章节 4:实现删除数据
在上一章节中,我们在页面中已经添加了数据的删除按钮,那么,在本章节我们就来实现删除数据的具体功能,之前在章节 2 中我们提到过,数据库的每一种操作都对应 APIs 中的一种方法,所以,实现删除数据的具体功能其实就是实现删除数据的 APIs 方法,并且将该方法连接到页面中的删除按钮上。
第 1 步:创建删除数据方法
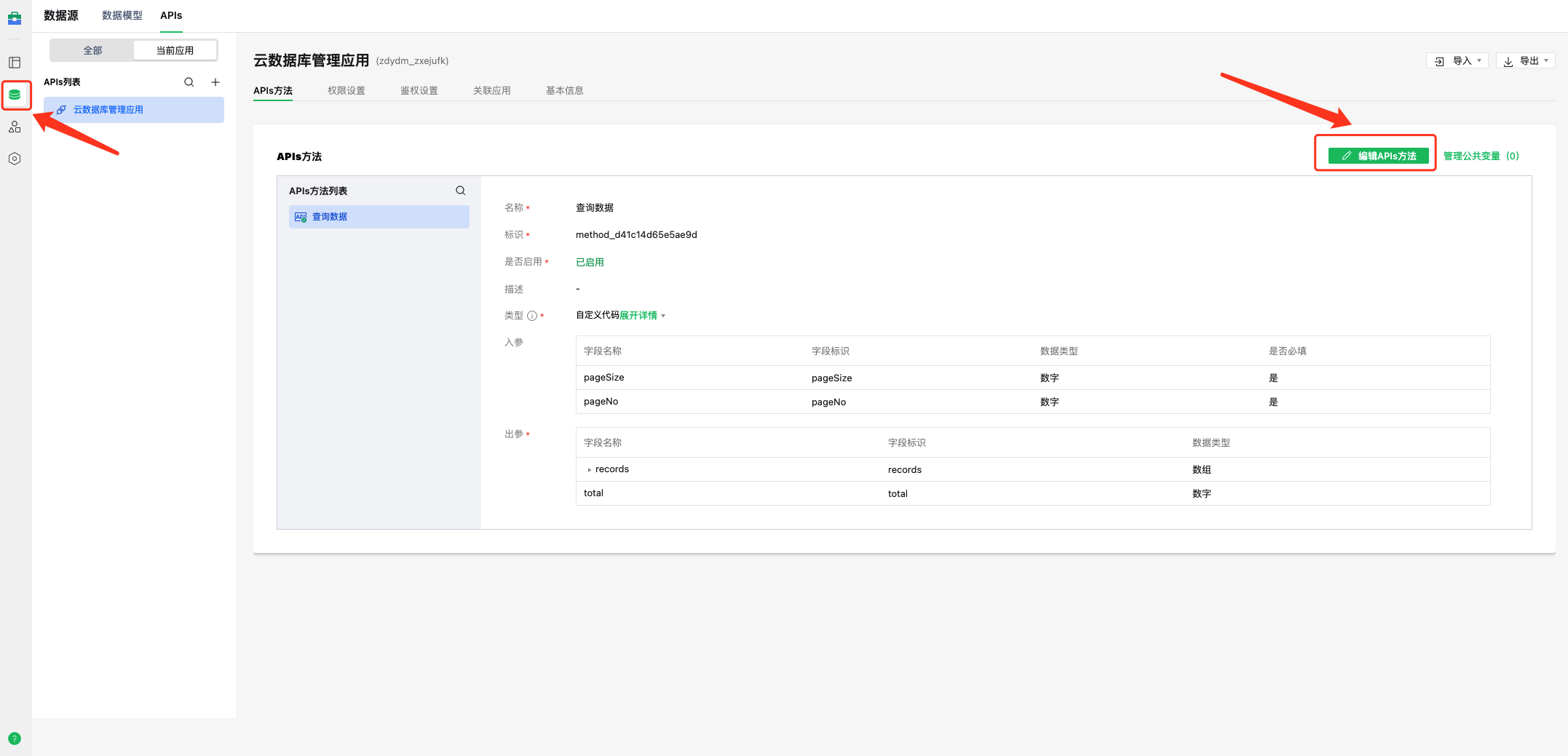
回到 APIs 编辑页面,点击「编辑 APIs 方法」按钮

点击 + 新增一个方法,将方法命名为「删除数据」,并填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
const { id } = event;
const res = await db.collection(collectionName).doc(id).remove();
return res;
};
同时,设置一个字段名称为 id 的入参,数据类型为「文本类型」,并像章节 2 中一样,点击「方法测试」、「出参映射」

最后,点击「保存」,删除数据的 APIs 方法就已经创建好了。
第 2 步:配置删除按钮
创建好删除数据的 APIs 方法后,接下来,我们将该方法连接到页面上的删除按钮上。回到页面设计,在左侧大纲树中选择之前添加的删除按钮,并在右侧选择「点击」事件,在弹出的下拉框中选择「调用数据源方法」,如下:

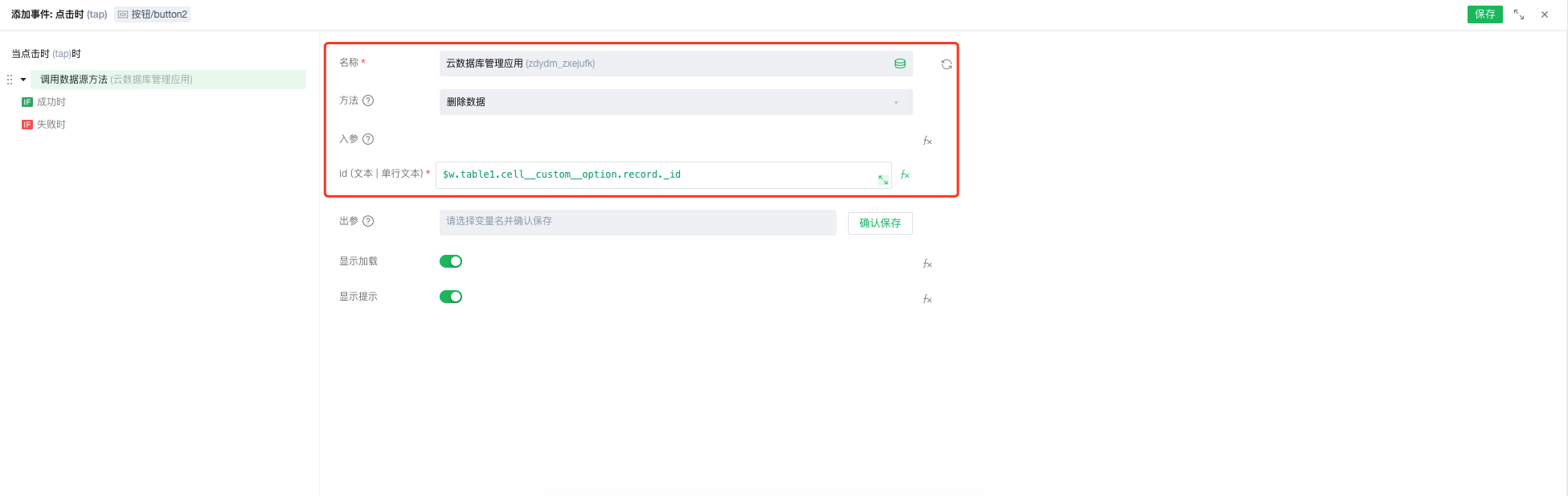
接着,开始配置事件的具体行为,当删除按钮被点击时,执行我们创建的删除数据的 APIs 方法,同时入参为按钮所在行数据的 _id 字段:

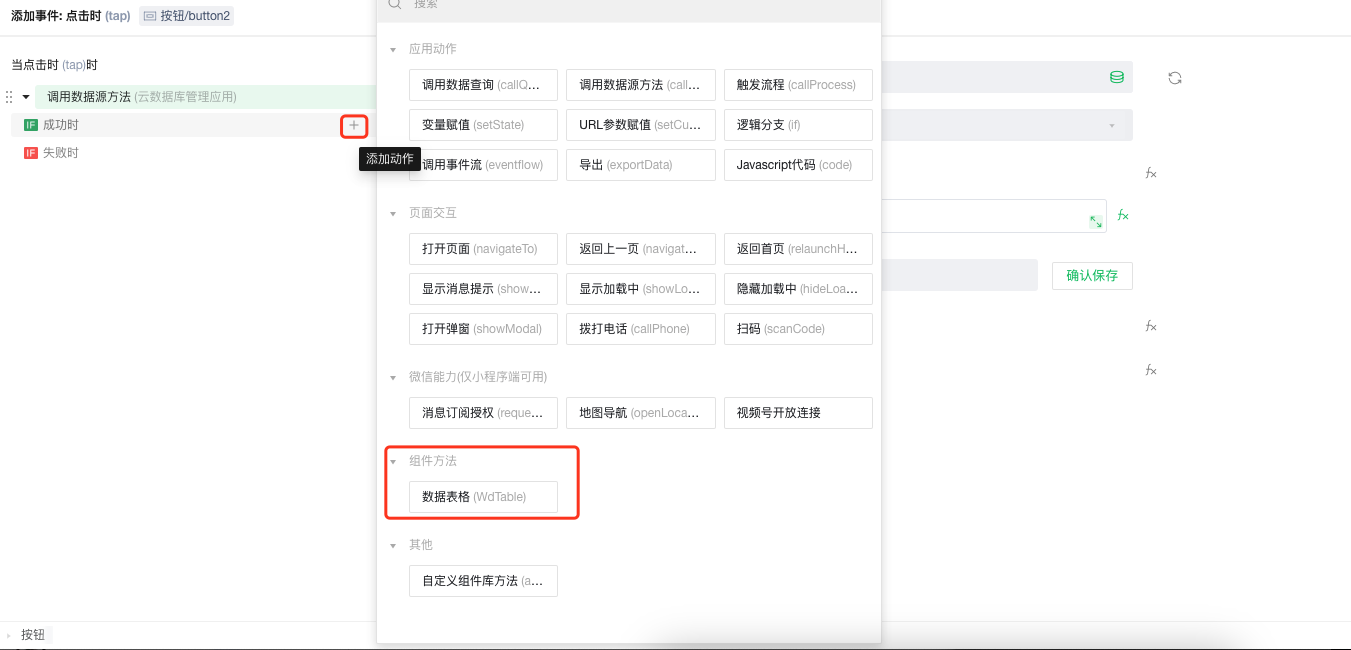
通常来讲,删除成功后还应当刷新一下当前数据表格,所以我们还需要配置一下删除成功后要执行的动作。点击添加「成功时」的动作,选择「组件方法」

我们想要删除成功后刷新当前数据表格,所以这里「执行方法」选择「刷新表格」

最后,点击「保存」。
后续
到这里,删除数据功能就已经全部完成了,现在,我们就可以来测试点击一下删除按钮,看看是否能成功删除数据,并且删除成功后数据表格是否刷新。如测试无误,那么请读者前往 章节 5:实现数据的添加 继续学习。