富文本编辑
WdRichText
适用场景
可调整文本样式,支持插入图片、链接等内容的富文本表单组件
基础能力
富文本编辑组件可绑定「富文本」类型字段,实现数据的录入与查询回显
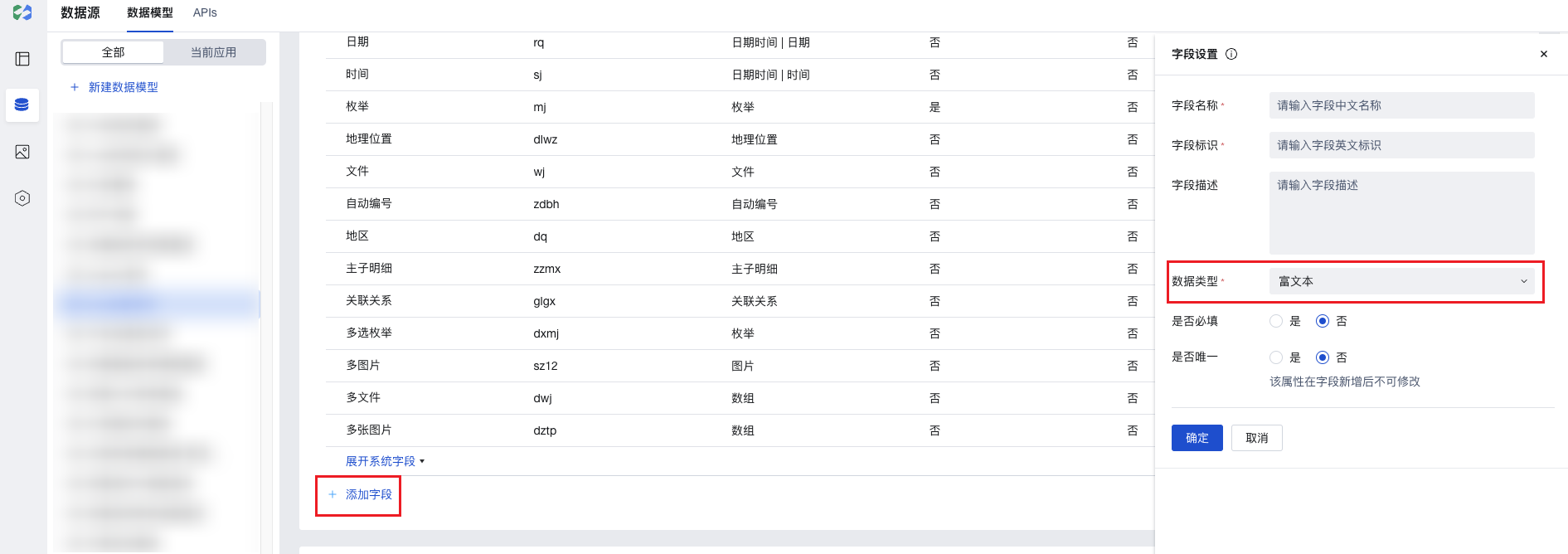
- 创建数据模型后,在模型中添加「富文本」类型的字段

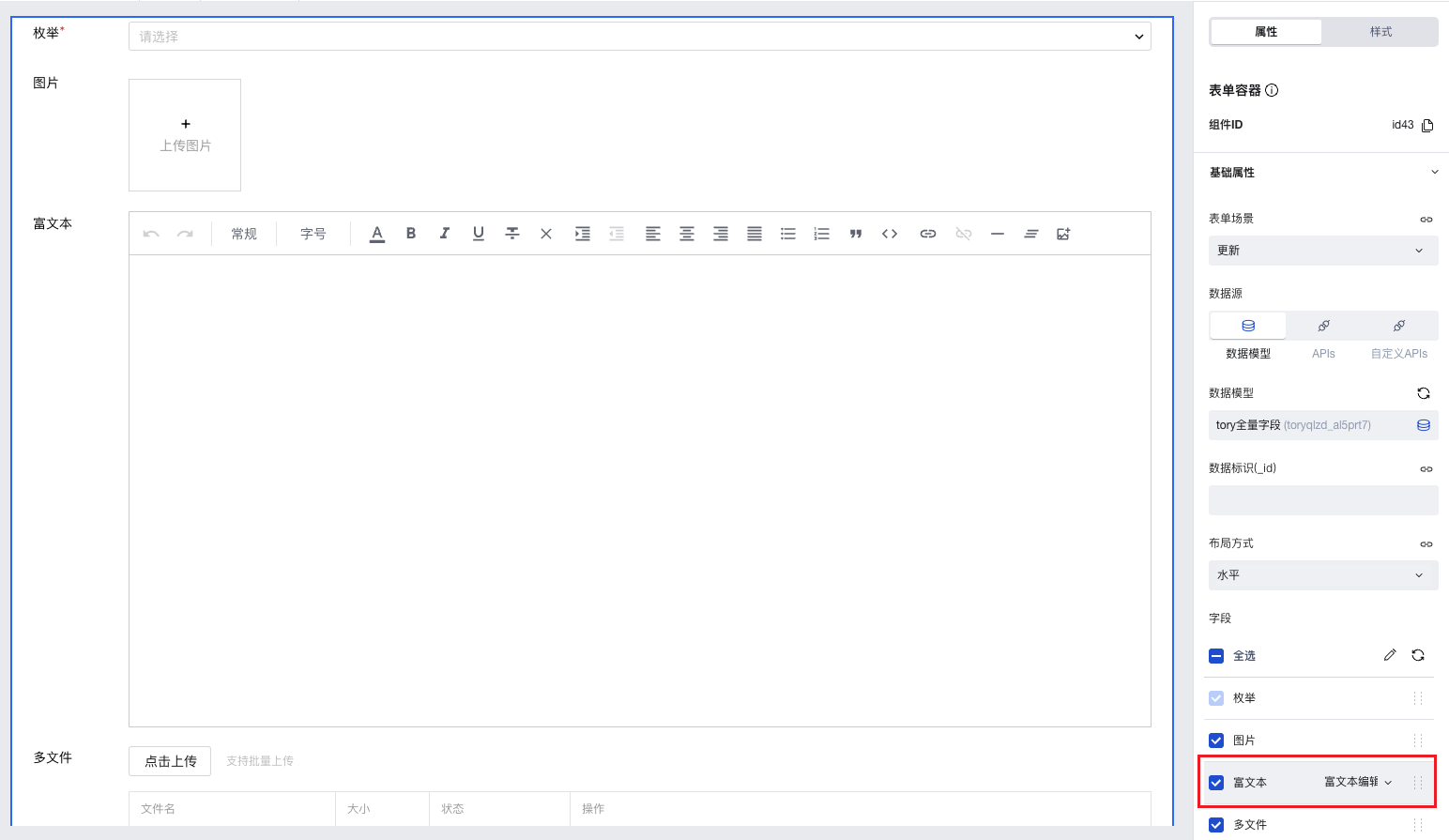
- 在页面编辑器中,放入「表单容器」组件,绑定该数据模型,「富文本」字段会自动渲染为「富文本编辑」组件,在该组件中可录入富文本内容

扩展场景
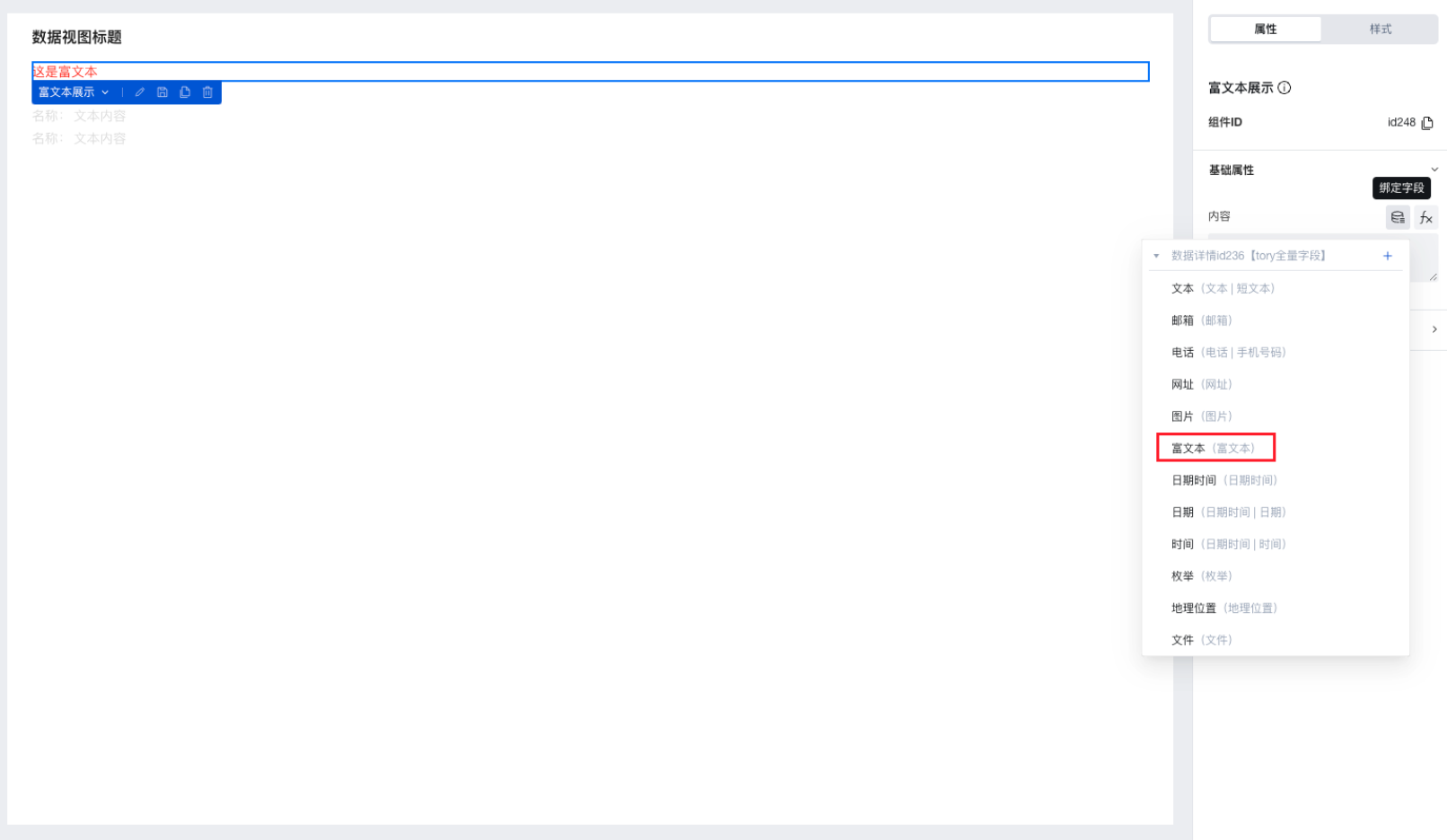
富文本内容可通过「富文本展示」组件进行展示查看
「数据详情」或「数据列表」组件绑定数据模型后,在其中放入「富文本展示」组件,内容属性绑定富文本类型的字段,即可实现展示字段中存储的富文本内容

其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
示例
交互式预览
组件输入状态
样式 API 示例
#wd-page-root .wd-form-item.wd-pc-rich-text-root .wd-rich-text__label {
color: #05c3c3;
display: flex;
justify-content: center;
align-items: center;
}
#wd-page-root .wd-pc-rich-text-root {
color: red;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 示例:"formTextarea" |
| 标题内容 | label | string | 示例:"富文本" |
| 值存储方式 | storageType | string | 指定图片存储方式 默认值:"cloudID" |
| 输入值 | value | string | 示例:"" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 输入值 | value | string | |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | string值 | 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-rich-text-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-rich-text-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-rich-text-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-rich-text-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-rich-text-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-rich-text-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-输入框样式 | .wd-rich-text-root .ExEditor-basic | 组件边框、边距样式 |
| 编辑态-输入框样式(获取焦点) | .wd-rich-text-root .ExEditor-basic.ProseMirror-focused | 编辑态-输入框样式(获取焦点) |
| 编辑态-占位文字样式(PC/H5 端) | .wd-rich-text-root .exeditor-placeholder-container | 设置占位文字样式 |
| 禁用态-输入框样式 | .wd-rich-text-root .is-disabled .ExEditor-basic | 禁用态-输入框样式 |
| 只读态-表单值样式 | .wd-rich-text-root .is-readonly .ExEditor-basic | 只状态-表单值样式 |
| 编辑态-校验信息 | .wd-rich-text-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-rich-text-root .wd-form-item__help-text | 设置组件提示文字样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化
常见问题
为什么富文本上传的图片显示异常?
为了保证您的资源安全,富文本的上传图片插件设置了防盗链逻辑,上传到云存储的是 cloud 协议的图片,用户获得不到永久地址。
富文本编辑组件和富文本展示组件内部对 cloud 协议的私有图片 进行了转换,即将 cloud://xxxx 协议的私有地址转换为 http 协议的正常地址,然后将生成的临时访问链接的图片显示出来。
所以,如果富文本中含有通过富文本自带的上传图片插件获取到的图片,此时:
- 直接复制最终显示的 html 代码(图片有效期可能已过)
- 直接使用数据库原始 html 代码(图片还是原始 cloud 协议)
- 通过模板导出安装时,导出富文本的 html 模板数据(含 cloud 协议的链接),但不会同步导出链接对应的实际文件数据,导致最终图片展示时获取不到对应的文件
- 或其他绕过防盗链逻辑的操作等
可能会导致图片显示异常。
用户也可对数据库里的 cloud 协议的图片进行灵活转换使用,具体可参考获取云存储文件的临时访问链接
为什么外链图片显示异常?
很多网站的图片都会判断页面来源,可能是图片设置了防盗链,在直接输入的时候没有访问来源,但在你的页面中使用时,会判断页面来源来禁止访问。可以尝试使用其他图片资源,或检查 F12 开发者工具中的加载失败信息。
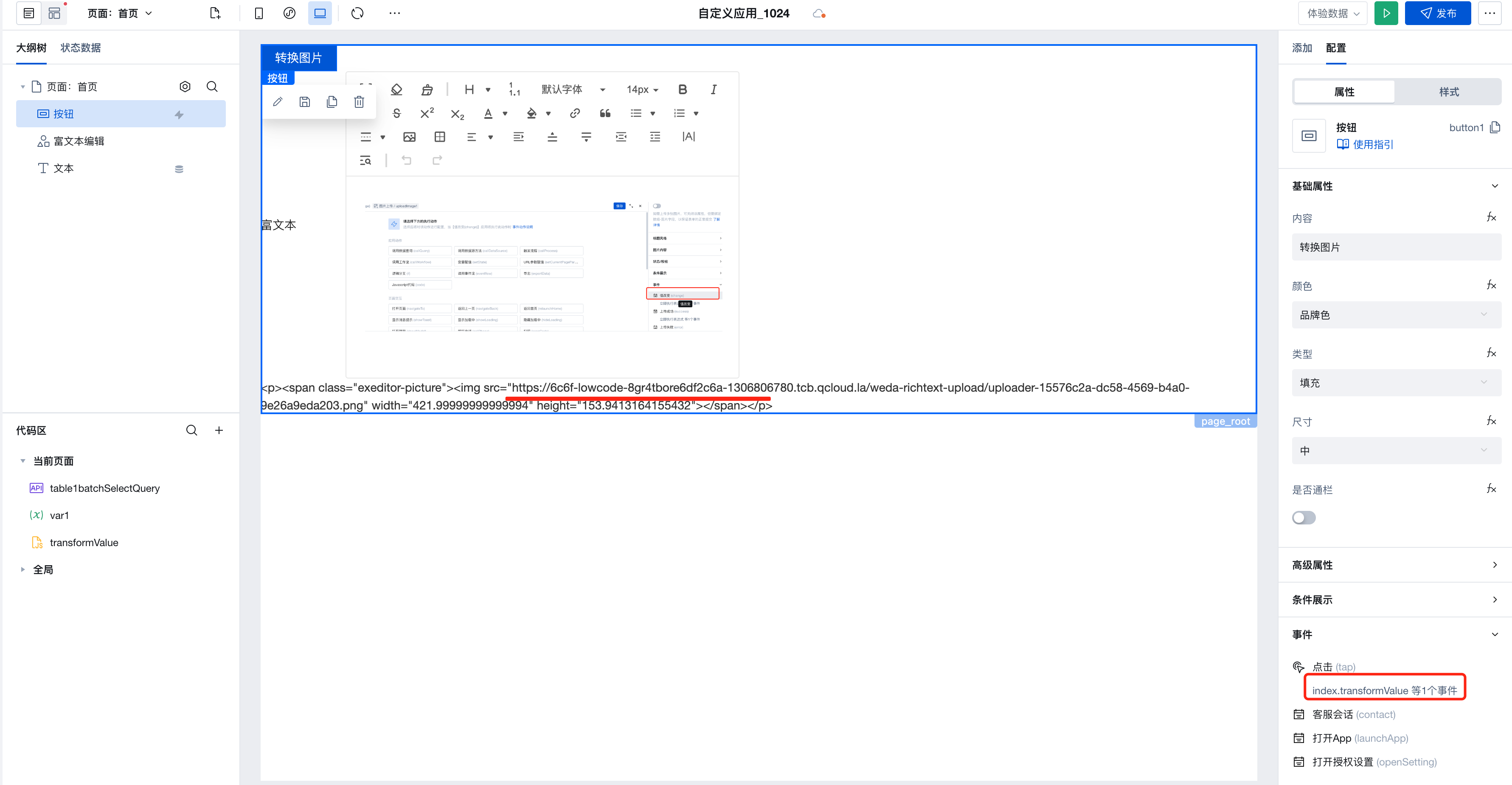
如何自定义展示带有图片的富文本内容
富文本上传图片存储的图片地址为 cloud 协议地址。富文本展示组件内部进行了以下转换,自动实现了图片展示。如需要自定义处理图片展示,可参考以下方法实现。
- 定义 transformValue 方法,通过正则匹配到富文本图片内容,对图片地址做转换
export default function () {
// 匹配img的正则表达式
const regex = new RegExp(/<img [^>]*src=\\*"([^"]*?)\\*"/g);
const transformImg = (value) => {
return (value || '')
.toString()
.replace(/<img style="/g, `<img style="max-width:100%;`)
.replace(/<img /g, `<img `);
};
/**
* 通过调用[$w.cloud.getTempFileURL](https://docs.cloudbase.net/lowcode/api/cloud#wcloudgettempfileurl)获取云存储文件的临时访问链,即将 loud://xxxx 协议的私有地址转换为 http 协议的正常地址。
* 注意: cloud://xxx 协议地址错误或者无访问权限等,该方法将不会返回地址,不要随意变更云存储默认权限。
*/
const getSrc = async (img) => {
const url = img.replace(regex, '$1');
if (img.includes('cloud://')) {
return await $w.cloud.getTempFileURL(url);
}
};
// 通过正则获取到图片地址是cloud协议的img
const imgs = $w.richText1.value.match(regex);
let tempValue = transformImg($w.richText1.value);
if (imgs && imgs.length > 0) {
(async () => {
// 遍历图片数组获取http协议地址
const imgRes = await Promise.all(
imgs.map(async (img) => {
return await getSrc(img);
})
);
// 将得到的http地址设置到图片的src,以便展示
imgs.forEach((img, index) => {
const url = img.replace(regex, '$1');
if (imgRes[index]) {
tempValue = tempValue.replace(new RegExp(url, 'g'), imgRes[index]);
}
});
$w.page.dataset.state.var1 = tempValue;
})();
}
}
- 调用 transformValue 事件即可获取转换后的富文本值