章节 2:构建页面 UI
微搭提供了大量开箱即用的前端组件(按钮、表单、表格等),您可以将组件拖入画布中进行 UI 的搭建。
第 1 步:构建表格组件
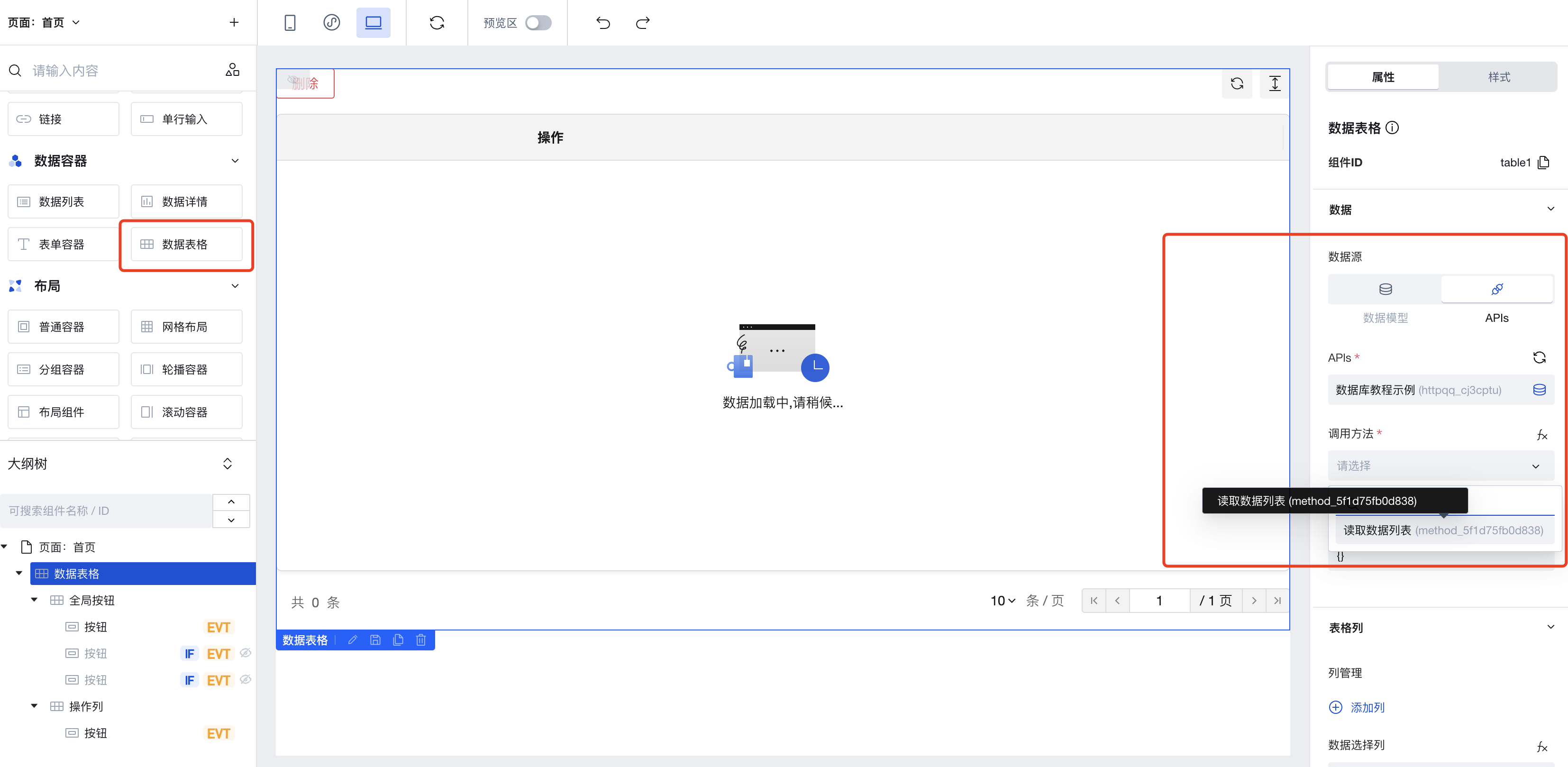
将「数据表格」组件拖入界面中,数据源选择「APIs」,找到在课程 1 中创建的 API 以及对应的方法。

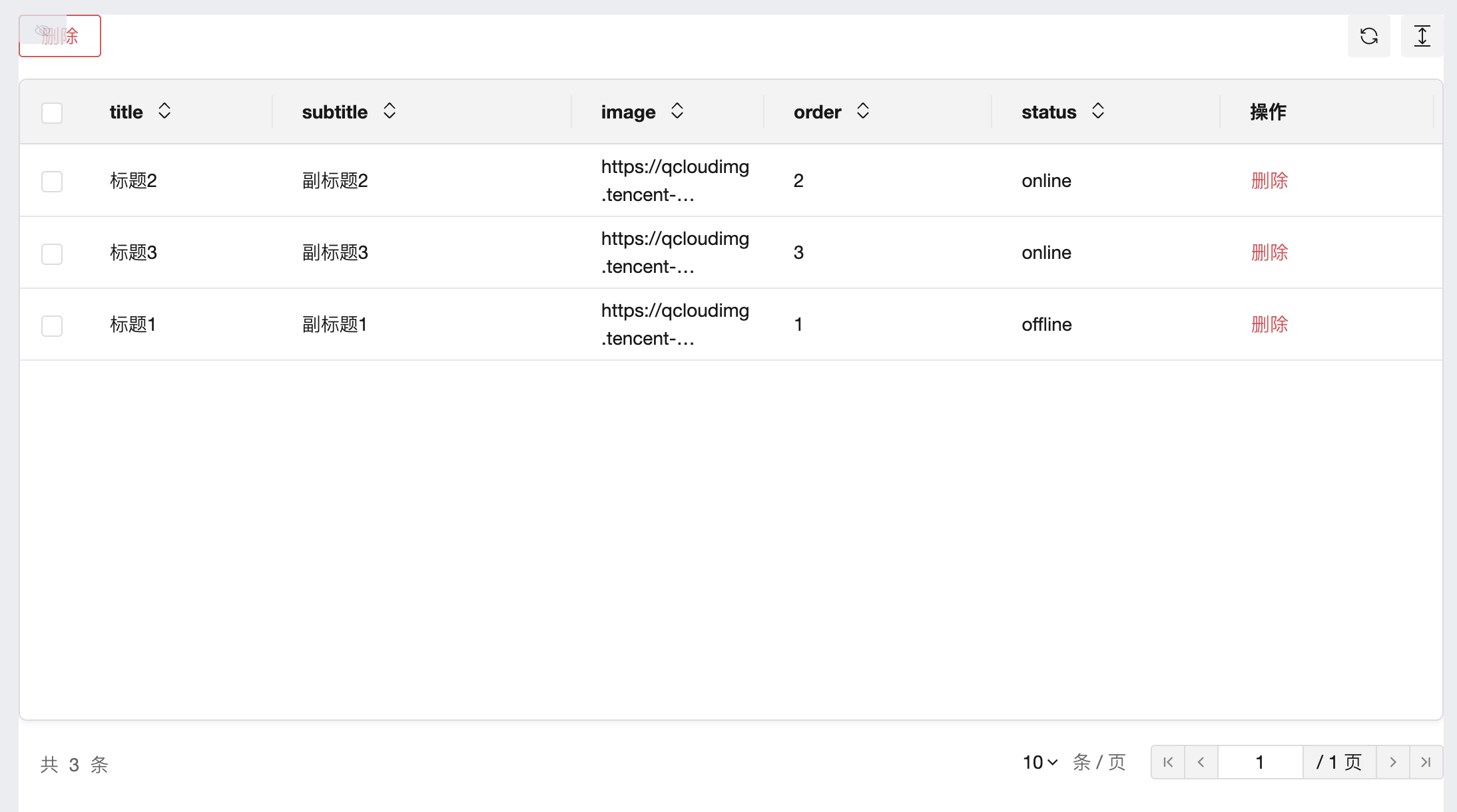
配置完成后,您应该能够在界面内看到数据库的数据列表:

第 2 步:定制 UI
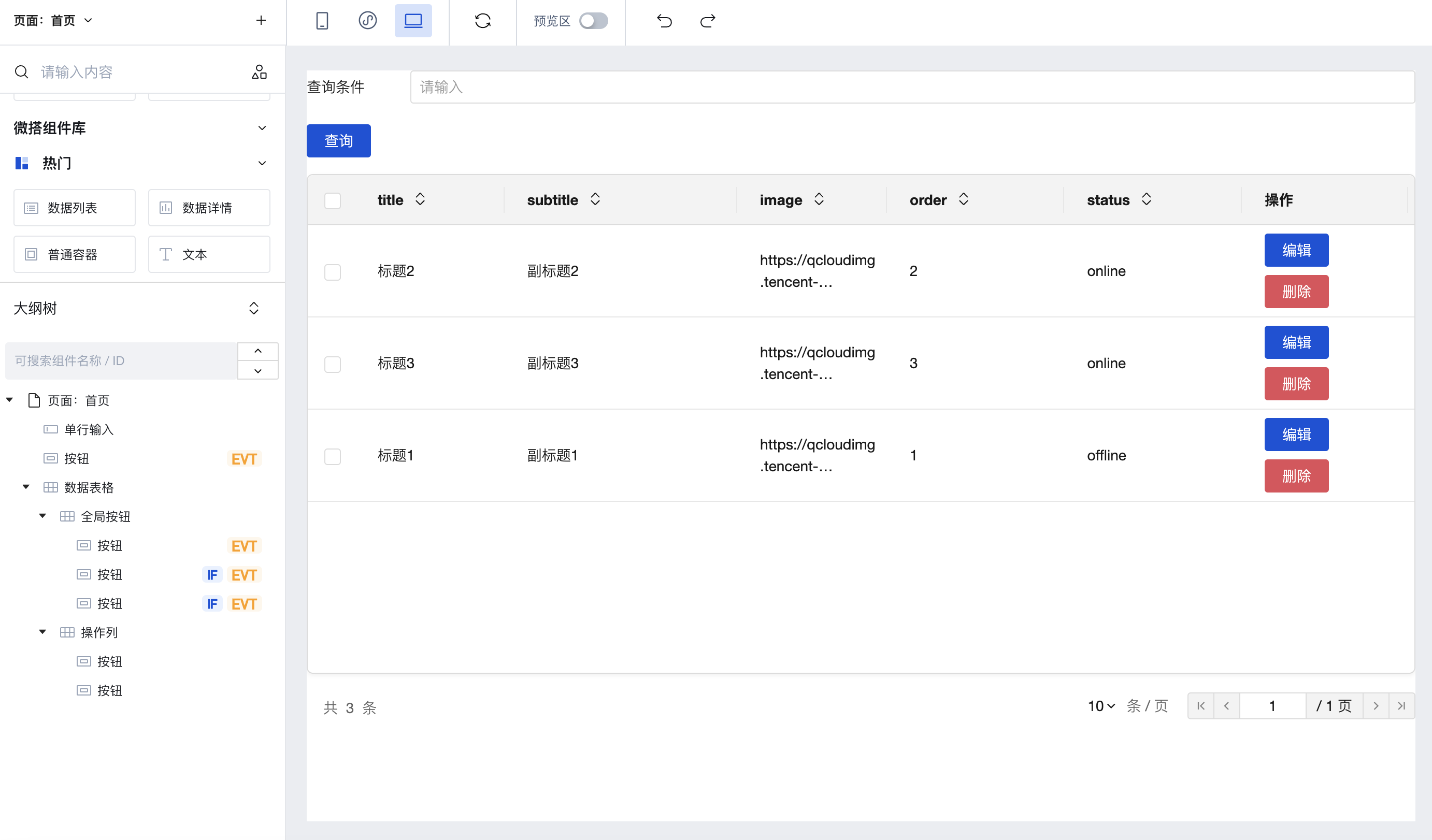
- 将「按钮组件」拖入「操作列」中,按钮文字分别设置为“编辑”、“删除”
- 在「数据表格组件」的「操作配置」中,关闭「全局按钮」、「刷新按钮」、「行高调节按钮」选项
- 在页面上方拖入「单行输入组件」,文案写为“查询条件”
- 在页面上方「按钮组件」,文案写为“查询”
完成上述步骤后,UI 如下:

后续
现在你已经成功地创建了管理面板 UI,并且展示数据库中的数据。
接下来,我们将页面上的数据查询操作,请前往 章节 3:实现数据查询和展示。