章节 1:连接数据源
构建低代码应用的第一步是连接您的数据源,在这个章节中,我们使用「自定义代码」的能力来连接您的云数据库。
第 1 步:创建 APIs
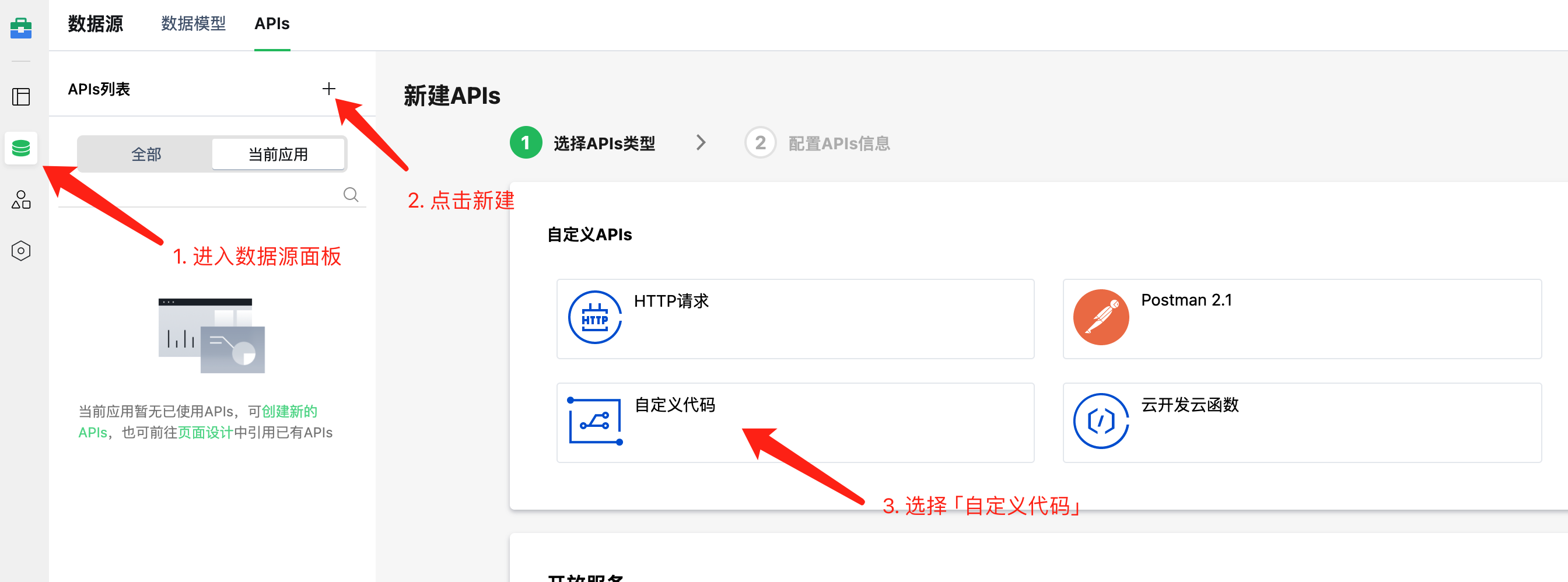
前往「数据源」-「APIs」中,创建一个新的 API,类型为「自定义代码」

第 2 步:编写自定义代码
接下来我们配置、实现具体的函数代码逻辑。
这里我们使用云开发服务端 SDK @cloudbase/node-sdk,实现一个基本的数据库查询操作,并且以 JSON 的形式返回查询结果。
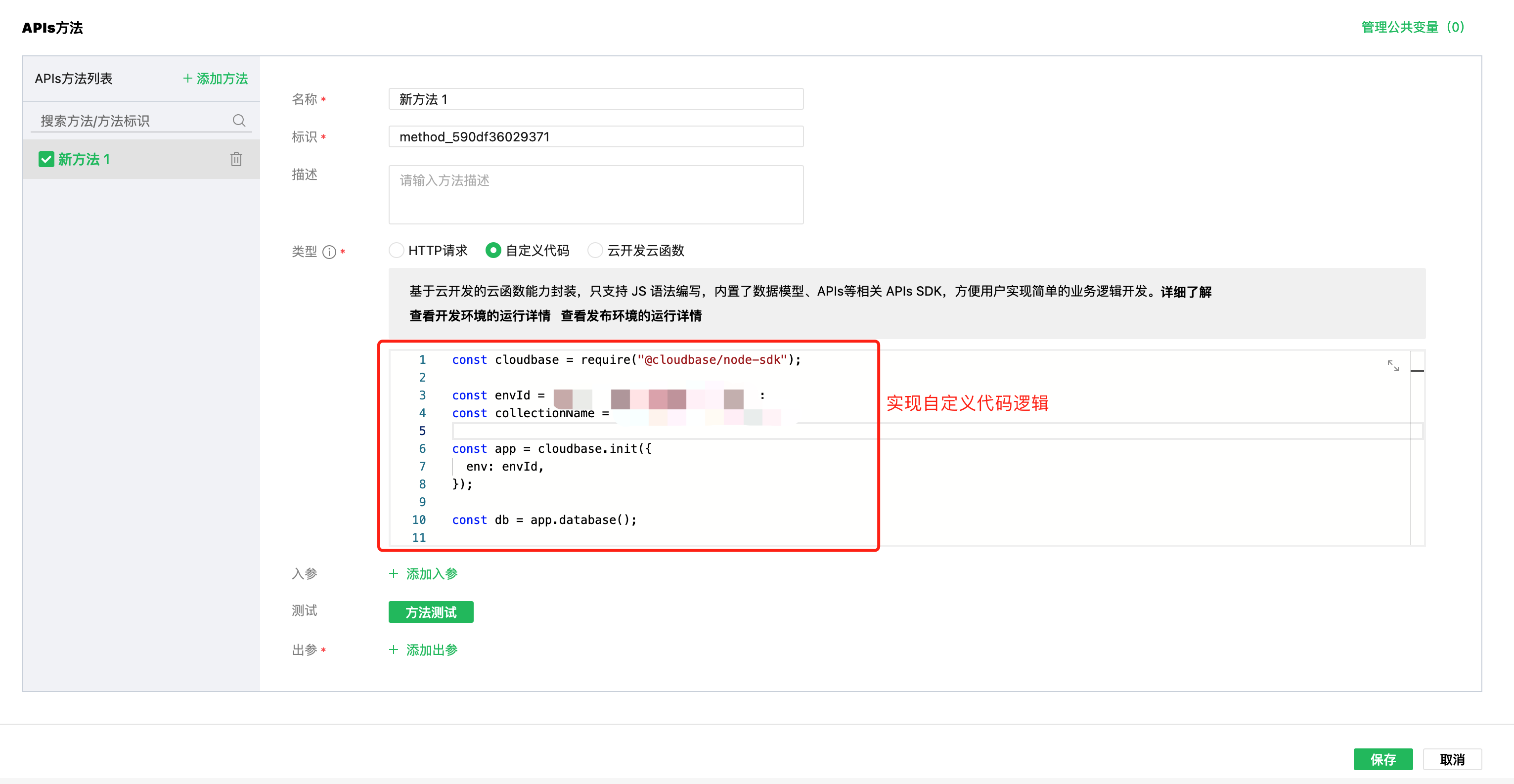
编辑刚刚创建的 APIs:

填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
let { pageNo, pageSize } = event;
if (pageNo < 1) pageNo = 1;
// 查询条件先固定为空,即查询集合内的所有数据
const query = db.collection(collectionName).where({});
const recordsRes = await query
.skip((pageNo - 1) * pageSize)
.limit(pageSize)
.get();
const totalRes = await query.count();
return {
records: recordsRes.data,
total: totalRes.total,
};
};
第 3 步:配置入参、出参
在上面的代码里,我们实现的函数中,依赖 pageNo 和 pageSize 两个入参,需要添加到方法中。
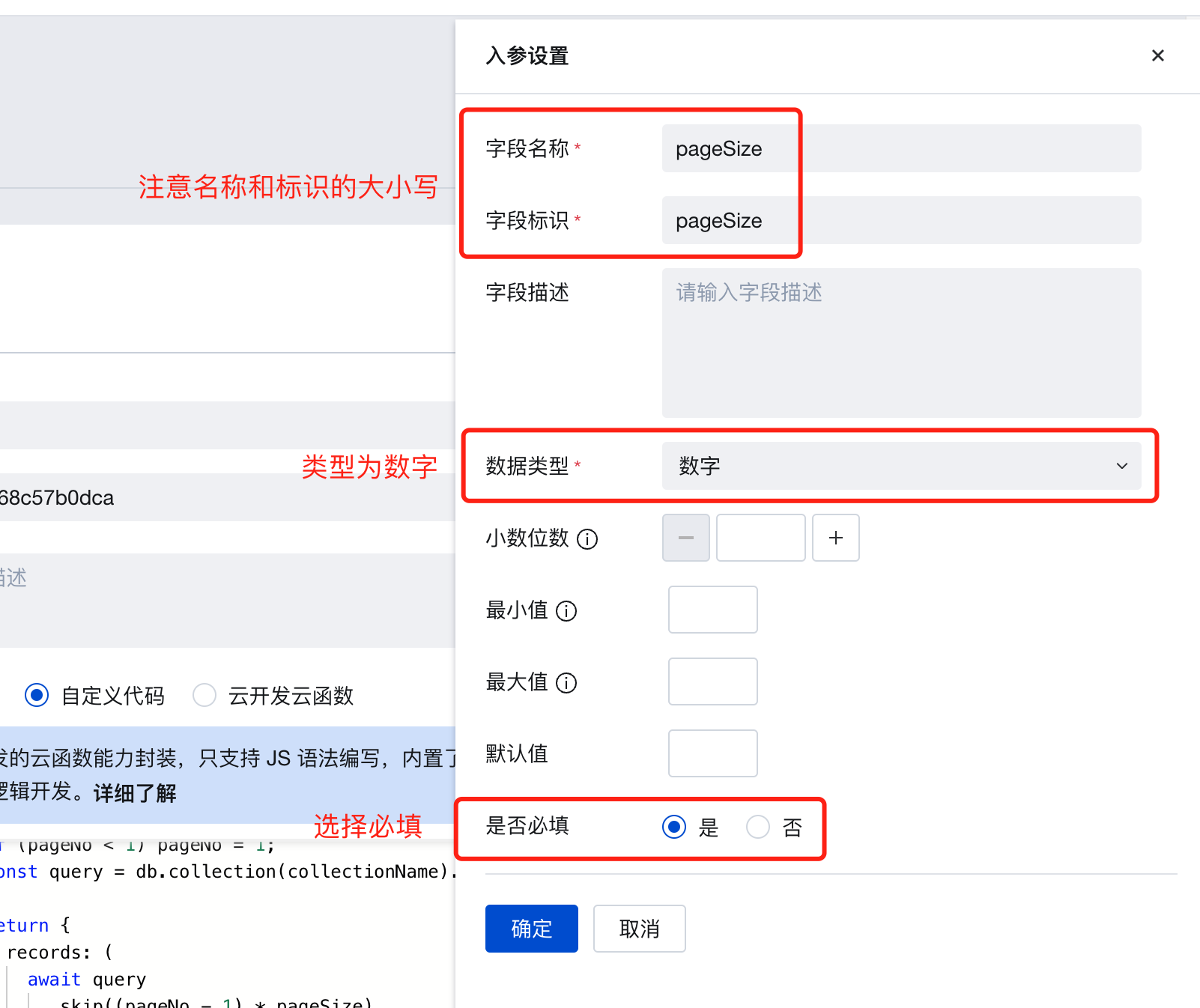
点击「添加入参」,添加 pageNo 和 pageSize 两个入参,类型均为 数字

配置完成后:

第 4 步:测试方法,并自动匹配出参
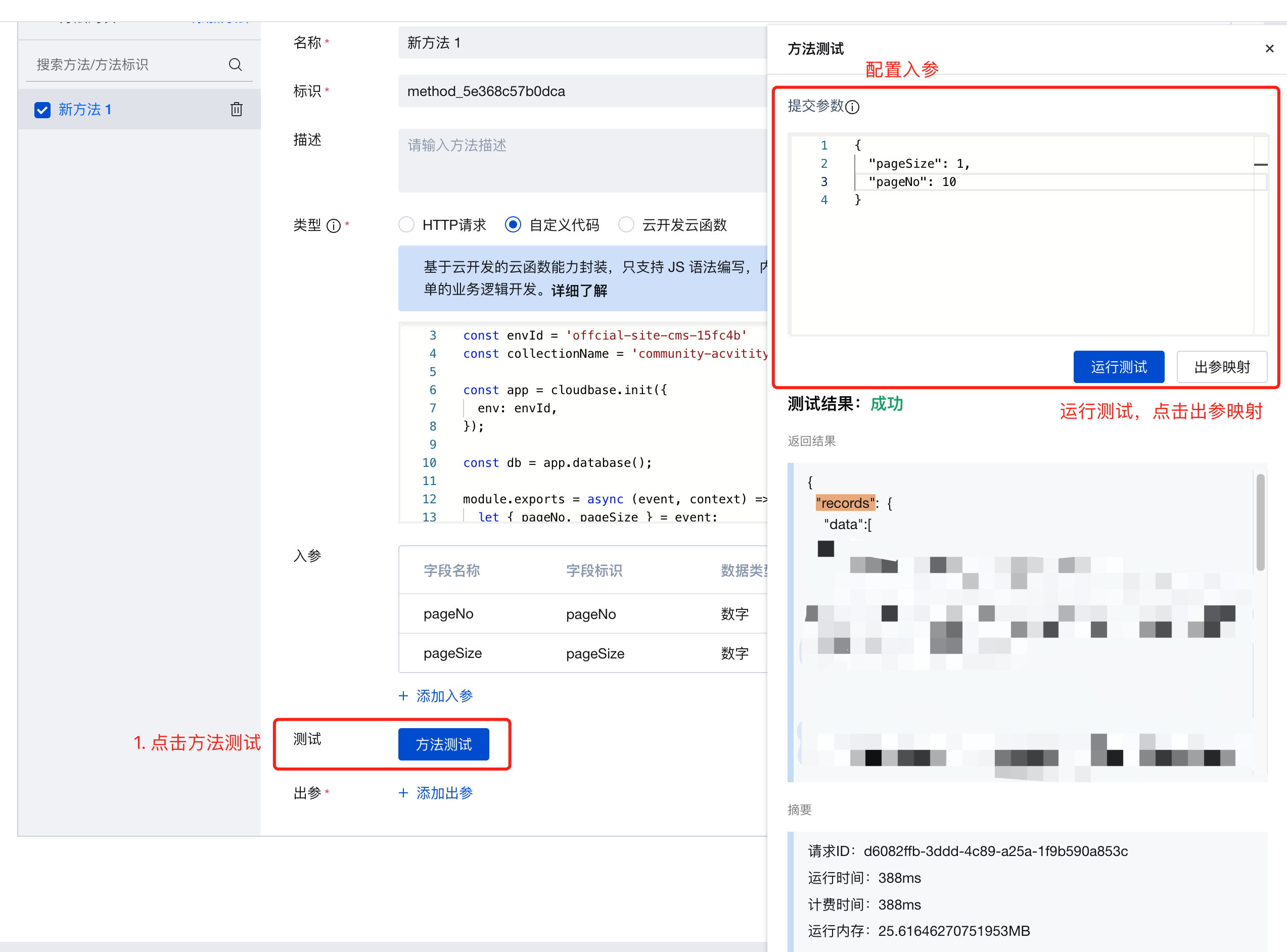
点击「方法测试」,在弹出的窗口内配置好入参,点击「运行测试」。如果方法运行成功,将会运行结果内展示返回值。
点击「出参映射」,便可以将返回值的结构自动配置到出参内。

配置完成后:

第 5 步:保存配置好的 API
修改方法名为“读取数据列表”,点击「保存」。

后续
现在你已经成功地创建了一个 API,连接到你的云数据库。
接下来,我们将构建前端页面 UI,请前往 章节 2: 构建页面 UI。