章节 3:实现自定义业务逻辑
此章节将指导如何使用「运行 JS 脚本」实现自定义业务逻辑:
- 若收到的是用户关注公众号事件推送时,根据是否为新用户,返回不同的欢迎消息;
- 若收到的是用户发给公众号的消息,返回对应的回复文本;
第 1 步:编写用户关注事件的业务逻辑
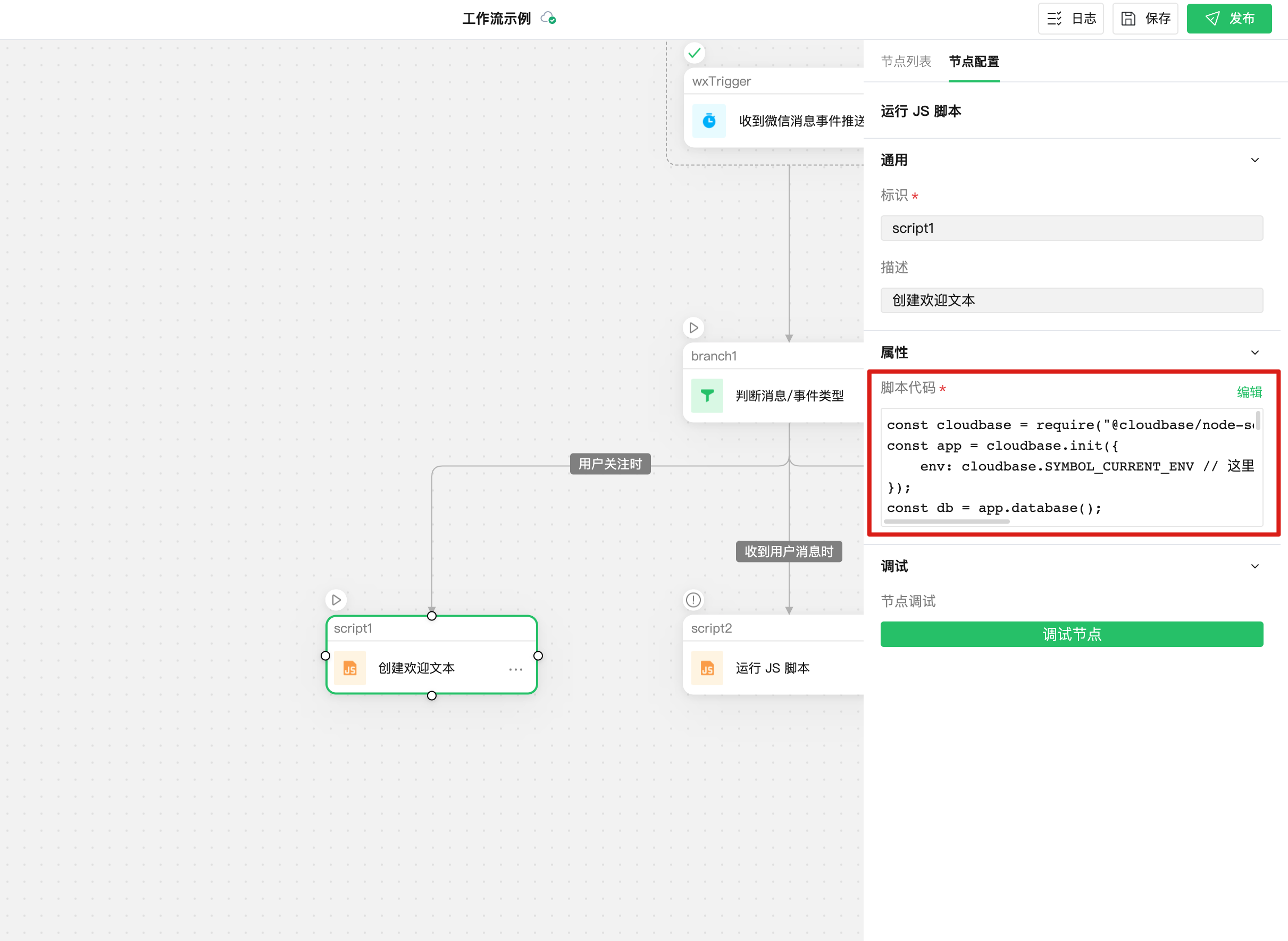
在节点列表中选择并添加「运行 JS 脚本」节点到画布后,编辑脚本代码

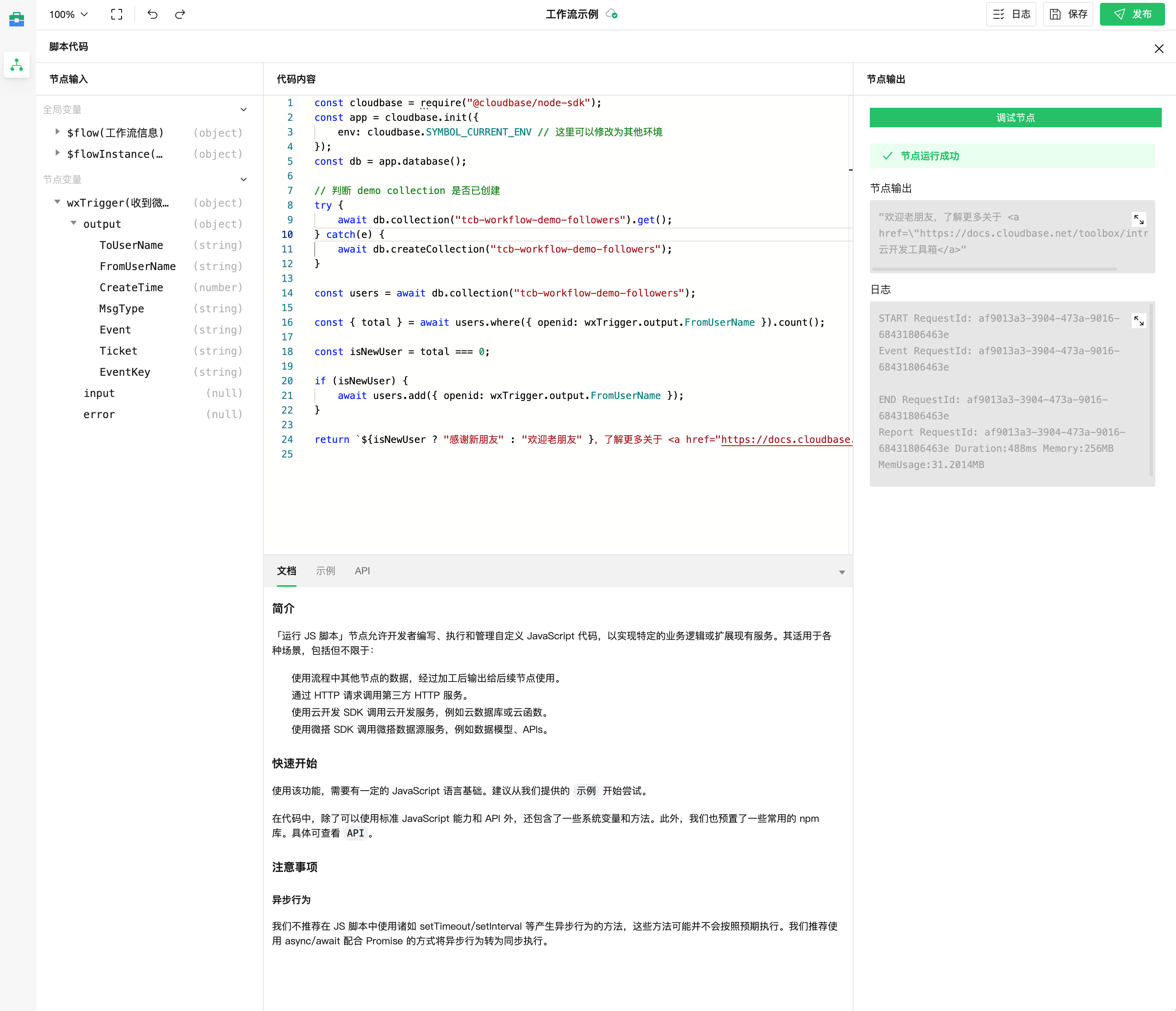
在代码编辑器中,你可以在左侧查看和选择全局与节点变量。编写完成后,点击右侧「调试节点」按钮可以快速调试代码。你还可以在底部查看相关的指导文档:

代码示例如下,代表若接收到的事件是关注事件时,查询是否曾经关注过公众号,并给出对应回复。
const cloudbase = require("@cloudbase/node-sdk");
const app = cloudbase.init({
env: cloudbase.SYMBOL_CURRENT_ENV, // 这里可以修改为其他环境
});
const db = app.database();
// 判断 demo collection 是否已创建
try {
await db.collection("tcb-workflow-demo-followers").get();
} catch (e) {
await db.createCollection("tcb-workflow-demo-followers");
}
const users = await db.collection("tcb-workflow-demo-followers");
const { total } = await users
.where({ openid: wxTrigger.output.FromUserName })
.count();
const isNewUser = total === 0;
if (isNewUser) {
await users.add({ openid: wxTrigger.output.FromUserName });
}
// return 返回值将作为节点输出,以提供给后续节点使用
return `${
isNewUser ? "感谢新朋友" : "欢迎老朋友"
},了解更多关于 <a href="https://docs.cloudbase.net/toolbox/intro">云开发管理系统</a>`;
第 2 步:设置回复欢迎消息的响应信息
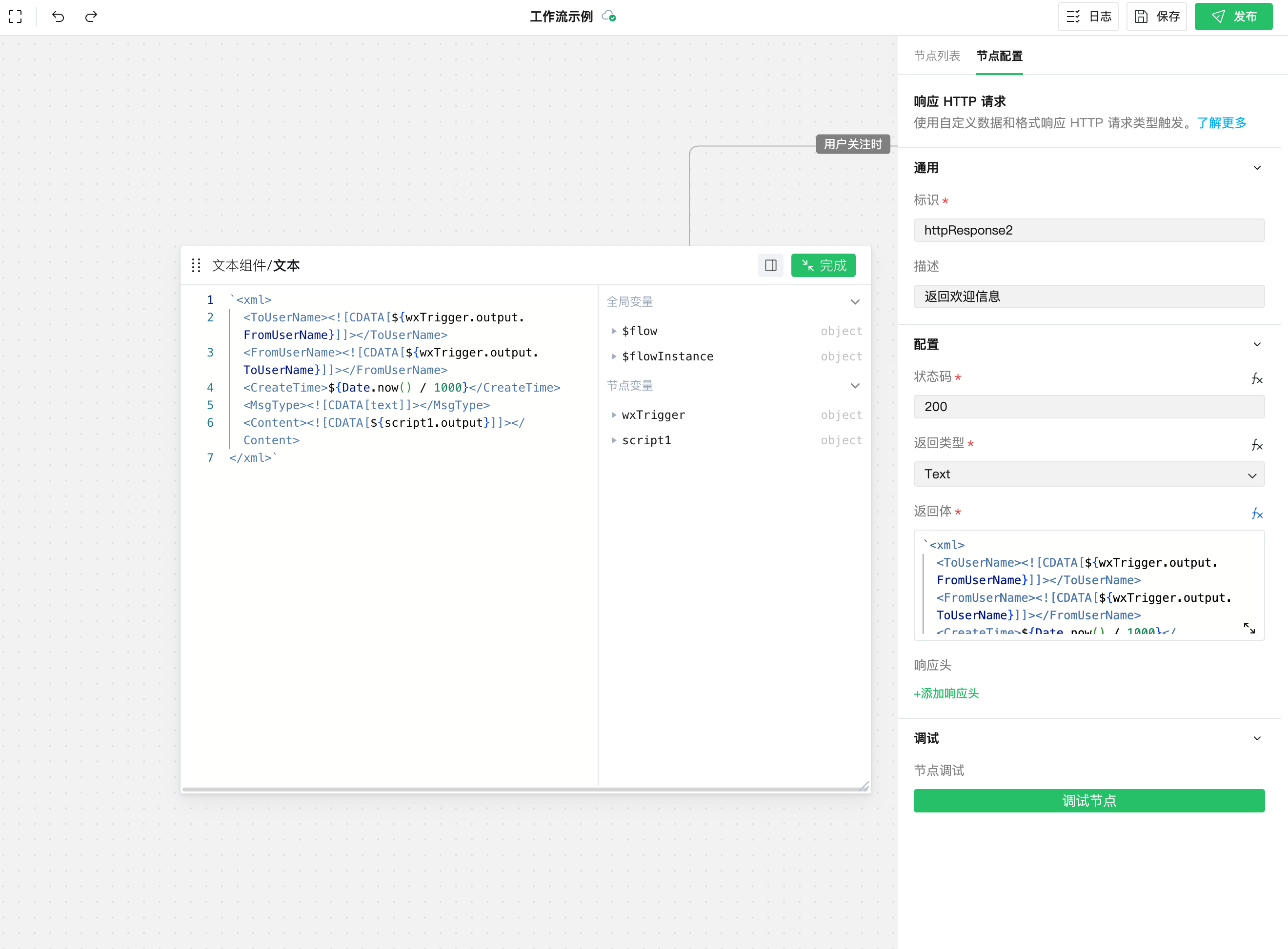
由于微信的消息推送是 HTTP 请求,我们可以通过添加「响应 HTTP 请求」节点,来响应该请求,以实现被动回复用户消息的能力。
从节点列表中,添加「响应 HTTP 请求」节点。微信侧要求响应 text 类型的 xml 格式数据,因此按下图方式配置进行响应。

`<xml>
<ToUserName><![CDATA[${wxTrigger.output.FromUserName}]]></ToUserName>
<FromUserName><![CDATA[${wxTrigger.output.ToUserName}]]></FromUserName>
<CreateTime>${Date.now() / 1000}</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[${script1.output}]]></Content>
</xml>`;
第 3 步:编写收到用户消息的业务逻辑
参照第 1 步,添加并设置 JS 脚本节点:
/* 被动回复消息类型的格式可以参考:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Passive_user_reply_message.html */
switch (wxTrigger.output.MsgType) {
case "text":
return `<MsgType><![CDATA[text]]></MsgType><Content><![CDATA[收到你发送的文本消息:${wxTrigger.output.Content}]]></Content>`;
case "image":
return `<MsgType><![CDATA[image]]></MsgType><Image><MediaId><![CDATA[${wxTrigger.output.MediaId}]]></MediaId></Image>`;
case "voice":
return `<MsgType><![CDATA[voice]]></MsgType><Voice><MediaId><![CDATA[${wxTrigger.output.MediaId}]]></MediaId></Voice>`;
default:
return `<MsgType><![CDATA[text]]></MsgType><Content><![CDATA[收到你发送的【${wxTrigger.output.MsgType}】类型的消息]]></Content>`;
}
第 4 步:设置回复用户消息的响应信息
参考第 2 步,添加并设置响应 HTTP 请求节点:
`<xml>
<ToUserName><![CDATA[${wxTrigger.output.FromUserName}]]></ToUserName>
<FromUserName><![CDATA[${wxTrigger.output.ToUserName}]]></FromUserName>
<CreateTime>${Date.now() / 1000}</CreateTime>
${script2.output}
</xml>`;
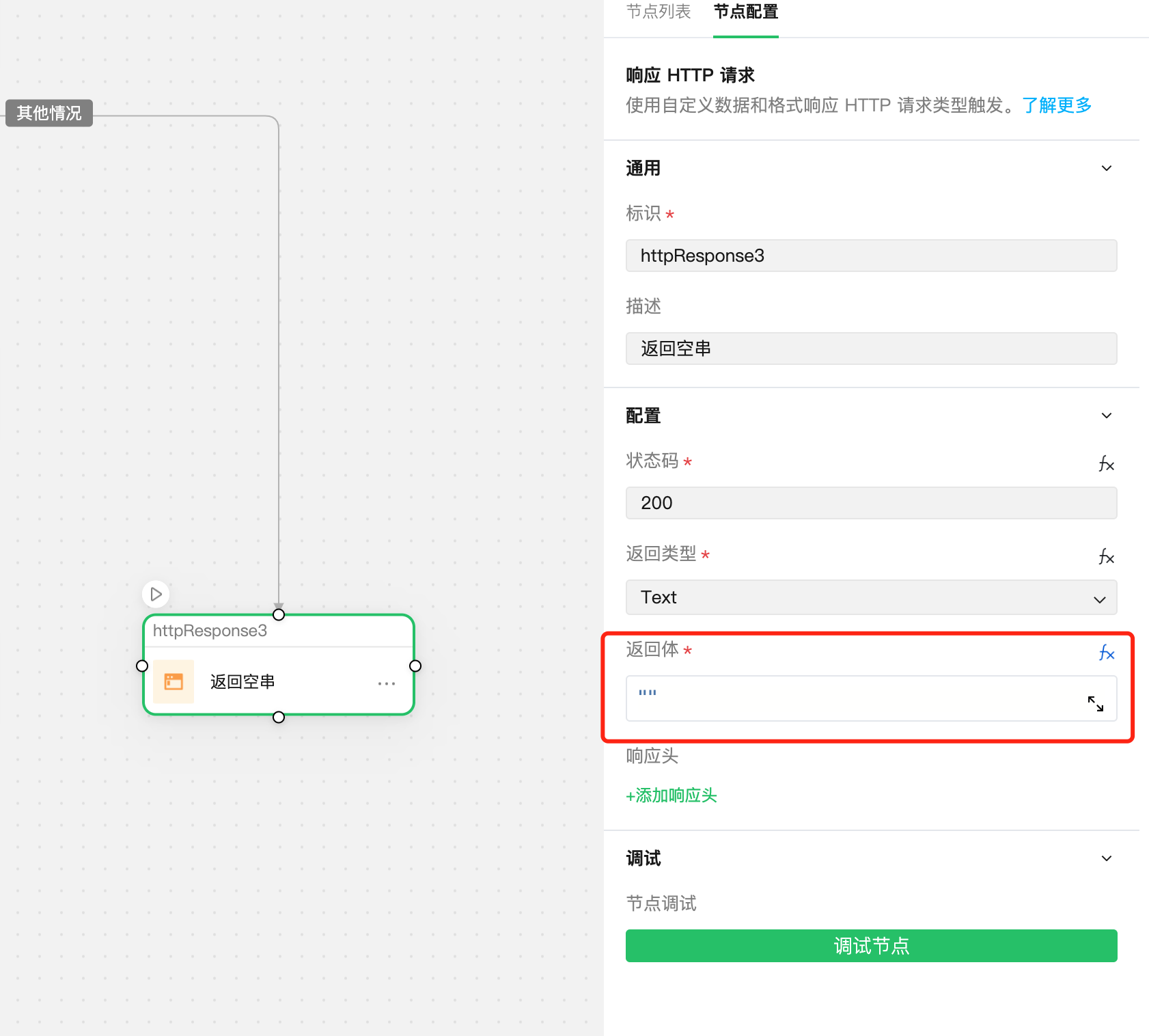
第 5 步:处理其他情况
其他情况我们按照微信侧的要求,默认响应空字符串作为不处理。

后续
接下来,我们学习发布和正式使用工作流。请前往 章节 4:发布工作流