章节 6:实现编辑数据
编辑数据和添加数据的逻辑非常类似,都是将新的数据通过调用 APIs 方法提交到数据源中。本系列教程学习到这里,相信你已经非常熟悉「套路」了,那就是先创建编辑数据的 APIs 方法,然后将该方法连接到页面中。
第 1 步:创建编辑数据方法
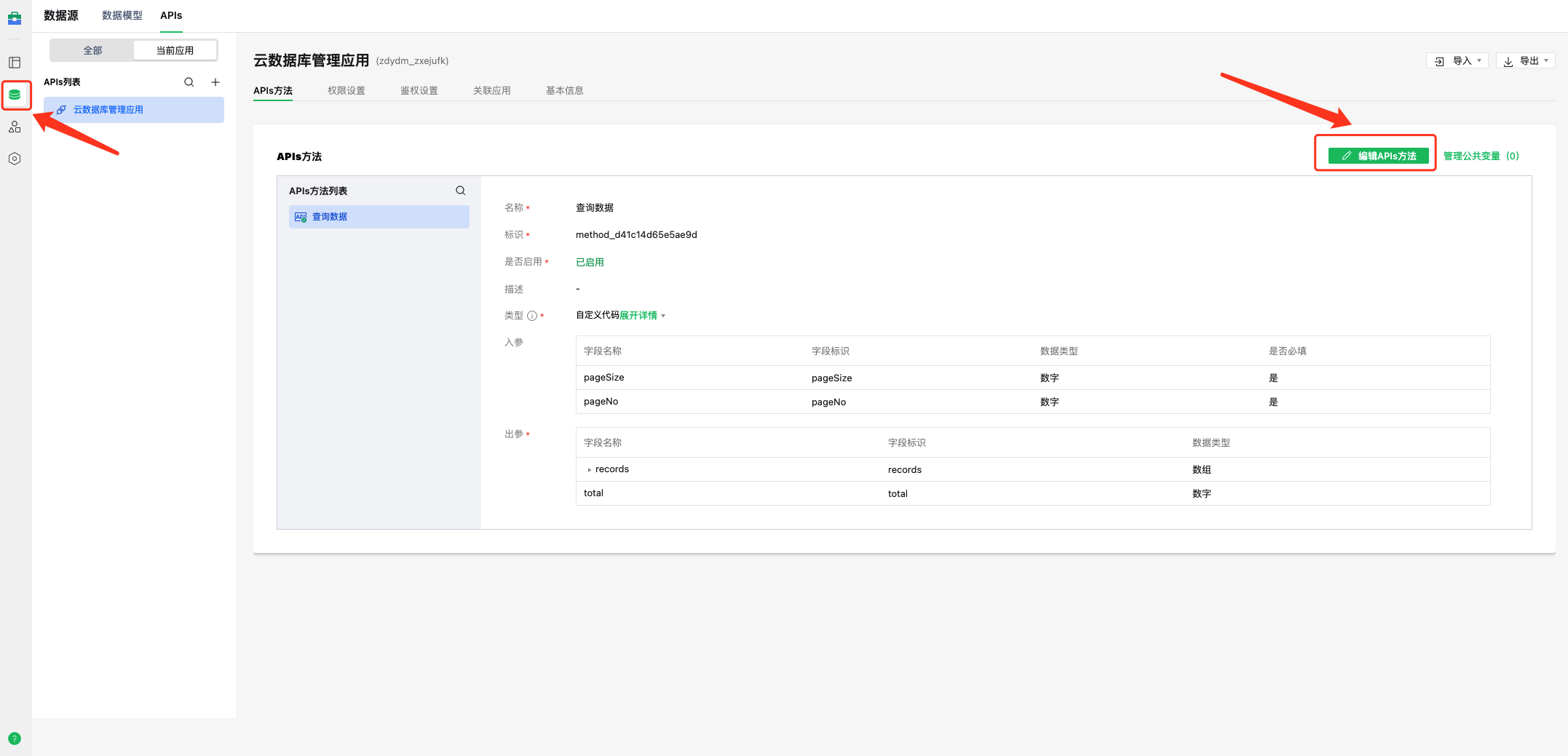
回到 APIs 编辑页面,点击「编辑 APIs 方法」按钮

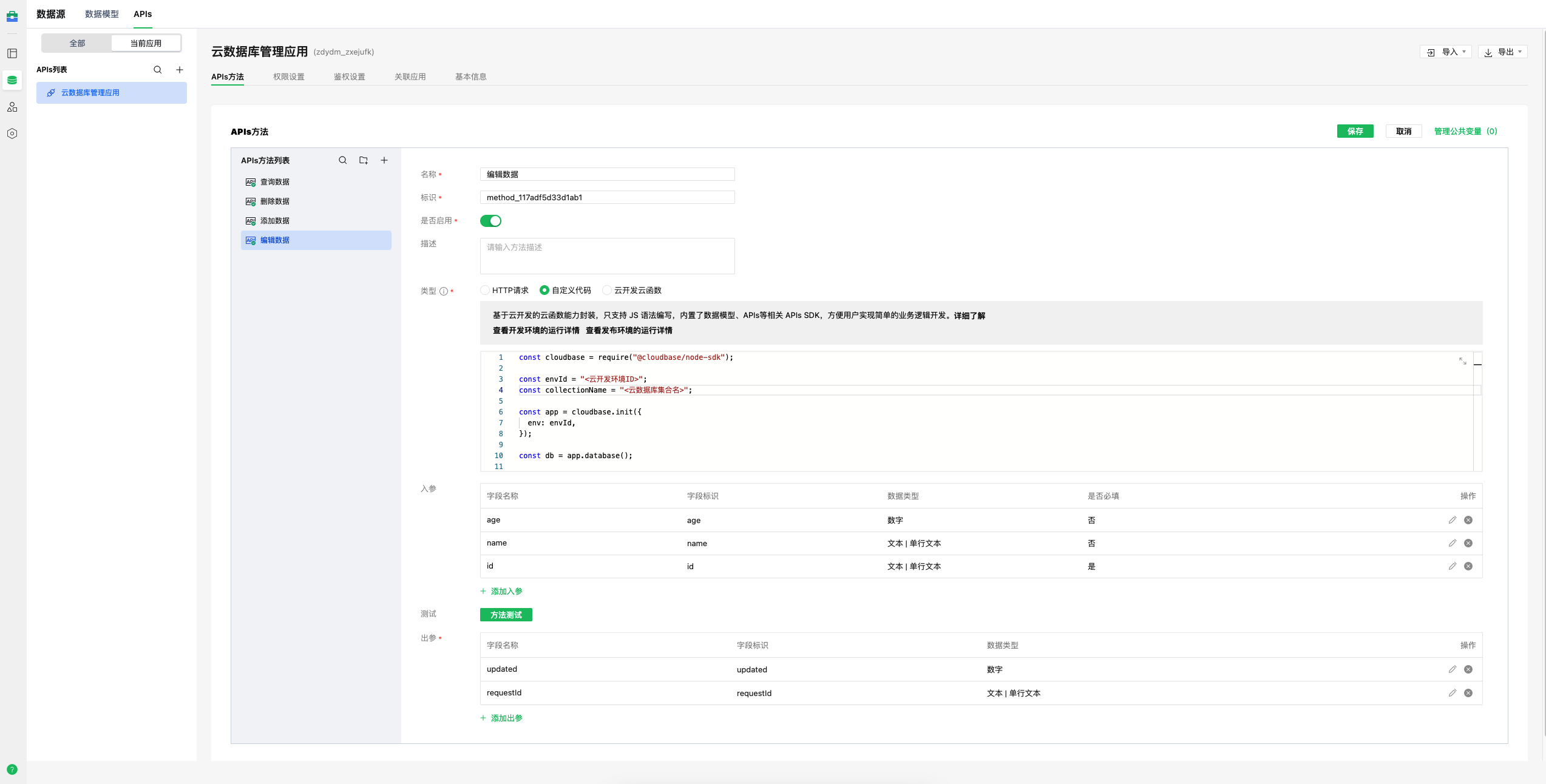
点击 + 新增一个方法,将方法命名为「编辑数据」,并填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { _id, ...data } = event;
const res = await db.collection(collectionName).doc(_id).update(data);
return res;
};
这里的入参 _id 是被编辑数据的 _id,其余入参是数据库中可以被编辑的具体字段,需要根据自己数据库实际的字段情况来设置
同之前一样,点击「方法测试」、「出参映射」

最后,点击「保存」,编辑数据的 APIs 方法就已经创建好了。
第 2 步:创建根据数据 id 查询数据方法
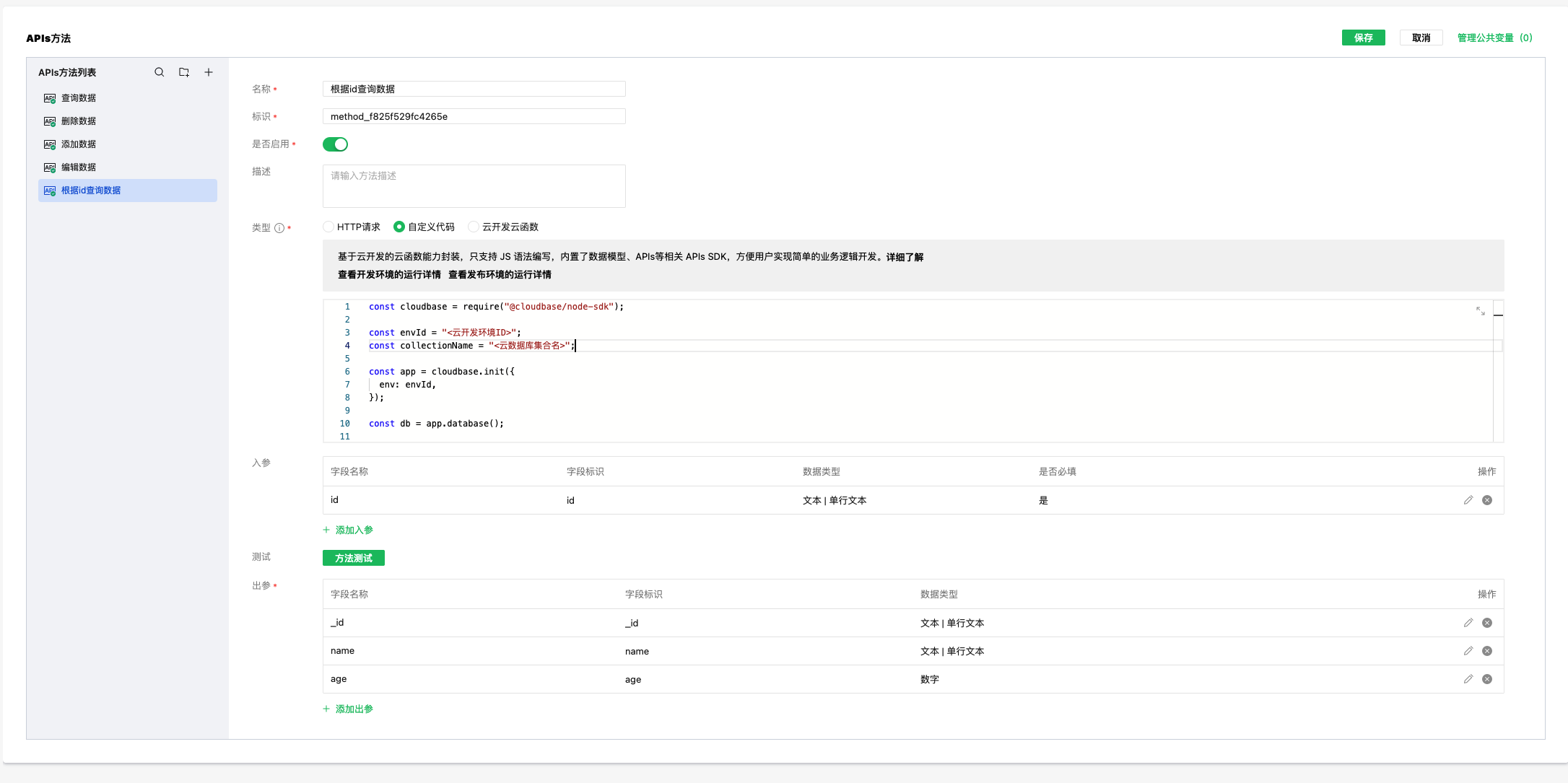
在编辑数据的时候,好的做法是先将编辑前的原始数据展示给用户,由用户决定编辑哪个字段,所以这里我们还需要一个根据数据 id 查询数据 APIs 方法。点击 + 新增一个方法,将方法命名为「根据 id 查询数据」,并填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { id } = event;
const res = await db.collection(collectionName).doc(id).get();
return res.data[0] || {};
};
同之前一样,点击「方法测试」、「出参映射」

最后,点击「保存」,根据 id 查询数据的 APIs 方法就已经创建好了。
第 2 步:创建编辑页面
按照「套路」,创建好编辑数据的 APIs 方法后,接下来,我们应该回到页面设计,开始搭建编辑数据的 UI 了。当点击「编辑」按钮时,我们需要跳转到一个新的页面,在新页面里完成数据的编辑功能。
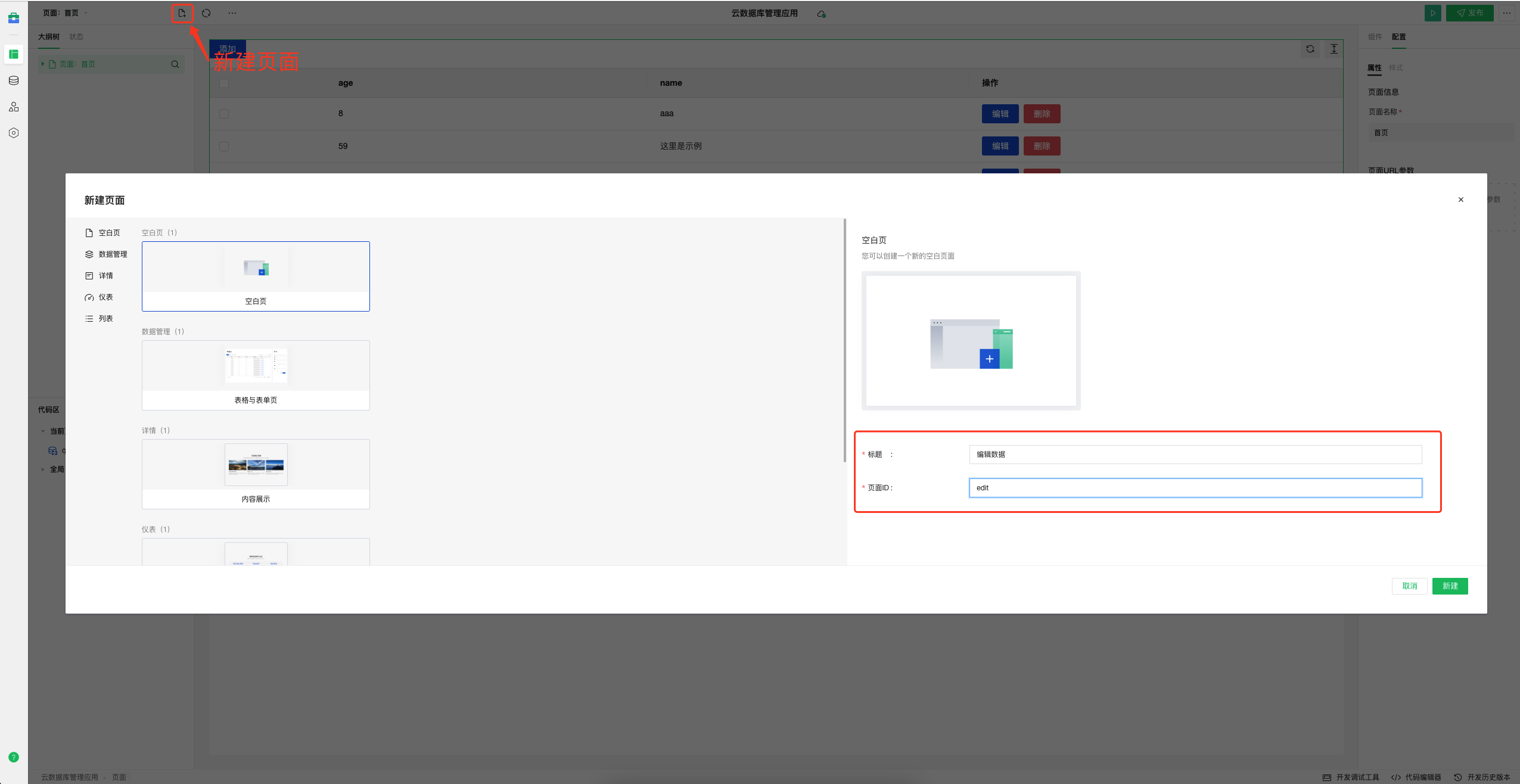
首先,我们先添加一个新的页面,页面标题命名为「编辑数据」,页面 ID 命名为 edit

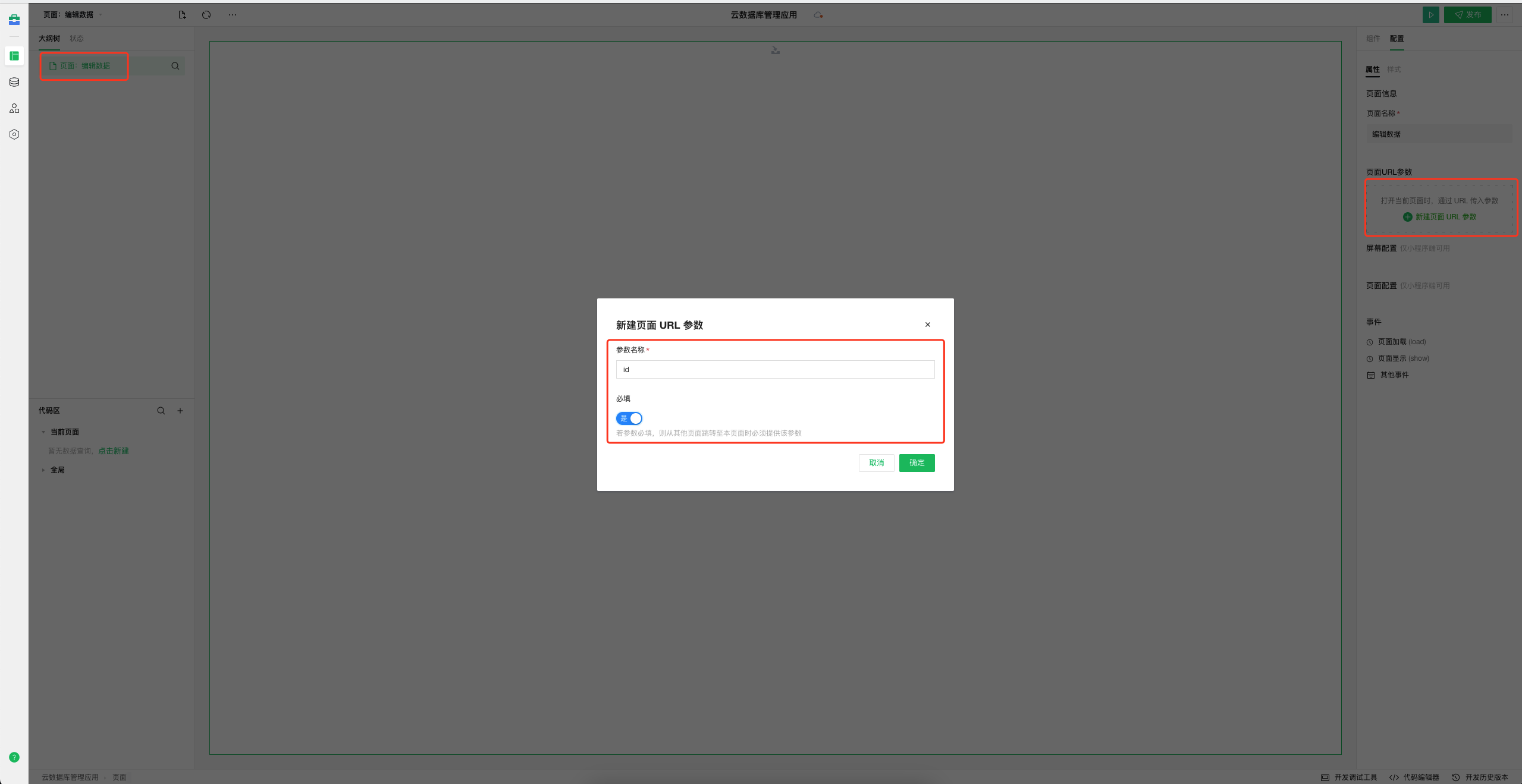
添加好新页面后,还需要对新页面进行配置,我们要求跳转到该页面时,url 上必须携带 id 参数,表示被编辑数据的 _id 字段

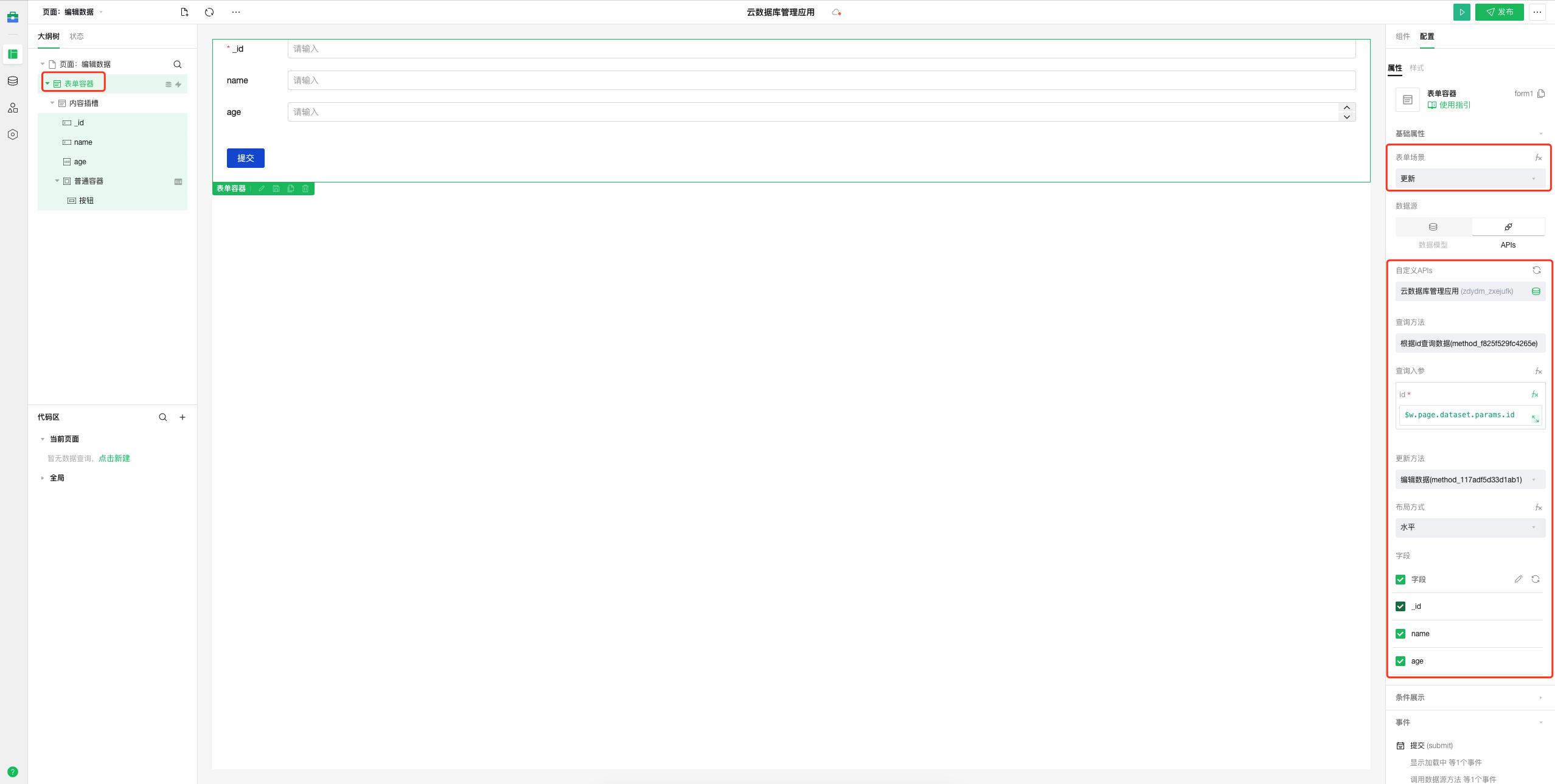
接着,向新页面内拖入「表单容器」组件,在右侧组件配置中,将表单场景选择为「更新」,查询方法和更新方法分别选择我们创建好的查询数据和编辑数据的 APIs 方法

由于 id 字段是不允许修改的,所以我们将 id 输入框设置为只读

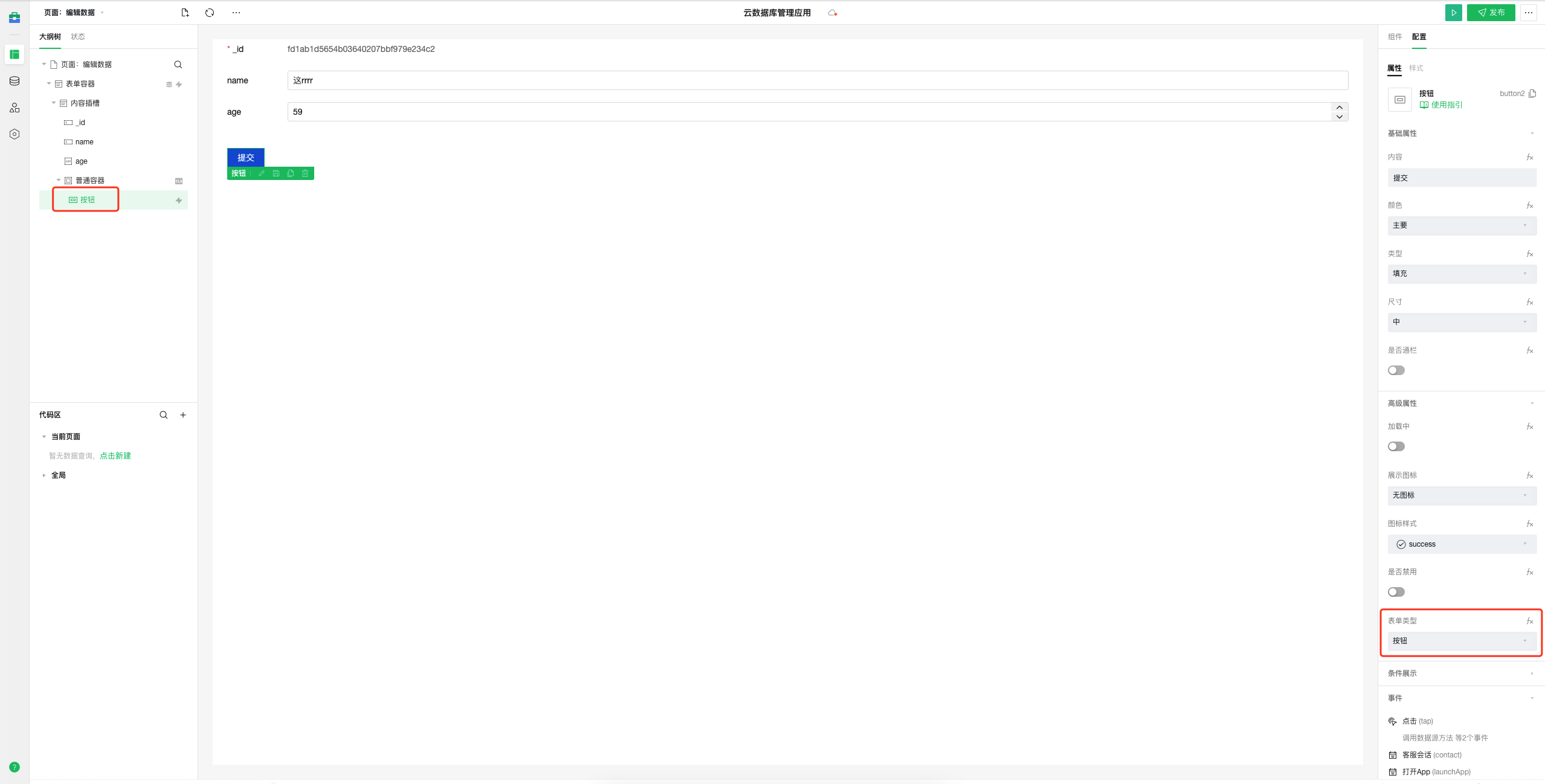
注意,「表单容器」组件自带的「提交」按钮的属性默认为表单「提交」属性,这里我们需要改成普通的「按钮」属性

到这里,编辑页面就搭建完成了。
第 3 步:绑定按钮事件
页面搭建完成后,接下来,我们开始给涉及到的按钮绑定相关的事件。
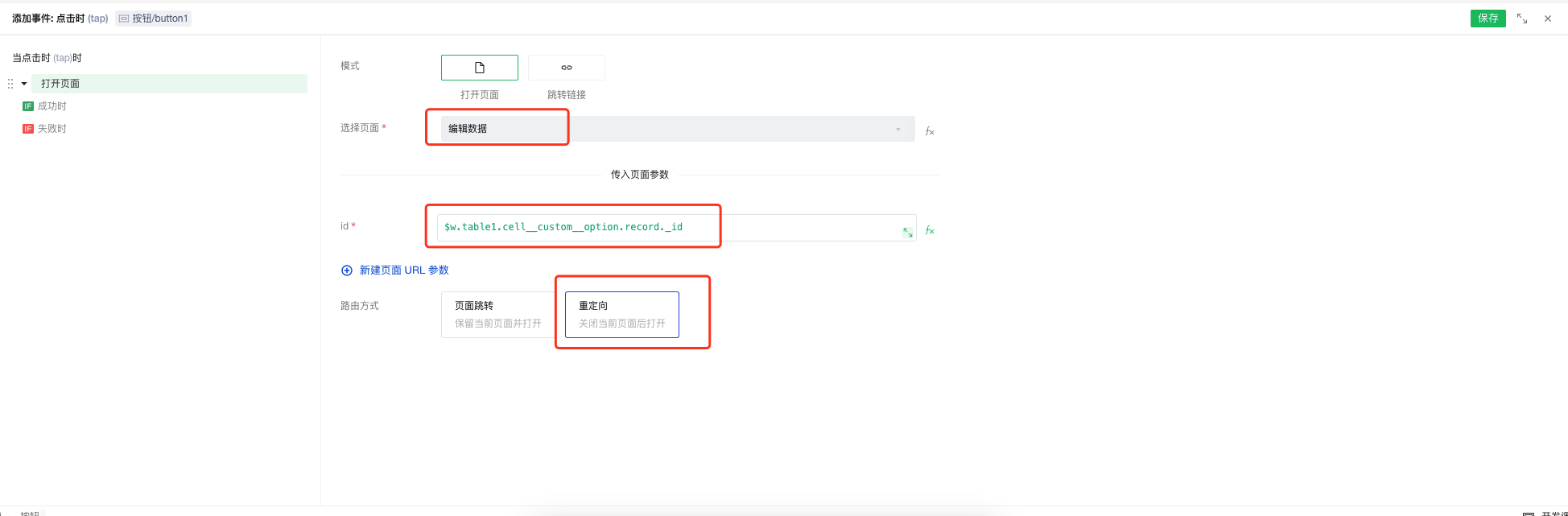
首先是「数据表格」内的「编辑」按钮,当点击该按钮时,跳转新页面,同时在 url 上携带的所在行数据的 _id 字段值

跳转页面选择「编辑数据」页面,页面参数 id 为当前所在行数据的 _id 字段,页面路由方式选择「重定向」

点击「保存」,「编辑」按钮的事件就绑定完成了。
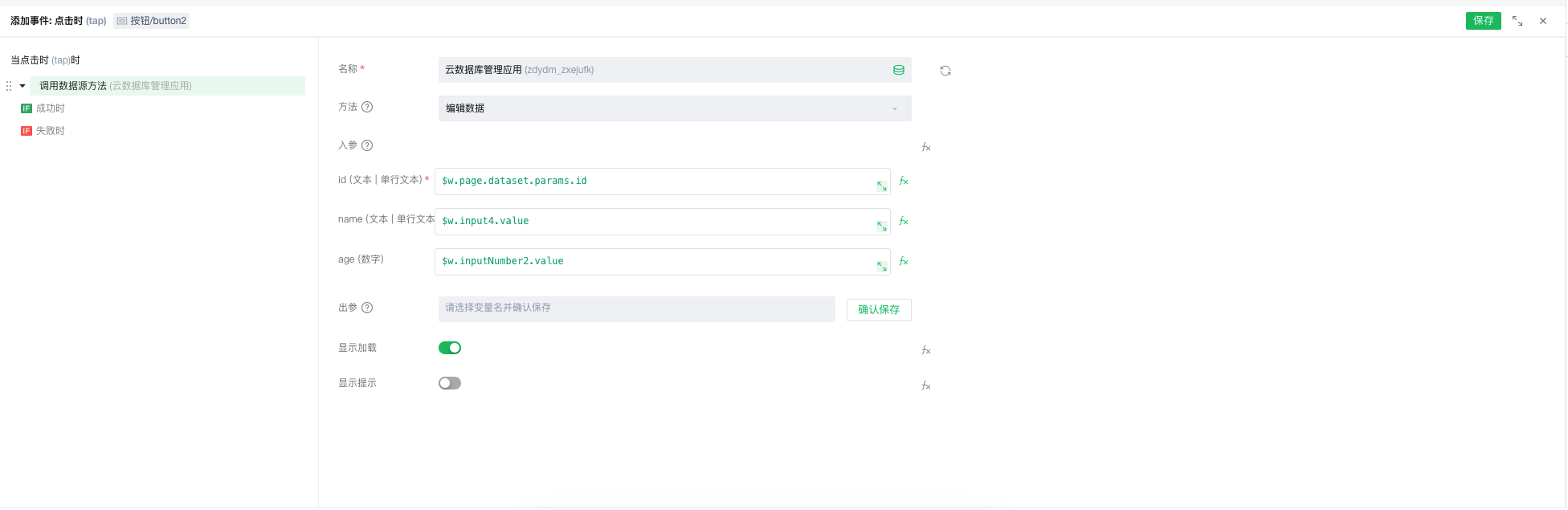
接着,切换到编辑数据页面,继续绑定该页面中的「提交」按钮事件。在左侧大纲树中找到「提交」按钮,在右侧配置中找到「点击」事件,在弹出的下拉框中选择「调用数据源方法」

方法选择创建好的编辑数据的 APIs 方法,入参 id 值为页面 url 上携带的 id 参数,其他入参值为对应的输入框填写值

我们希望数据编辑成功后页面自动返回首页,所以,还需要添加数据提交成功后的动作,点击 + 添加动作,选择「返回首页」

到这里,所有按钮事件就绑定完成了。
后续
数据编辑表单还可以使用弹窗组件实现,甚至比本篇教程中采用的跳转新页面方式更为简洁,本篇教程之所以没有选择使用弹窗组件来实现编辑数据,是旨在让读者用最简单的示例来了解更多的微搭可视化开发能力。使用弹窗组件具体如何实现,还请读者参考 章节 5:实现数据的添加 自行练习实现,本篇教程不再赘述。
到这里,编辑数据功能就已经全部完成了,现在,我们就可以来测试点击一下编辑按钮,看看是否能跳转到编辑页面,并成功编辑数据,并且编辑成功后是否能跳回数据表格页。如测试无误,那么请读者前往 章节 7:发布应用 继续学习。