AI 编辑组件样式
功能介绍
平台兼容性
AI 编辑样式支持小程序和 web 页面的组件样式编辑
可以通过 AI 优化低代码组件的样式,无需编写代码,让组件更符合用户需求,提高用户体验。

使用步骤
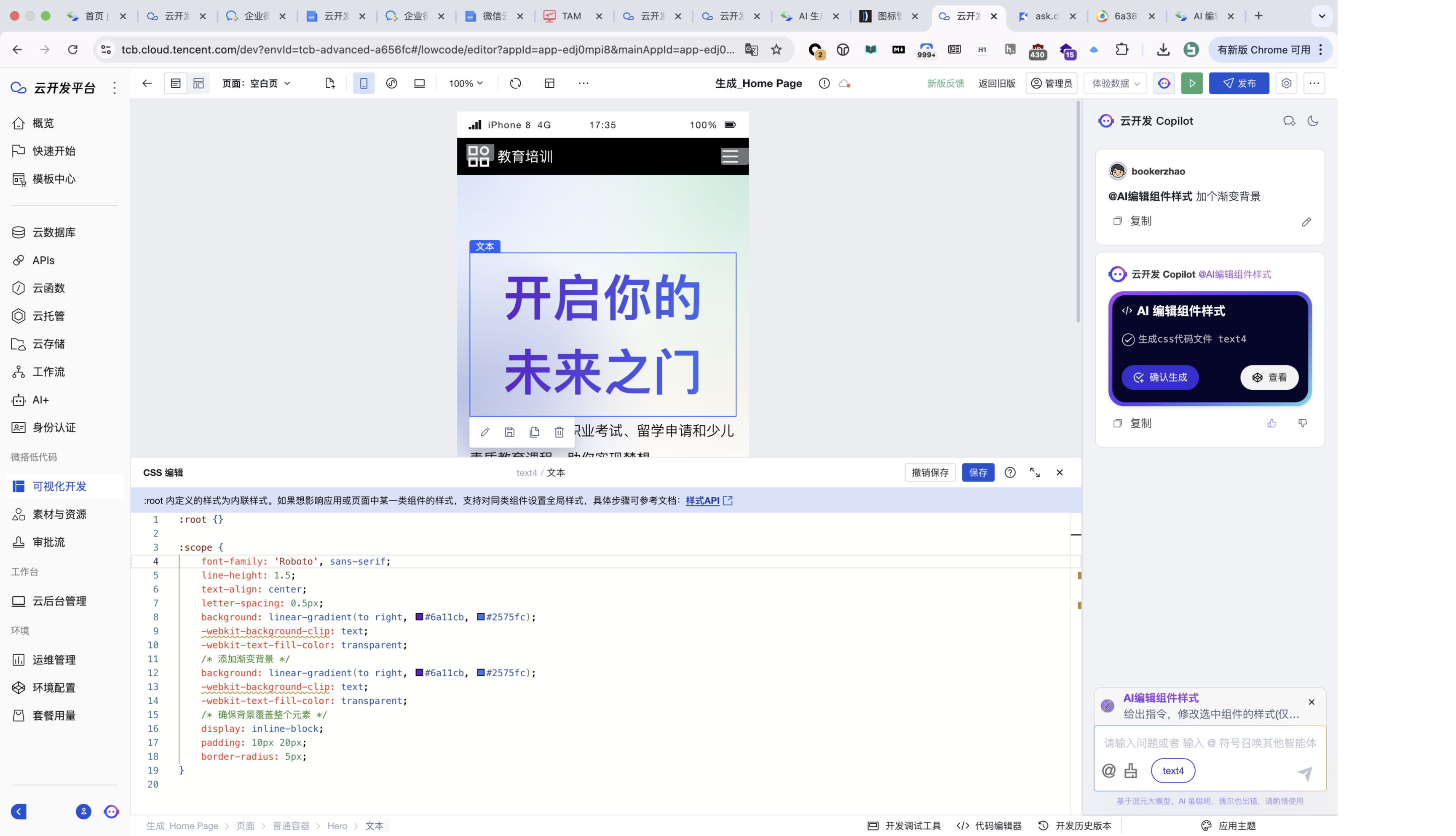
1. 打开云开发平台的应用编辑器
在云开发平台可视化开发中,创建应用或者进入已有的应用,选择目标的组件
2. 选中组件并启动 AI 编写 CSS 功能
选中任意组件之后,Copilot 会自动切换到 CSS 编辑模式,点击开启 AI 编写 CSS 功能,即可开始使用 AI 优化样式
3. 预览效果并确认生成
输入要求,点击生成,AI 会根据输入的要求生成样式优化建议,并在组件的预览区域实时显示优化后的效果,可直观看到样式变化,保存后即可生效