微信小程序 快速开始
准备工作
第 1 步:创建初始项目
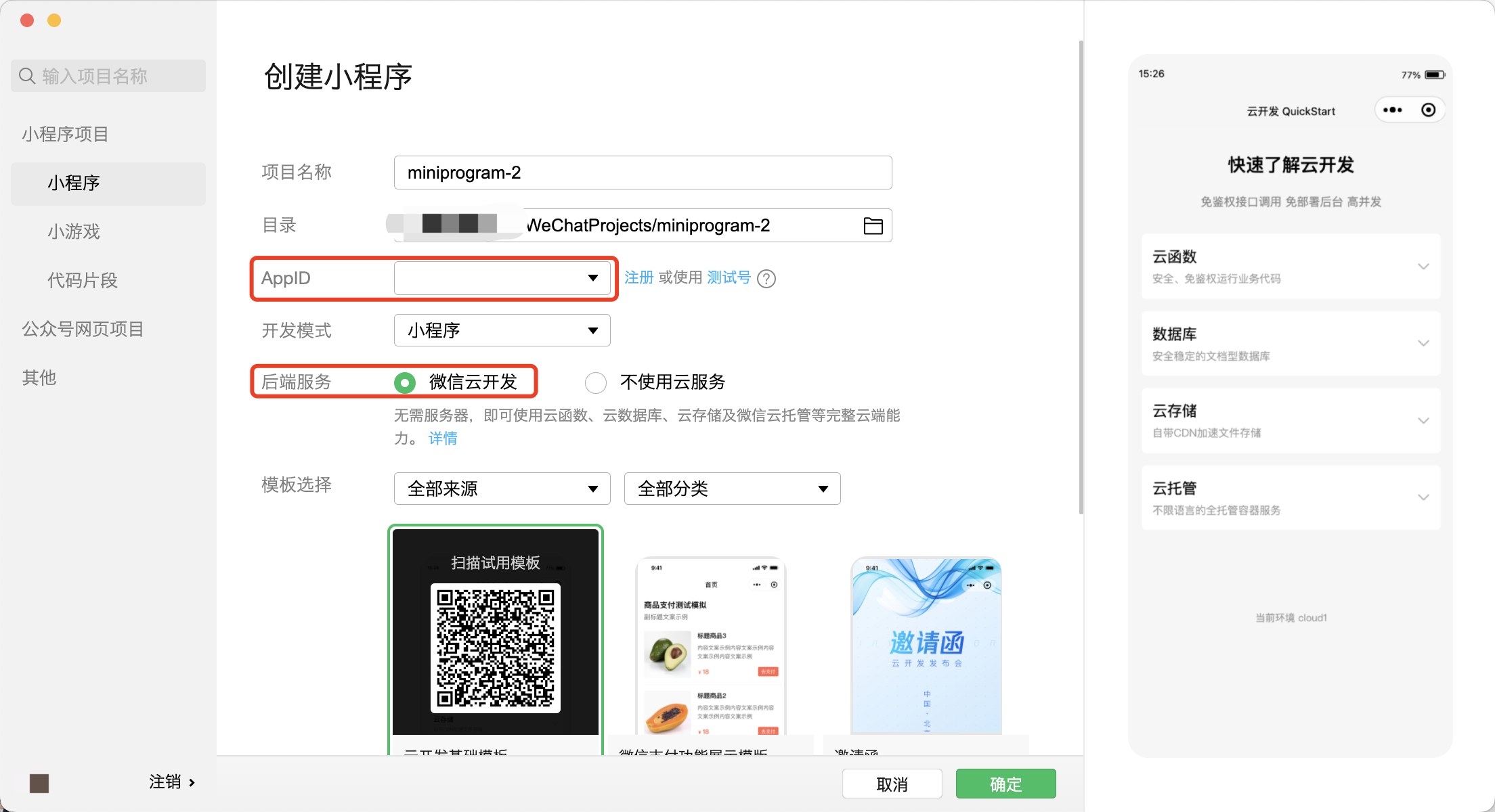
打开微信开发者工具,创建小程序项目,填写 AppId,后端服务选择 微信云开发,然后选择任意模板启动项目,具体示例如下图所示:

第 2 步:创建云开发环境
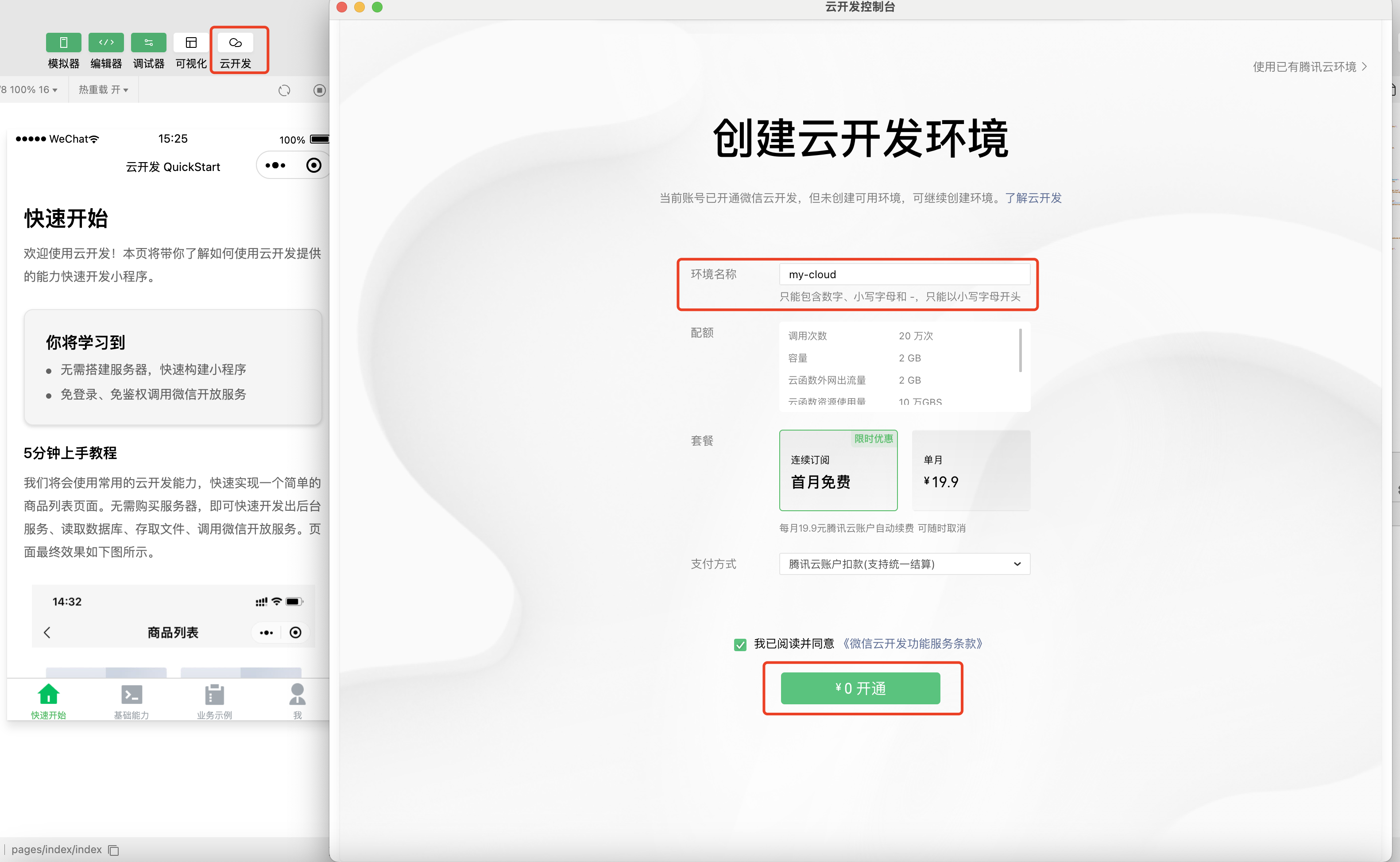
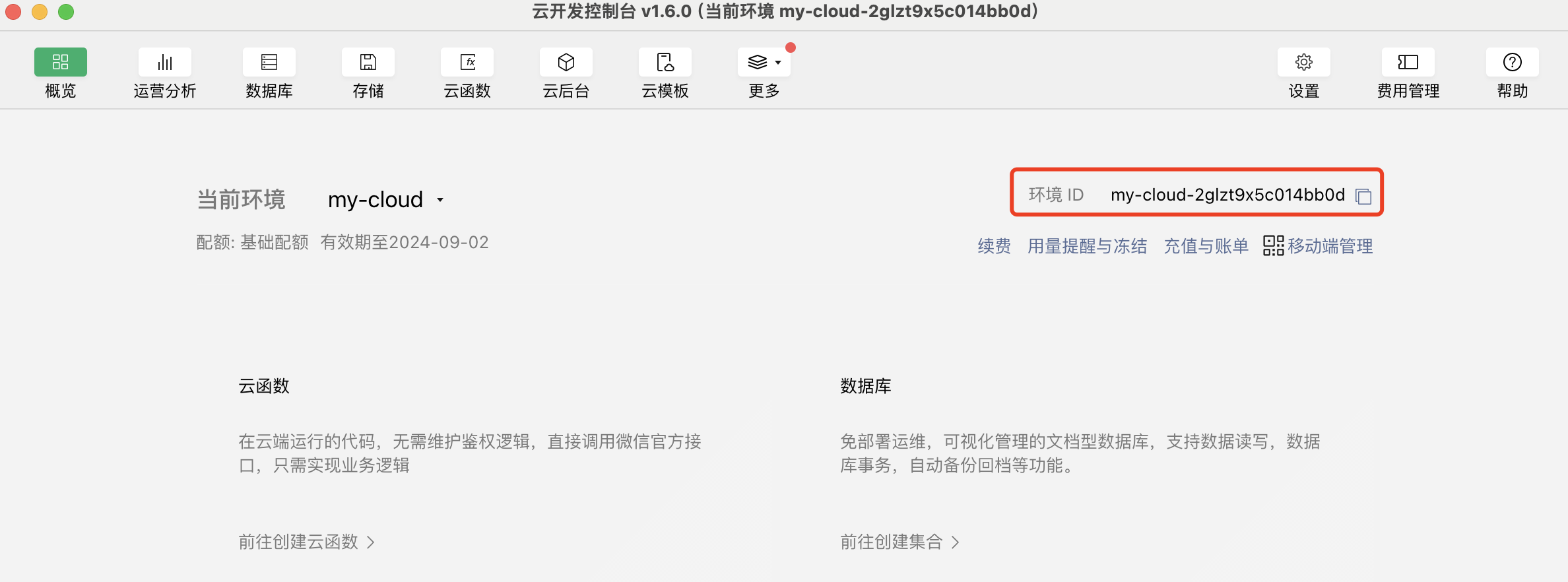
微信开发者工具进入到项目后,点击菜单中的 云开发 菜单,开通云开发环境,开通成功后可以看到分配的 环境ID,将其复制以备用,具体示例如下图所示:


第 3 步:配置小程序 Request 域名
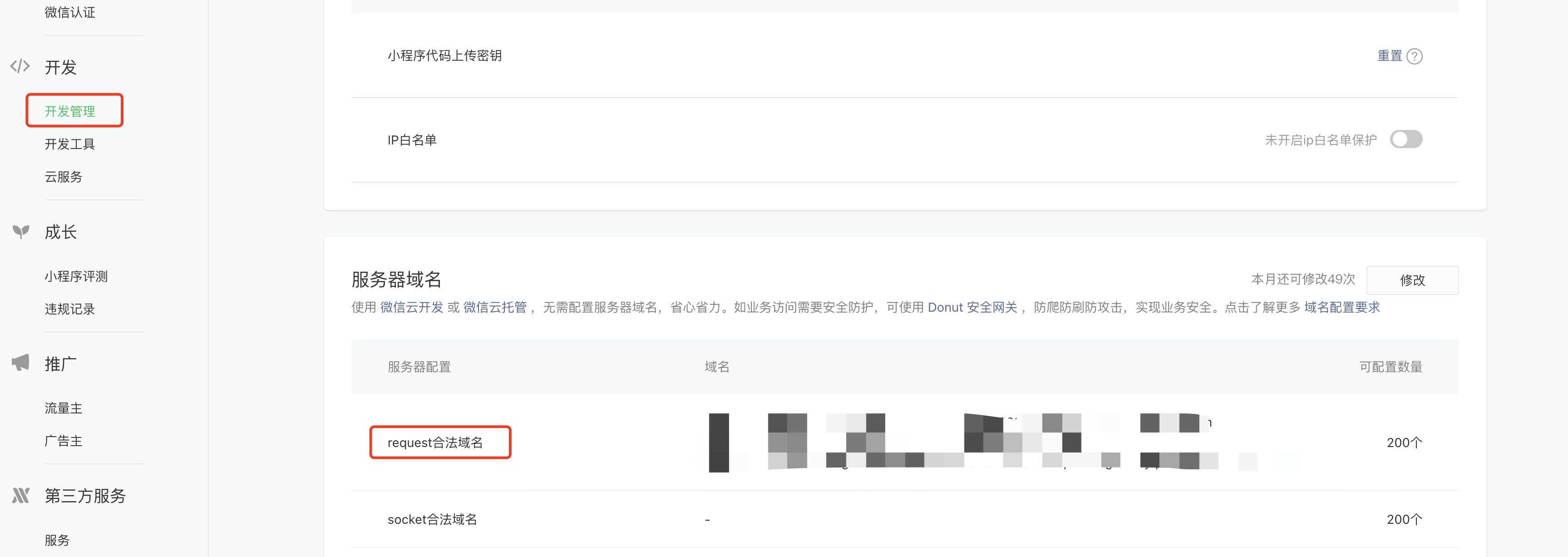
登录 微信公众平台,在 开发管理 中,添加 request合法域名
提示
需要添加 2 个域名,分别为:
https://{环境ID}.ap-shanghai.tcb-api.tencentcloudapi.comhttps://{环境ID}.api.tcloudbasegateway.com
例如环境 ID 为 my-cloud-2glzt9x5c014bb0d,则域名为
https://my-cloud-2glzt9x5c014bb0d.ap-shanghai.tcb-api.tencentcloudapi.comhttps://my-cloud-2glzt9x5c014bb0d.api.tcloudbasegateway.com:::
具体示例如下图所示:

第 4 步:安装依赖包
在微信开发者工具中打开 终端 工具,安装最新的 @cloudbase/js-sdk 依赖包,注意要安装 2.x.x 的版本,最新版本可以在 npm 官网 查到,以下是安装指令:
npm i @cloudbase/js-sdk
安装好依赖包后,点击微信开发者工具的 工具-构建npm,成功后会看到自动生成的 miniprogram_npm 目录
如果构建不成功请检查 project.config.json 文件中的 packNpmRelationList 配置是否正确,一般配置如下,具体可以参考 官方 npm 支持介绍
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
:::
具体示例如下图所示:

第 5 步:功能代码编写
相关功能编写可以参考官方文档,以下是简单的初始化和 openId 静默登录示例:
// 内核
import cloudbase from "@cloudbase/js-sdk/app";
// 登录模块
import { registerAuth } from "@cloudbase/js-sdk/auth";
// 云函数模块
import { registerFunctions } from "@cloudbase/js-sdk/functions";
// 云存储模块
import { registerStorage } from "@cloudbase/js-sdk/storage";
// 数据库模块
import { registerDatabase } from "@cloudbase/js-sdk/database";
// 注册功能模块
registerAuth(cloudbase);
registerFunctions(cloudbase);
registerStorage(cloudbase);
registerDatabase(cloudbase);
const app = cloudbase.init({
env: "环境ID", // 用第二步获取到的环境ID替换
});
const auth = app.auth();
auth.signInWithOpenId();
console.log(auth.currentUser);
其他小程序示例
请参考 小程序快速开始