多选
WdCheckboxList
适用场景
页面中平铺选项,用户可进行多项选择操作。
基础能力说明
1、绑定「枚举」类型字段,表单容器绑定数据模型后,模型中的枚举-多选会自动渲染为多选组件,支持用户进行数据多选。可配置默认选中值(配置默认选中值时需要输入选项值,非选项名称)、组件尺寸(PC 端生效,在移动端不生效)
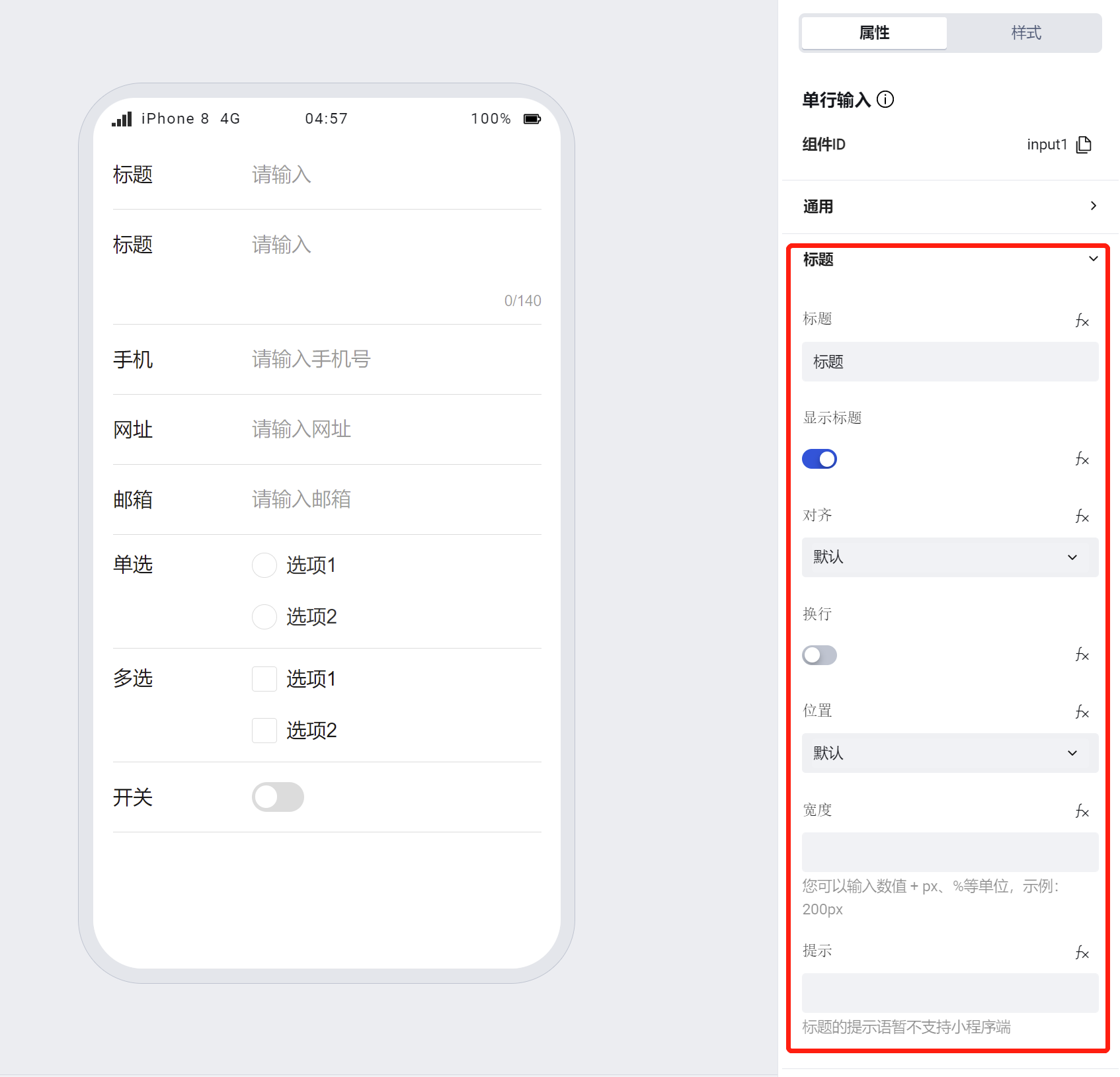
2、支持标题的个性化配置,包含标题的内容、对齐方式、是否换行(开启时,标题字数超过一行时换行展示;关闭时,标题字数超过一行时省略展示)、标题位置、宽度、和标题的提示语

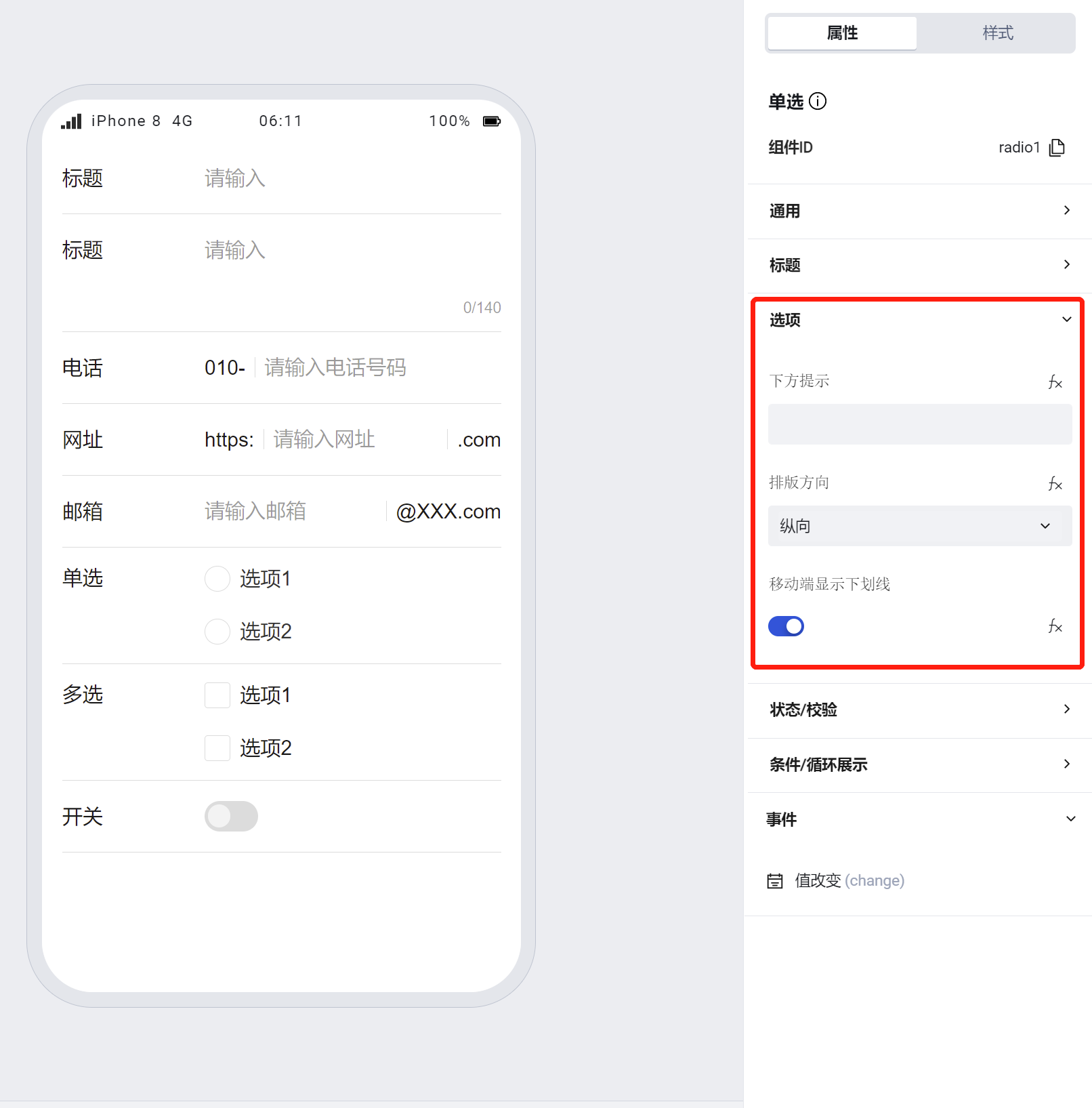
3、支持选项的个性化配置,包含选项的下方提示、排版方向、移动端是否展示下划线

注:
- 多选组件的选项排版方向支持横向和纵向排列,默认纵向,选择横向时,会根据选项长度自动换行;
- 多选组件的默认选中值支持配置多个默认选项值;
- 如果组件在表单容器中,组件尺寸,标题对齐、位置、换行、宽度默认会跟随表单容器的属性配置
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
扩展场景说明
通过 Query 生成动态选项列表
以班级数据为示例,为组件配置动态的选项列表
创建 1 个班级数据模型,在其中新建一个班级名称字段

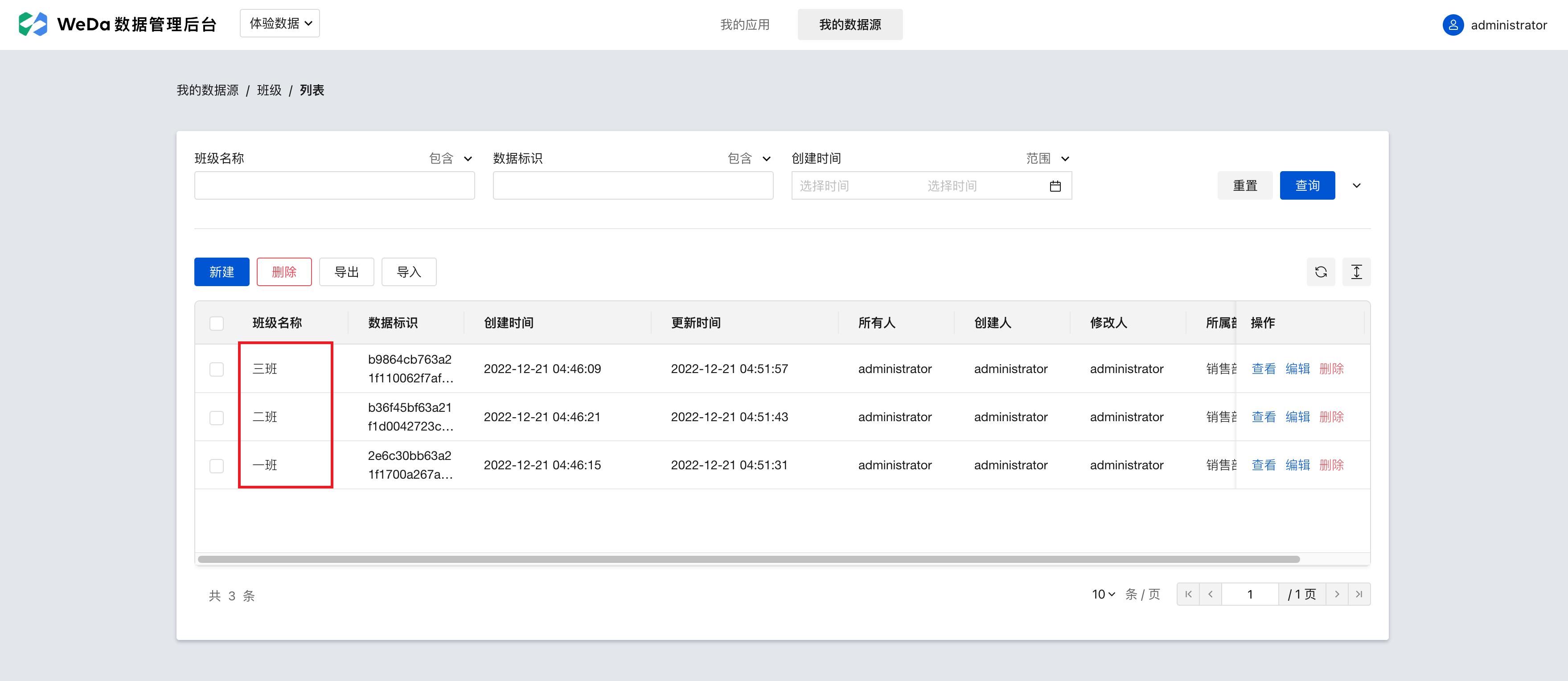
在数据管理后台中,在该模型中录入几个班级的示例值(需注意数据管理后台左上角的数据环境,体验数据仅在编辑器开发预览、体验版应用中可用;正式版应用中使用时,需提前录入正式数据)

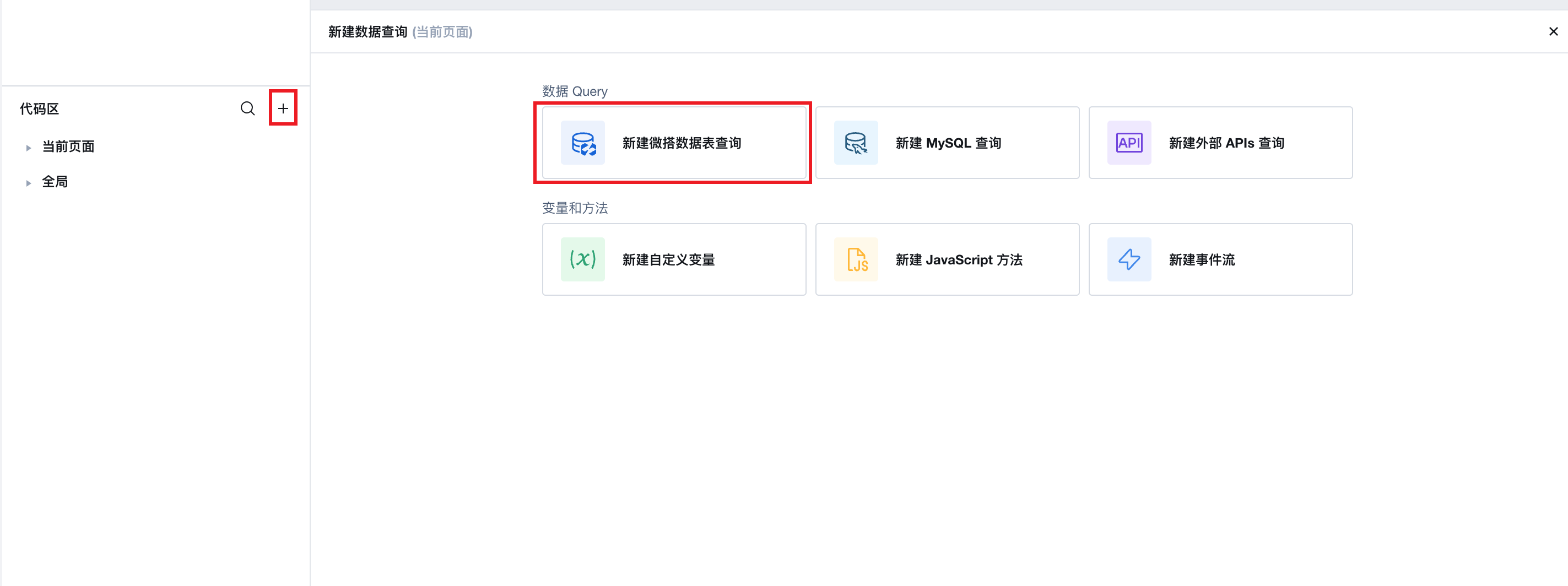
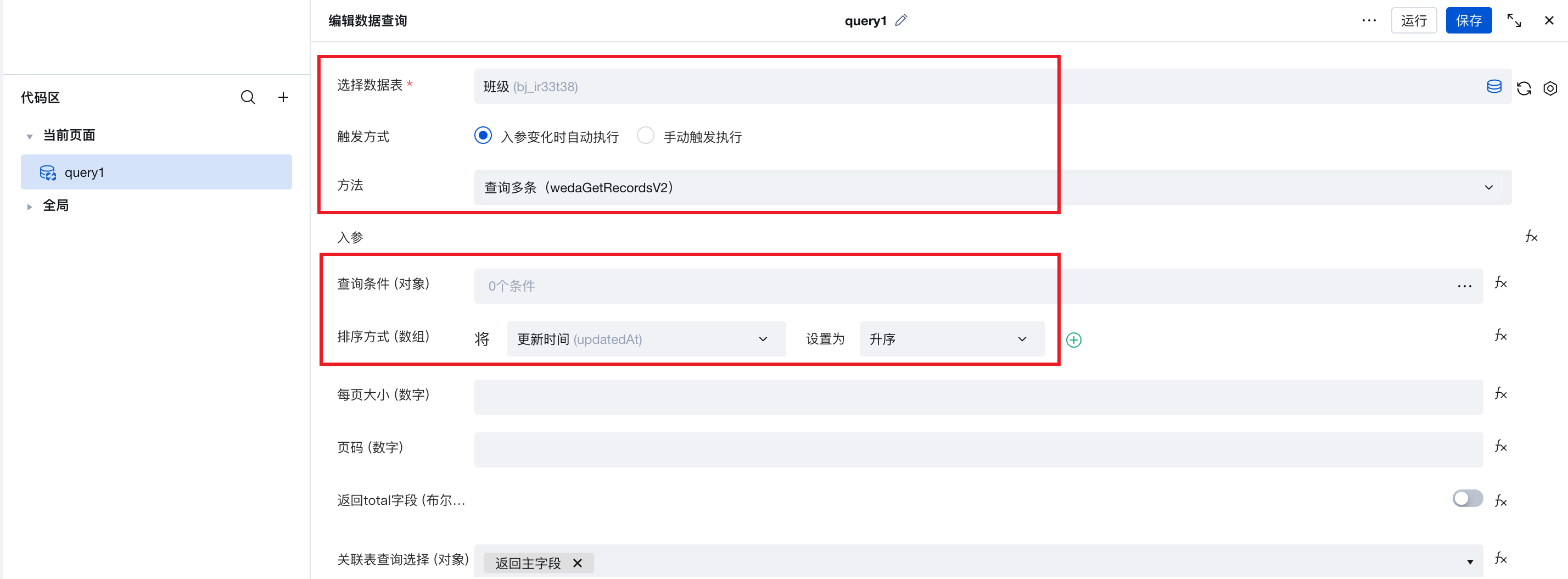
在编辑器左下角代码区点击+,新建微搭数据表查询,完成以下配置后,点击右上角保存按钮
数据表:选择刚才创建的班级模型
触发方式:选择入参变化时自动执行(实现页面加载时自动执行一次,查询出相关数据)
筛选条件、排序方式:可按需配置或保持为空


点击组件选项属性右侧的数据绑定模式按钮 "fx", 打开表达式输入
$w.query1.data?.records?.map((item) => {
return {
value: item._id, // 采用数据标识作为选项值,
label: item.bjmc // 采用班级名称作为选项显示的标签
};
});
- 完成以上配置后,组件的选项列表,即可加载展示数据模型中的数据,实现选项列表的动态控制
示例
交互式预览
不同类型的多选
样式 API 自定义样式
#wd-page-root .wd-form-item .wd-checkbox-wrap.checkbox1 .wd-checkbox-label {
color: green;
}
#wd-page-root .wd-form-item .wd-checkbox-wrap.checkbox2 .wd-checkbox-label {
color: red;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 下方提示 | extra | string | 配置后提示内容常显在组件下方 |
| 选项排列方式 | direction | string | 示例:"vertical" |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 示例:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"标题" |
| 选项 | range | array | 供用户进行选择的选项列表 示例:[ { "label": "选项1", "value": "1" }, { "label": "选项2", "value": "2" } ] |
| 选中值 | value | array | 默认选中的选项 示例:[] |
| 组件尺寸(PC端) | size | string | 多选组件的尺寸宽度,仅在PC端生效 示例:"" |
| 选项 | tipBlock | string | 示例:"" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 选中值 | value | array | 默认选中的选项 |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
| 选中项名称 | selectedLabel | string | 选中项对应的文本名称 |
| 选中项 | item | array | 选中项对应的对象 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | array值 使用多选组件的设置值方法时,值需要为数组格式。示例:[1,2],其中1和2对应多选组件的选项值
| 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-checkbox-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-checkbox-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-checkbox-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-checkbox-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-checkbox-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-checkbox-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 多选控件组根节点样式 | .wd-checkbox-root .wd-checkbox-group | 多选控件组根节点样式 |
| 多选控件单项根节点样式 | .wd-checkbox-root .wd-checkbox-wrap | 多选控件单项根节点样式 |
| 编辑态-选项样式 | .wd-checkbox-root .wd-checkbox-label | 编辑态-选项样式 |
| 编辑态-按钮选中样式 | .wd-checkbox-root .is-checked .wd-checkbox-inner::after | 编辑态-按钮选中样式 |
| 编辑态-按钮未选中样式 | .wd-checkbox-root .wd-checkbox-inner::after | 编辑态-按钮未选中样式 |
| 编辑态-按钮背景颜色 | .wd-checkbox-root .wd-checkbox-inner | 编辑态-按钮背景颜色 |
| 编辑态-校验信息 | .wd-checkbox-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-checkbox-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-选项样式 | .wd-checkbox-root .is-disabled .wd-checkbox-label | 禁用态-选项样式 |
| 禁用态-按钮选中样式 | .wd-checkbox-root .is-disabled.is-checked .wd-checkbox-inner::after | 禁用态-按钮选中样式 |
| 禁用态-按钮未选中样式 | .wd-checkbox-root .is-disabled .wd-checkbox-inner::after | 禁用态-按钮未选中样式 |
| 禁用态-按钮背景颜色 | .wd-checkbox-root .is-disabled .wd-checkbox-inner | 禁用态-按钮背景颜色 |
| 只读态-表单值样式 | .wd-checkbox-root .wd-form-item__readonly-value | 设置组件只读状态 |
版本变化
- 属性变化
- 样式变化
- widget api 变化