、分页
数据列表组件是获取数据的核心组件之一,可快速从数据模型、APIs 中查询列表,并渲染到页面列表上,含分页等功能。

数据使用和展示
数据列表是一个数据提供器,所提供的数据,可供所有业务组件使用。数据列表的数据可选择数据表、或绑定表达式。
1. 快速选择数据表
将需要绑定数据的组件拖入数据容器内,即可选择数据容器的数据。

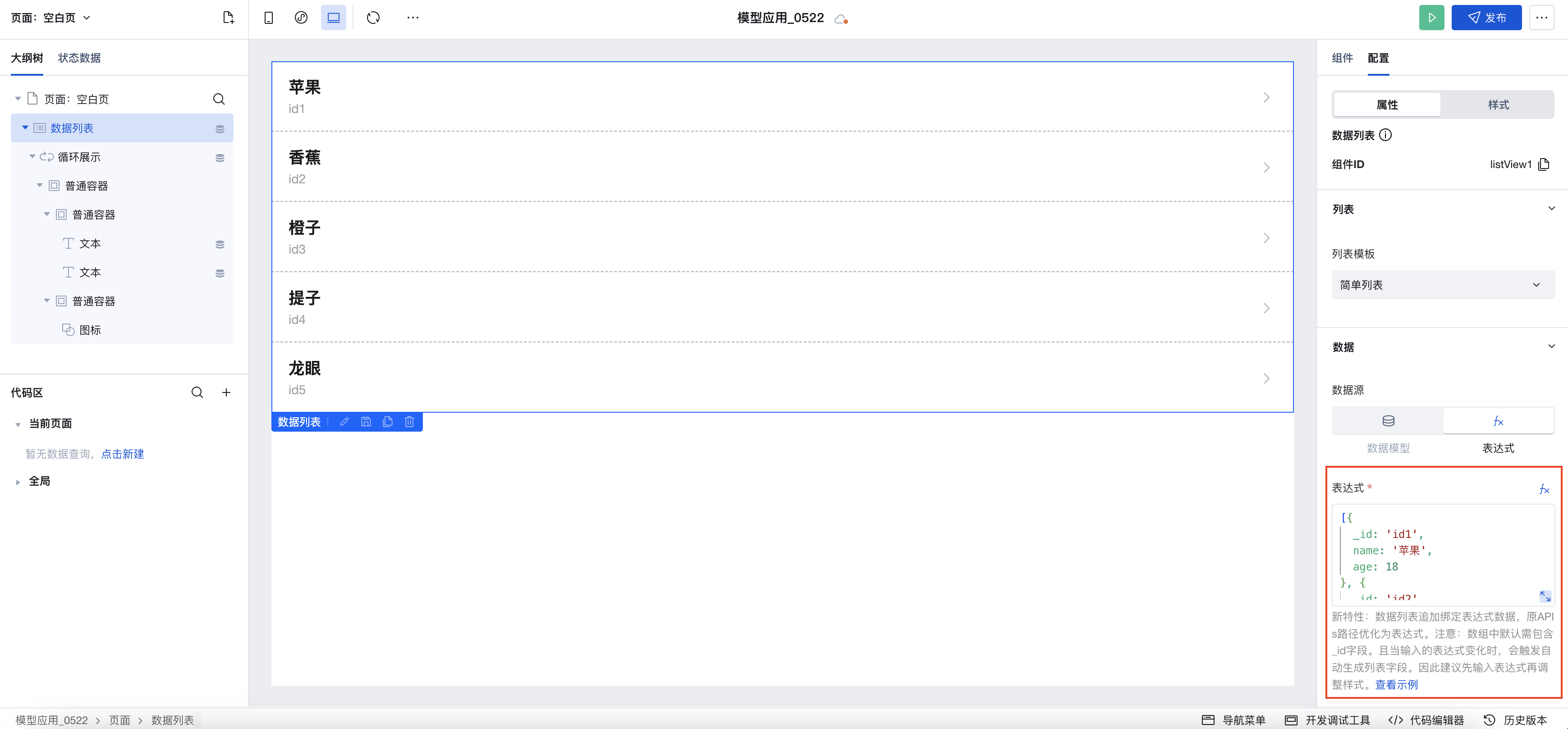
2. 绑定表达式
表达式可为静态数据、变量。您可通过 Query 连接内置数据表和外部 APIs 等,然后在表达式中选择 query 进行绑定。

3. 绑定 APIs(最新版本已下架)
注意:自v2.30.0版本组件起,数据表格支持APIs调用已经下线,请通过表达式选择Query查询APIs。
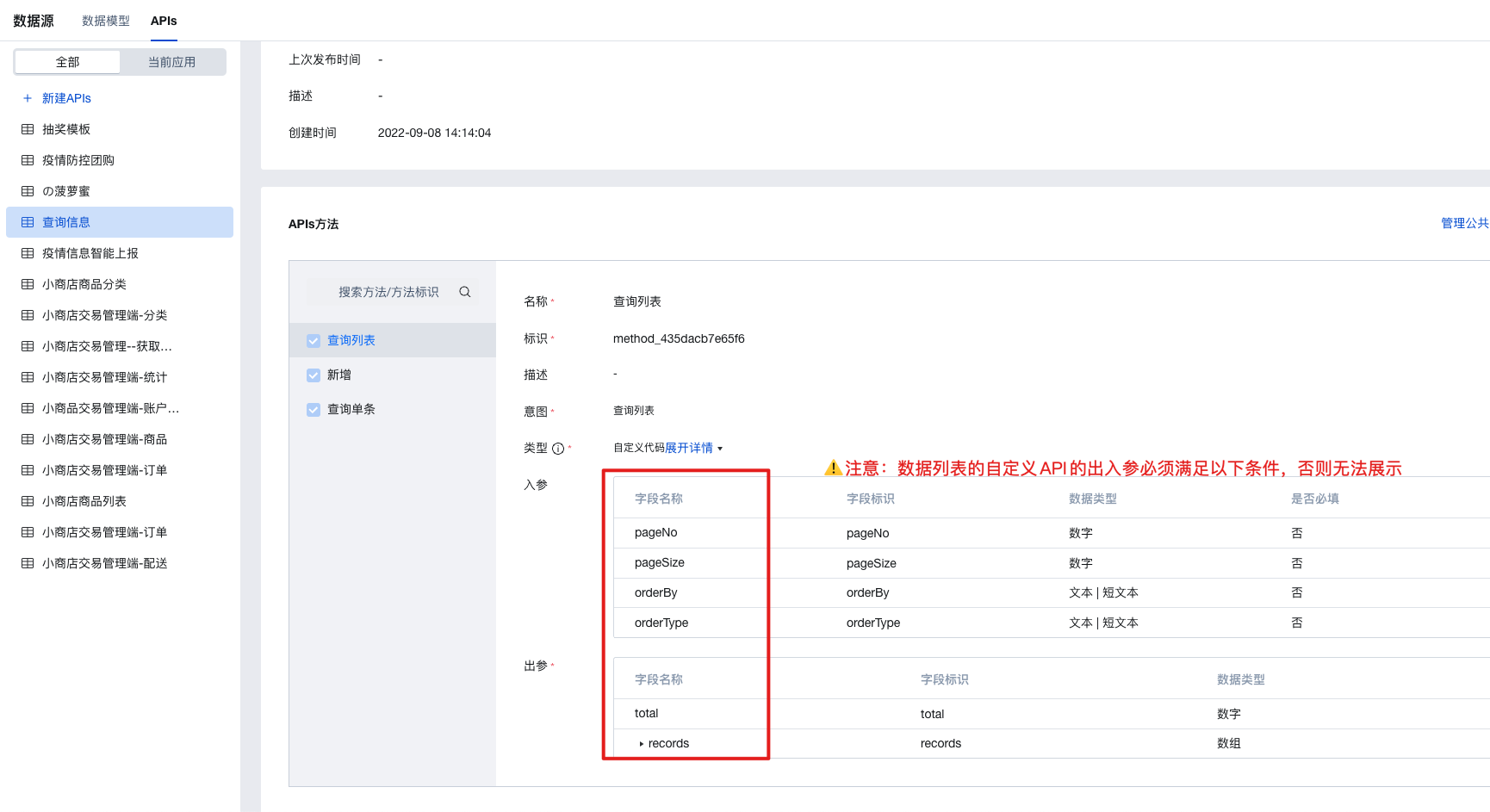
调用 APIs 的参数要求
- 方法入参:
- pageNo:页码(选填)
- pageSize:每页大小(选填)
- orderBy:排序字段名称(选填)。可传值出参 records 中的各字段
- orderType:排序方式(选填)。升序传 asc,降序传 desc。
- 方法出参:
total:记录总条数(必填)
records:对象数组格式的多条数据。注:数组中对象需包含数据唯一标识 _id(文本类型) 字段,分页器翻页等功能才可以正常使用。

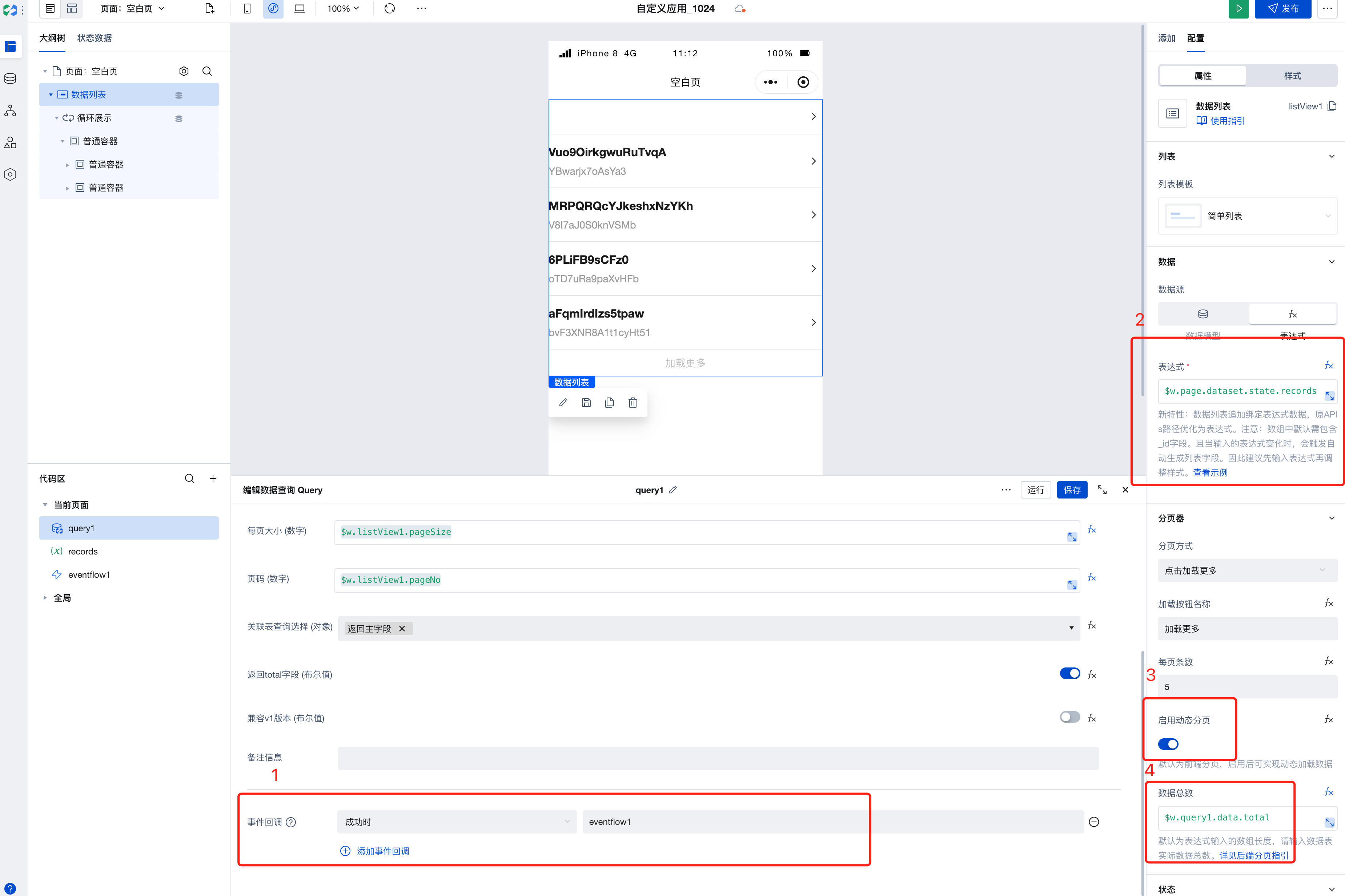
绑定 query 实现动态分页
数据列表绑定表达式场景,按照以下方式配置,可实现点击加载更多,触底加载更多这两种分页方式下的动态分页效果。
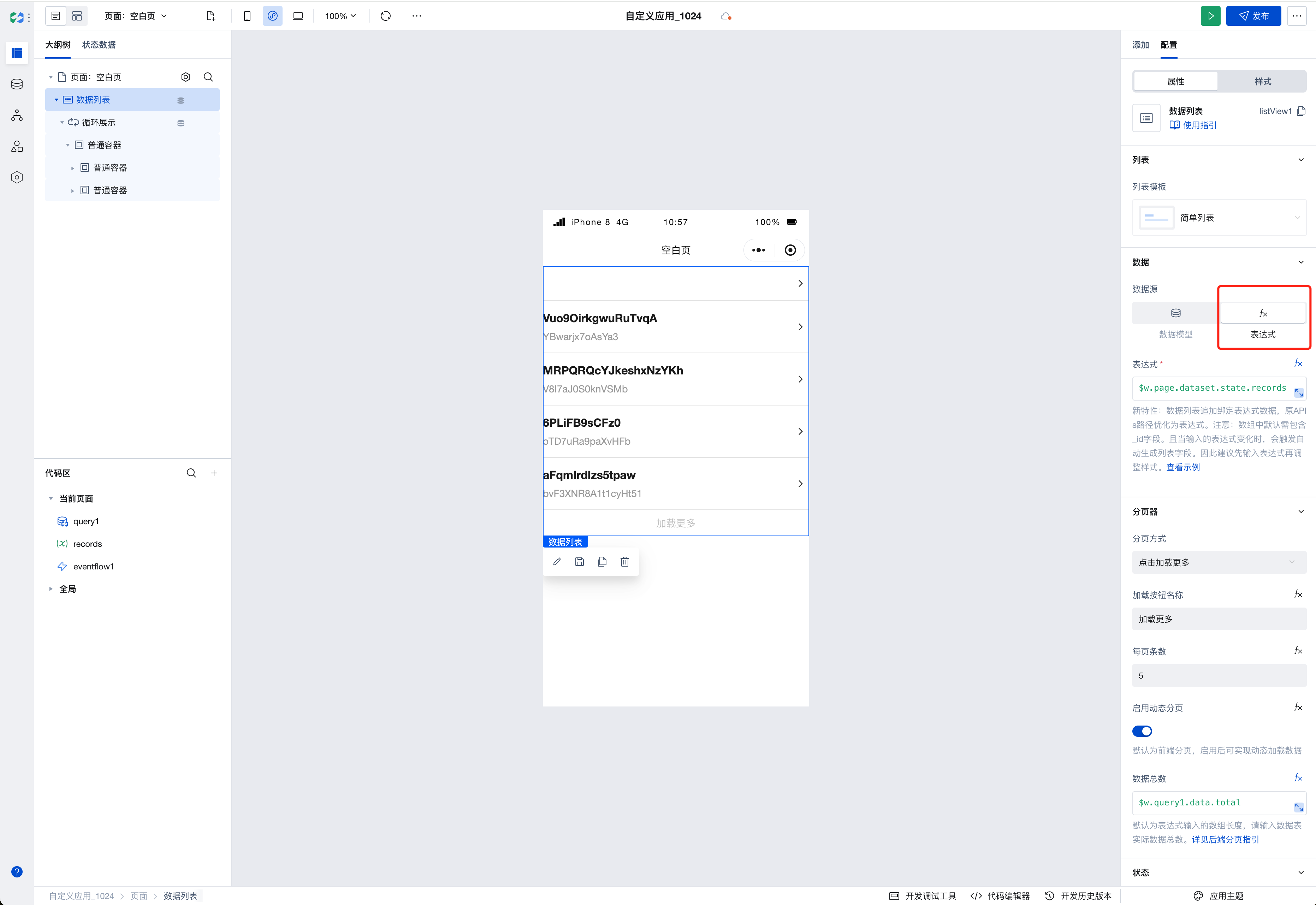
- 添加数据列表:
添加数据列表,切换到表达式场景

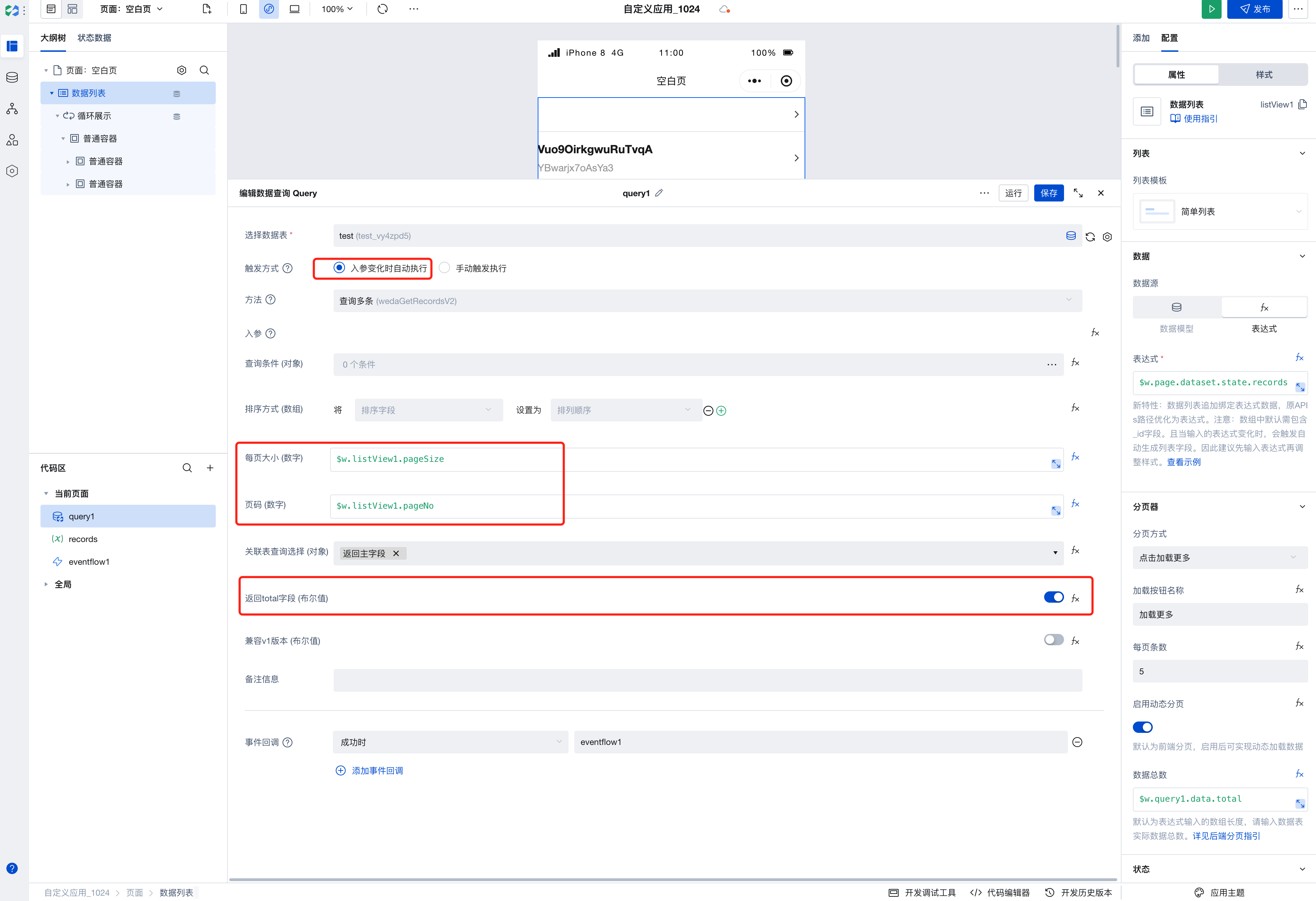
- 创建 query:
选择数据表
【触发方式】选择入参变化时自动执行
【每页大小】绑定数据列表的 pageSize
$w.listView1.pageSize;【页码】绑定数据列表的 pageNo
$w.listView1.pageNo;【返回 total 字段】开启

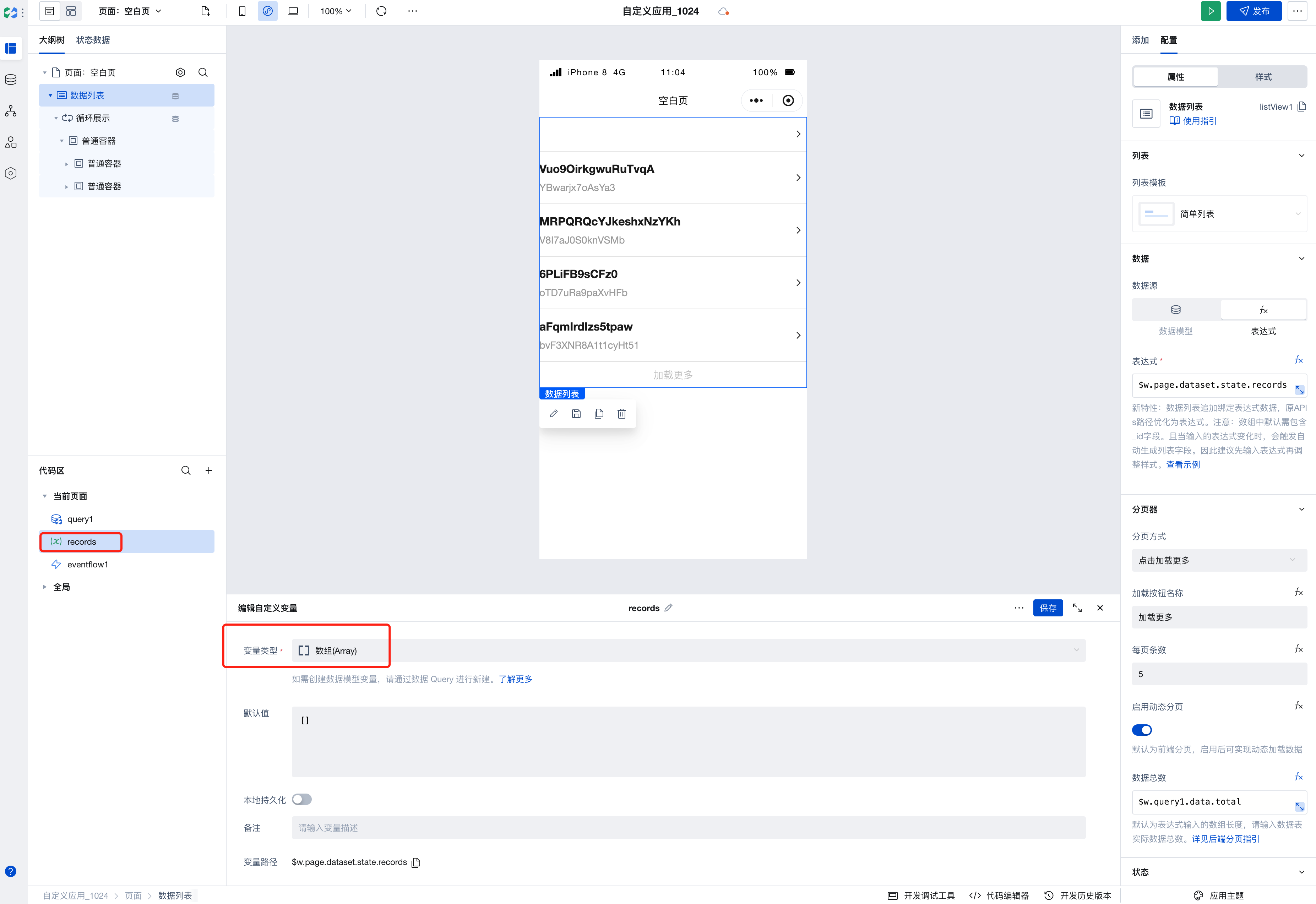
创建数组变量:

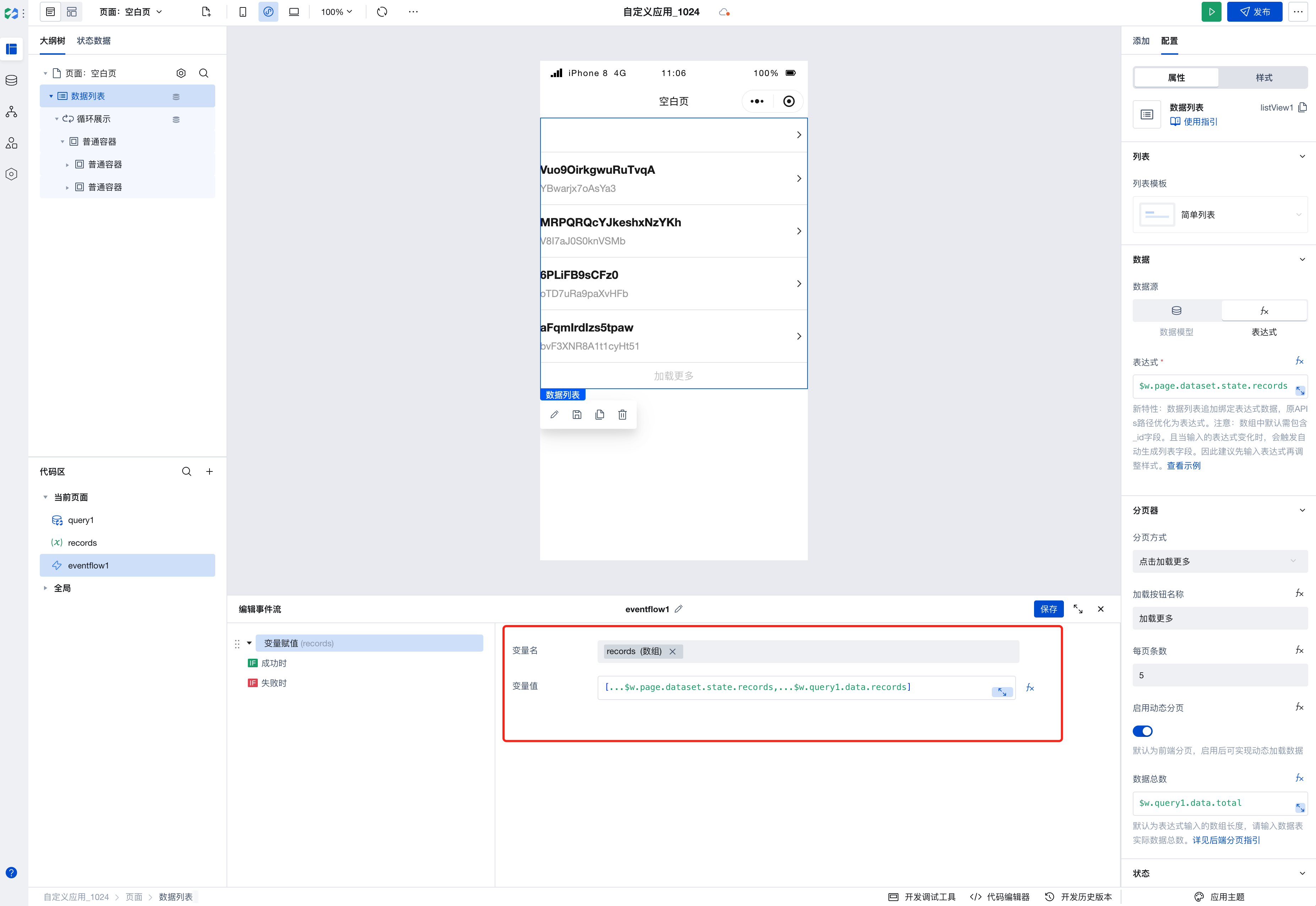
创建事件流:
- 执行动作选择【变量赋值】
- 赋值内容为合并数组:
[...$w.page.dataset.state.records, ...$w.query1.data.records];

- 串联数据链路:
query 添加事件回调
数据列表表达式绑定数组变量
$w.page.dataset.state.records;启用动态分页
数据总条数绑定 query 的 total 值
$w.query1.data.total;
下列视频展示了如何绑定 query 查询数据,并配置分页:
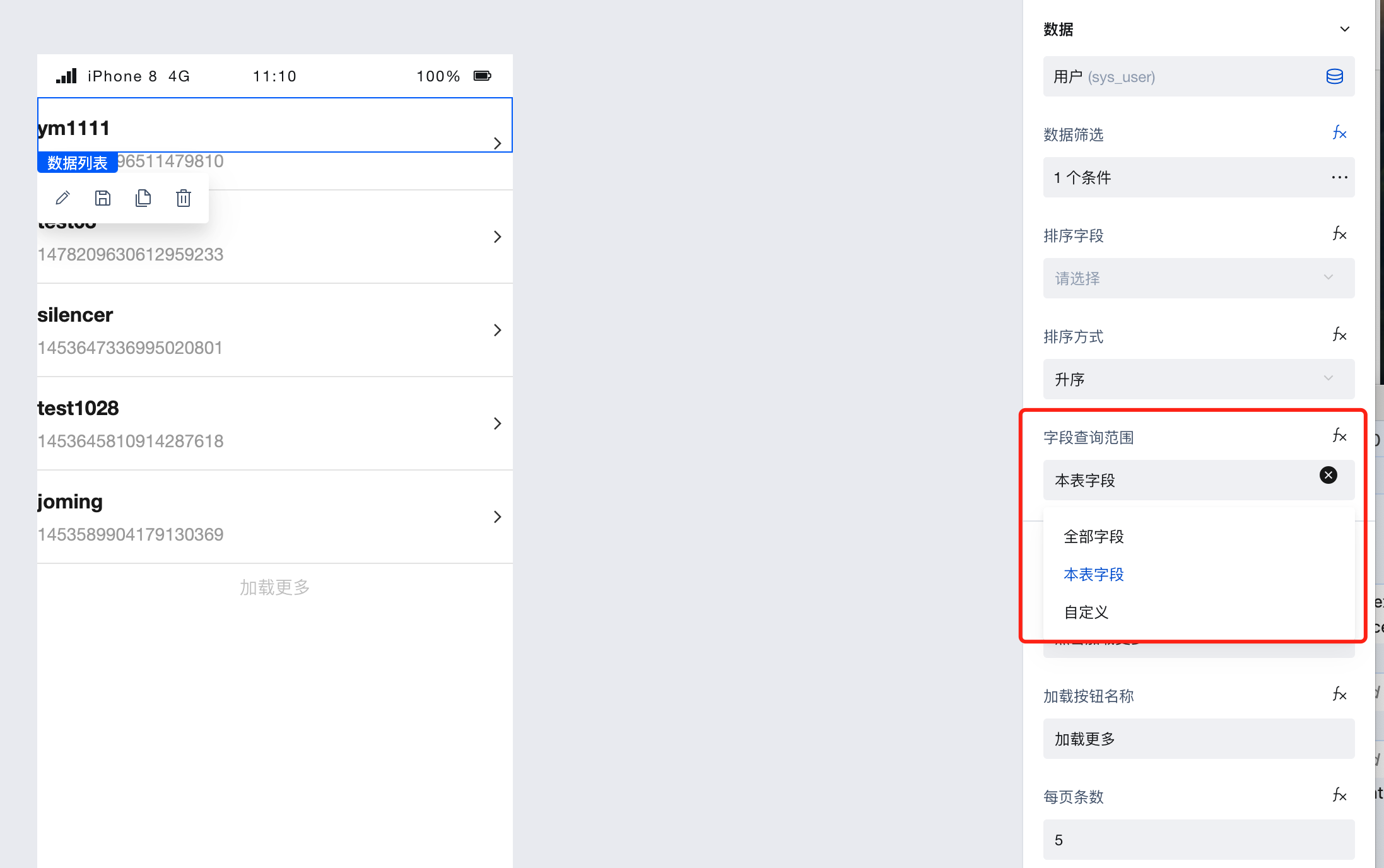
字段查询范围设置
数据列表支持v2 查询协议后,支持按需配置字段的查询范围,从而提升查询性能。
 字段查询范围设置支持以下三种方式:
字段查询范围设置支持以下三种方式:全部字段:返回所有字段,包含本表及关联表的所有字段。
本表字段:返回本表的全部字段,不包含关联表的字段。(默认设置)
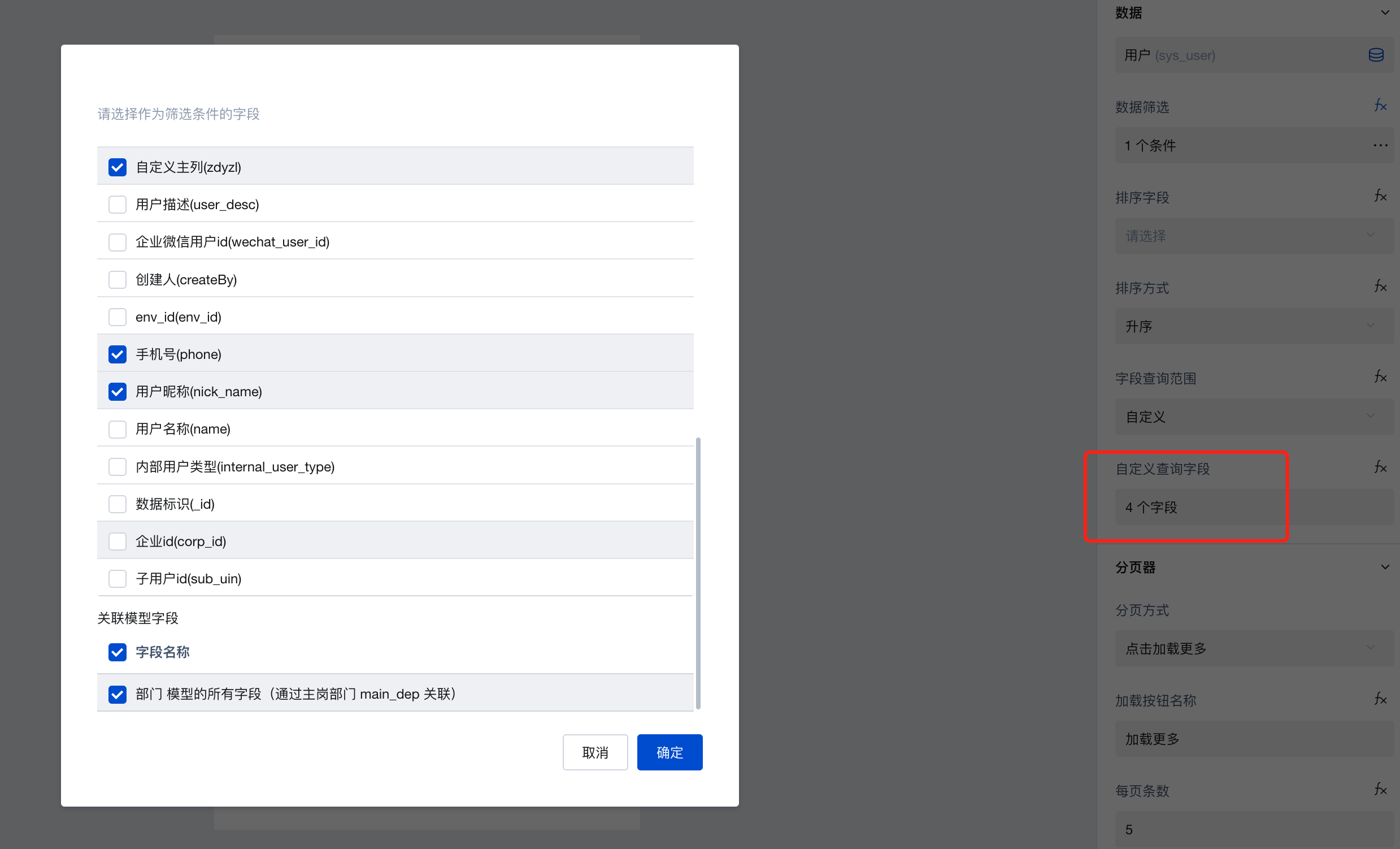
自定义查询字段:支持按需配置需要返回的主表字段,及是否返回关联表字段。

属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 列表模板 | template | string | 列表内容样式的预设模板 示例:"simpleList" |
| 数据源 | dataSourceType | string | 数据源类型选择 示例:"data-model" |
| 数据模型 | datasource | object | 展示模型数据的数据来源 |
| APIs | bindConnectMetadata | object | 展示数据的APIs来源选择 |
| 表达式 | dataSourceData | array | 数据列表展示的数据,可选择变量。 |
exprToFieldsSchema | string | ||
| 调用方法 | connectorMethod | object | 展示数据的APIs调用方法选择 |
| 查询入参 | connectorParams | object | 对APIs调用方法获取的数据进行筛选过滤。支持对象类型,例如 {name:'',value:''} |
| 数据筛选 | queryCondition | array | 对数据进行筛选过滤 |
| 排序字段 | orderBy | string | 选取对数据进行排序的字段 |
| 排序方式 | orderType | string | 设置升序或降序 示例:"asc" |
| 启用多字段排序 | isSupportMultipleSort | boolean | 示例:false |
| 数据排序 | sorter | array | 可设置数据排序规则,支持拖拽调整排序优先级,数组下标越小优先级越高。绑定数据示例:[{"orderBy":"updatedAt","orderType":"desc"}],升序传值asc,降序传值desc 示例:[ { "orderBy": "updatedAt", "orderType": "desc", "label": "更新时间" } ] |
| 字段查询范围 | selectFieldType | string | 默认查询本表字段 默认值:"main" |
| 自定义查询字段 | selectFields | array | |
| 分页方式 | pagination | string | 数据分页样式 示例:"loadMoreButton" |
| 加载按钮名称 | loadButtonText | string | 示例:"加载更多" |
| 每页条数 | pageSize | number | 设置单次加载的数据条数 示例:5 |
| 页码 | pageIndex | number | 初始页码 示例:1 |
| 启用动态分页 | enableTotal | boolean | 开启后,可支持动态分页 示例:false |
| 数据总数 | total | number | 默认为表达式输入的数组长度,请输入数据表实际数据总数。 |
| 空状态提示 | emptyText | string | 无数据时的提示说明,内容为空时则不显示该提示 示例:"暂无数据" |
| 加载到底提示 | loadCompletedText | string | 加载全部数据后的提示说明,内容为空时则不显示该提示 示例:"" |
| 显示加载状态 | isSetLoading | boolean | 是否开启数据列表的加载状态,默认显示 默认值:true |
| 显示异常状态 | isSetStatus | boolean | 是否开启数据列表的异常状态,默认不显示 |
| 数据加载状态 | loading | boolean | 开启后会展示数据加载中状态 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 查询为空 | queryEmpty | 兼容三端 | 数据查询为空时触发 | |
| 查询成功 | querySuccess | 兼容三端 | 数据查询成功时触发 | |
| 查询失败 | queryFail | object
| 兼容三端 | 数据查询失败时触发 |
| 分页变化 | onPagingChange | object
| 兼容三端 | 分页变化 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 列表记录 | records | array | 列表记录 |
| 记录总条数 | total | number | 记录总条数 |
| 页码 | pageNo | number | 当前页码 |
| 每页大小 | pageSize | number | 每页大小 |
| 错误信息 | error | object | 组件内部抛出的错误信息 |
| 数据源协议版本 | dataSourceVersion | string | 数据源类型为数据模型时,数据列表支持的数据源协议版本 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 刷新 | refresh | string刷新方式 默认值:refreshFromStart 可选值:refreshFromStart(刷新并回到第1页) refreshKeepPage(刷新当前页) | - |
| 删除单条数据 | deleteOne | string删除数据的标识 | - |
应用示例
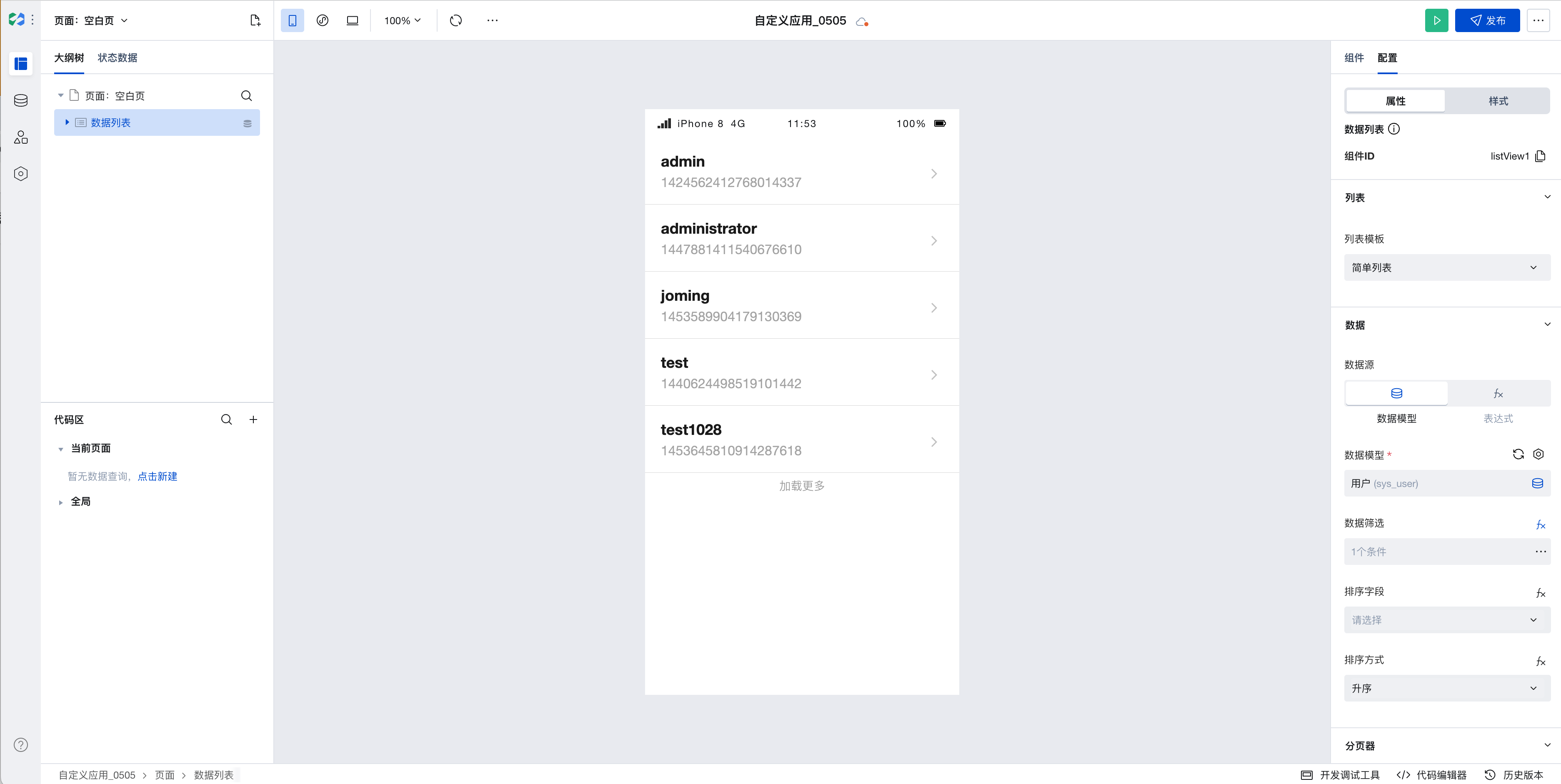
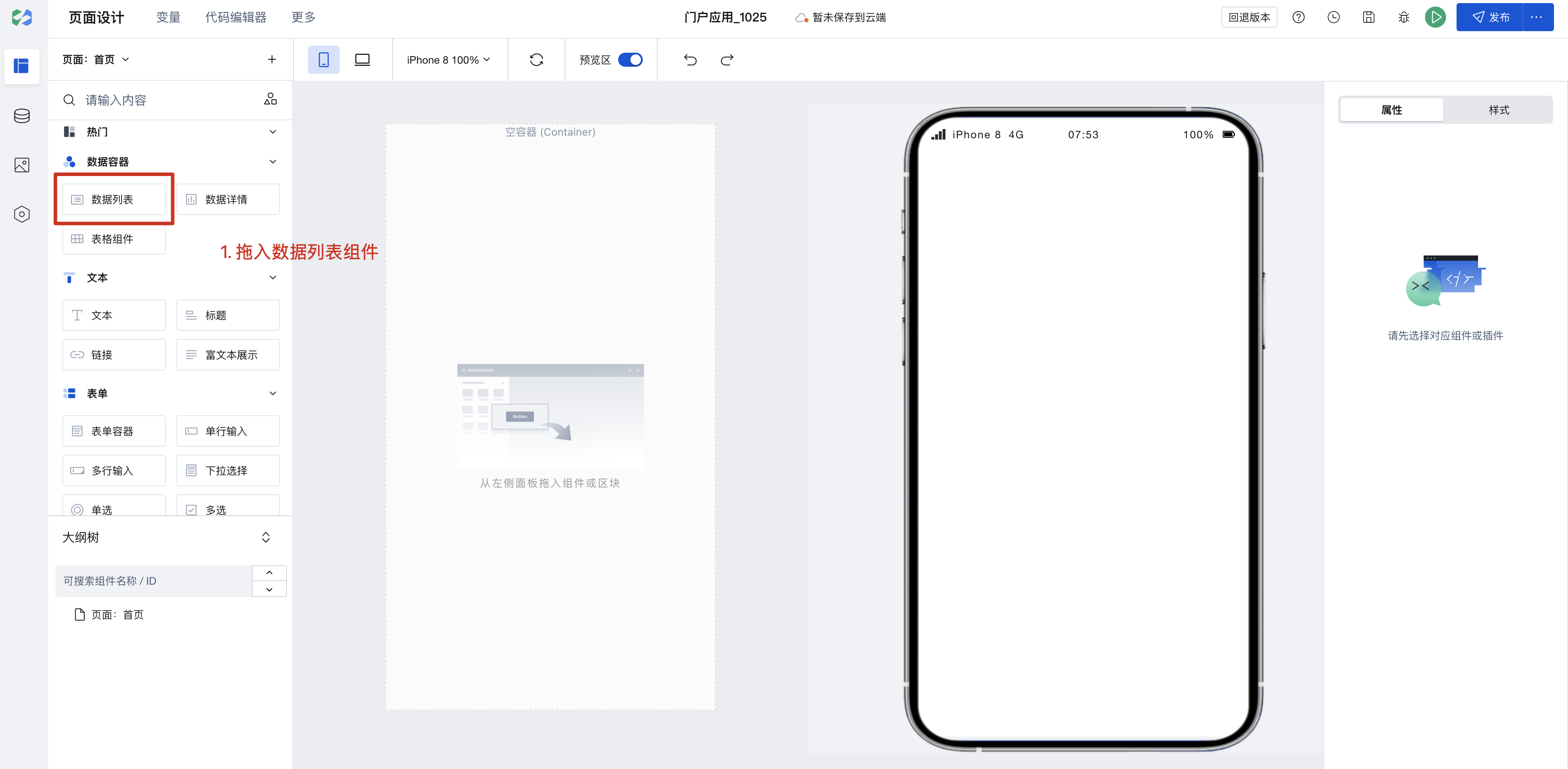
以下示例展示模型用户列表:
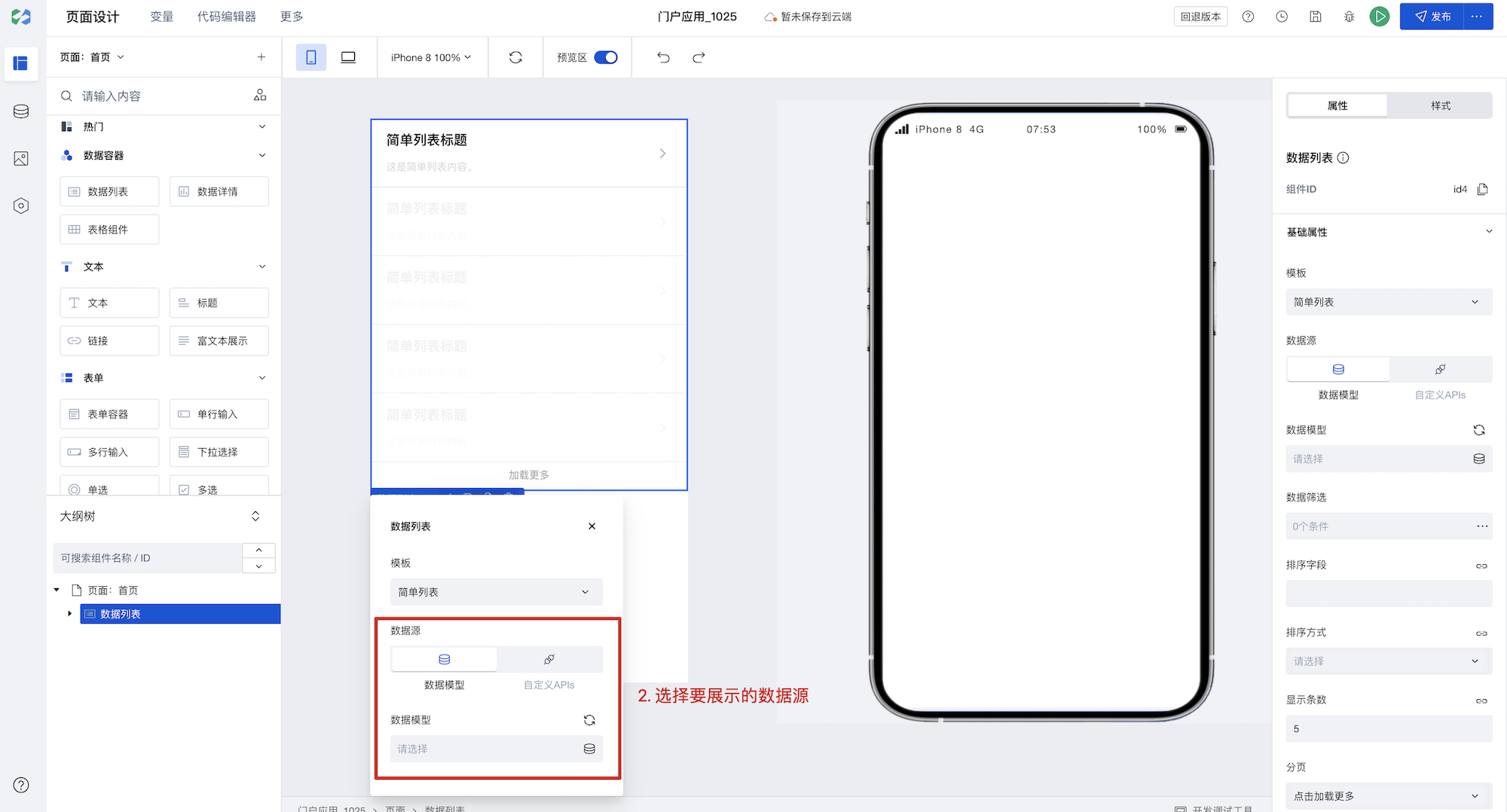
1. 添加一个数据容器 2. 选择数据源
2. 选择数据源数据源支持数据模型和 APIs。
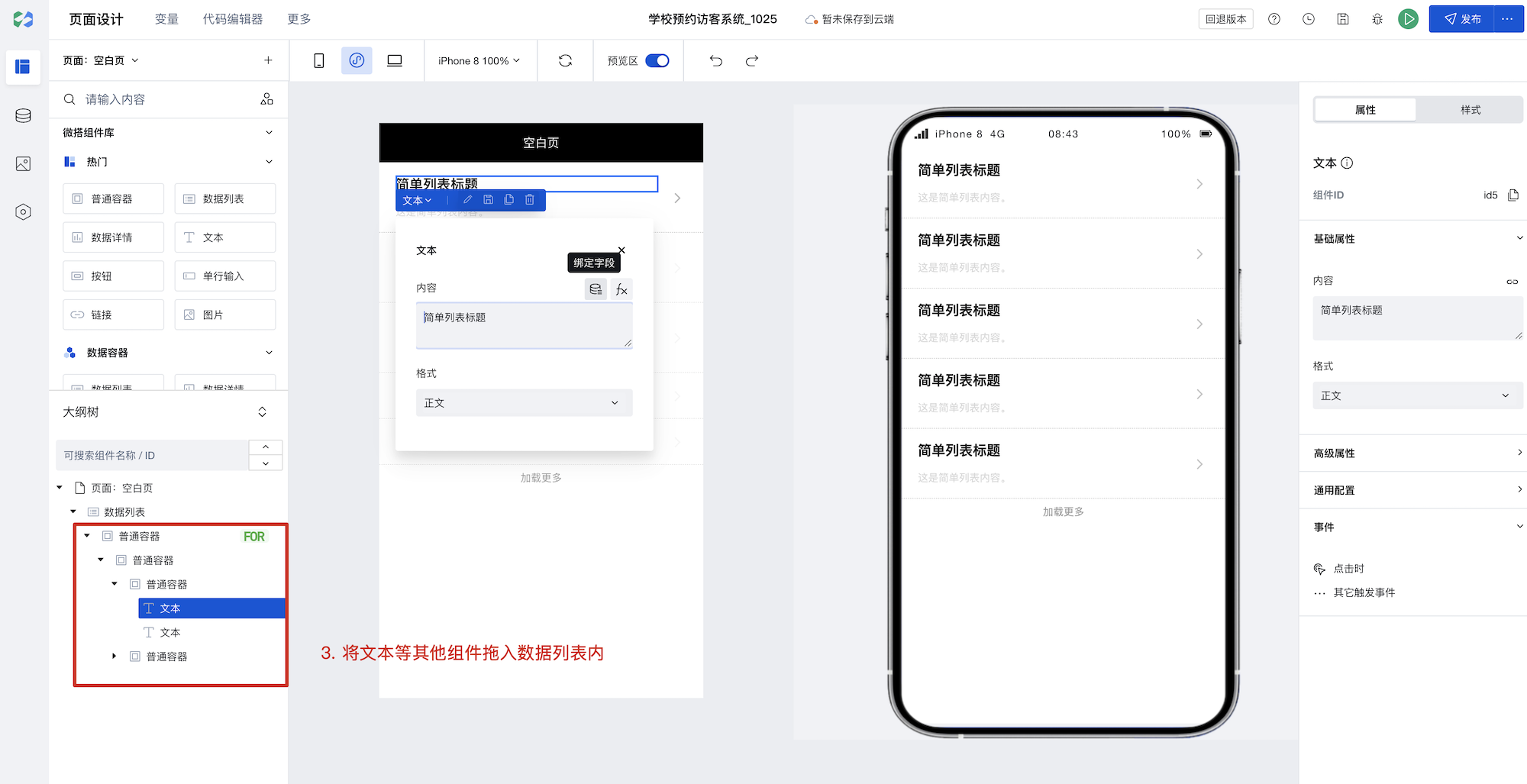
 3. 将组件拖入数据列表内,点击绑定字段接口选择数据。
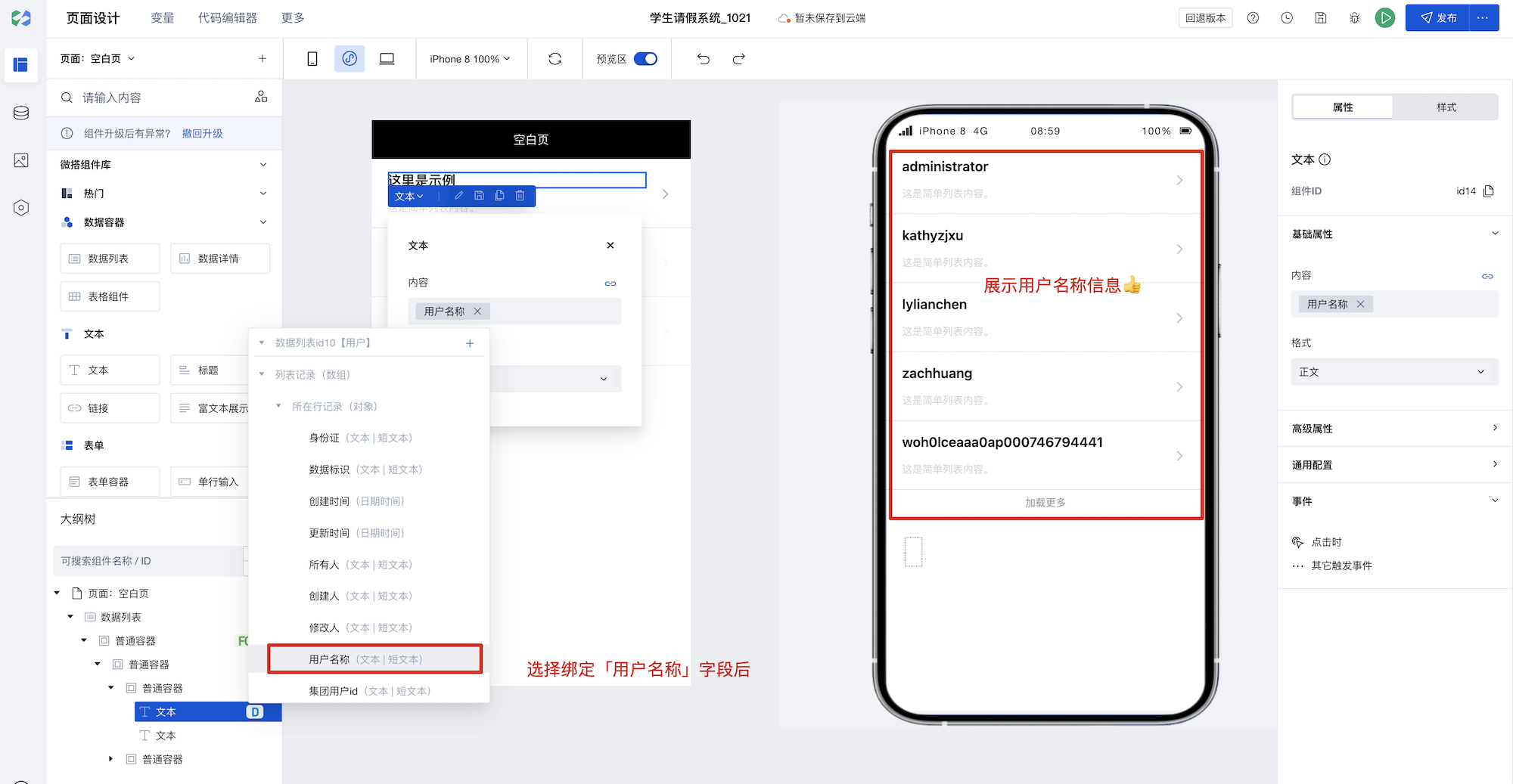
3. 将组件拖入数据列表内,点击绑定字段接口选择数据。 4. 将组件与数据字段绑定,展示用户信息
4. 将组件与数据字段绑定,展示用户信息
如此,查询用户列表功能就完成了!完整如下:

常见问题
使用数据容器类组件,一定要将组件放在数据容器类组件内部么?
数据容器(Data Container)是页面与数据交互的核心组件,它能直接查询并展示数据。在我们的平台中,有多种数据容器组件可供选择,如数据列表(ListView)、数据详情(DataView)、表单容器(WdForm)以及数据表格(WdTable)。
数据容器可实现数据与页面组件的深度整合。这大大简化了数据操作流程。除了提供数据,数据容器还支持常见的页面交互功能,例如分页加载、加载状态以及错误提示等。
在使用数据容器时,若组件依赖于数据容器返回的数据,建议将组件置于数据容器类组件内部。例如,若要展示某条数据详情中的某个字段的图片,将组件放在相应的数据容器内部会更好。这样,数据容器可以自动处理加载中、加载失败等情况,无需关注渲染时机。
如果只需使用数据容器获取数据,而无需进行 UI 交互,您可以直接使用 Query 功能来查询数据。
数据容器中如何展示通用选项集中文标签
通用选项集支持根据 key 查询 value 功能已上线,有需要使用的可参考文档:https://cloud.tencent.com/document/product/1301/95807
如何在某个事件触发时刷新其他组件?
当需要在某个事件触发时刷新其他组件时,可以在目标组件的属性上绑定一个变量,例如筛选参数的表达式中引用这个变量。然后在触发事件中改变这个变量的值,从而重新更新对应的目标组件的内容。
数据列表中添加了多选框,怎么获取选中的行数据
为了获取数据列表中多选的数据,您可以在多选的change事件上绑定一个自定义方法。首先,新建一个页面数组变量,例如selectedIds。在自定义方法中,您可以根据选中状态来处理数据:
- 当复选框被选中时,将当前行的数据加入到
selectedIds数组中。 - 当复选框被取消选中时,从
selectedIds数组中移除当前行的数据。
建议在绑定自定义方法时,将当前行的数据标识(例如_id)作为参数传递给自定义方法,以便于处理选中行的数据。