Agent UI 微搭可视化组件
Agent UI 可以帮助开发者快速搭建聊天界面,并集成到微信小程序、H5、web 场景中。 Agent UI 提供以下功能:
- Agent 会话组件: 提供对接 Agent 服务的组件,支持对接 Agent 服务的会话能力。
- 用户反馈: 提供用 户反馈弹窗,用于提交用户反馈,优化 Agent 服务质量。
由于微信小程序基础库安全策略升级,文件上传功能解析流程可能受到影响,请开发者进行 agent ui 组件升级
- 小程序源码组件,请更新替换至最新版本
- 微搭低码组件,请新建页面然后重新拖动更新 agent-ui 区块,完成后发布应用
使用说明
创建 Agent
在 Agent 管理页面,点击创建 Agent 按钮,创建 Agent,并 配置 Agent 的信息。
复制 Agent ID ,用于 Agent UI 区块配置 。
添加 Agent UI
在公共区块中搜索 Agent UI ,并添加到当前页面。

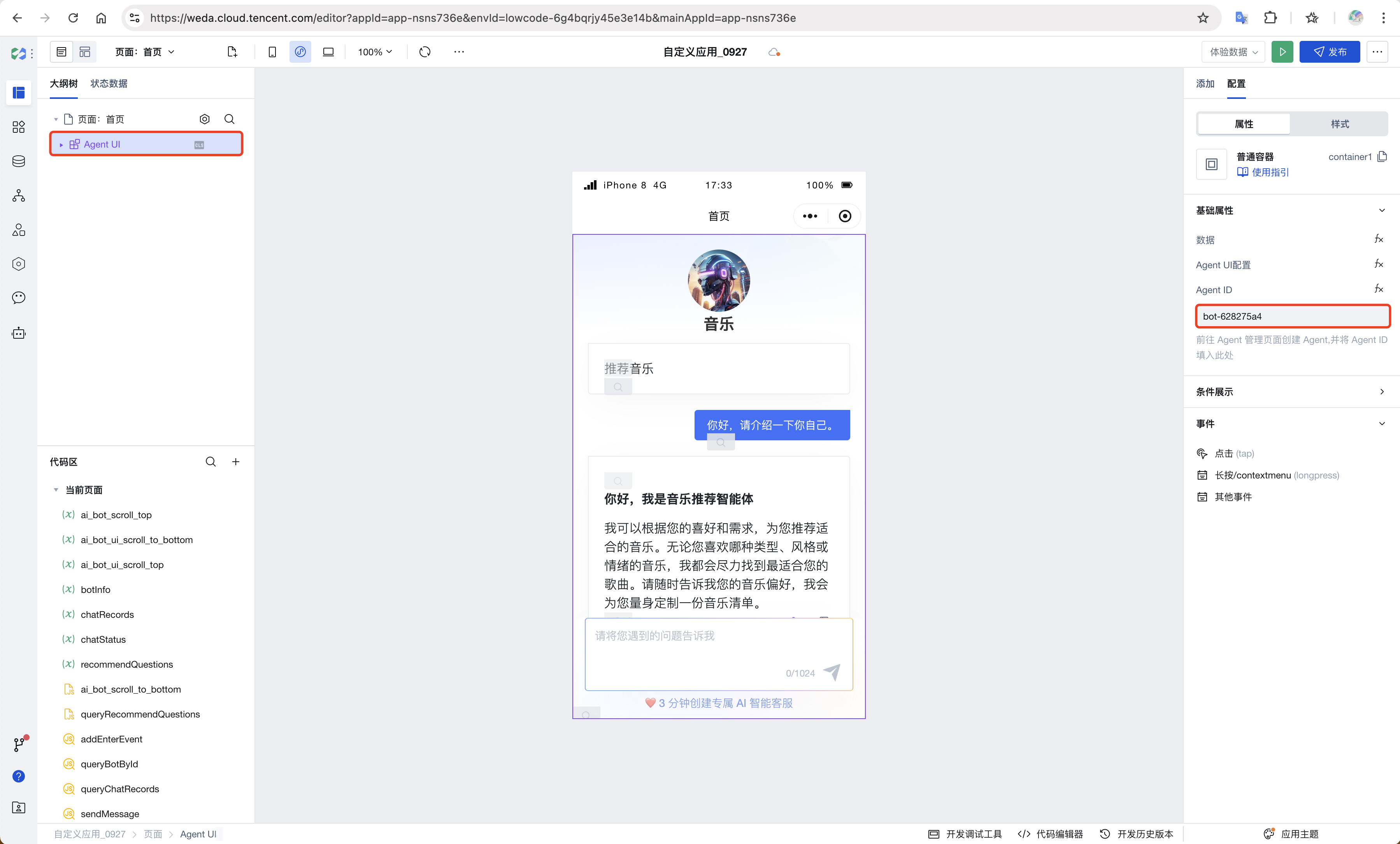
配置 Agent ID
点击 Agent UI 区块,配置 Agent ID , Agent ID 可以从 AI + -> Agent -> 具体的 Agent 详情页面复制

完成以上配置,Agent UI 就已经配置好了,并且展示完整的聊天界面。
发布到云开发平台
可视化构建 Agent UI 应用参考如下文档:发布 Agent 应用
集成到微信小程序
Agent UI 集成到微信小程序场景中,需要下载 Agent UI 的代码包,引入到微信小程序中,并配置 Agent ID。建议使用分包方式集成。
1、进入任意微搭应用
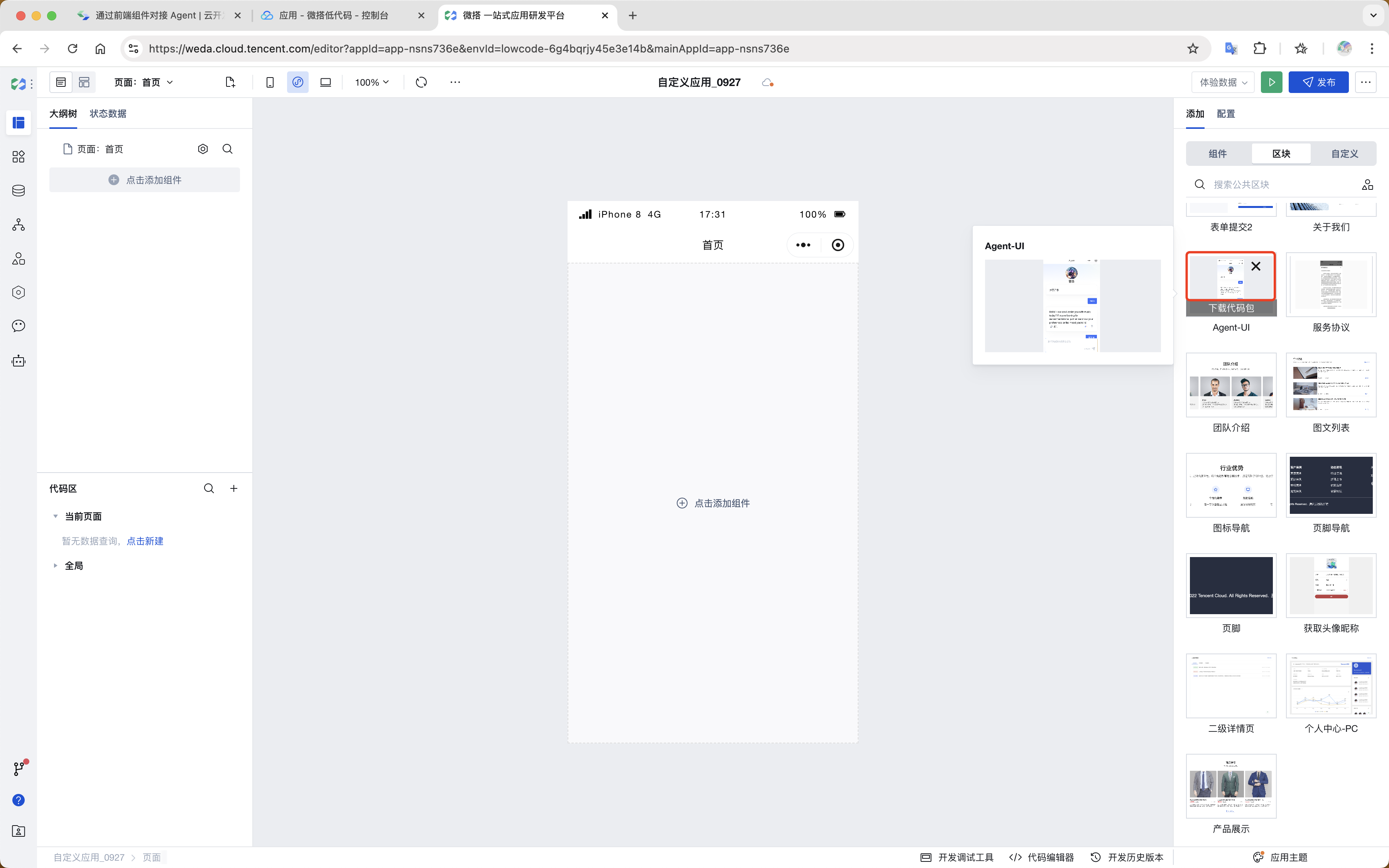
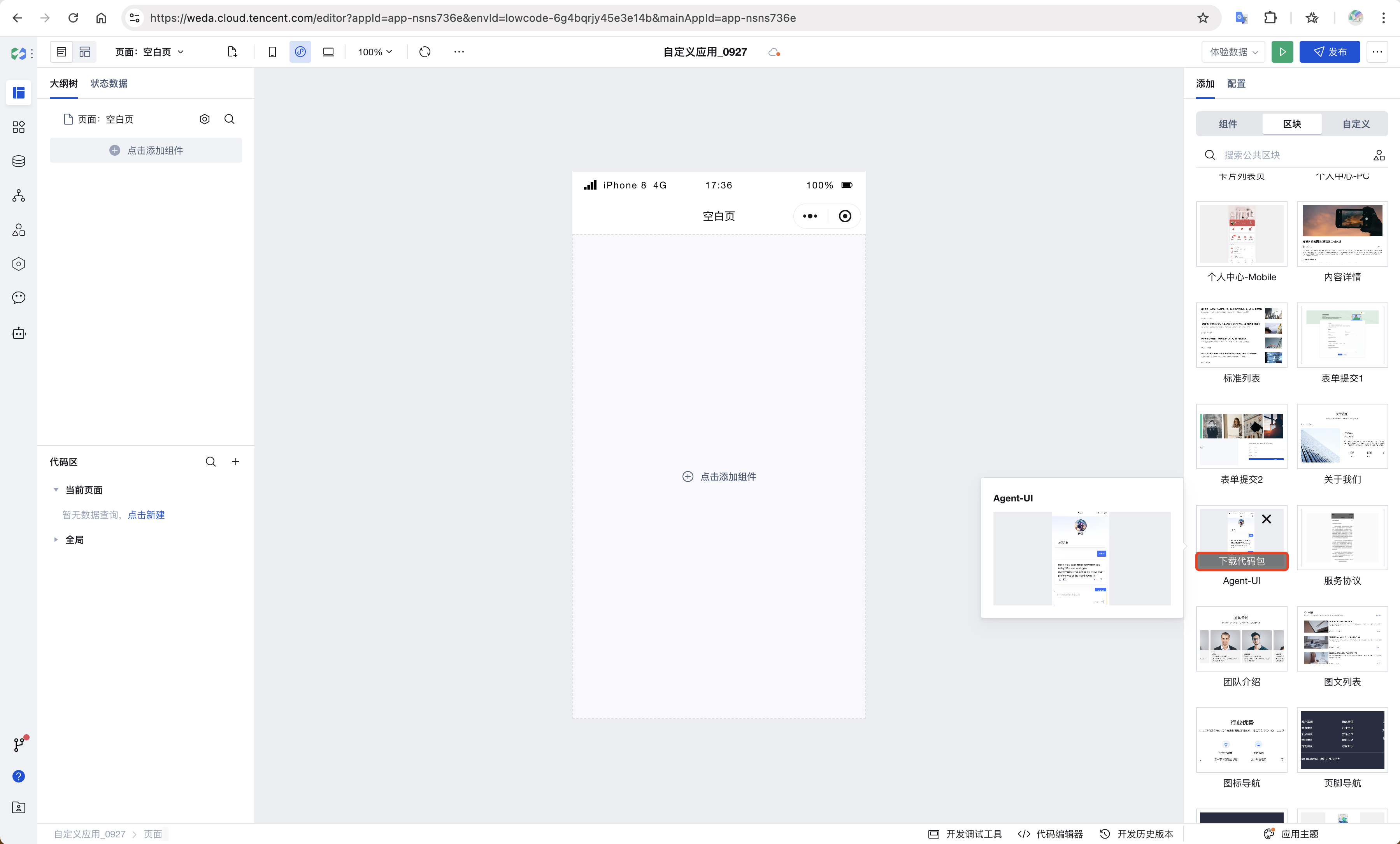
2、下载代码包
在右侧区块中搜索 Agent UI ,并下载代码包。

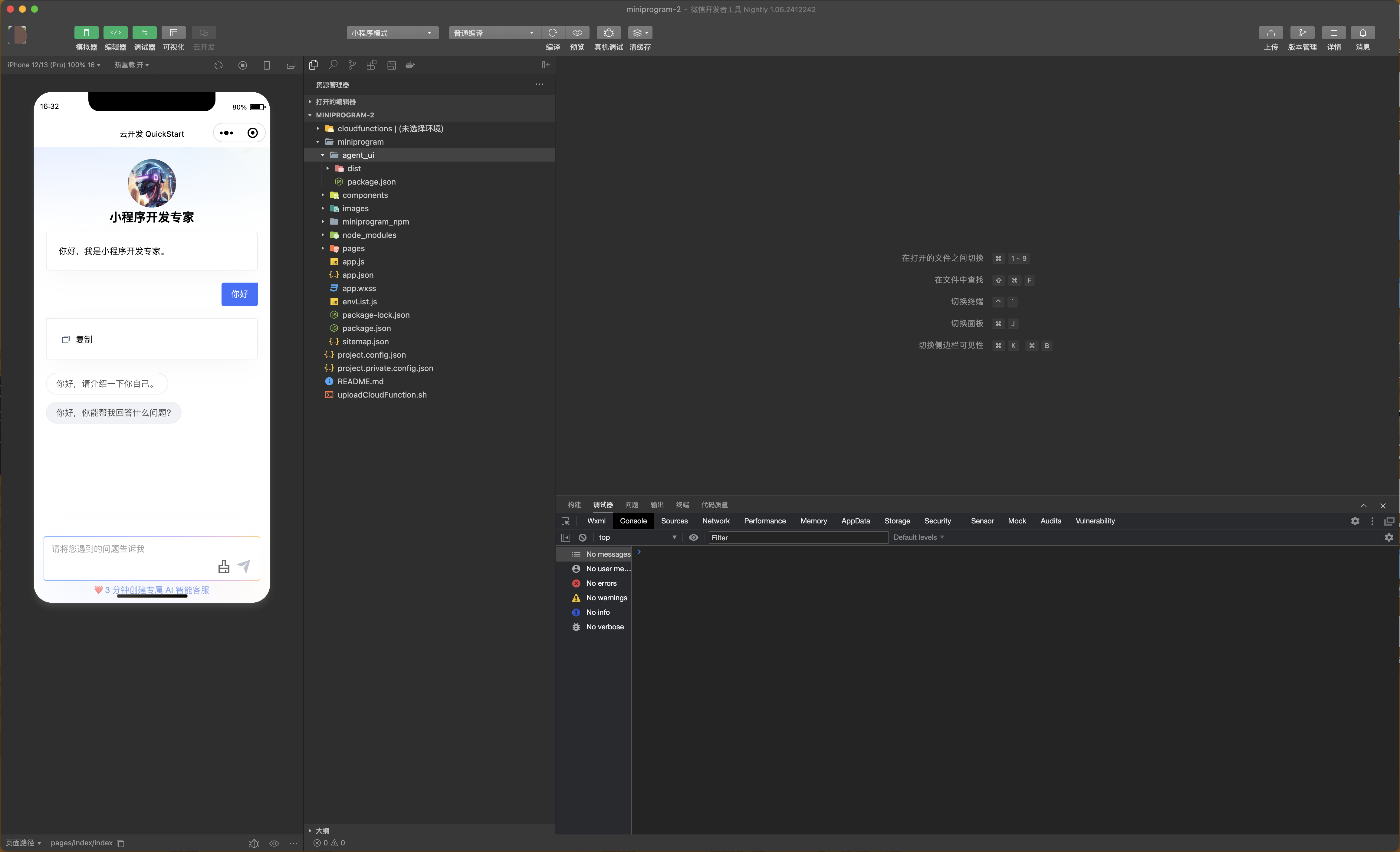
3、解压并添加到小程序目录中
解压 Agent UI 代码包,会得到 components 文件夹,方便区分,这里将文件夹名改为 agent_ui,并将代码包添加到小程序目录 miniprogram 中。 小程序目录结构如下:

4、安装依赖
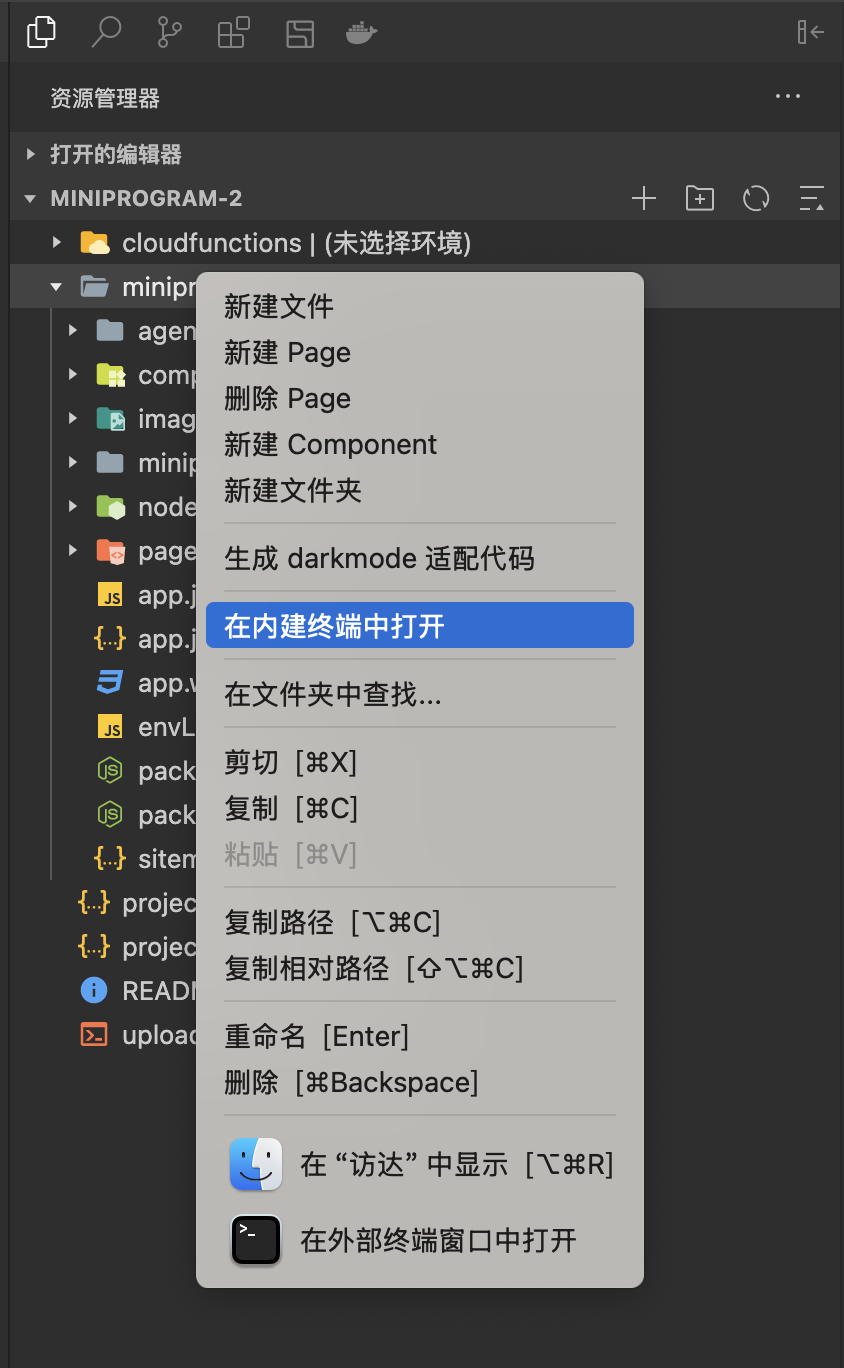
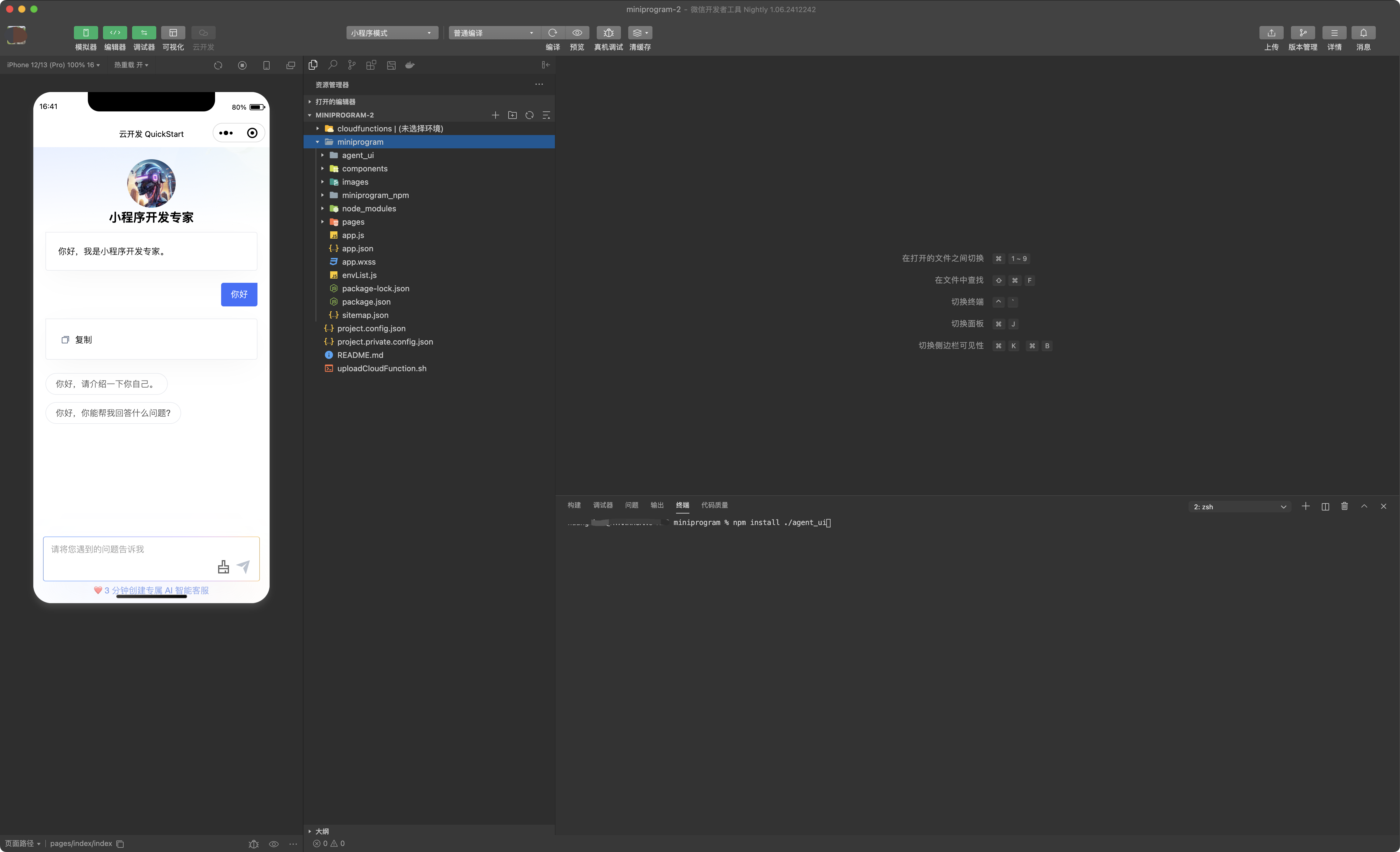
在 miniprogram 文件夹上右键,在终端中打开,执行 npm 命令:npm install ./agent_ui
注意:agent_ui 需要替换成第三步重命名的文件夹名。


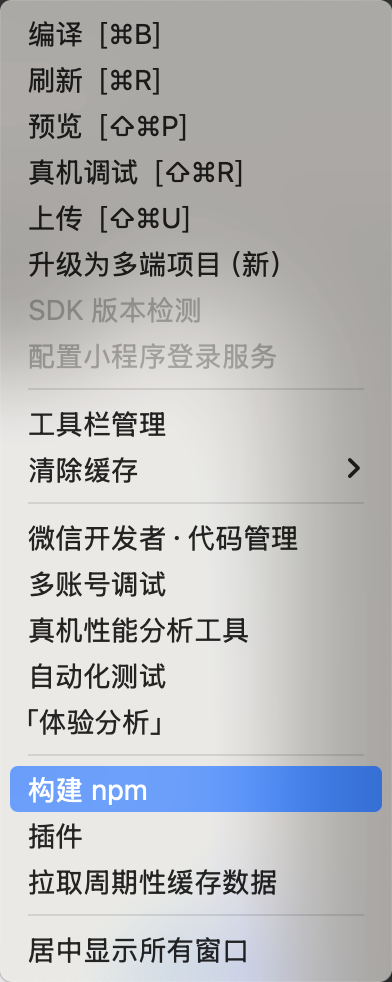
构建 npm
点击小程序 工具 菜单栏,选择构建 npm

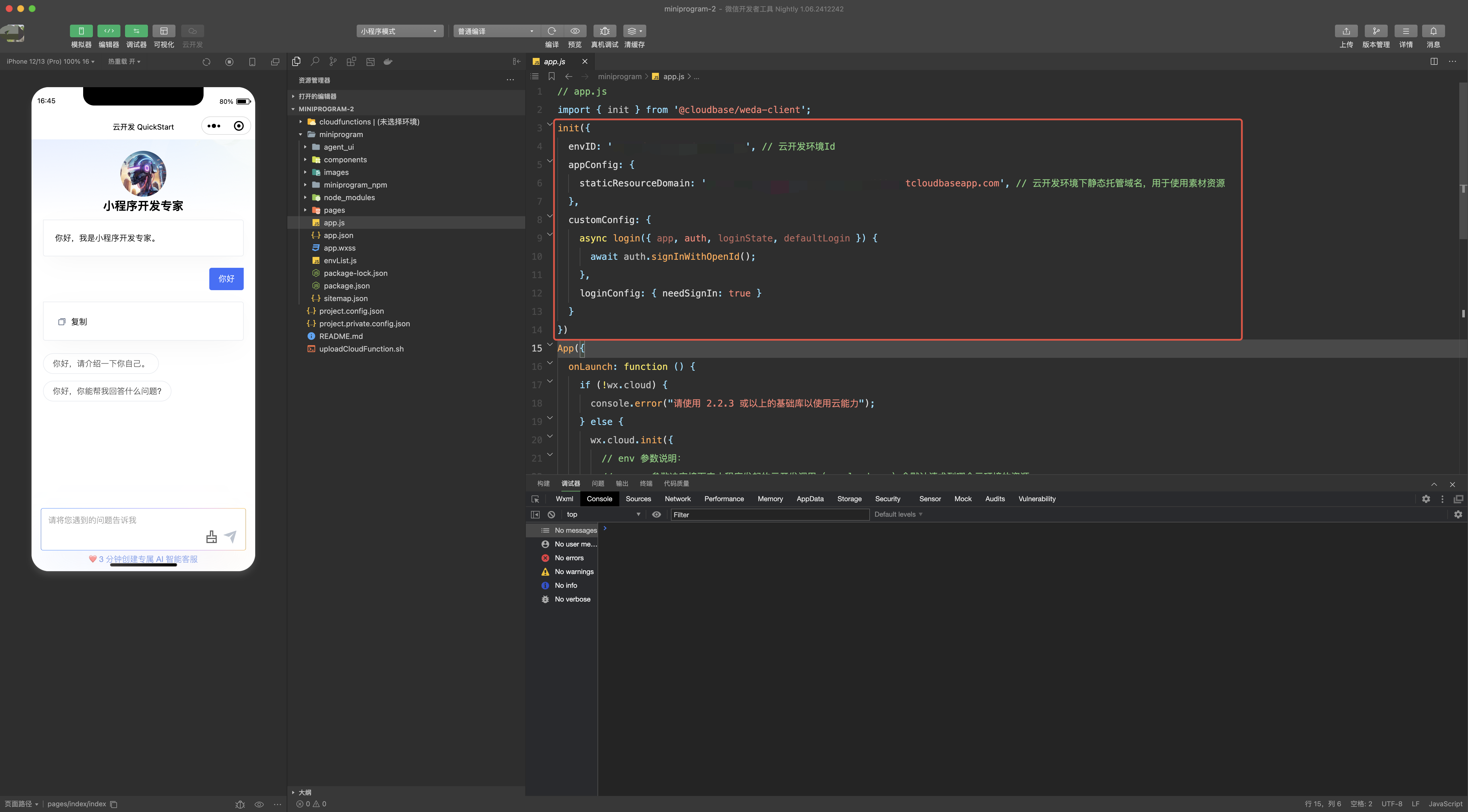
5、初始化 SDK
在小程序 app.js 顶部初始化 weda-client。
envID 和 staticResourceDomain 可以在下载代码包的弹窗中获取。

import { init } from "@cloudbase/weda-client";
init({
envID: "xxx", // 云开发环境Id
appConfig: {
staticResourceDomain: "xxx.tcloudbaseapp.com", // 云开发环境下静态托管域名,用于使用素材资源
},
customConfig: {
async login({ app, auth, loginState, defaultLogin }) {
await auth.signInWithOpenId();
},
loginConfig: { needSignIn: true },
},
});
6、页面引用添加区块
注册 agent_ui 组件
在 pages/index 页面中注册 agent_ui 组件

添加 agent_ui 组件到页面
在 pages/index 页面中添加 agent_ui 组件

注意:agent_ui 组件需要放在 id="wd-page-root"的 view 下。
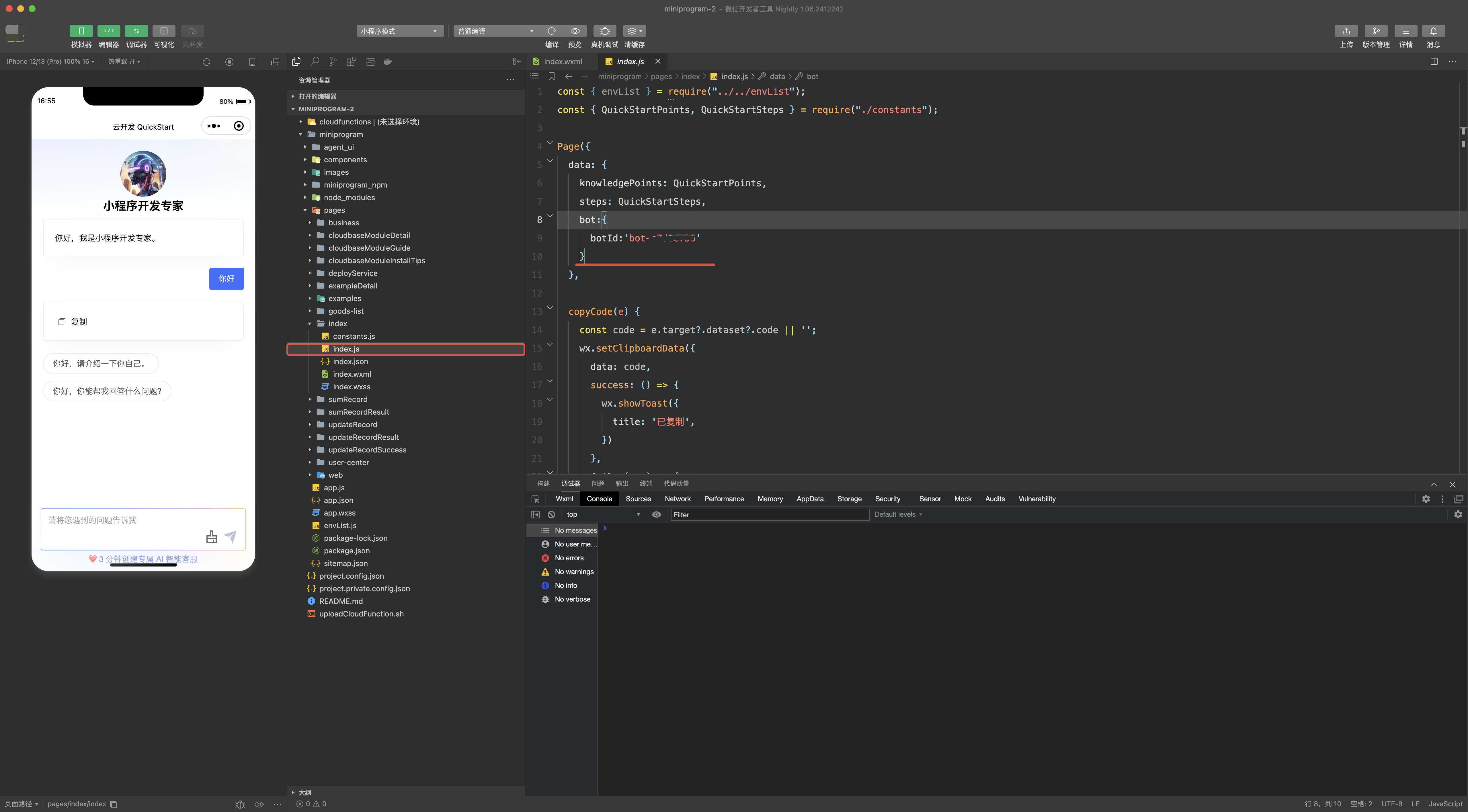
配置 agent ID
在 pages/index 页面中配置 agent ID

通过小程序分包集成
由于 Agent UI 依赖复杂,体积可能较大,我们推荐使用小程序子包的形式来引入。假设代码包解压至小程序项目中 agent_ui 目录,目录下包含 dist、package.json 等文件。
1. 安装依赖包
可以直接下载最新的预安装包,安装包中已完成 miniprogram 构建,可跳过该步骤。
在
agent_ui目录下执行命令,安装依赖:npm install配置多目录 miniprogram_npm 编译。假设小程序
project.config.json与app.json同级(即:miniprogramRoot 为根目录),配置project.config.json, 中 setting 配置{
"setting": {
/* ... */
"packNpmManually": true,
"packNpmRelationList": [
/* 如项目自身也需要 package.json,可添加配置
/* {
"packageJsonPath": "package.json",
"miniprogramNpmDistDir": "./"
}, */
/* 路径和目录名以实际为准 */
{
"packageJsonPath": "agent_ui/package.json",
"miniprogramNpmDistDir": "agent_ui"
}
]
}
}构建 npm。在微信开发工具,操作栏上选择
工具 - 构建 npm,等待构建出 miniprogra_npm。
2. 配置分包
修改 app.json,在 subpackages 中添加分包配置,和外部依赖库配置
{
"useExtendedLib": {
"weui": true
},
"subpackages": [
/* ... */
{
"root": "agent_ui",
"name": "agent-ui",
"pages": []
}
]
}
同时在 project.config.json 中 setting 配置中添加过滤无依赖文件设置:
{
"setting": {
/* 添加下述配置 */
"ignoreDevUnusedFiles": true,
"ignoreUploadUnusedFiles": true
}
}
3. 初始化 SDK
使用组件前需要进行 sdk 初始化,由于整体存在于分包中,有两种初始化选择。
- 在分包中初始化,可以保证组件在使用时,sdk 一定初始化完成,保证时序。
在
agent_ui目录下创建index.js文件:在 agent_ui/dist/xxx/index.js 组件头部添加引用import * as ClientSDK from "@cloudbase/weda-client";
ClientSDK.init({
envID: "xxx", // 云开发环境Id
});import '../../index',使组件在加载时立即初始化 sdk。 - 在主包中初始化,需要保证组件使用在初始化完成之后。
在
agent_ui目录下创建index.js文件:在 app.js 中,onLauch 生命周期内,异步初始化 sdkexport * as ClientSDK from "@cloudbase/weda-client";require.async("./agent_ui/index").then((module) => {
module.ClientSDK.init({
envID: "xxx", // 云开发环境Id
});
});
4. 在小程序中使用组件
由于使用了分包,引用组件的方式有一些不同。
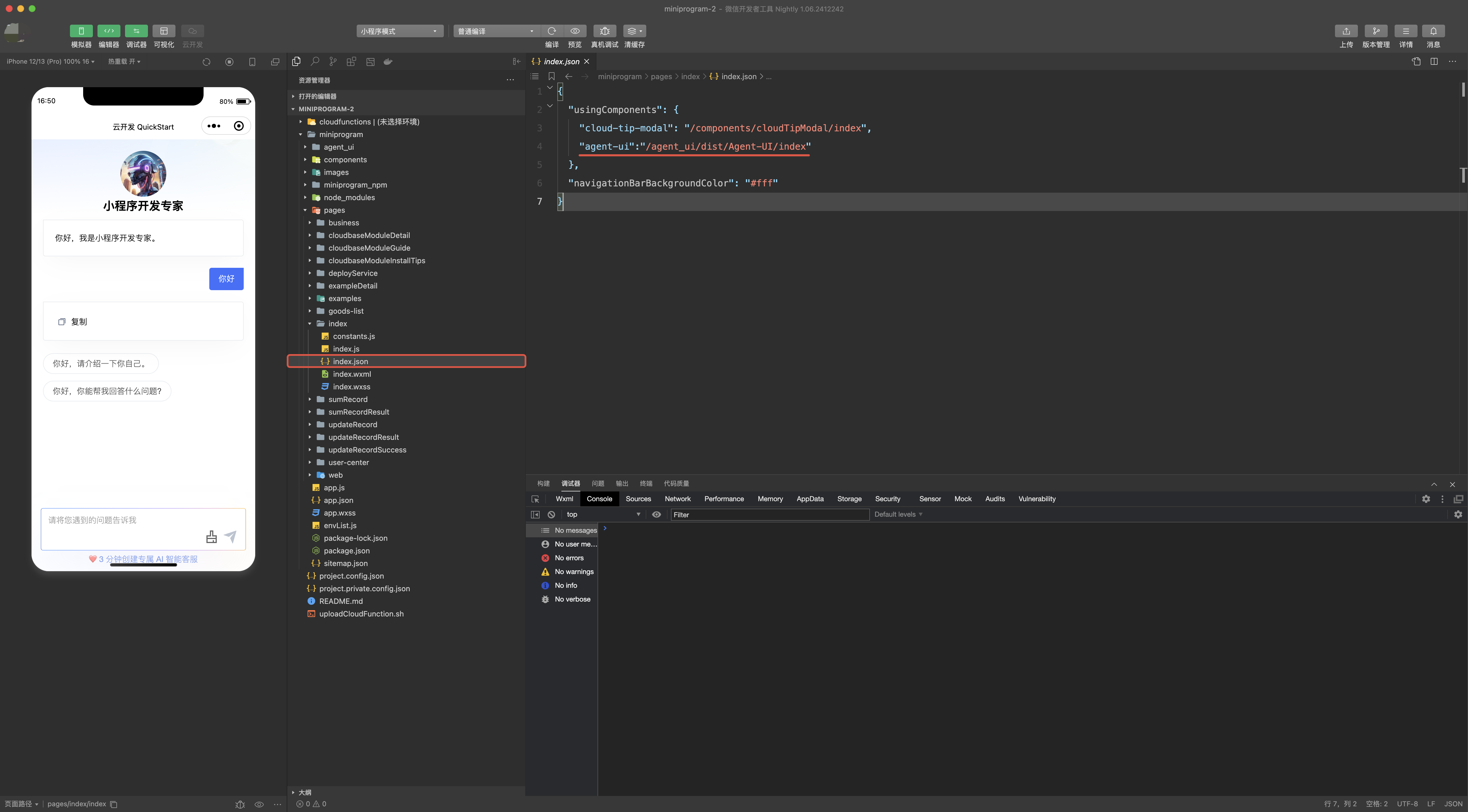
在 page
index.json中引用组件,由于分包异步化,需要配置 componentPlaceholder:{
"usingComponents": {
"chat": "/agent-ui/dist/Agent-UI/index"
},
"componentPlaceholder": {
"chat": "block"
}
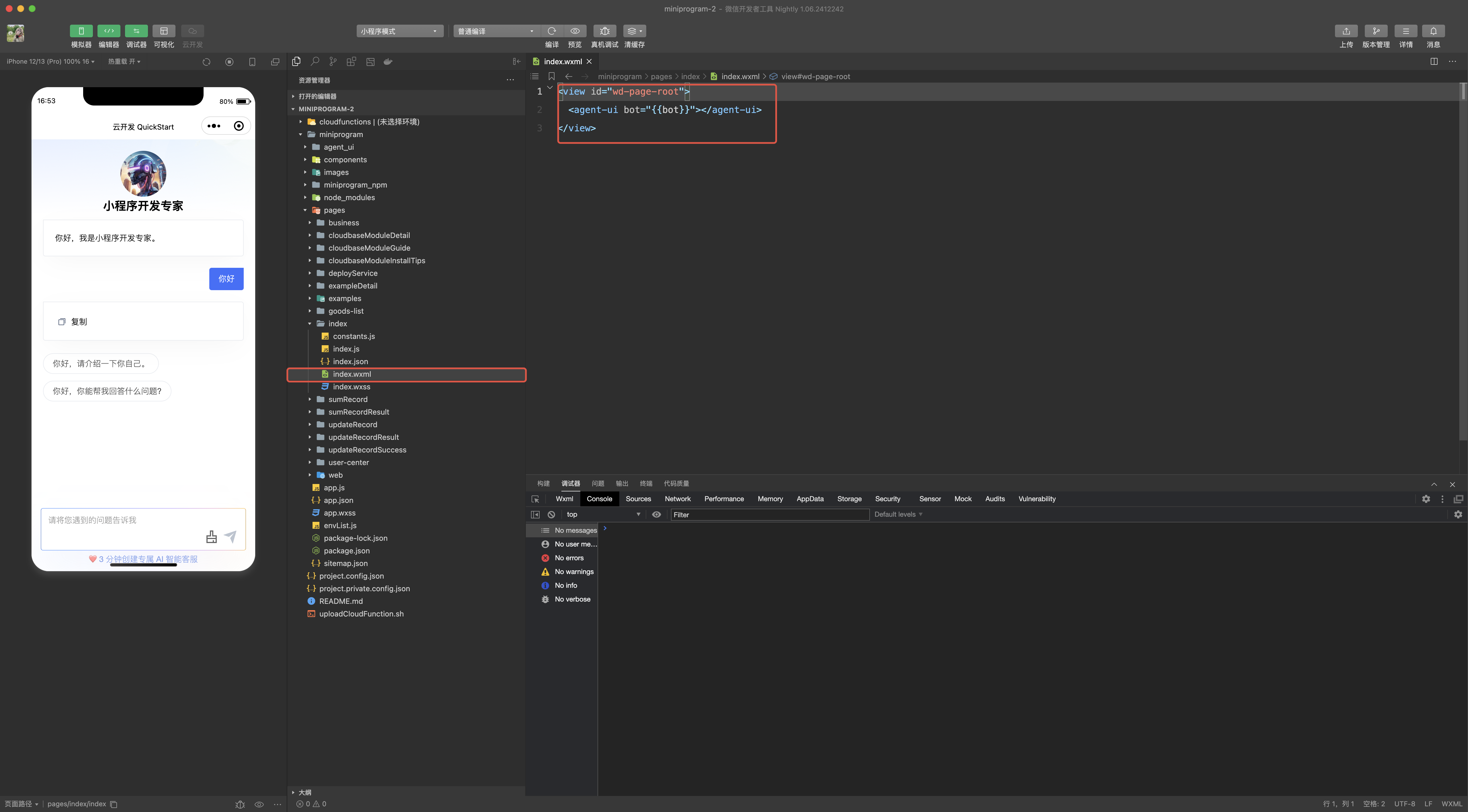
}在
index.wxml中使用组件,注意组件外层需要有 id 为wd-page-root的组件<view id="wd-page-root">
<chat bot="{{xxx}}" />
</view>
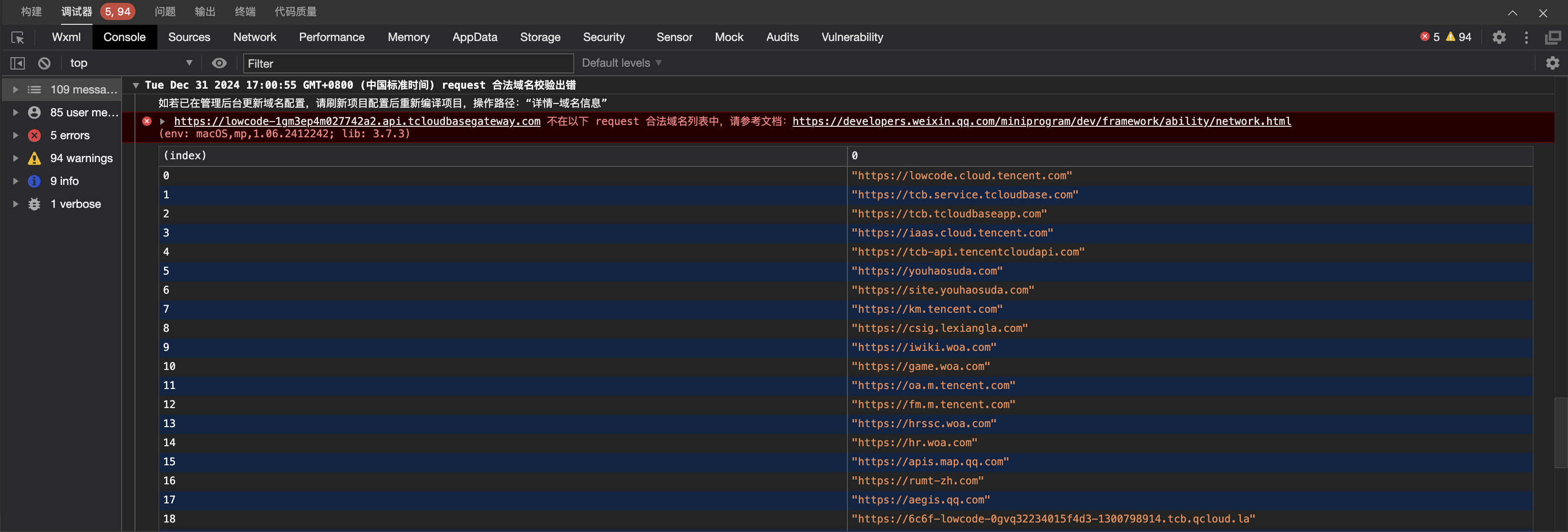
小程序合法域名处理
如在微搭低代码和小程序中使用 agent ui,发布小程序后,提示request 合法域名校验出错,需要前往小程序管理后台配置合法域名。

将报错的域名添加到合法域名列表中。
如果是授权给微搭的小程序,提示禁用域名配置,可以先在微搭解绑小程序,配置完合法域名后,在绑定到微搭。

属性
区块接收外部传入的属性。
| 属性名称 | 属性标识 | 类型 | 描述 |
|---|---|---|---|
| 智能体 ID | botId | String | 必填,Agent ID |
实现细节
Agent UI 区块组件基于可视化技术搭建,为了便于开发者自定义,这里详细描述其中的实现细节,便于开发者自行调整逻辑。
使用 Agent UI 只需配置 Agent ID ,配置 Agent ID 后,Agent UI 会自动加载 Agent ID 对应的 Agent 配置,Agent 加载和会话流程如下。
内部数据交互
初始化 Agent 阶段:
- 查询 Agent ID 对应的 Agent 信息
- 加载 Agent 聊天记录
- 初始化 Agent 会话
会话阶段:
- 发起 Agent 会话
- 流式加载 Agent 响应
- 查询建议问题
区块 query 和事件说明
| 名称 | 描述 |
|---|---|
| $w.queryBotById | 根据 Agent UI 配置的 ID 来查 Agent |
| $w.queryChatRecords | 查询聊天记录,在 queryBotById 完成后调用 |
| $w.sendMessage | 发送消息 |
| $w.page.handler.queryRecommendQuestions | 查询推荐问题 |
| $w.submitFeedback | 提交用户反馈 |