章节 4:实现数据编辑
第 1 步:新增页面并配置页面跳转
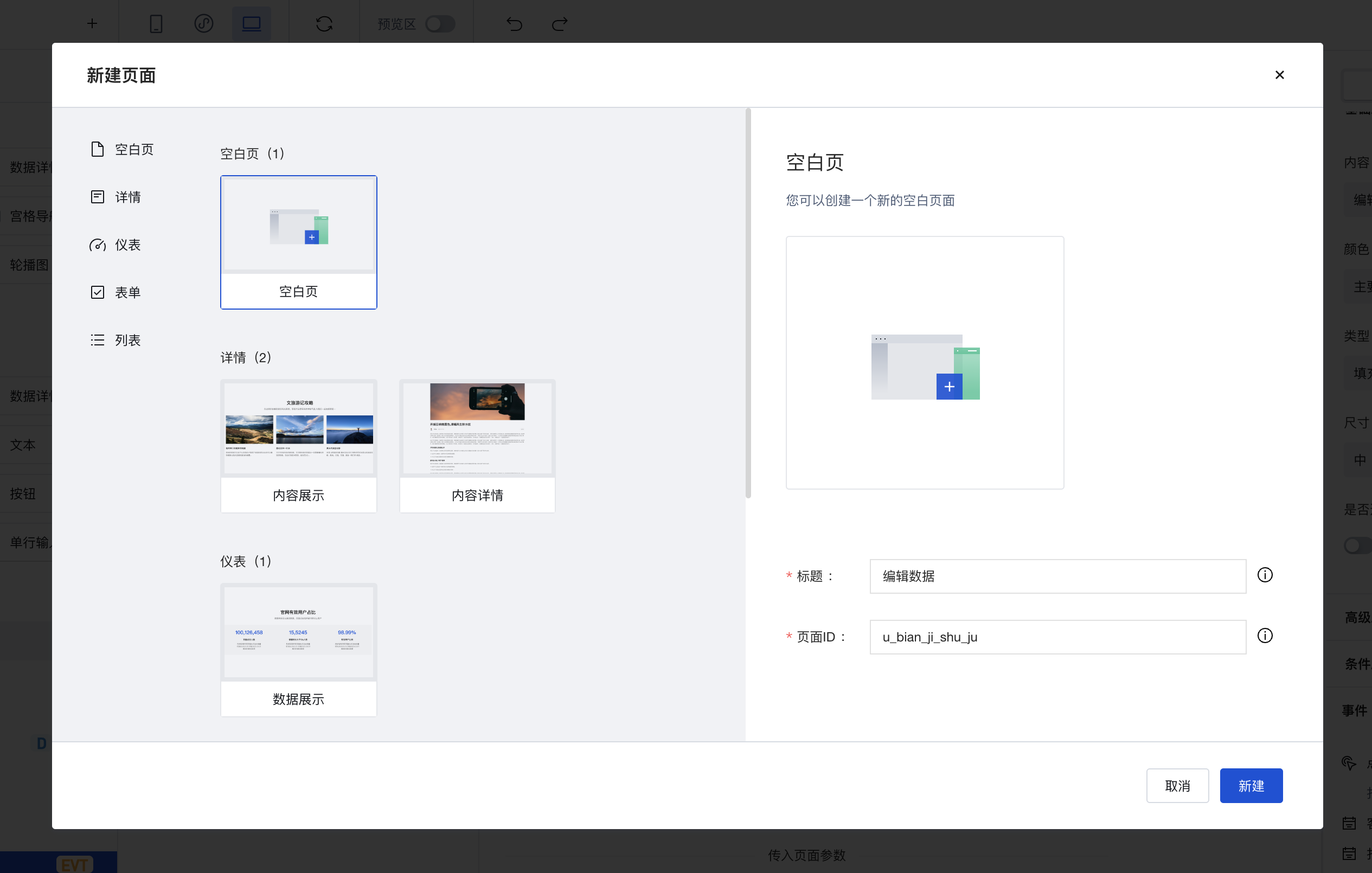
添加一个空白页面,命名为编辑数据:

接下来我们配置页面跳转的逻辑:用户在点击“编辑”按钮之后,会携带 id 参数跳转至编辑页面。
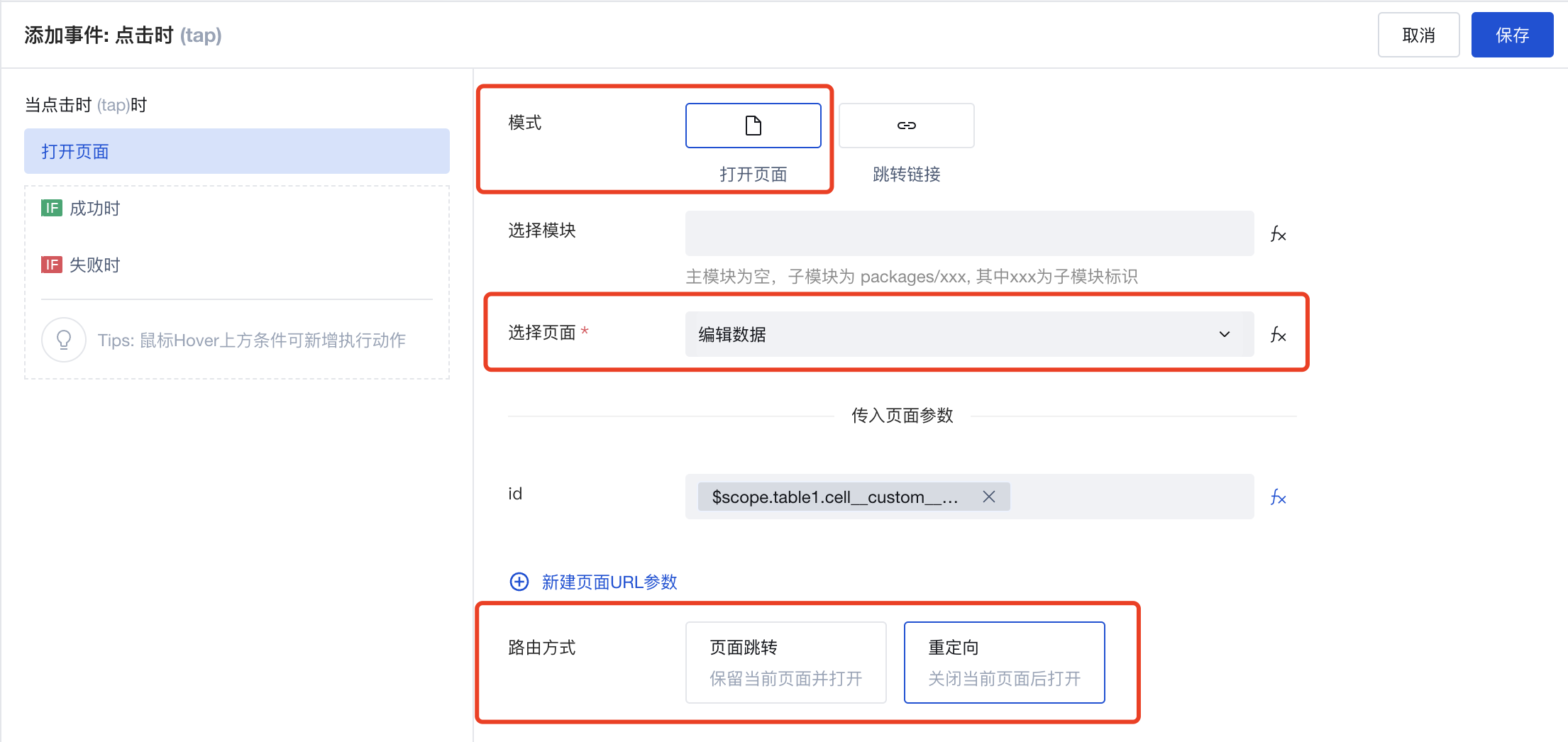
选择“编辑”按钮,将「点击」事件配置为「打开页面」,选择第 1 步中创建的“编辑数据”页面,路由方式选择为「重定向」:

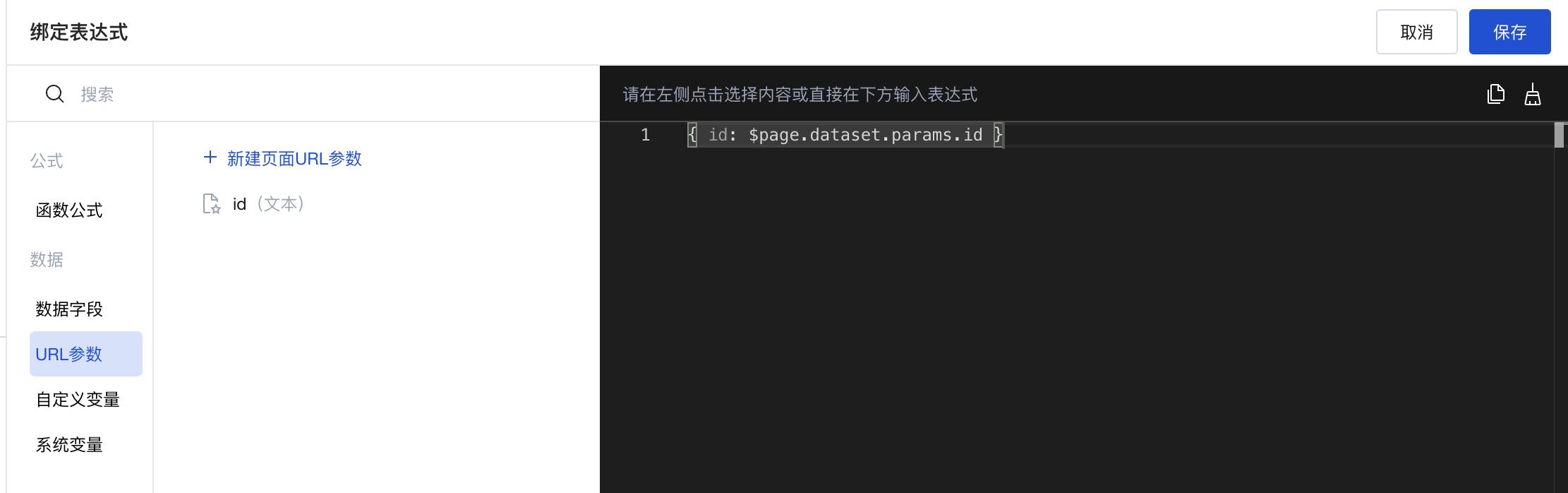
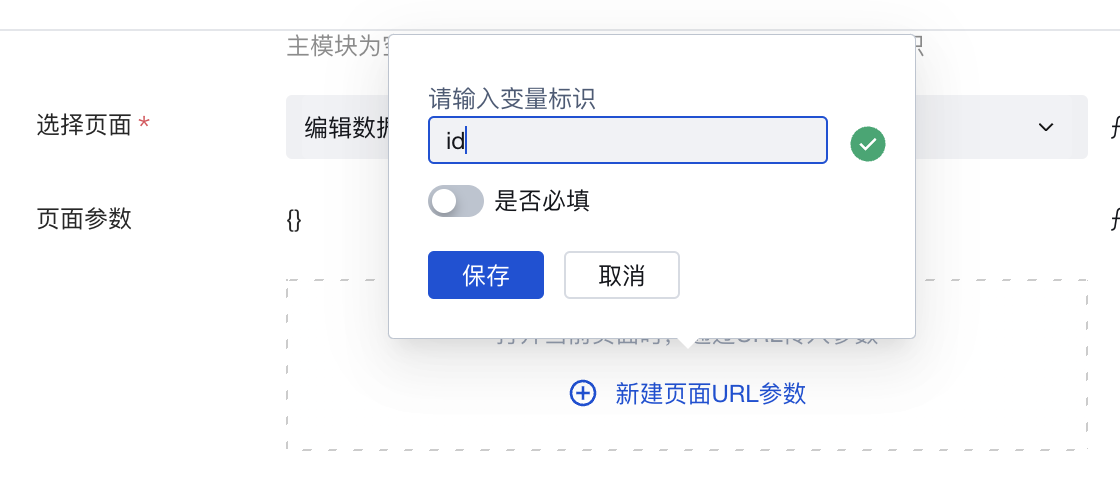
添加一个 URL 参数,命名为 id:

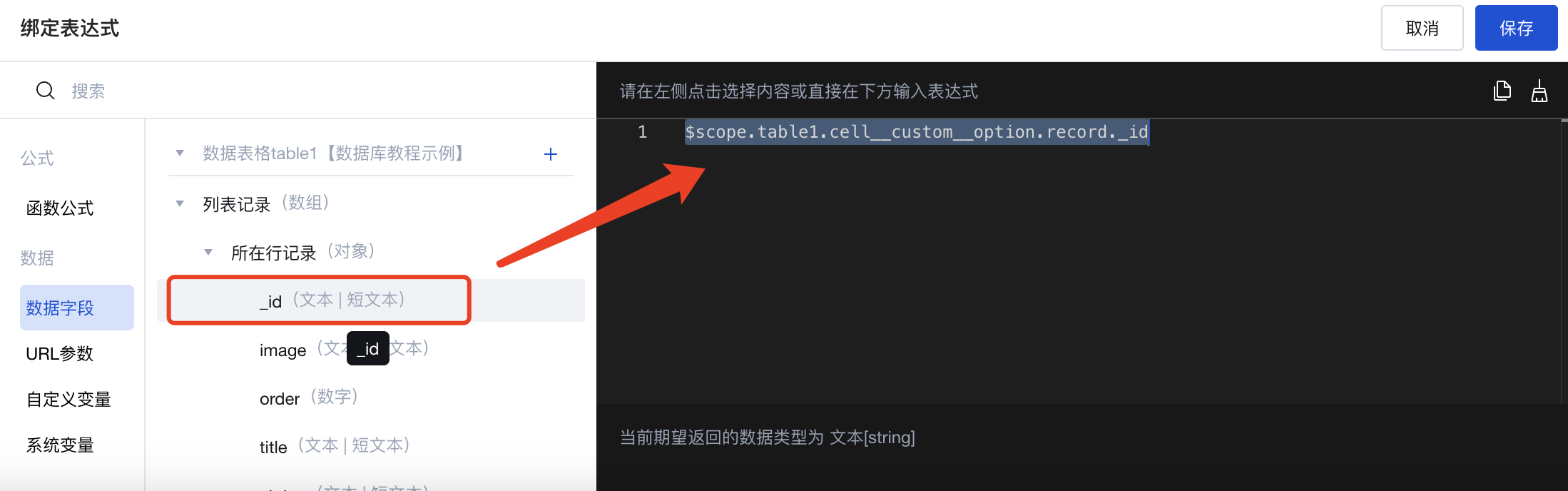
参数值设置为所在行记录的 _id 字段:

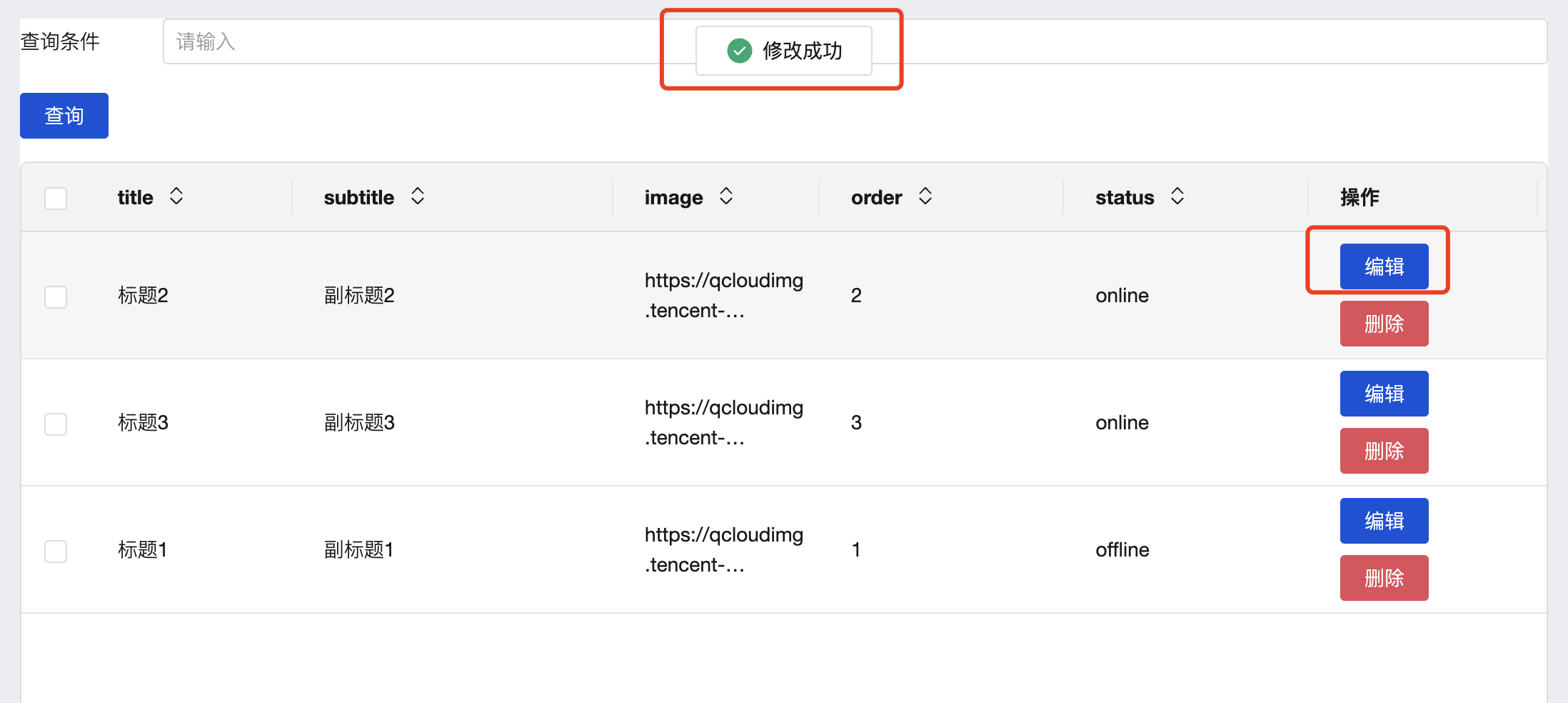
完成此步骤后,点击编辑按钮,您应该能够跳转到“编辑数据”页面。
第 2 步:数据源实现查询、更新方法
在先前创建的数据源中,添加两个新的方法:“查询条目”、“更新条目”。
实现“查询条目”方法,入参为 id:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { id } = event;
const res = await db.collection(collectionName).doc(id).get();
return res.data[0];
};
实现“更新条目”方法,入参为 _id,以及数据库的字段 title 和 subtitle:
提示
您的数据库字段可能与教程示例中有所不同,请以实际字段为主
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { _id, title, subtitle } = event;
const res = await db.collection(collectionName).doc(_id).update({
title,
subtitle,
});
return res;
};
第 3 步:构建前端 UI
回到“编辑数据”页面,将「表单容器」组件拖入页面中。
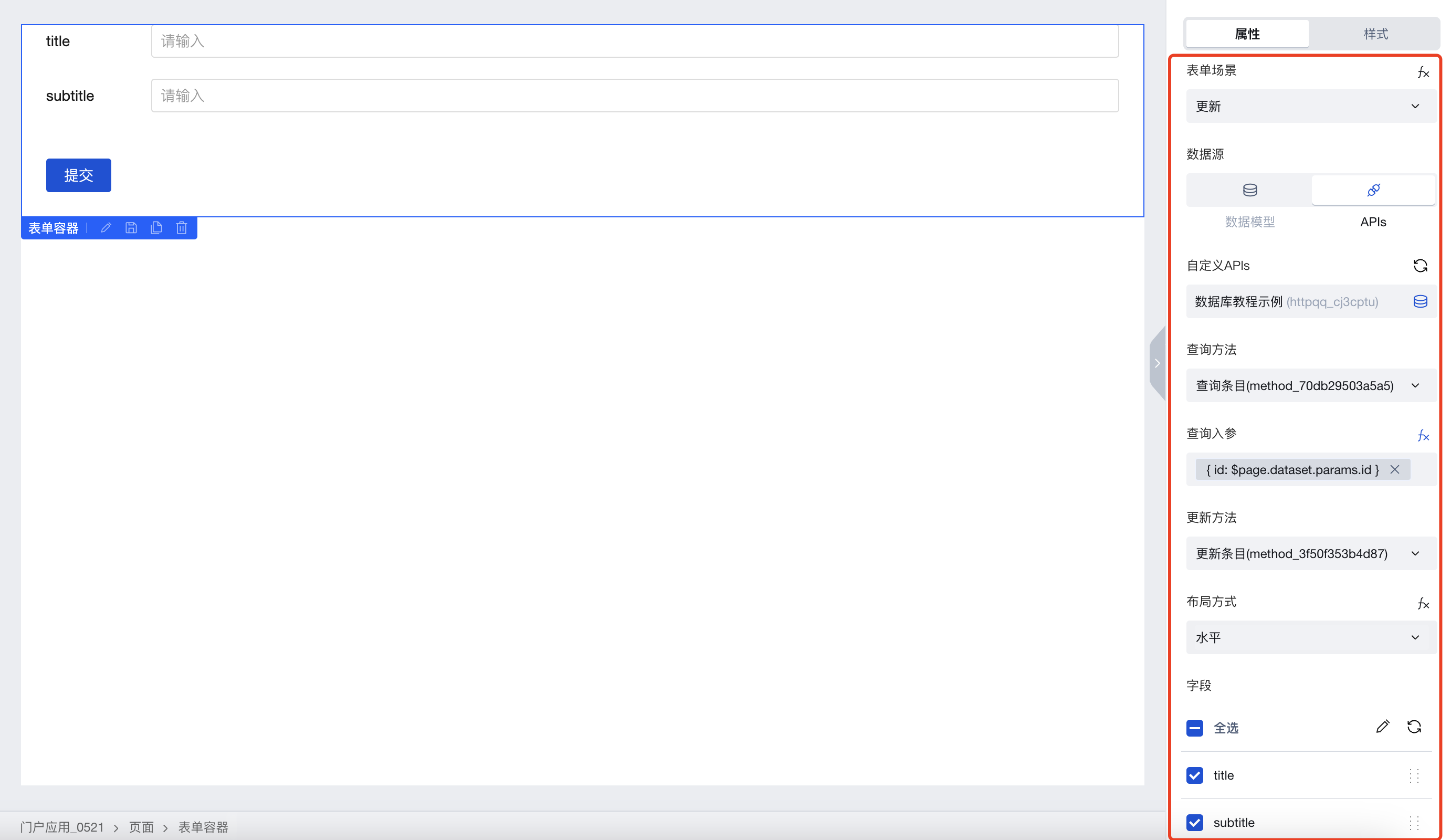
表单容器配置如下:
- 「表单场景」设置为「更新」
- 「数据源」选择「APIs」,并选择相应的的数据源实例
- 「查询方法」选择之前已经创建好的“查询条目”方法
- 查询入参设置为
{ id: $page.dataset.params.id }(即与第 2 步中的查询方法入参一致) - 更新方法选择之前已经创建好的“更新条目”
_id字段的单行输入组件,在「条件展示」中设置为不可见
配置完成后,效果如图:

第 4 步:试一试
回到首页,点击数据库条目的编辑按钮,应该能够跳转至编辑数据页面,并成功提交修改后的数据。