小程序支付管理模板
支持小程序支付相关管理能力,包括订单查询、退款管理、交易和资金账单查询与下载
模板主要功能介绍

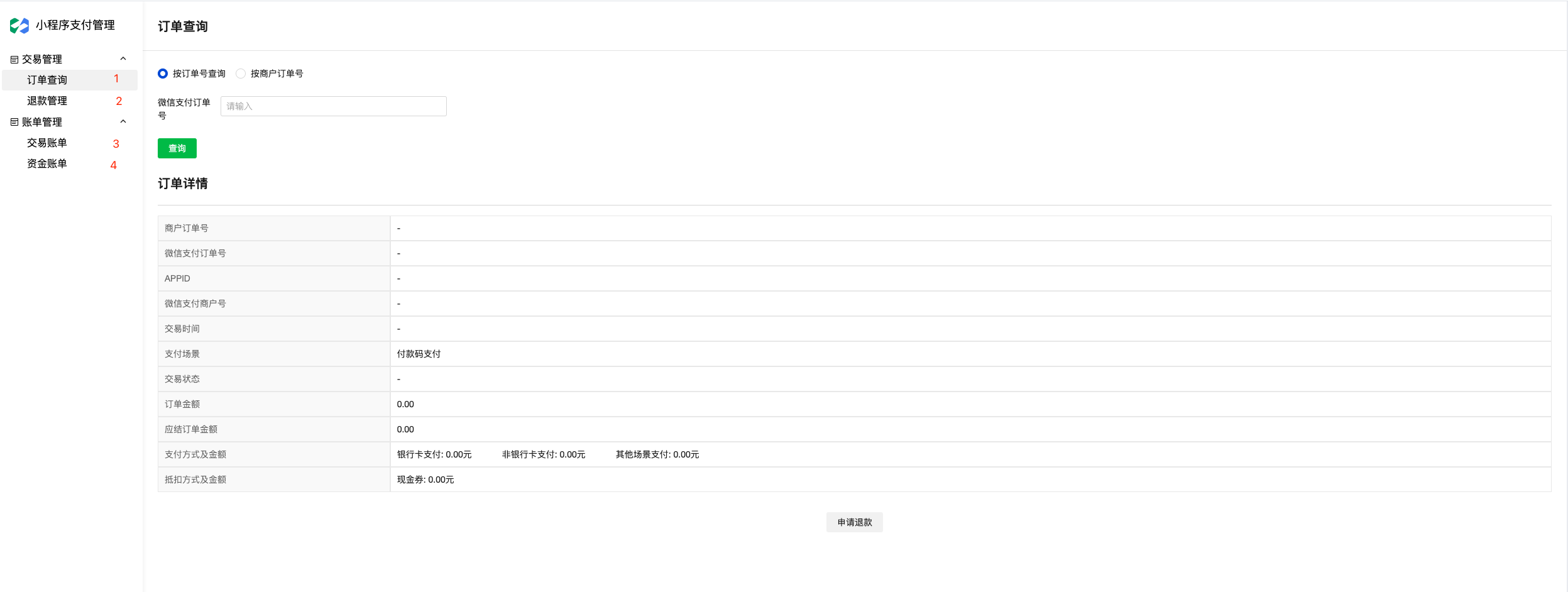
1. 订单查询
- 使用商户号或订单号查询订单信息
- 文档链接: https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_2.shtml
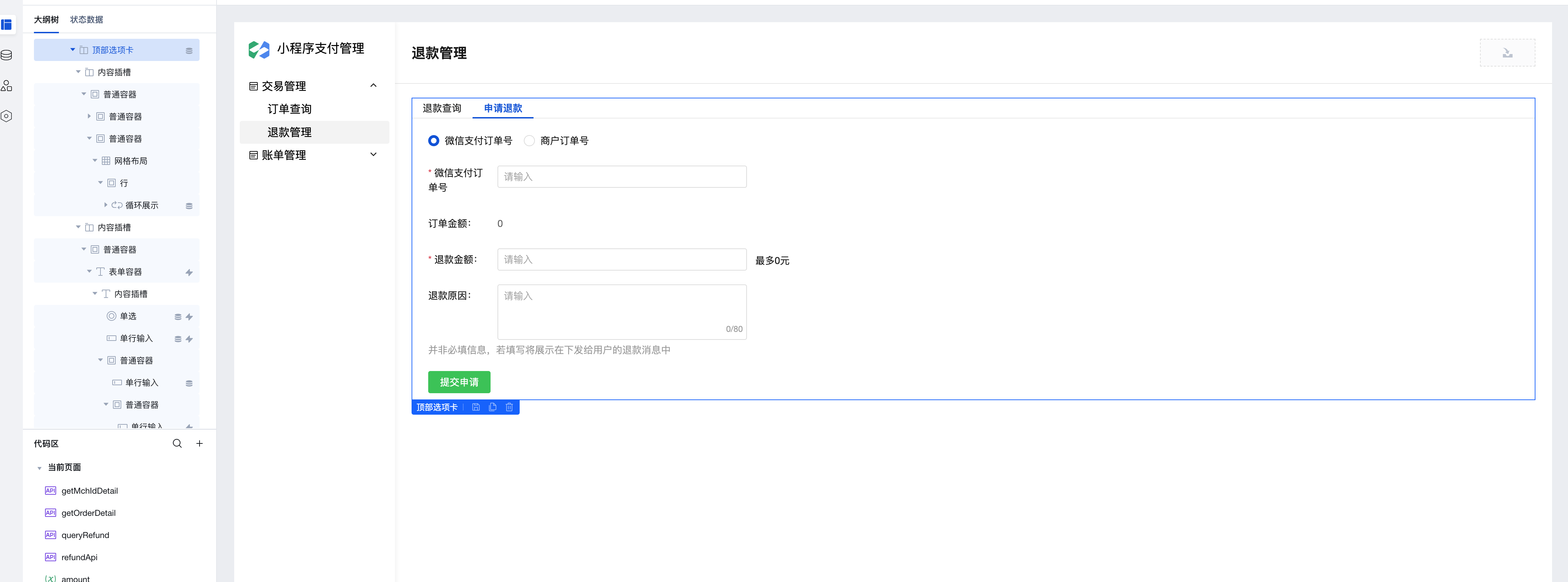
2. 退款管理
- 退款订单查询
- 文档链接: https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_10.shtml
- 退款申请
- 文档链接: https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_9.shtml
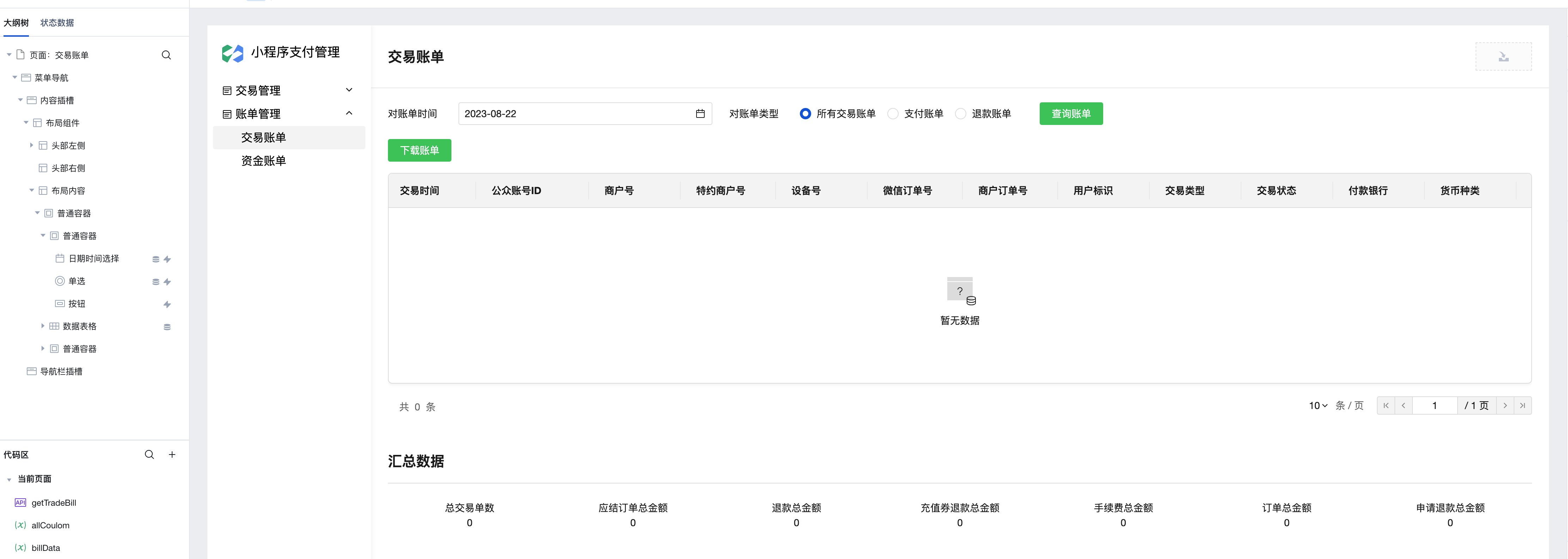
3. 交易账单
- 通过时间、账单类型查询账单
- 支持下载账单
- 文档链接: https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_6.shtml
4. 资金账单
- 通过时间、账单类型查询账单
- 支持下载账单
- 文档链接: https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_6.shtml
搭建原理
业务核心使用微信支付-小程序服务文档地址: https://docs.cloudbase.net/toolbox/datasource/weixin-pay
组件文档:https://docs.cloudbase.net/lowcode/components/
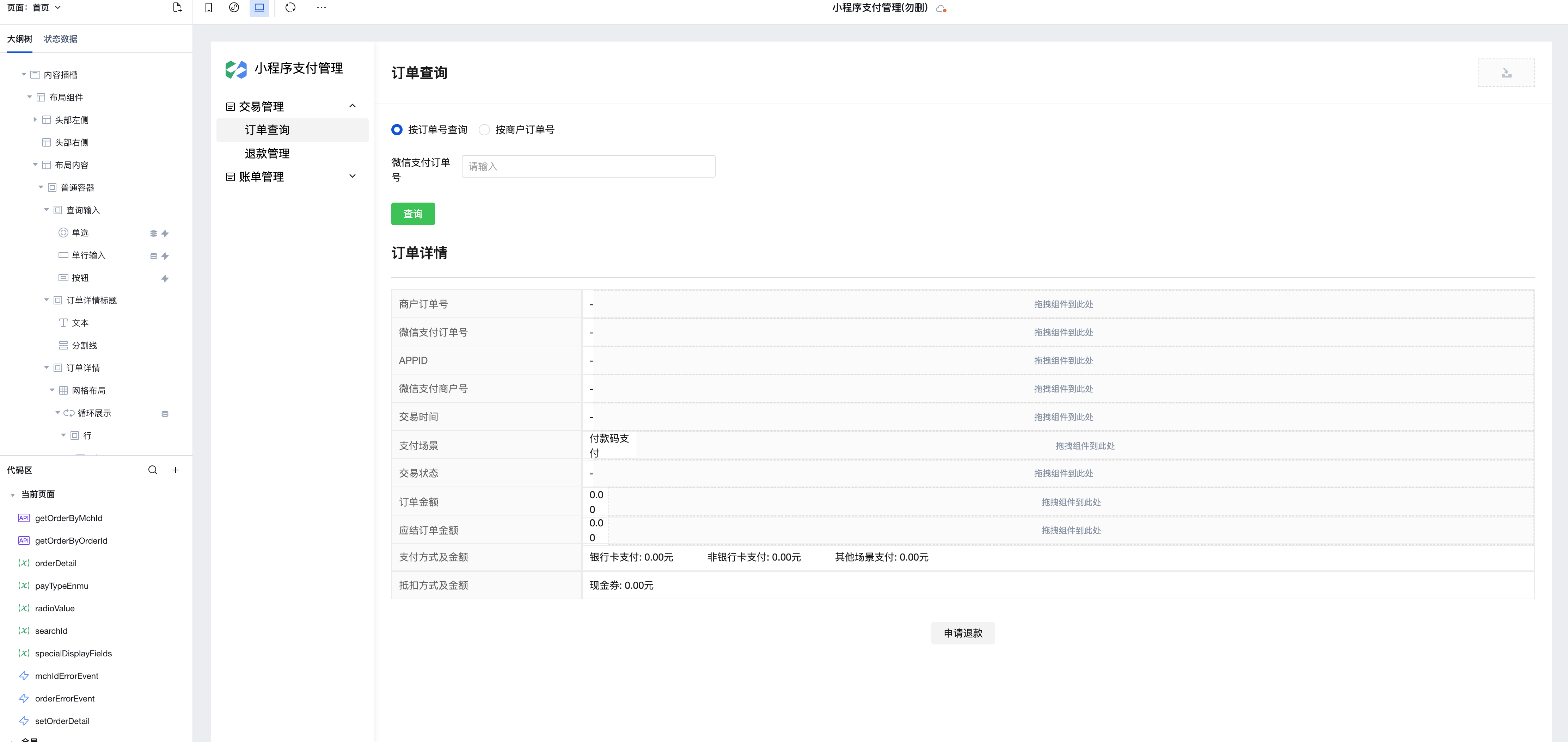
1. 订单查询

- 单选组件控制订单号、商户订单号
- 单行输入组件接收订单号
- 查询按钮
- 网格布局+循环展示组件显示订单详情
- 申请退款按钮
2. 退款管理

- 选项卡组件退款查询界面
- 单行输入接收退款单号
- 网格布局+循环展示显示退款订单数据
- 选项卡组件退款申请界面
- 使用表单容器组件
- 单选组件设置微信支付订单号或商户订单号
- 单行输入 1 控制接收订单号
- 单行输入 2(只读)显示订单金额
- 单行输入 3 接收退款金额
- 多行输入接收退款原因
- 提交申请按钮
3. 交易账单

- 日期选择组件接收账单时间
- 单选组件接收账单类型
- 查询账单按钮
- 下载账单按钮
- 数据表格展示账单数据
- 循环展示组件显示汇总数据
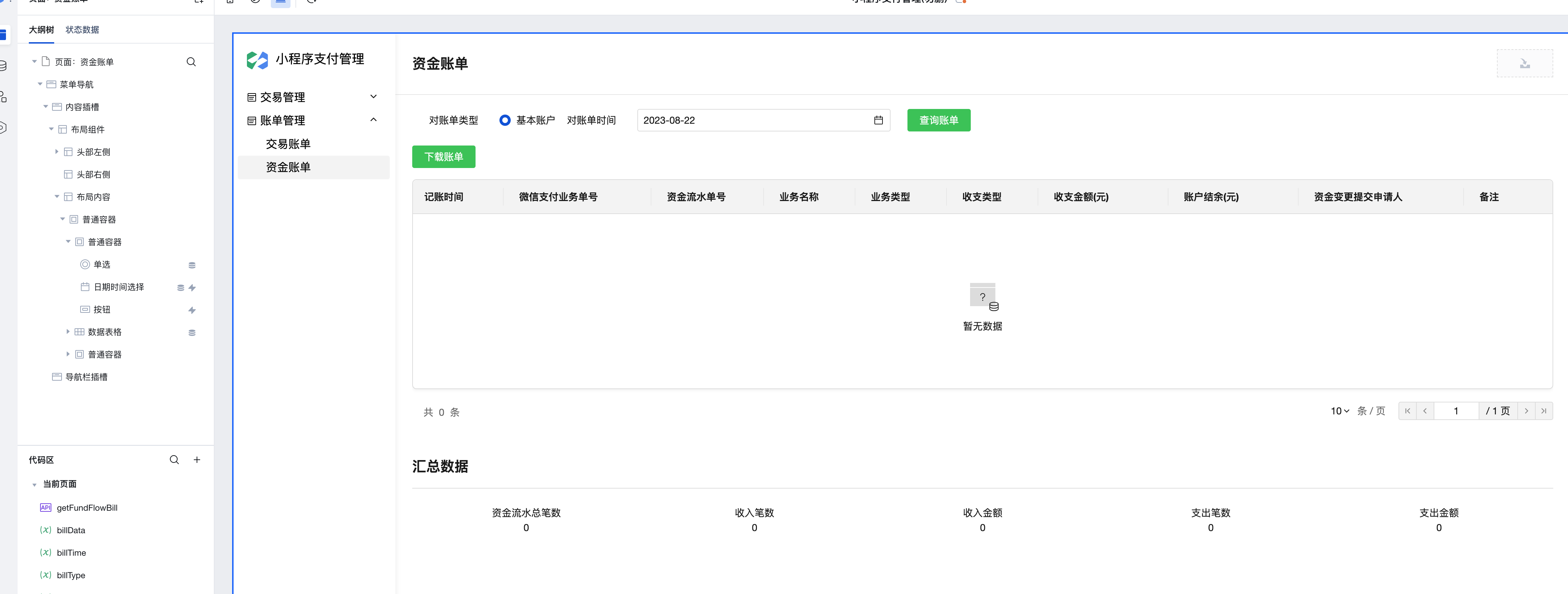
4. 资金账单

- 日期选择组件接收账单时间
- 单选组件接收账单类型
- 查询账单按钮
- 下载账单按钮
- 数据表格展示账单数据
- 循环展示组件显示汇总数据
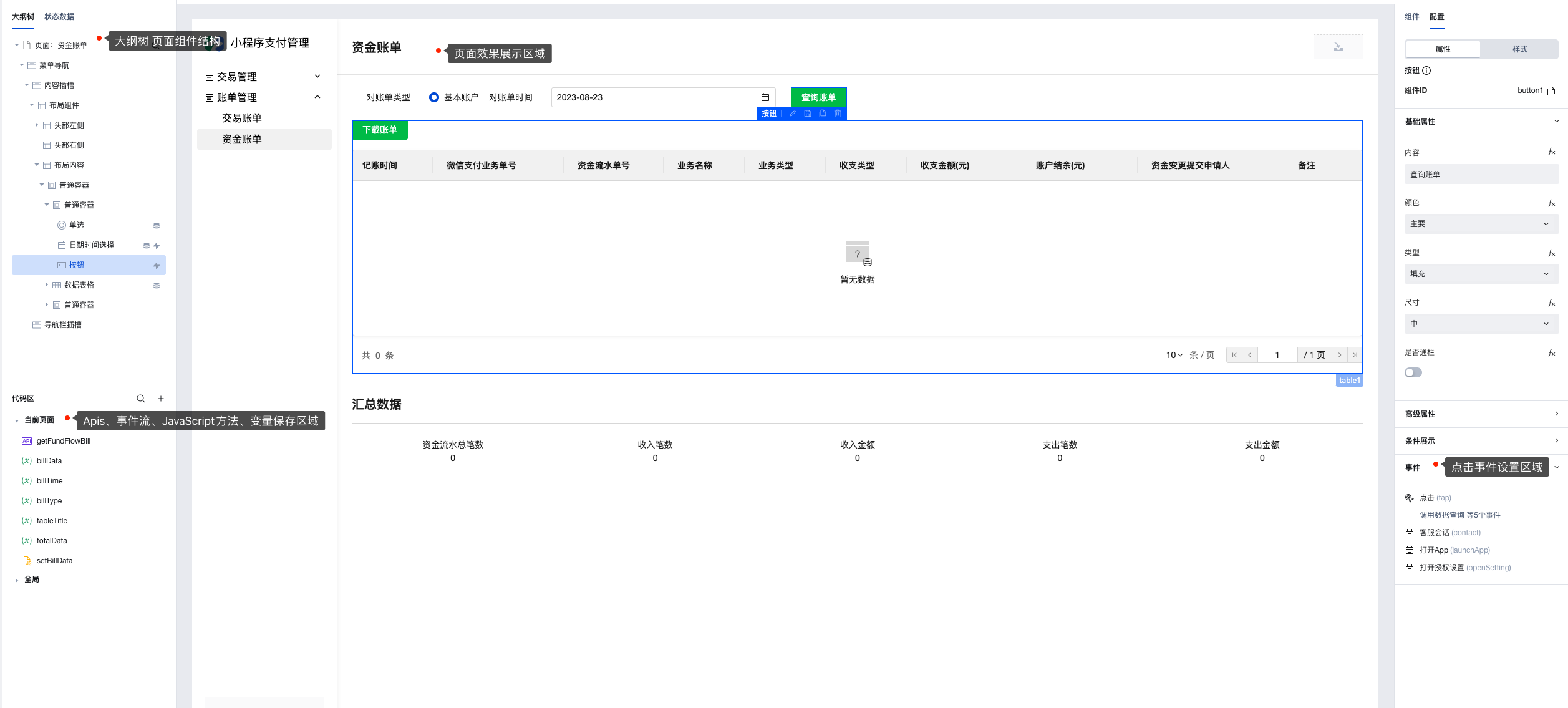
功能搭建说明
页面搭建完成后主要功能为查询按钮点击事件触发微信支付-小程序服务获取订单、账单信息。
Apis 介绍:https://cloud.tencent.com/document/product/1301/93144
JavaScript 自定义方法介绍:https://cloud.tencent.com/document/product/1301/86581
事件及事件流介绍:https://cloud.tencent.com/document/product/1301/86578

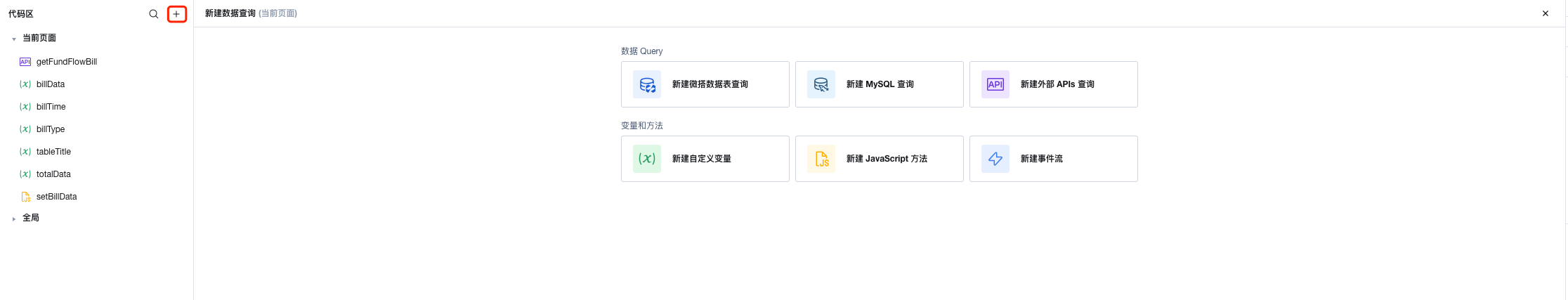
代码区新建介绍

1. 订单查询
- 变量
- 变量 radioValue 接收单选值
- 变量 searchId 接收订单号
- Apis
- getOrderByOrderId 查询微信订单号订单详情
- getOrderByMchId 查询商户订单号订单详情
- 入参为 searchId
- 事件流
- setOrderDetail 将获取到的订单详情数据写入 orderDetail 变量
- 点击事件
- 查询点击事件: 依据 radioValue 的选择值来区分请求的 Apis,使用调用数据查询来请求。
- 申请退款点击事件: 如果有订单详情数据则带数据跳转至申请退款界面
2. 退款管理
- 变量
- 变量 radioValue 接收申请退款选项卡中单选值
- 变量 out_refund_no 接收页面传递的退款单号
- 变量 reason 接收申请退款选项卡中退款原因
- 变量 refund 接收申请退款选项卡中退款金额
- 变量 amount 接收申请退款选项卡中订单金额信息
- 变量 refundId 接收退款查询选项卡中退款单号
- 变量 refundDetail 接收退款查询中订单详情
- Apis
- getOrderDetail 查询微信订单号订单详情(out_trade_no)
- getMachIdDetail 查询商户订单号订单详情(transaction_id)
- queryRefund 查询退款订单详情(out_refund_no)
- refundApi 发送退款申请 入参(out_refund_no,refund,reason,transaction_id,out_trade_no,amount)
- 事件流
- setRefundDetail 将获取到的订单详情数据写入 refundDetail 变量
- setAmount 将获取到的订单中金额对象写入 amount 变量
- 点击事件
- 查询点击事件: 依据传入的退款单号,使用调用数据查询来请求。
- 提交申请点击事件: 信息填写完成后提交申请触发 refundApi 进行请求。
3. 交易账单
- 变量
- 变量 billTime 接收账单日期
- 变量 billType 接收账单类型
- 变量 billData 接收账单数据
- 变量 exportData 接收转换后的账单导出数据
- 变量 payCoulom 为支付账单数据表格列字段
- 变量 allCoulom 为所有账单数据表格列字段
- 变量 refundCoulom 为退款账单数据表格列字段
- 变量 totalData 为账单汇总数据展示
- Apis
- getTradeBill 查询申请交易账单信息(billTime,billType)
- JavaScript 方法
- setBillData 将获取到的账单数据进行整合赋值到变量 billData 和 totalData
- 点击事件
- 查询账单点击事件: 触发 getTradeBill 查询当前选择日期和类型的交易账单。
- 下载账单点击事件: 如果有订单数据则触发导出 excel 文件直接下载文件
4. 资金账单
- 变量
- 变量 billTime 接收账单日期
- 变量 billType 接收账单类型
- 变量 billData 接收账单数据
- 变量 totalData 为账单汇总数据展示
- Apis
- getFundFlowBill 查询申请交易账单信息(billTime,billType)
- JavaScript 方法
- setBillData 将获取到的账单数据进行整合赋值到变量 billData 和 totalData
- 点击事件
- 查询账单点击事件: 触发 getTradeBill 查询当前选择日期和类型的交易账单。
- 下载账单点击事件: 如果有订单数据则触发导出 excel 文件直接下载文件