数据库初始化
文档型数据库是 CloudBase 提供的 NoSQL 数据库服务,支持灵活的 JSON 文档存储。本文将介绍如何通过数据模型来初始化和使用文档型数据库。
📐 集合管理
新建 文档型数据模型 时,会同时往 「集合管理」 中新建集合,即可以通过CMS的管理页面进行可视化展示数据,同时也会在集合管理中以JSON列表的格式进行展示数据
数据模型管理页面

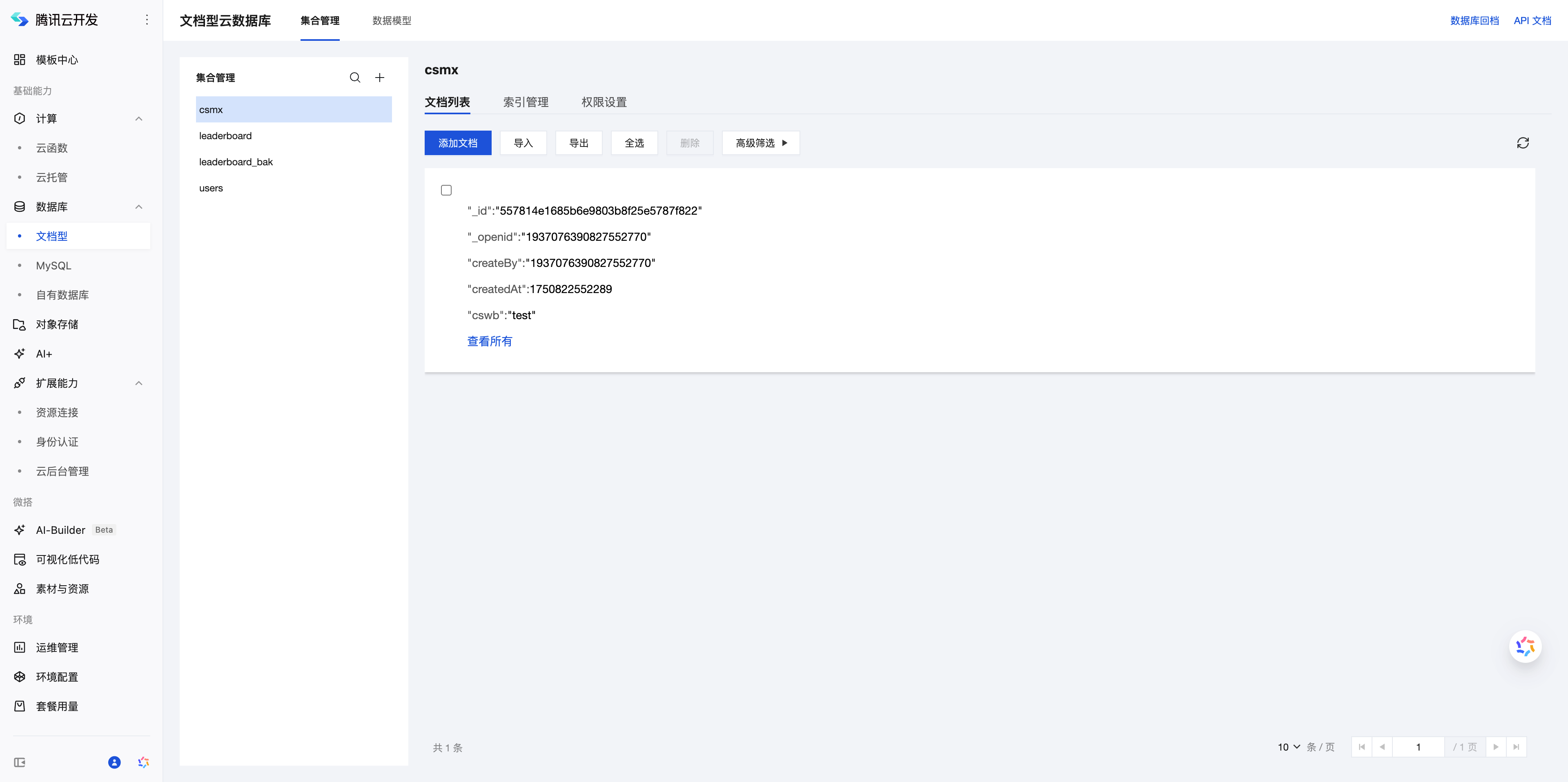
集合管理页面

🚀 创建第一个数据模型
🎯 实际案例:博客系统
让我们通过创建一个博客系统的数据模型来演示如何使用这些字段类型:
{
"title": "我的第一篇博客", // 文章标题
"content": "<p>这是富文本内容</p>", // 文章正文内容
"author": "张三", // 作者姓名
"email": "zhangsan@example.com", // 作者邮箱
"published": true, // 是否已发布
"viewCount": 1024, // 浏览次数
"tags": ["技术", "前端", "Vue"], // 文章标签
"metadata": { // 文章元数据
"seo": {
"keywords": "Vue, 前端开发", // SEO 关键词
"description": "Vue 前端开发教程" // SEO 描述
}
},
"coverImage": "https://example.com/cover.jpg", // 封面图片
"publishedAt": "2024-01-15T10:30:00Z", // 发布时间
"status": "published", // 文章状态
"articleNo": "A000001", // 文章编号
"location": { // 发布地点
"type": "Point",
"coordinates": [116.4074, 39.9042] // 经纬度坐标(北京)
}
}
第一步:访问数据模型管理页面
- 访问控制台:进入 CloudBase 控制台
- 选择数据库:切换到 数据库/文档型
- 创建模型:点击「新建模型」
第二步:设计模型结构
以博客系统为例,我们需要创建两个相关的数据模型:
📝 文章模型(article)
| 字段名 | 字段类型 | 是否必填 | 描述 |
|---|---|---|---|
title | 文本 | 是 | 文章标题 |
content | 富文本 | 是 | 文章内容 |
summary | 文本 | 否 | 文章摘要 |
author | 文本 | 是 | 作者姓名 |
email | 邮箱 | 是 | 作者邮箱 |
coverImage | 图片 | 否 | 封面图片 |
tags | 数组 | 否 | 文章标签 |
published | 布尔值 | 是 | 是否发布 |
viewCount | 数字 | 否 | 浏览次数 |
publishedAt | 日期时间 | 否 | 发布时间 |
status | 枚举 | 是 | 文章状态(草稿/已发布/已下线) |
💬 评论模型(comment)
| 字段名 | 字段类型 | 是否必填 | 描述 |
|---|---|---|---|
content | 文本 | 是 | 评论内容 |
author | 文本 | 是 | 评论者姓名 |
email | 邮箱 | 是 | 评论者邮箱 |
website | 网址 | 否 | 评论者网站 |
article | 文本 | 是 | 关联的文章Id |
approved | 布尔值 | 是 | 是否审核通过 |
📱 使用 SDK 操作数据
初始化 SDK
- 小程序
- Web
- 云函数
// 下载并引入 SDK 文件
const {
init
} = require("./wxCloudClientSDK.umd.js");
// 初始化云开发
wx.cloud.init({
env: "your-env-id", // 替换为您的环境 ID
});
// 初始化数据模型客户端
const client = init(wx.cloud);
const models = client.models;
import cloudbase from "@cloudbase/js-sdk"
// 初始化应用
const app = cloudbase.init({
env: "your-env-id" // 替换为您的环境 ID
})
// 获取数据模型实例
const models = app.models
// 获取数据库实例(用于集合操作)
const db = app.database()
import cloudbase from "@cloudbase/node-sdk"
// 初始化应用
const app = cloudbase.init({
env: "your-env-id" // 替换为您的环境 ID
})
// 获取数据模型实例
const models = app.models
// 获取数据库实例(用于集合操作)
const db = app.database()
基本数据操作
创建文章
// 创建新文章
const {
data
} = await models.article.create({
data: {
title: "Vue 3 入门教程",
content: "<h1>Vue 3 简介</h1><p>Vue 3 是一个现代化的前端框架...</p>",
summary: "本文介绍 Vue 3 的基本概念和使用方法",
author: "张三",
email: "zhangsan@example.com",
tags: ["Vue", "前端", "教程"],
published: true,
status: "published",
publishedAt: new Date().toISOString()
}
});
console.log("文章创建成功:", data.id);
查询文章列表
// 查询已发布的文章
const {
data
} = await models.article.list({
filter: {
where: {
published: true,
status: "published"
}
},
sort: {
publishedAt: -1 // 按发布时间倒序
},
pageSize: 10,
pageNumber: 1
});
console.log("文章列表:", data.records);
console.log("总数:", data.total);
创建评论
// 为文章创建评论
const {
data
} = await models.comment.create({
data: {
content: "这篇文章写得很好!",
author: "李四",
email: "lisi@example.com",
website: "https://lisi.blog",
article: "文章ID", // 关联到具体文章
approved: false // 待审核
}
});
console.log("评论创建成功:", data.id);
关联查询
// 查询文章及其评论
const {
data
} = await models.article.get({
filter: {
where: {
_id: "文章ID"
}
},
expand: ["comments"] // 展开关联的评论
});
console.log("文章详情:", data);
console.log("评论列表:", data.comments);
🎯 最佳实践
1. 表结构设计建议
- 索引设计:为常用查询字段创建索引,提高查询性能
- 枚举类型:使用 枚举 限制状态字段的可选值
2. 模型设计原则
- 规范化设计:避免数据冗余,遵循数据库范式
- 关联关系:设计清晰的表间关系(一对一、一对多)
- 字段命名:使用有意义的英文字段名,遵循命名规范
- 必填验证:合理设置必填约束,保证数据完整性
3. 性能优化
- 索引优化:为常用查询字段创建合适的索引
- 分页查询:大量数据使用分页避免性能问题
- 字段选择:查询时只返回需要的字段
4. 安全建议
- 权限控制:通过安全规则控制数据访问权限
- 密码加密:敏感信息如密码必须加密存储
🚀 下一步
恭喜!您已经成功创建了第一个文档型数据模型。接下来可以:
开始构建您的应用吧! 🎉