章节 3:搭建可视化页面
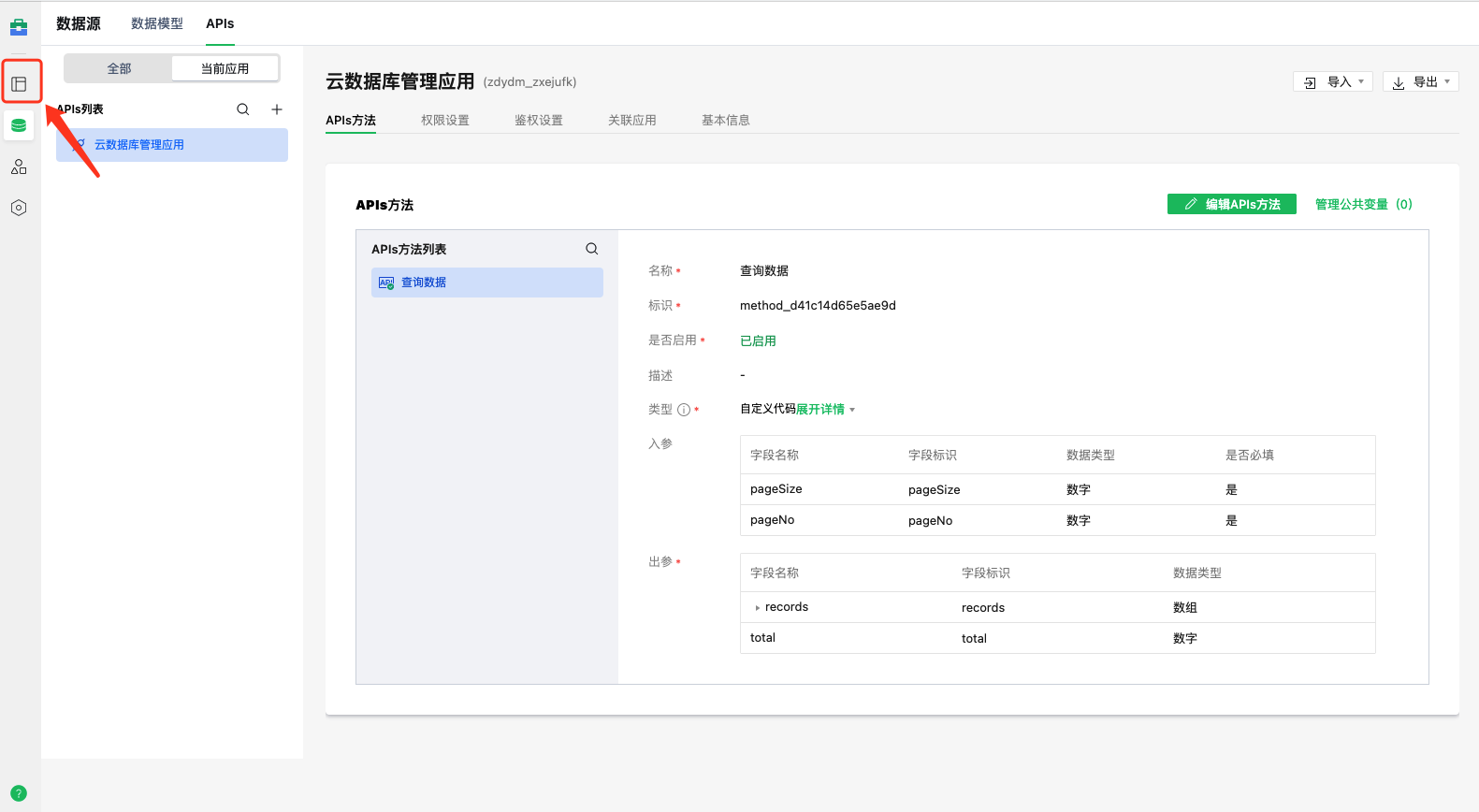
在上一章节中,我们创建好了 APIs,接下来,在本章节中,我们开始搭建可视化页面,点击左侧导航栏第一个按钮,回到「页面设计」中:


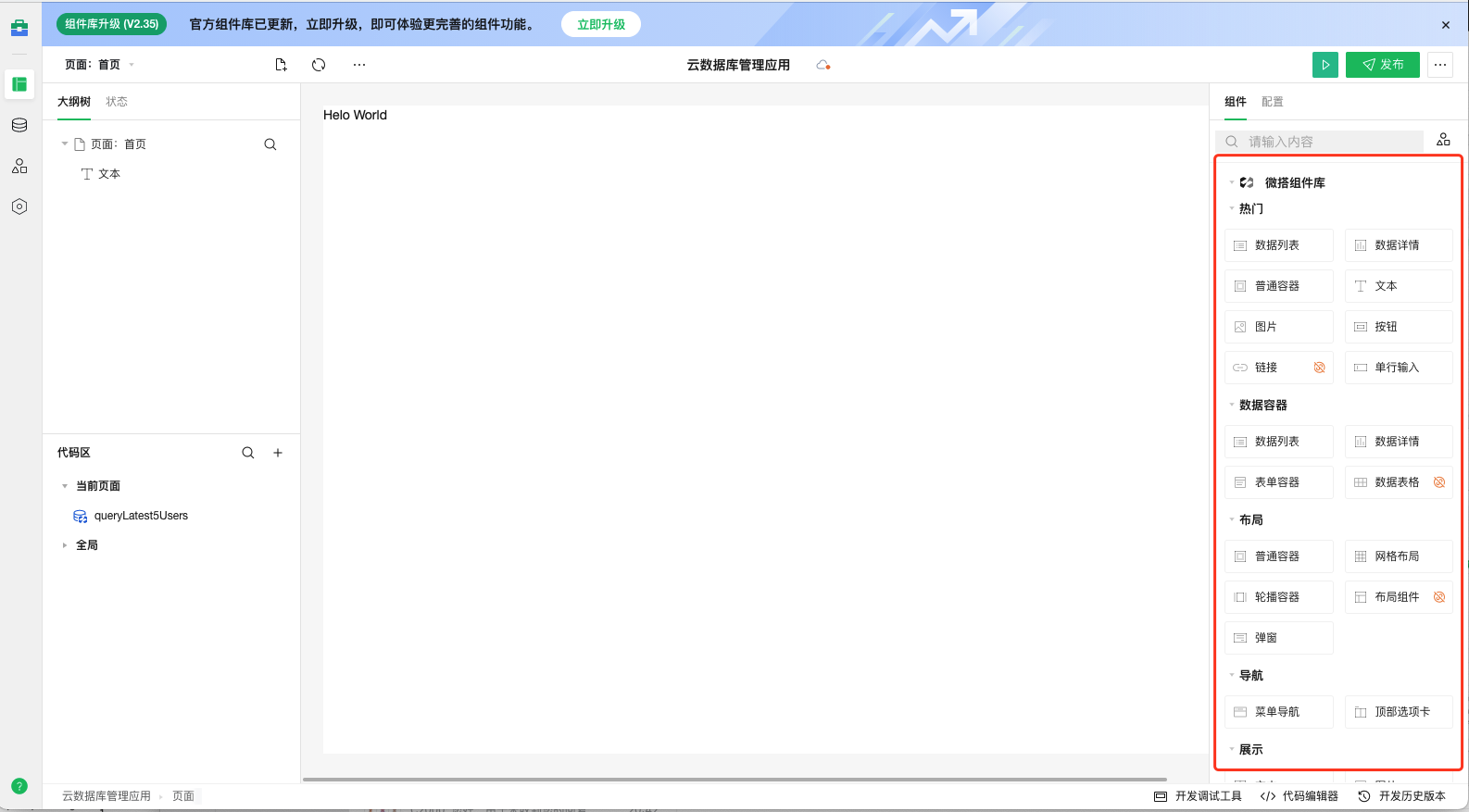
可以看到,在页面右侧组件区域,微搭提供了大量开箱即用的前端组件(按钮、表单、表格等),你可以将组件拖入画布中进行页面的搭建。
第 1 步:添加表格组件
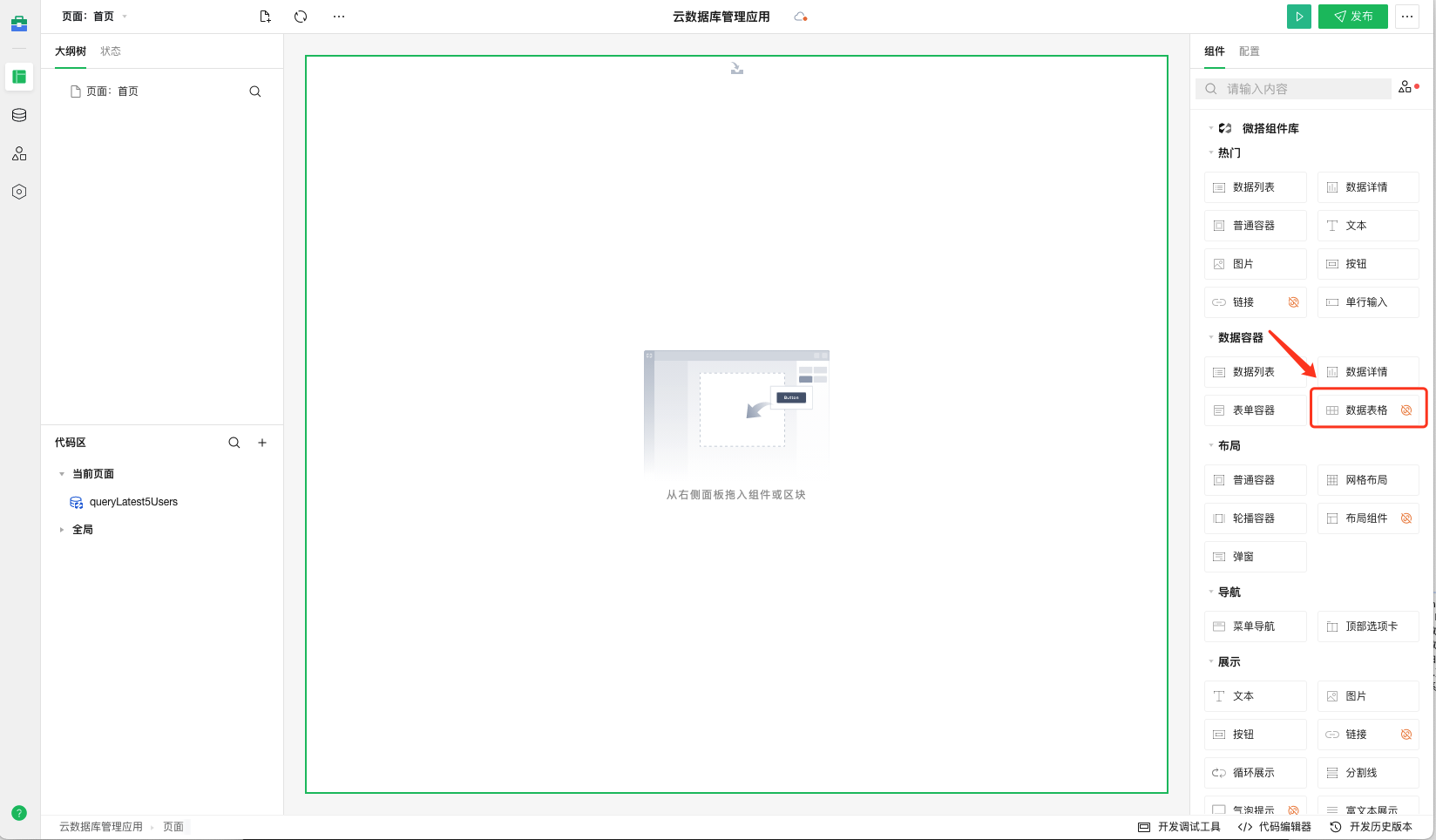
将「数据表格」组件拖入界面中

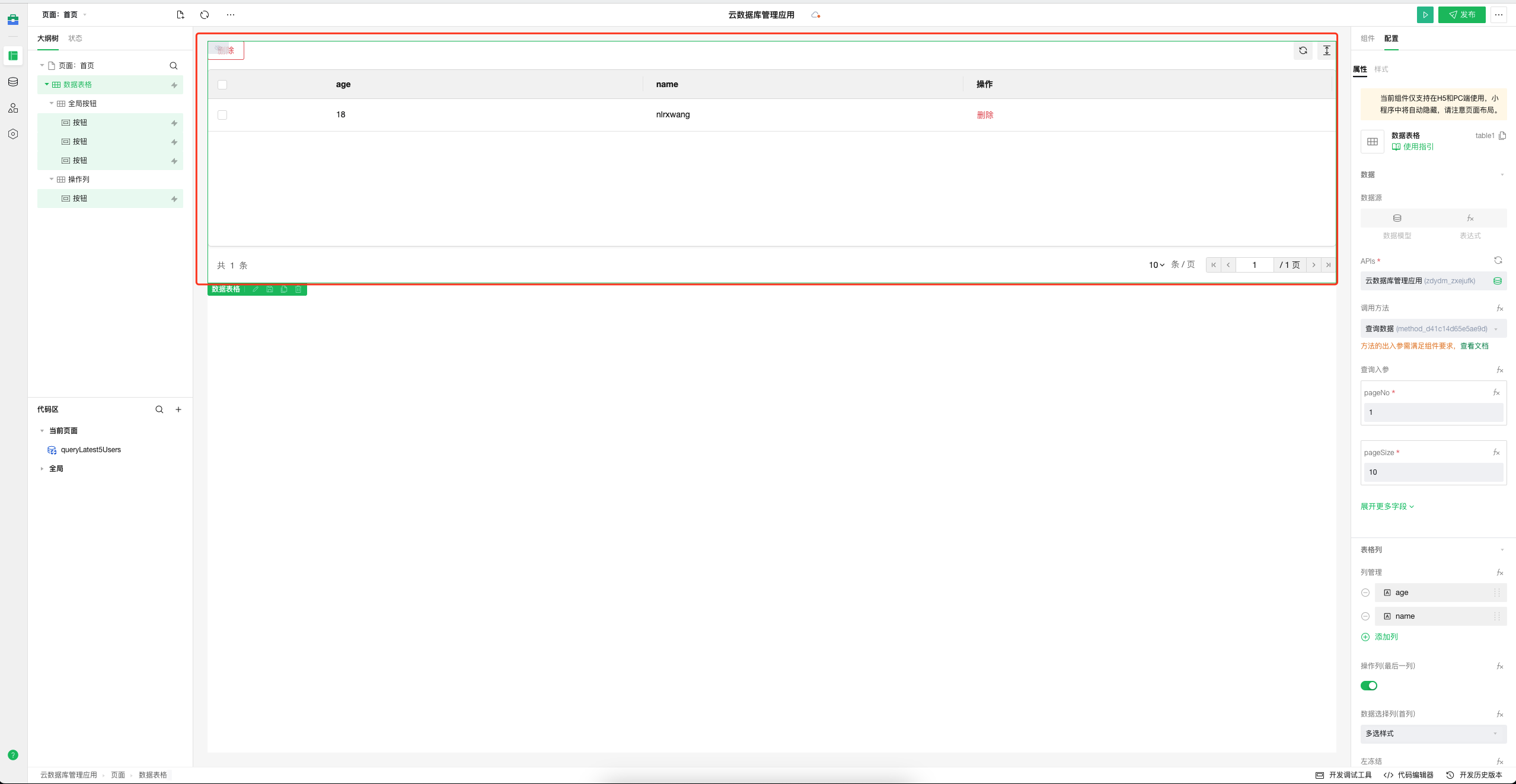
接着,在右侧选择 APIs 中找到我们在上个章节中创建的 APIs 以及「查询数据」的方法。

配置完成后,表格里就显示出了我们数据库的数据列表:

接下来,我们将表格组件自带的一些我们暂时用不上的小组件都删掉

到这里,表格组件就已经添加成功了,同时我们还完成了数据的查询功能。
第 2 步:添加其他操作按钮
数据的「查」功能已经完成了,接下来,我们继续完成数据的「增」、「删」、「改」功能,在开始实现具体功能之前,我们先来添加这三种操作按钮。 首先,向「操作列」拖入一个「按钮组件」,并将按钮文字设置为「编辑」;

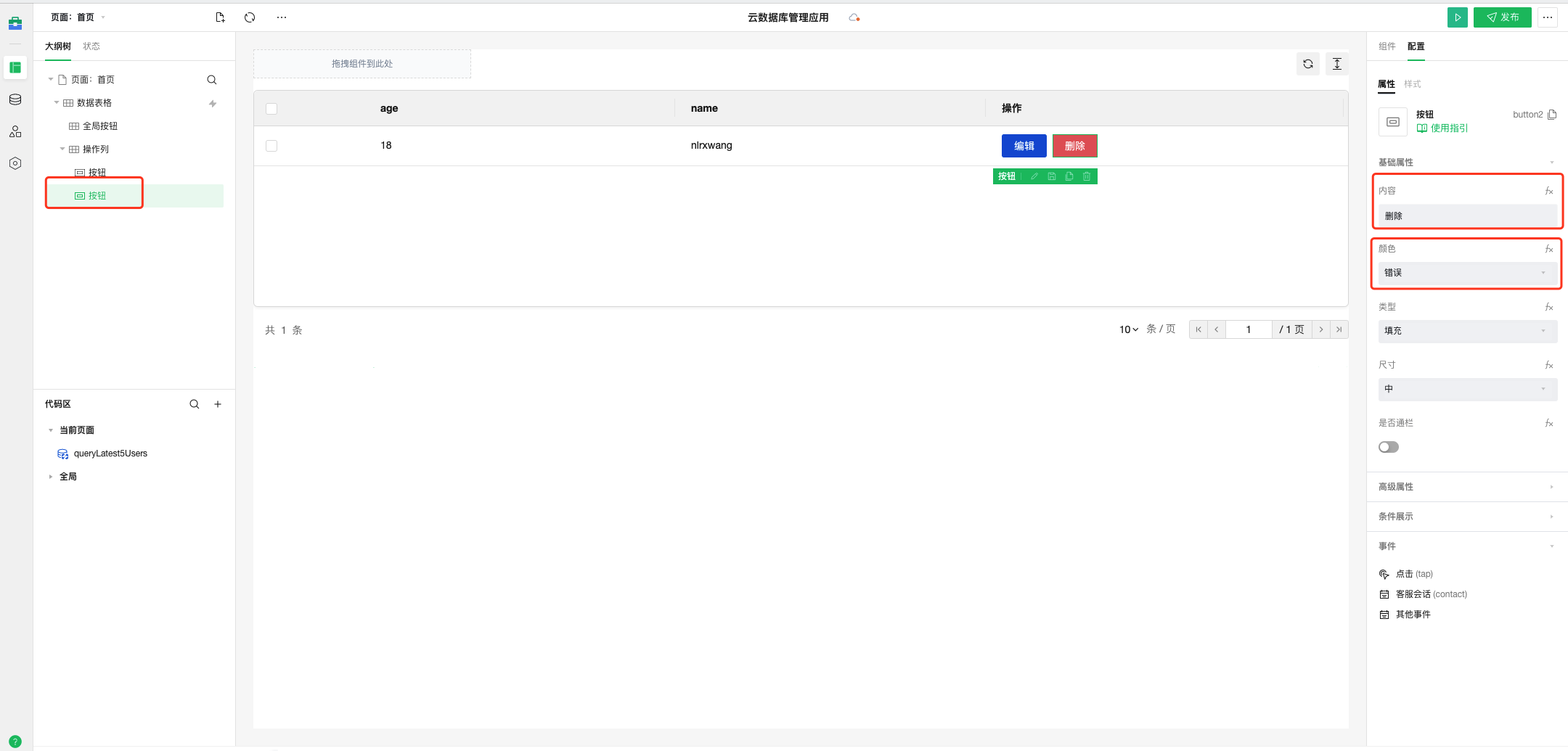
接着,再向「操作列」拖入一个「按钮组件」,并将按钮文字设置为「删除」,同时将颜色设置为「错误」;

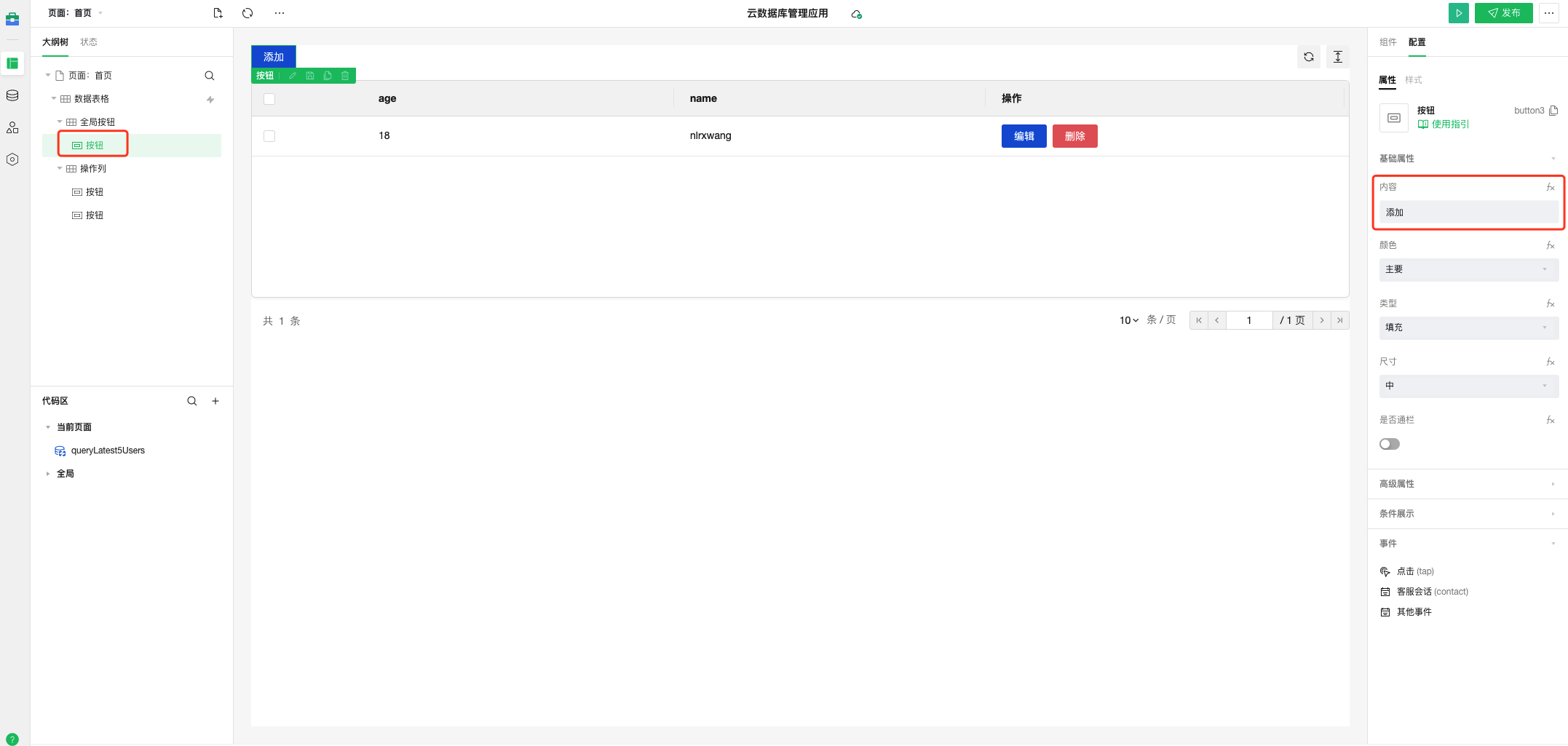
最后,向「全局按钮」拖入一个「按钮组件」,并将按钮文字设置为「添加」。

完成后,即可看到如下页面:

后续
到这里,云数据库管理应用基本的页面 UI 就已经搭建完毕了,接下来,我们开始实现数据的「增」、「删」、「改」具体功能。我们由简到难,首先是实现数据的删除功能,请前往 章节 4:实现删除数据。