抽奖机(已废弃)
适用场景#
用于实现简单的营销抽奖场景。
使用说明
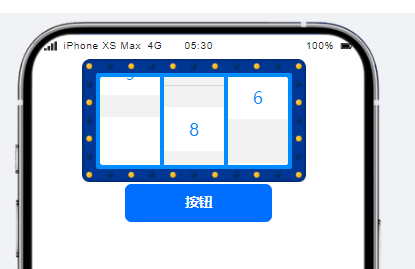
点击按钮实现抽奖机滚动
- 创建一个 boolean 类型的普通变量,并将初始值设为 false

- 在编辑区中添加一个抽奖机组件与一个按钮组件

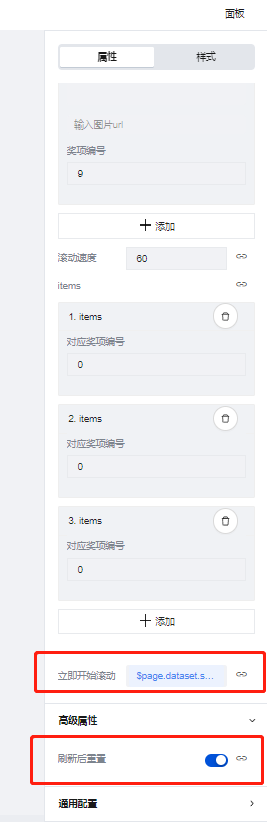
- 在抽奖机的组件配置区中将"立即开始滚动"绑定刚刚刚刚创建的模型变量并且将"刷新后重置"配置项开启

- 为按钮组件配置点击时变量赋值的事件,将控制滚动的变量赋值为 true,如下图所示

5.保存完成后点击按钮,抽奖机便可以开始正常进行滚动

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| items | items | array | 设置奖项对应的奖项编号 示例:[ { "value": 0 }, { "value": 0 }, { "value": 0 } ] |
| 滚动速度 | speed | number | 设置抽奖机动画播放时的滚动速度 示例:60 |
| 立即开始滚动 | start | boolean | 开启后抽奖机将立即开始播放抽奖动画 示例:false |
| 奖项设置 | candidates | array | 配置奖项图片以及奖项编号 示例:[ { "image": "", "value": 0 }, { "image": "", "value": 1 }, { "image": "", "value": 2 }, { "image": "", "value": 3 }, { "image": "", "value": 4 }, { "image": "", "value": 5 }, { "image": "", "value": 6 }, { "image": "", "value": 7 }, { "image": "", "value": 8 }, { "image": "", "value": 9 } ] |
| 刷新后重置 | reset | boolean | 开启后,页面刷新后抽奖机将会重置为默认状态 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 滚动结束 | end | 兼容三端 | - |