章节 5:实现添加数据
添加数据和删除数据一样,也是先创建添加数据的 APIs 方法,然后将该方法连接到页面中的添加按钮上。唯一不同的是:添加数据需要一个弹窗,用来输入被添加的数据,然后将被添加的数据通过 APIs 方法写入数据源中即可。
第 1 步:创建添加数据方法
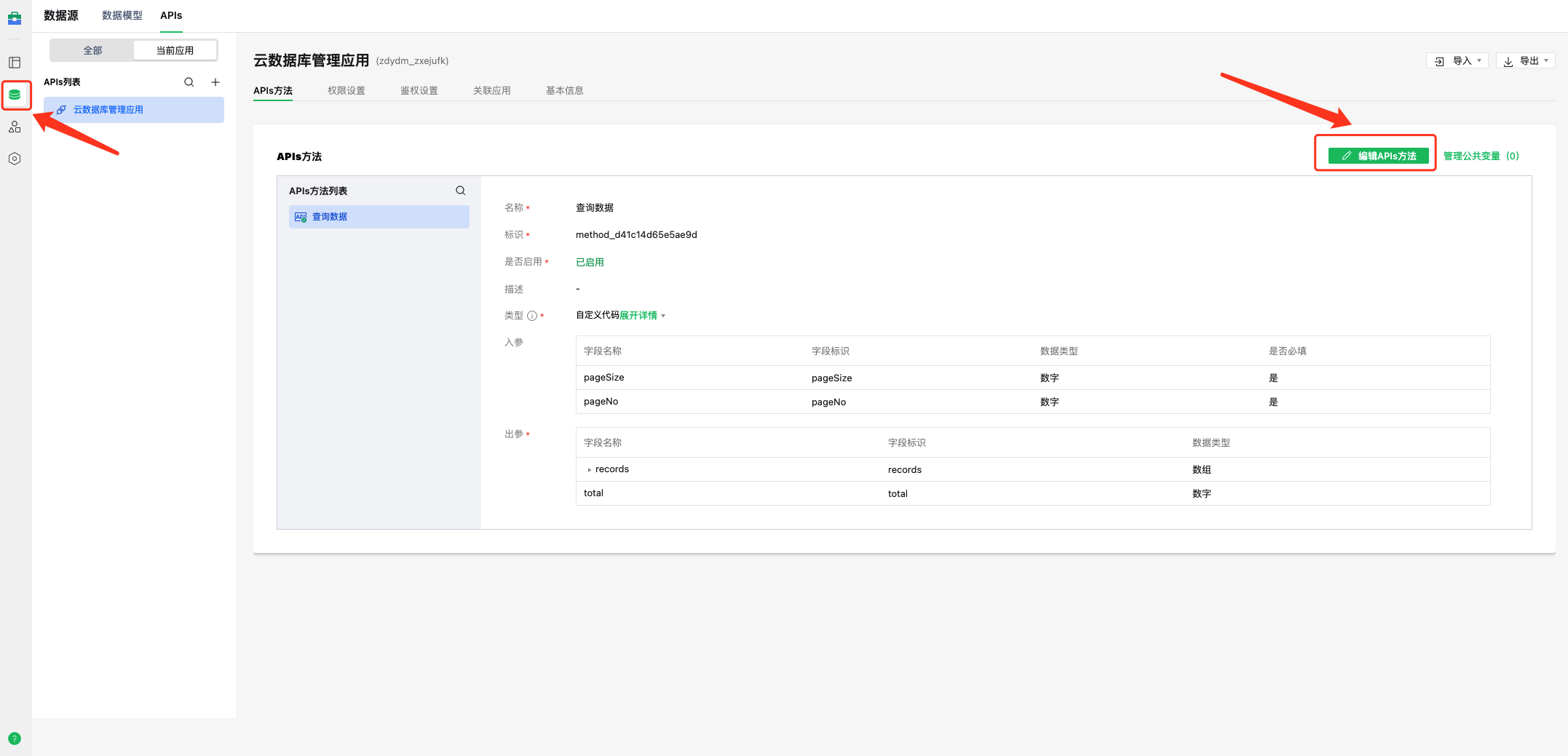
回到 APIs 编辑页面,点击「编辑 APIs 方法」按钮

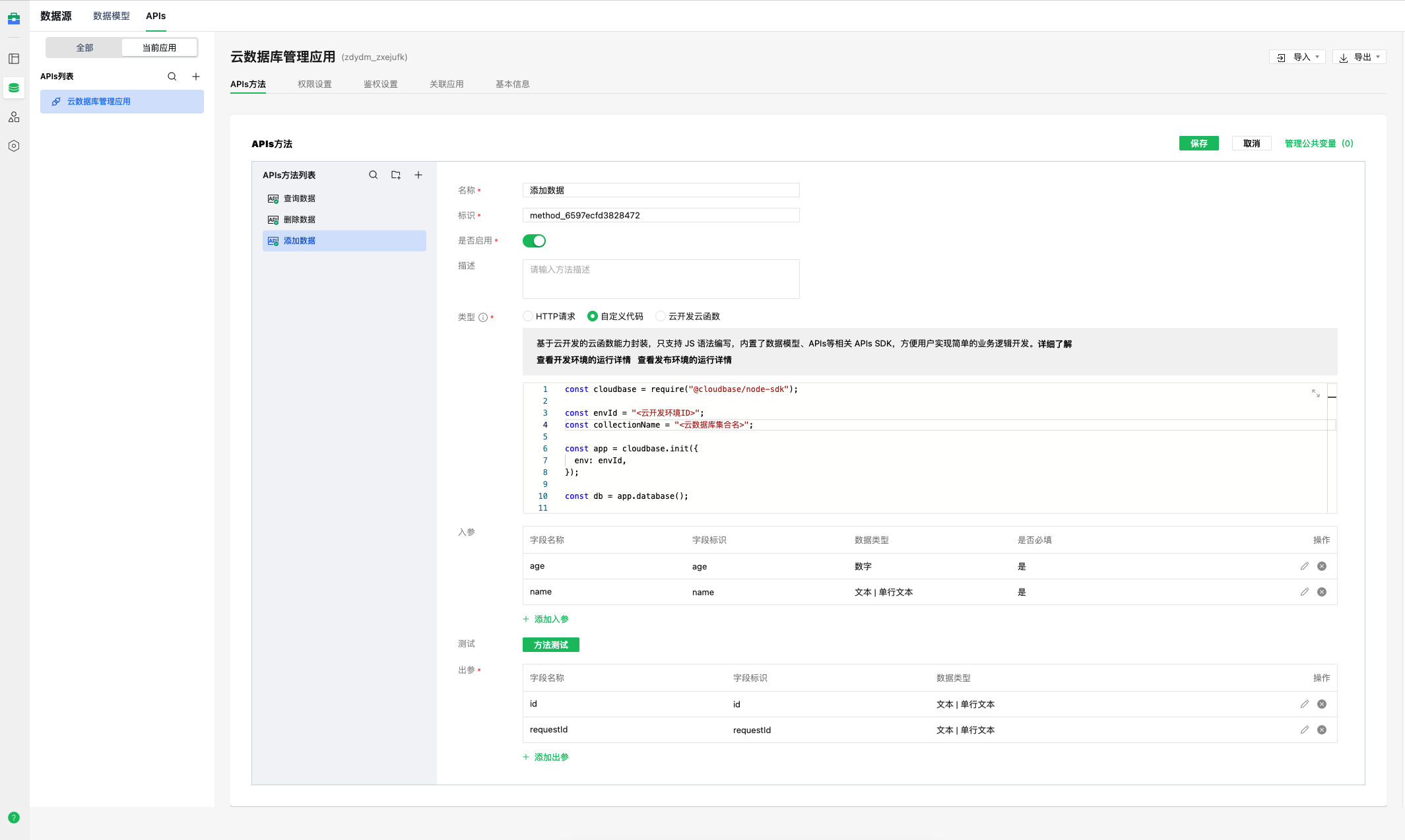
点击 + 新增一个方法,将方法命名为「添加数据」,并填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { name, age } = event;
const res = await db.collection(collectionName).add({ name, age });
return res;
};
这里的入参是数据库中每条数据的具体字段,需要根据自己数据库实际的字段情况来设置
同之前一样,点击「方法测试」、「出参映射」

最后,点击「保存」,添加数据的 APIs 方法就已经创建好了。
第 2 步:添加弹窗组件
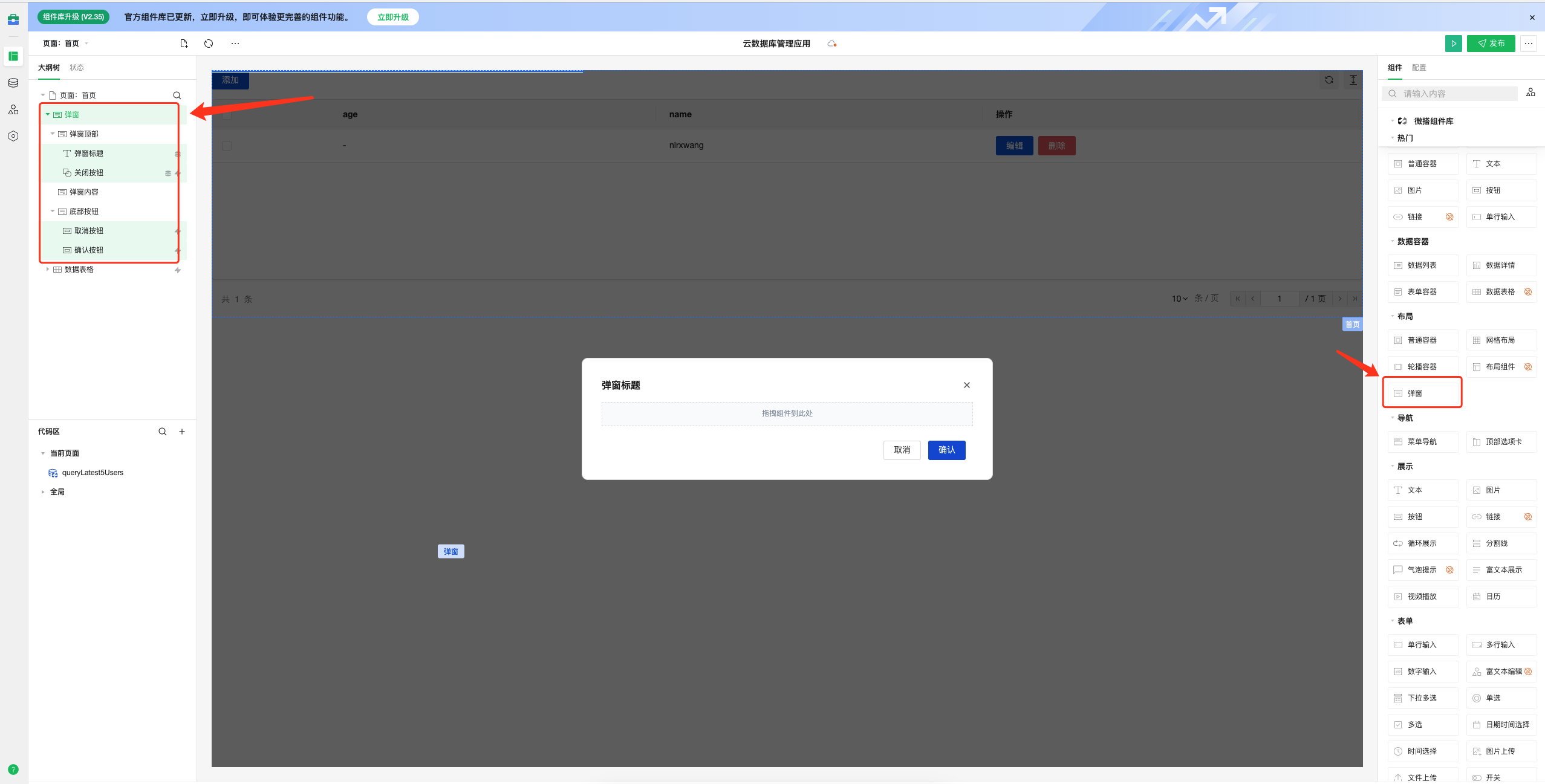
创建好添加数据的 APIs 方法后,接下来,我们开始添加弹窗组件。回到页面设计,向左侧大纲树中的页面层级拖入一个「弹窗」组件

然后将弹窗标题修改为「添加数据」,同时向弹窗内容拖入「表单容器」组件

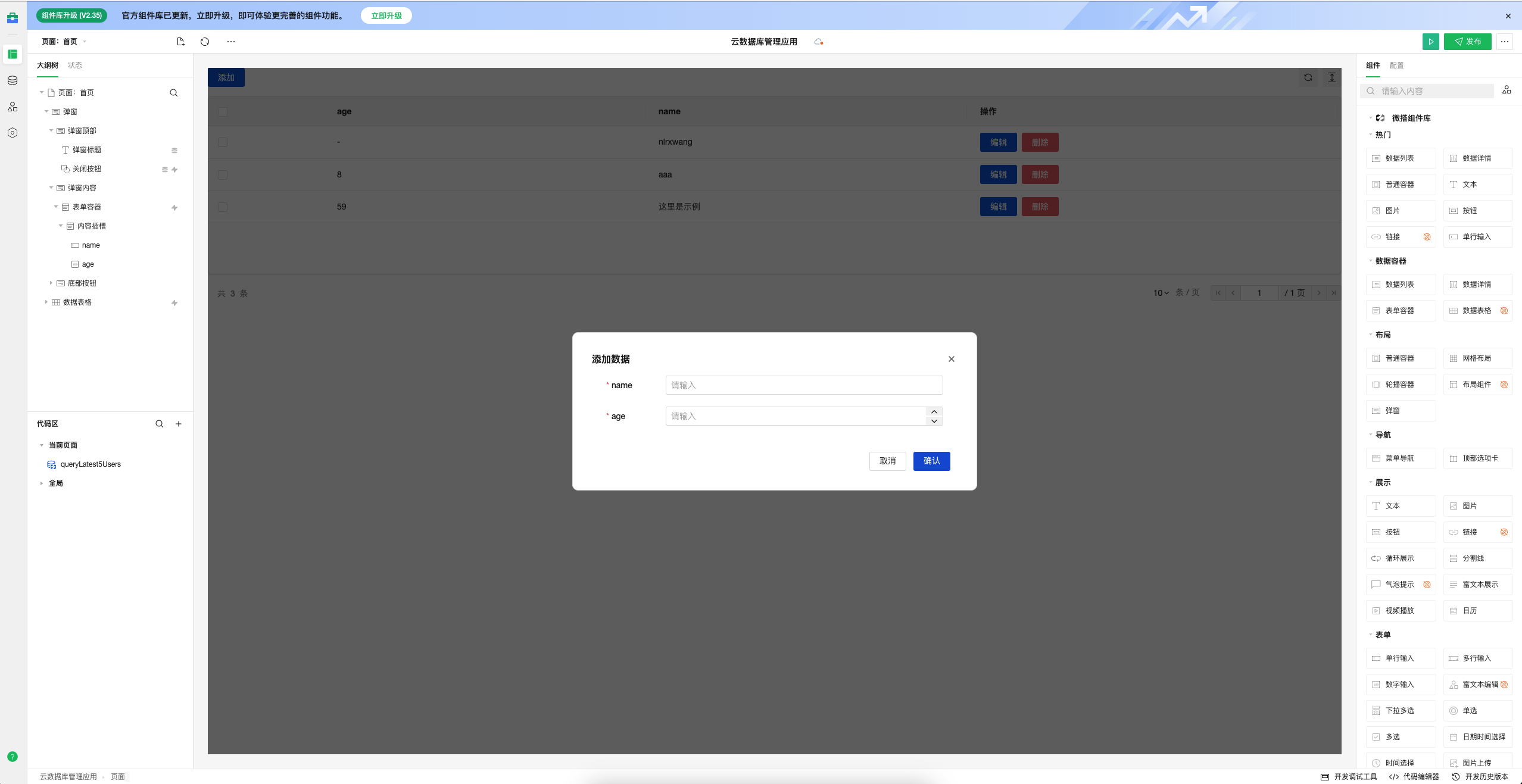
接着,在右侧「表单容器」组件配置里选择我们创建好的数据的 APIs 方法,此时会根据 APIs 方法里的入参自动匹配对应的表单输入组件,同时,「表单容器」组件还自带了两个表单标题和提交按钮的组件,这两个组件在弹窗里不需要,我们将其删除掉

最终得到如下页面

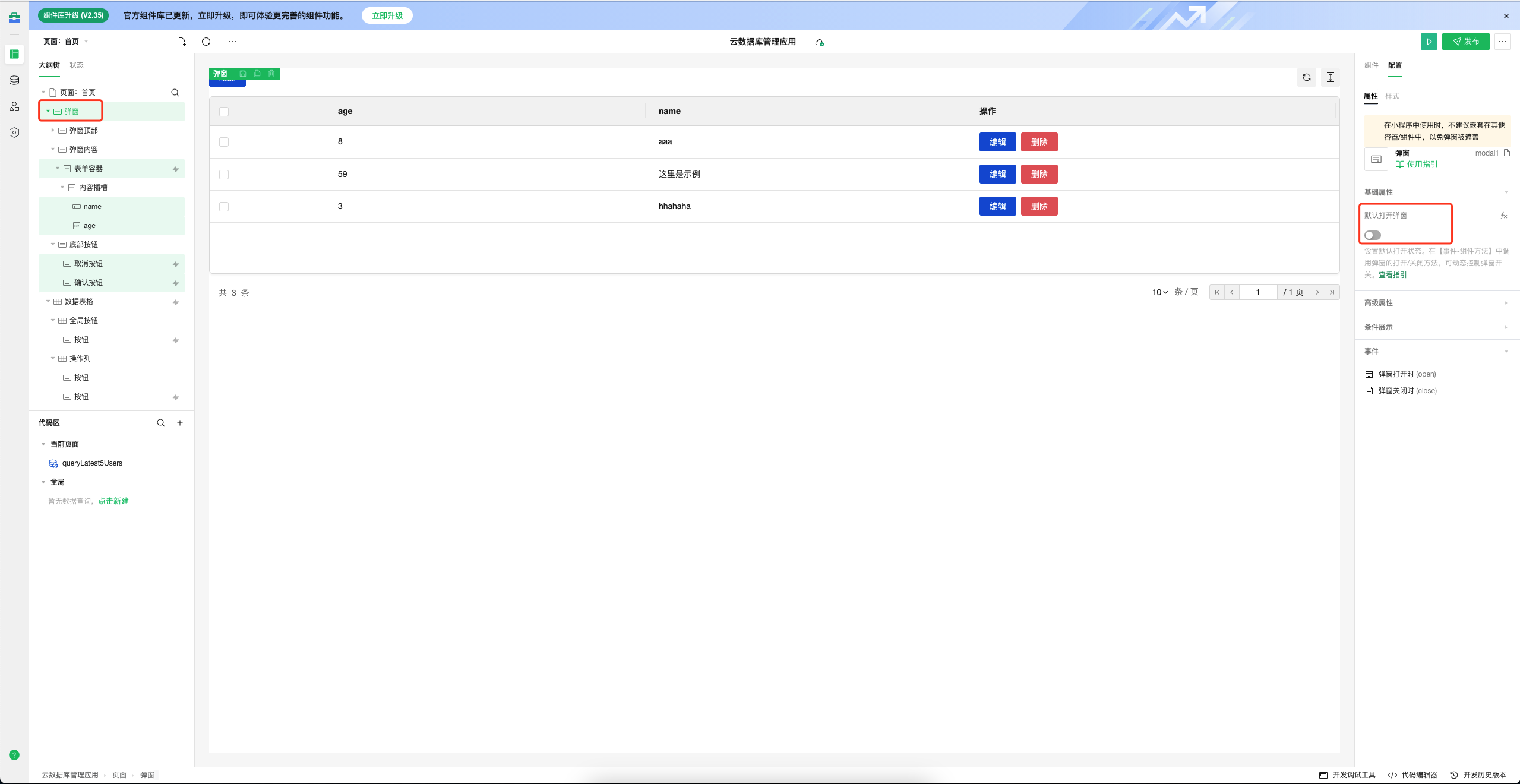
确认无误后,我们将「弹窗」组件设置为默认关闭,当点击「添加」按钮时打开弹窗。

第 3 步:给按钮绑定事件
弹窗组件添加好之后,我们需要给按钮绑定事件,即点击「添加」按钮时打开弹窗,点击弹窗内「取消」按钮时关闭弹窗,点击弹窗内「确定」按钮时,关闭弹窗并调用添加数据的 APIs 方法向数据源中提交数据,提交完成后刷新数据表格。接下来我们就逐个来绑定这些事件。
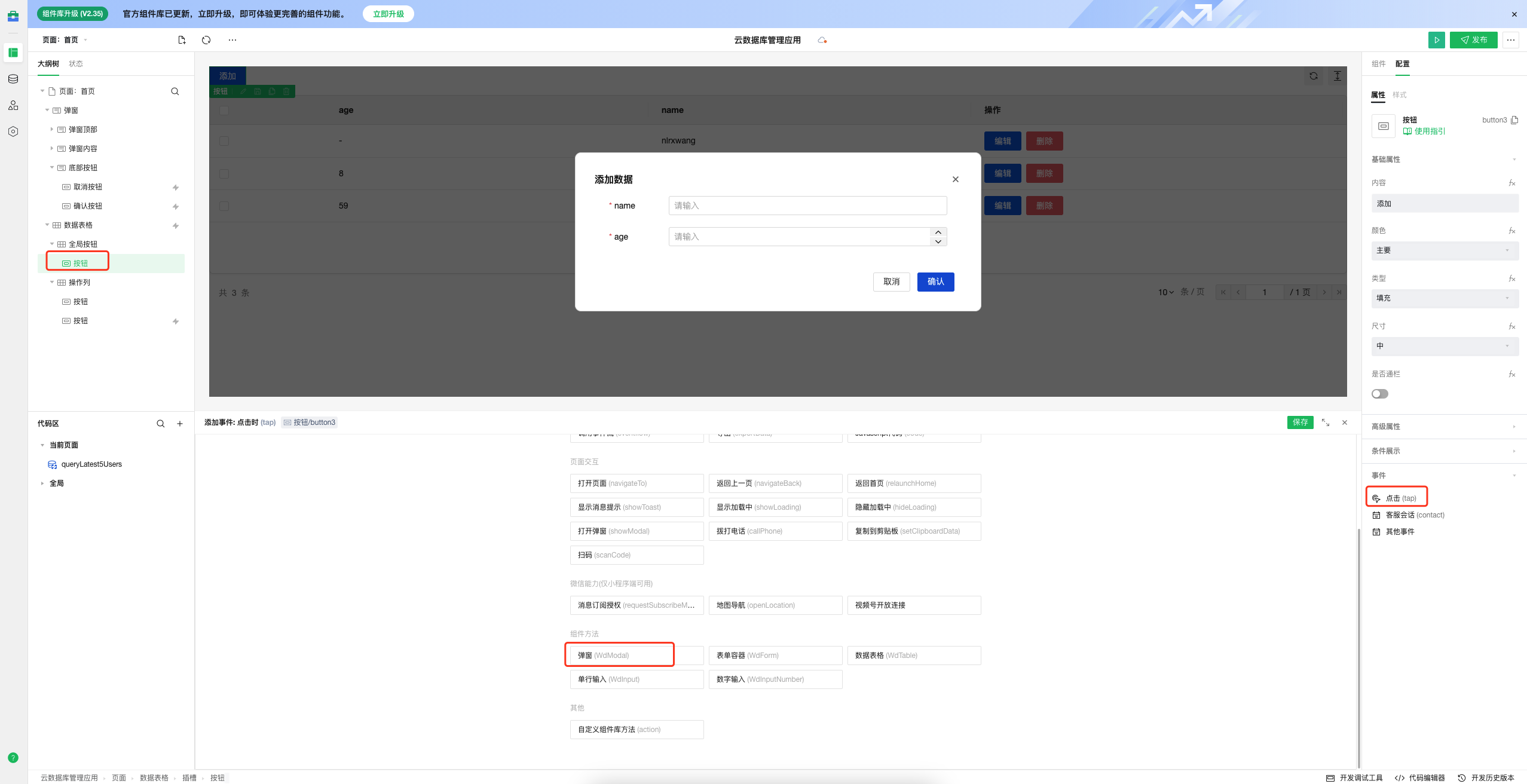
首先是向「添加」按钮绑定打开弹窗事件,我们在左侧大纲树中找到「添加」按钮,在右侧配置中找到「点击」事件,并选择「组件方法-弹窗」

组件选择我们添加的弹窗组件,执行方法选择「打开弹窗」

点击「保存」,「添加」按钮的事件就绑定完成了。
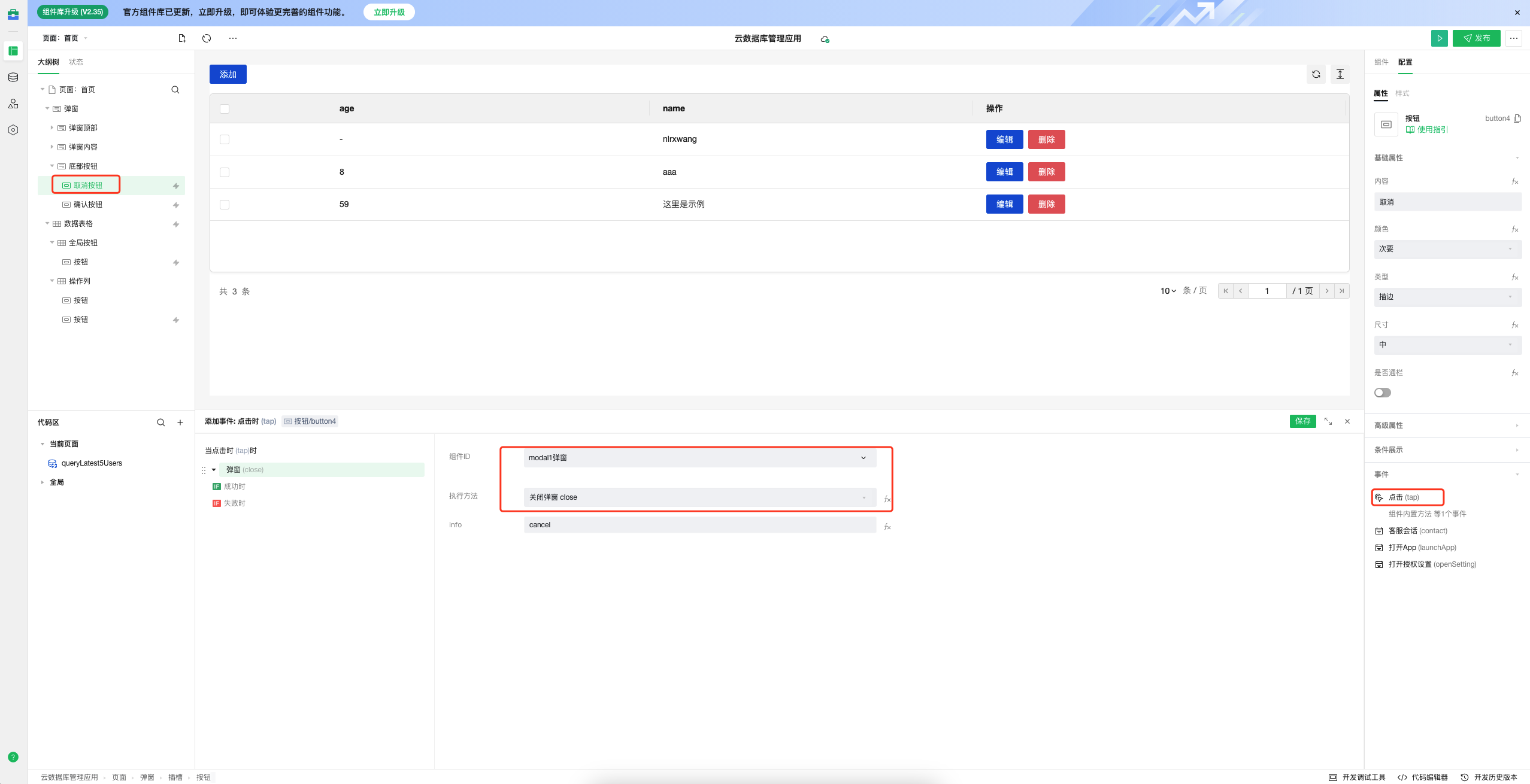
接下来,我们继续给弹窗内「取消」按钮绑定关闭弹窗事件,同理,在左侧大纲树中找到「取消」按钮,在右侧配置中找到「点击」事件,组件选择我们添加的弹窗组件,执行方法选择「关闭弹窗」

点击「保存」,弹窗内「取消」按钮的事件就绑定完成了。
最后,我们继续给弹窗内「确认」按钮绑定事件,同理,在左侧大纲树中找到「确认」按钮,在右侧配置中找到「点击」事件,组件选择我们添加的弹窗组件,执行方法选择「关闭弹窗」

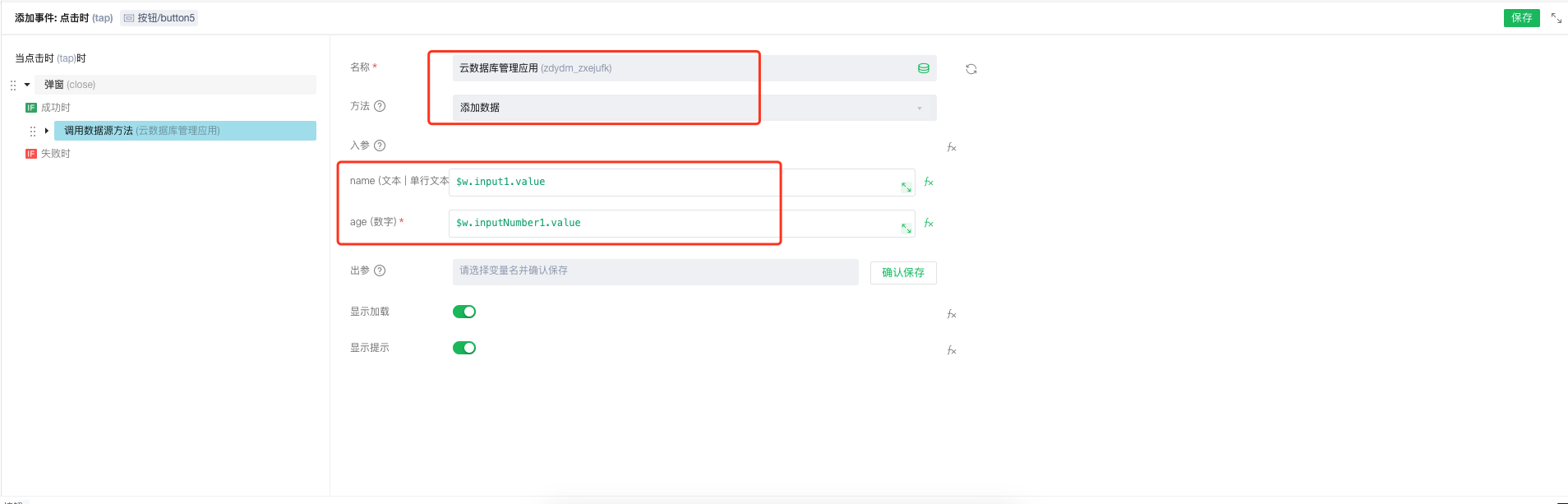
关闭弹窗后,还需要调用添加数据的 APIs 方法向数据源中提交数据,所以,我们继续添加关闭弹窗成功后的动作,点击 + 添加动作,选择「调用数据源方法」

选择我们创建好的添加数据的 APIs 方法

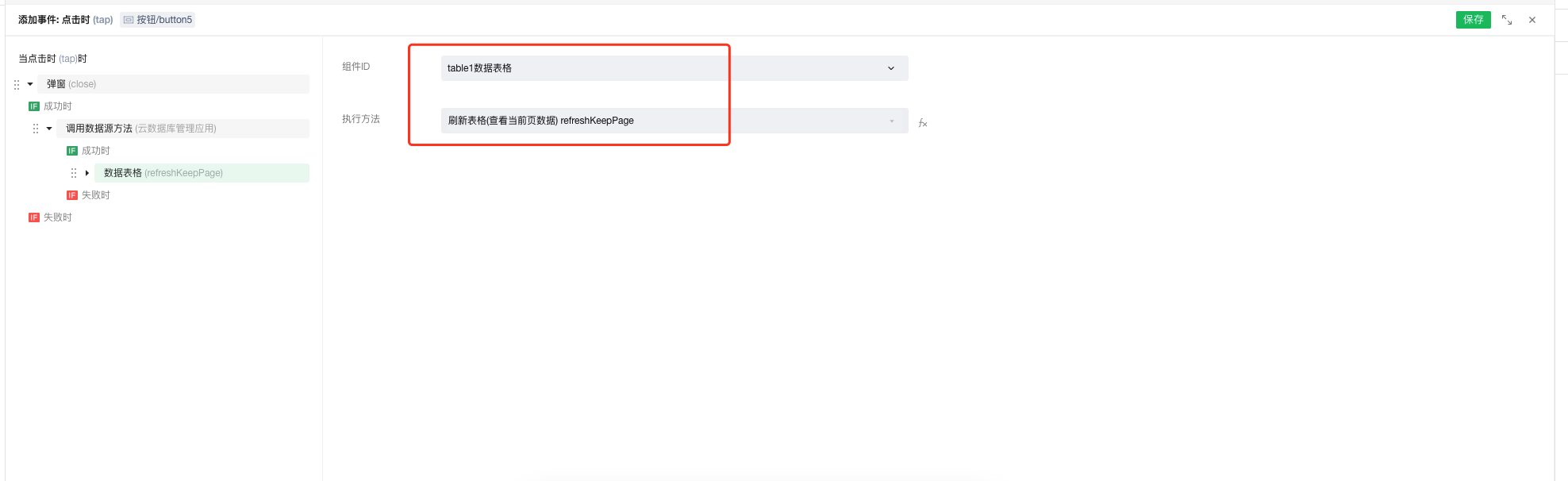
由于数据提交完成后还需要刷新数据表格,所以我们继续添加刷新数据表格的动作,点击 + 添加动作,选择「数据表格」

组件选择数据表格,执行方法选择「刷新表格」

点击「保存」,弹窗内「确认」按钮的事件就绑定完成了。
后续
到这里,添加数据功能就已经全部完成了,现在,我们就可以来测试点击一下添加按钮,看看是否能打开弹出,并成功添加数据,并且添加成功后数据表格是否刷新。如测试无误,那么请读者前往 章节 6:实现编辑数据 继续学习。