章节 3:实现数据查询和展示
微搭提供了「自定义变量」、「组件方法」等概念,帮助您快速搭建页面数据交互逻辑。
在这个章节中,我们实现简单的数据查询操作,并将结果展示在表格中。
第 1 步:新建 query 变量
首先我们需要一个自定义变量来保存用户输入的查询条件,这里我们简单实现 <字段名>:<字段值> 这样格式的查询条件。
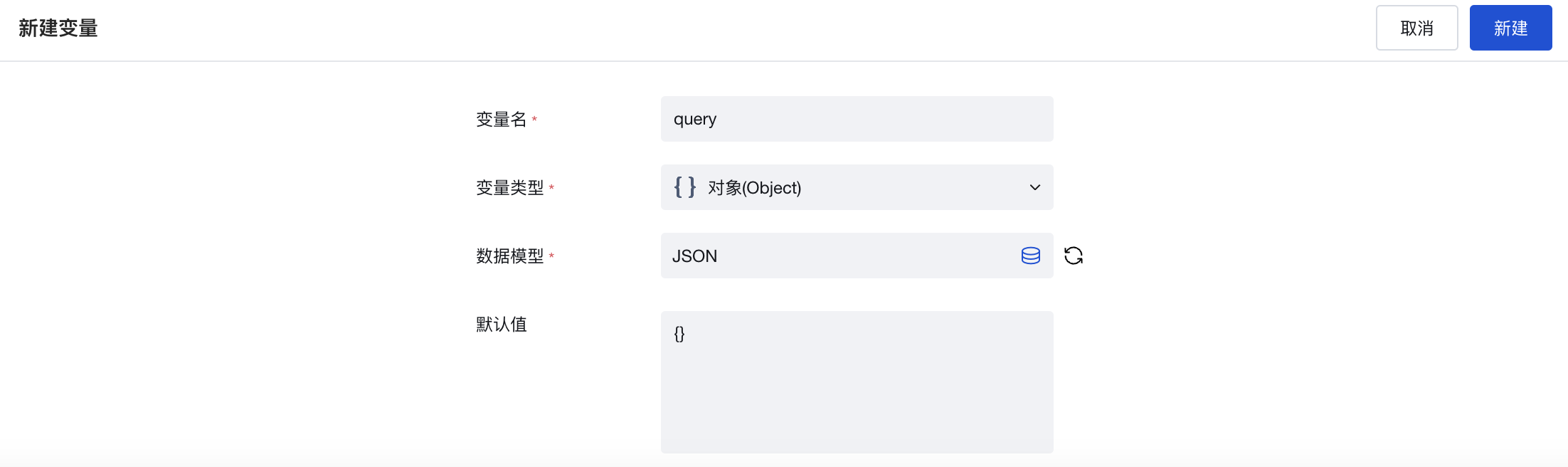
点击编辑器顶部「变量」选项,新建一个变量,名称为 query,变量类型为 对象,数据类型为 JSON,默认值为 {}:

第 2 步:实现 query 的赋值操作
接下来,我们将输入框中获取到的用户输入值,通过“查询”按钮的点击事件赋值到 query 变量中。
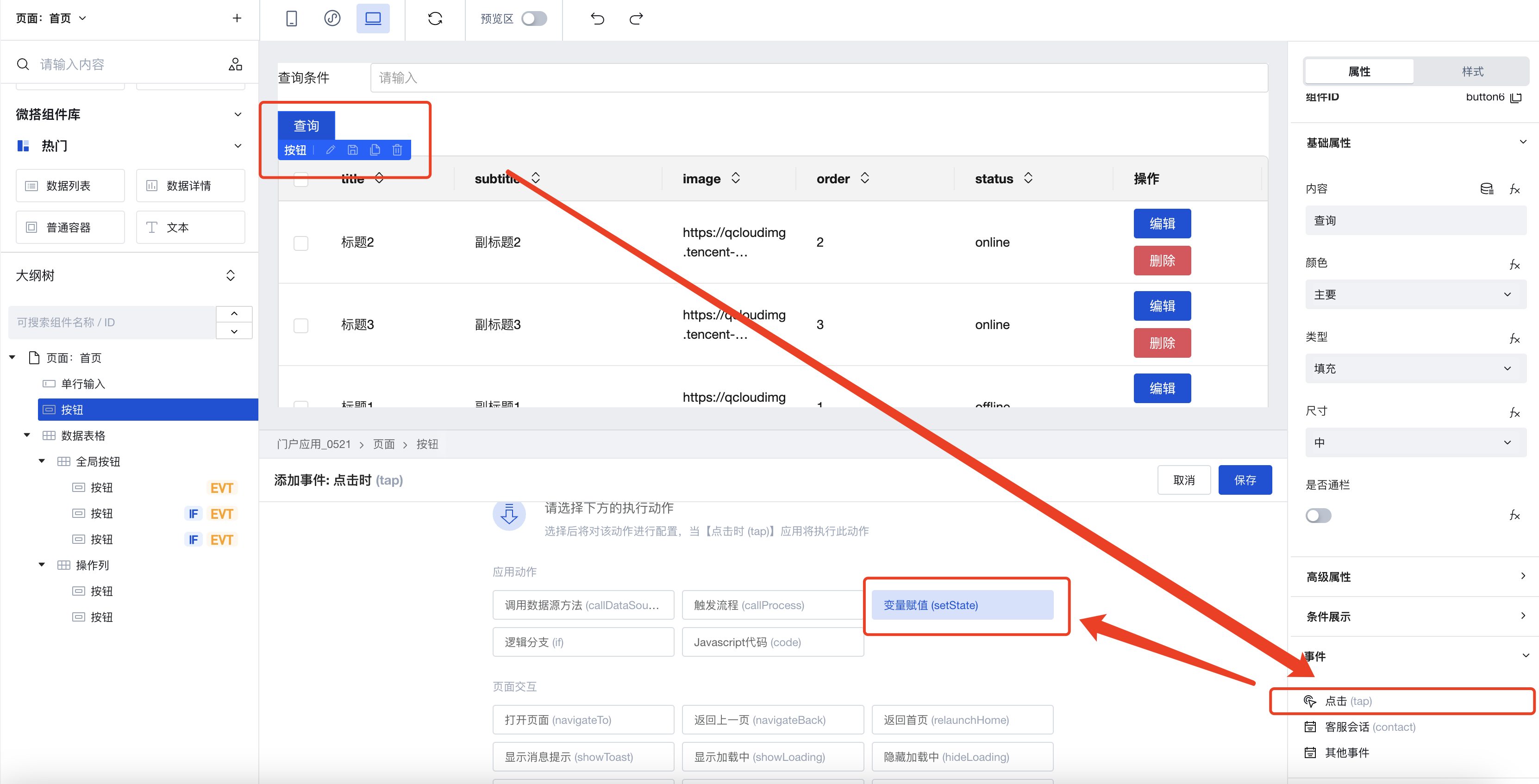
点击「查询」按钮,在事件配置中,将「点击」事件配置为「变量赋值」

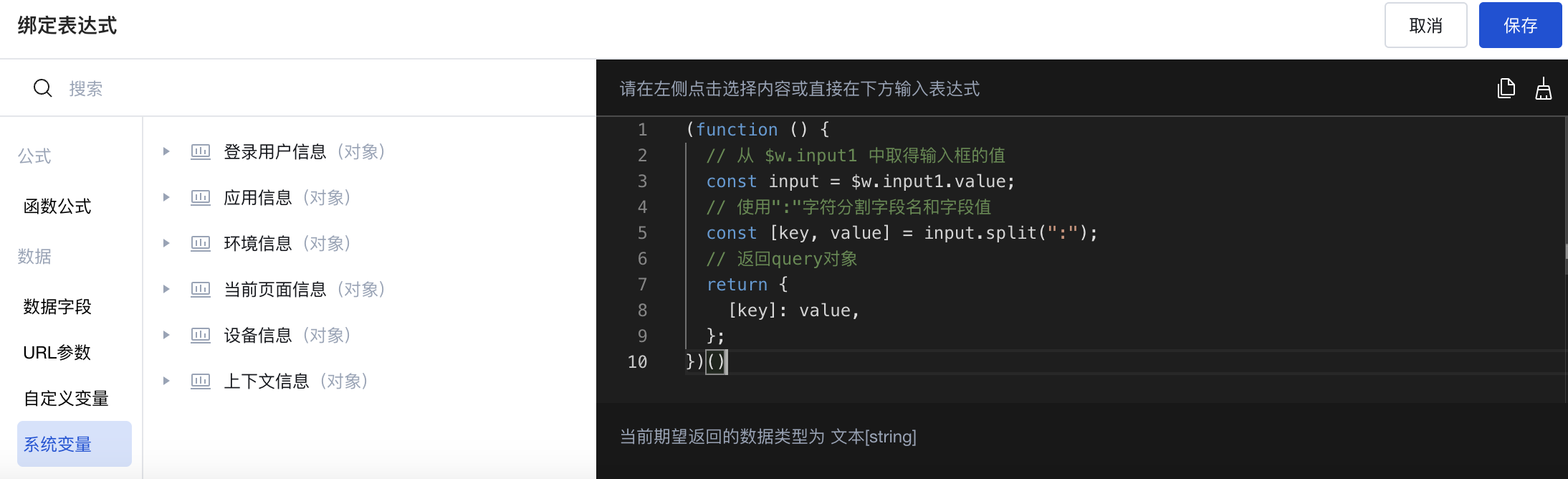
变量名选择 query,变量值点击右侧「绑定表达式」后,设置为:
(function () {
// 从 $w.input1 中取得输入框的值
const input = $w.input1.value;
if (!input) return {};
// 使用":"字符分割字段名和字段值
const [key, value] = input.split(":");
// 返回query对象
return {
[key]: value,
};
})();


第 3 步:数据查询绑定 query 变量
下面我们在数据查询中,加入 query 变量作为入参,使得数据表格中的数据可以被条件查询所筛选。
首先我们修改先前创建的数据源方法,使得它可以接收 query 作为参数,并且使用 query 进行数据筛选。
在入参中加入 query,类型为文本:

自定义代码修改为如下:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
// 加入 query 参数
let { pageNo, pageSize, query: qs } = event;
if (pageNo < 1) pageNo = 1;
// 加入对 qs 的逻辑处理
qs = qs ? JSON.parse(qs) : {};
const query = db.collection(collectionName).where(qs);
const recordsRes = await query
.skip((pageNo - 1) * pageSize)
.limit(pageSize)
.get();
const totalRes = await query.count();
return {
records: recordsRes.data,
total: totalRes.total,
};
};
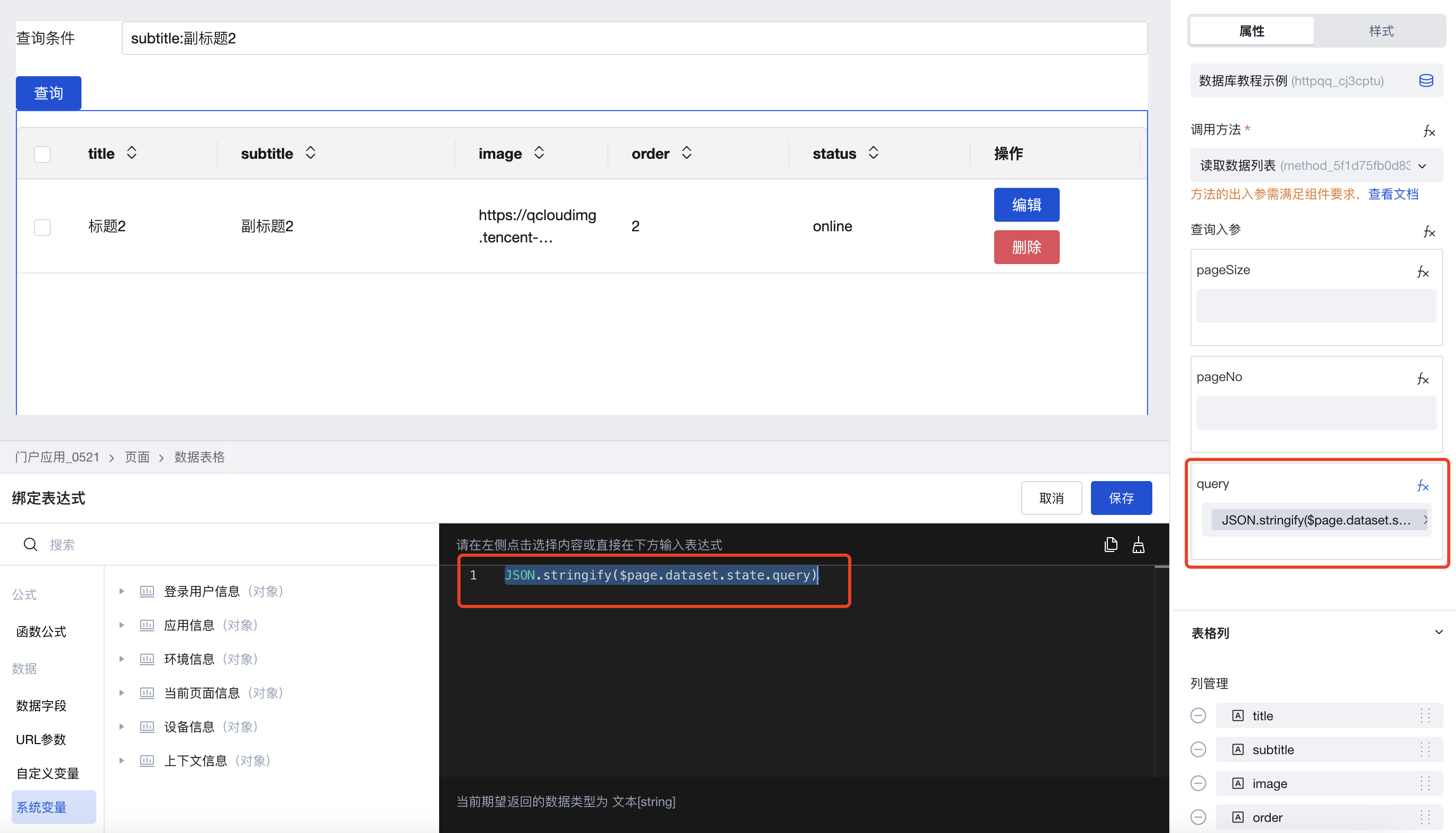
回到编辑器,选择数据表格组件,在「数据」配置面板中,将 query 参数绑定表达式,值为 JSON.stringify($page.dataset.state.query):

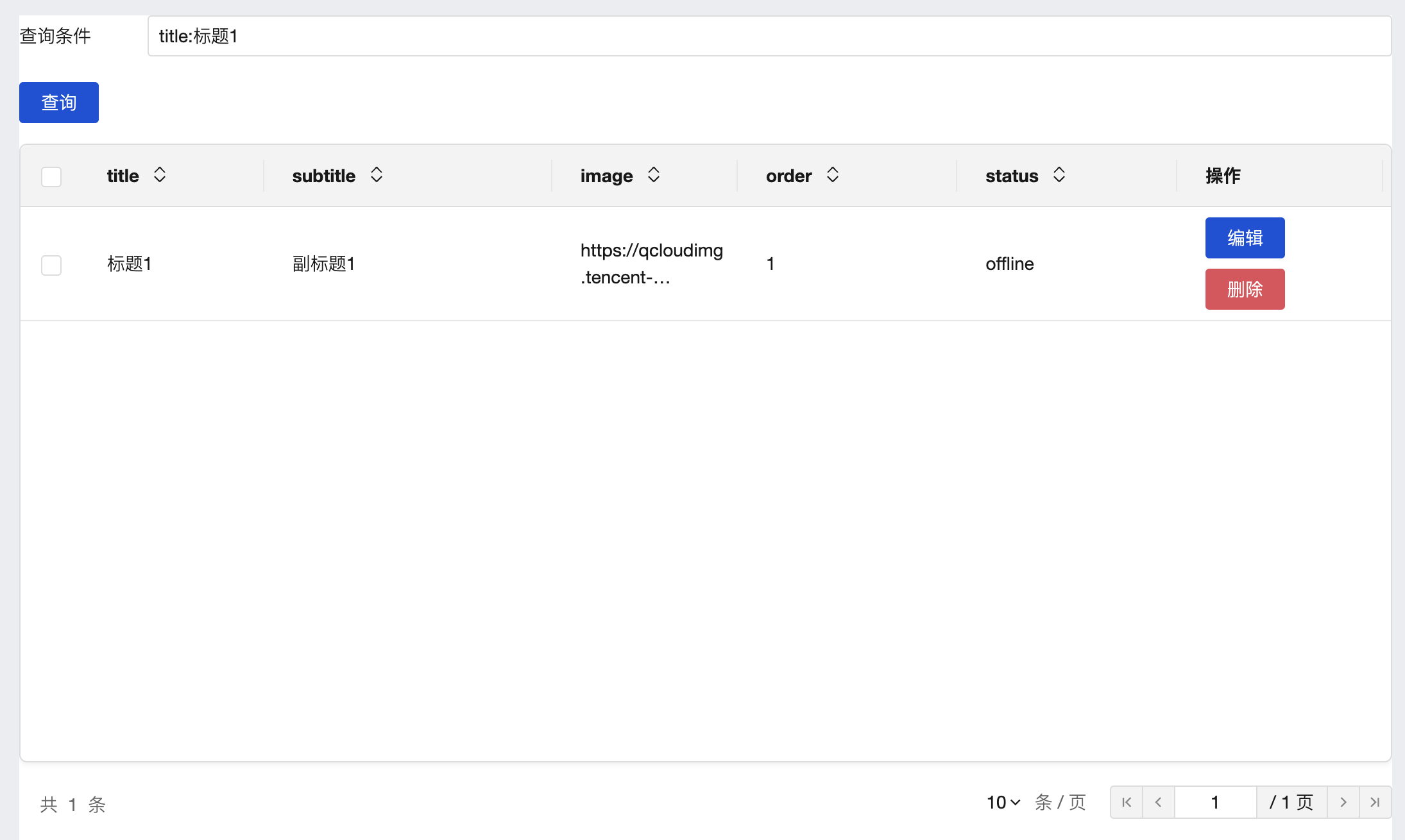
完成后,您应该可以在输入框中以 <字段名>:<字段值> 的形式输入查询条件,点击“查询”按钮后,查询的结果数据便可以展示在表格中:

后续
在这个章节中,我们构建了简易的数据查询、筛选流程。
接下来我们为这个管理面板添加更多的功能,请前往下一章 章节 4:实现数据编辑。