弹窗
适用场景#
用于实现简单的弹窗效果。
使用说明#
使用弹窗组件可以快速的实现页面的底部弹窗效果
使用变量控制弹窗的展示/关闭#
在实际应用搭建过程中,我们经常会遇到点击按钮后弹出弹窗的场景,实现方式如下:
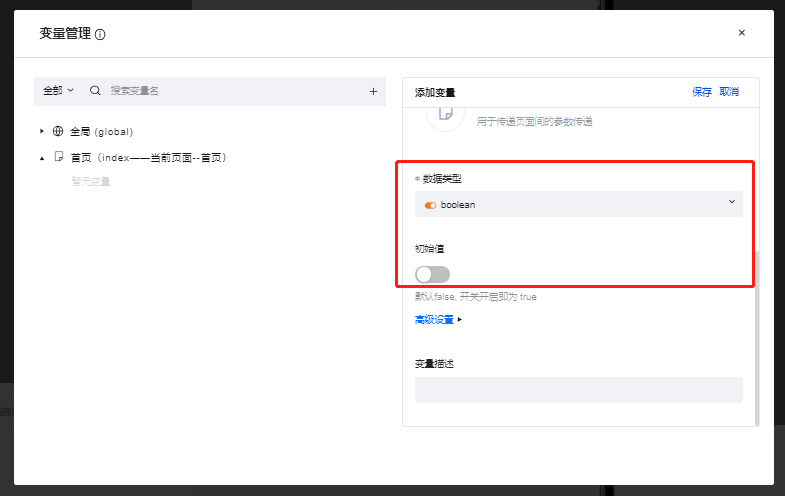
- 创建一个 boolean 类型的普通变量,并将默认值设置为 false

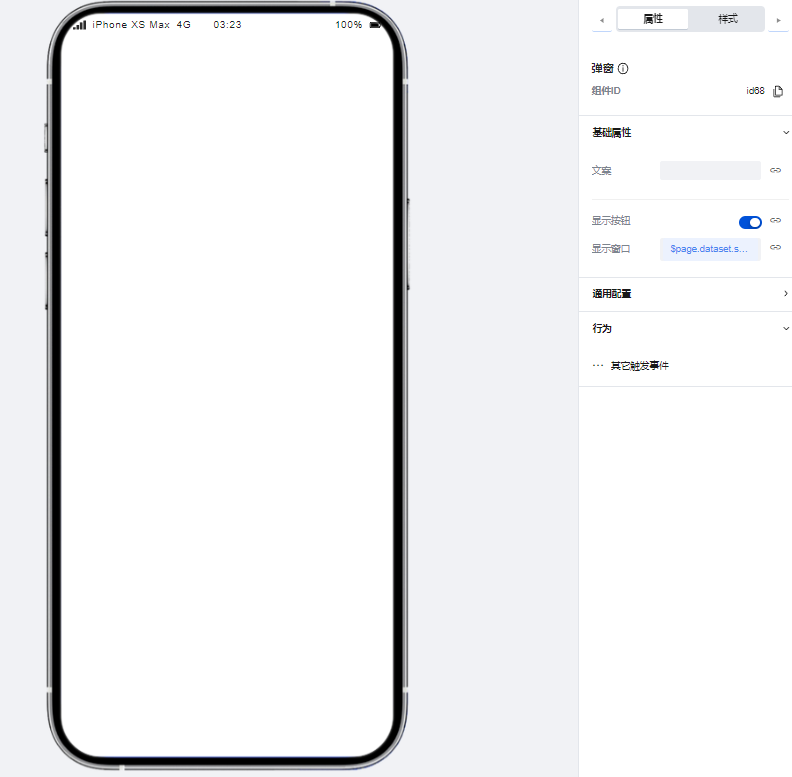
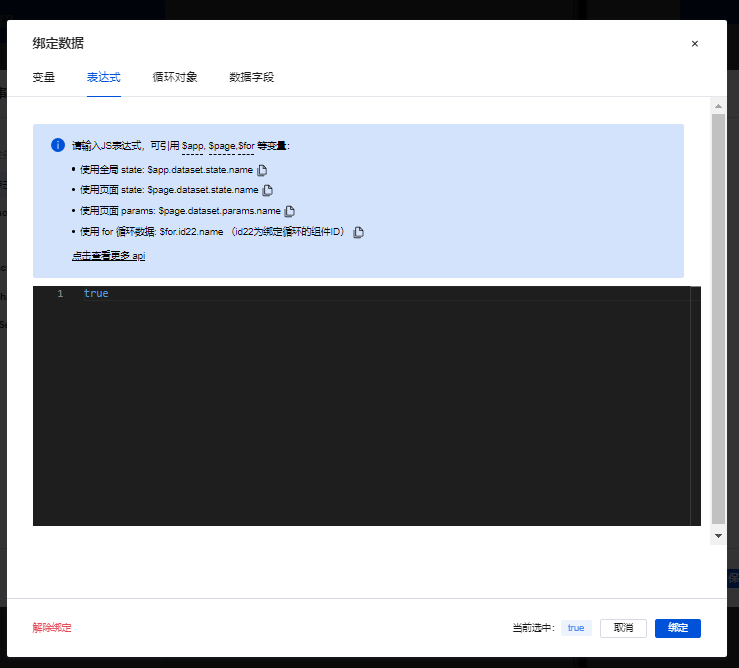
- 将弹窗组件的”显示窗口“属性与上一步中创建的普通变量进行绑定,可以看到绑定完成后弹窗组件变为了隐藏状态

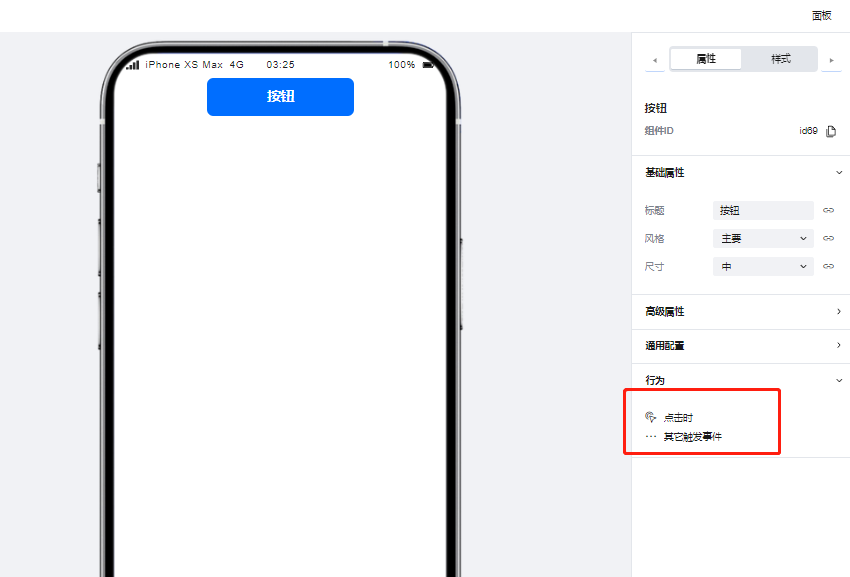
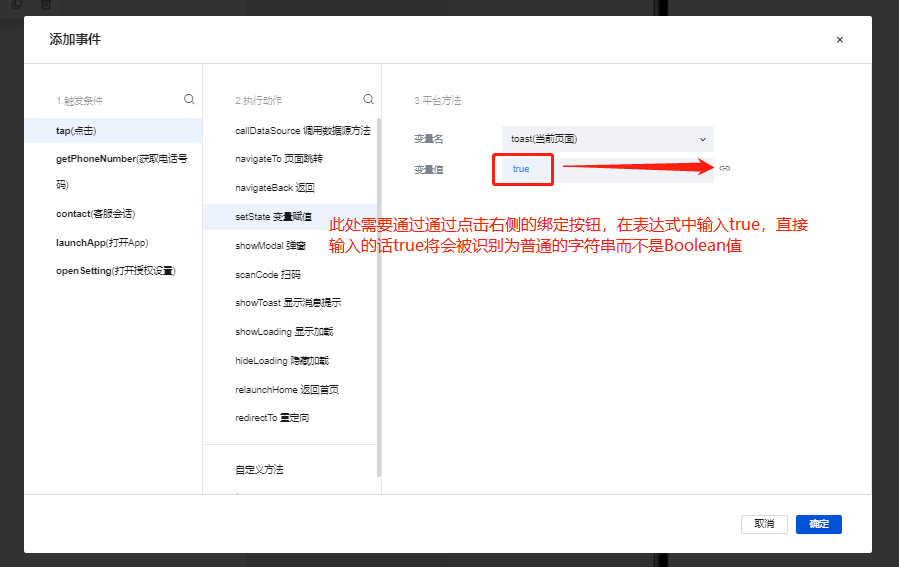
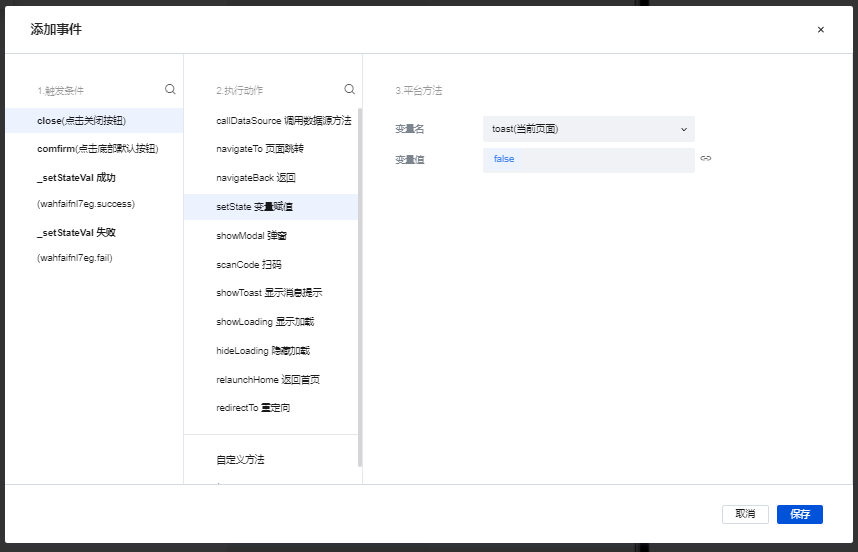
- 创建一个按钮组件,并为按钮组件配置点击时触发变量赋值方法,配置方式如下图所示:



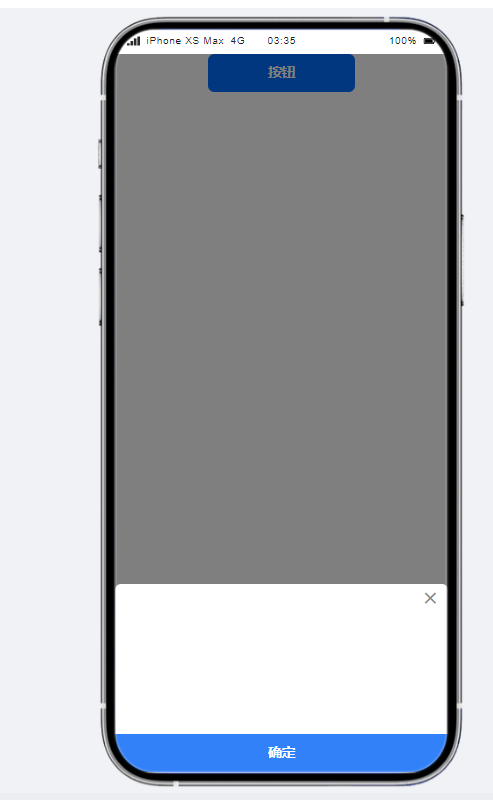
- 配置完成后,在预览区点击按钮组件,可以看到弹窗成功被调起

弹窗组件同样需要通过变量实现关闭,实现方式与上文相似,通过弹窗的 close 事件进行变量赋值,实现弹窗的关闭

属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 文案 | string | 基础属性 | "" | 更改弹窗内展示的文案内容 |
| 显示窗口 | boolean | 基础属性 | true | 开启后,将会展示弹窗窗口 |
| 显示按钮 | boolean | 基础属性 | true | 开启后,弹窗下方按钮将会展示 |
事件介绍#
事件名 | 事件code | 适用情况 | 说明 |
|---|
| 点击关闭按钮 | close | 兼容三端 | - |
| 点击底部默认按钮 | comfirm | 兼容三端 | - |