章节 2:创建 APIs,并连接数据源
前文说到,APIs 是数据源与页面之间数据交互的桥梁,它的一端连接数据源,另一端连接页面。那么,在本章节,我们就来创建 APIs ,并将其连接到云数据库上。
第 1 步:创建第一个 APIs
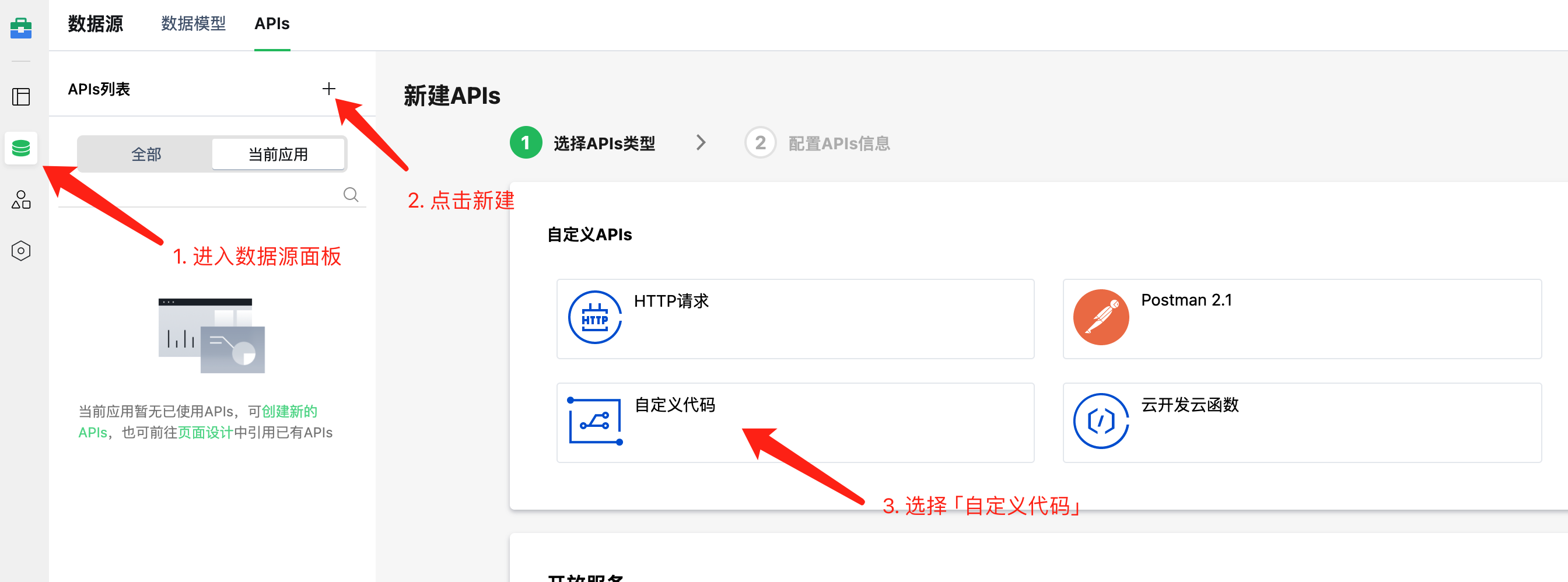
在云后台配置面板中,再次点击「编辑应用」,打开编辑器,前往「数据源」-「APIs」中,创建一个新的 APIs,类型为「自定义代码」

同时,我们再给这个 APIs 取一个名称,这里我们与应用名称保持一致,仍叫做「云数据库管理应用」,并点击「创建」。

第 2 步:创建第一个 APIs 方法
APIs 是方法的集合,一个 APIs 里可以包含多个方法,方法之间相互独立,通常情况下,为了让应用具有更高的可维护性,同时方法之间又具有较强的原子性,我们尽可能的将方法拆分的细一些,一个方法只干一件事情,做到「高内聚,低耦合」。以我们正在实现的云数据库管理应用为例,我们要实现数据的增、删、改、查,那么,我们应该创建 4 个方法,分别实现这 4 种操作。
接下来,我们就来创建第一个方法,实现数据的查询操作。

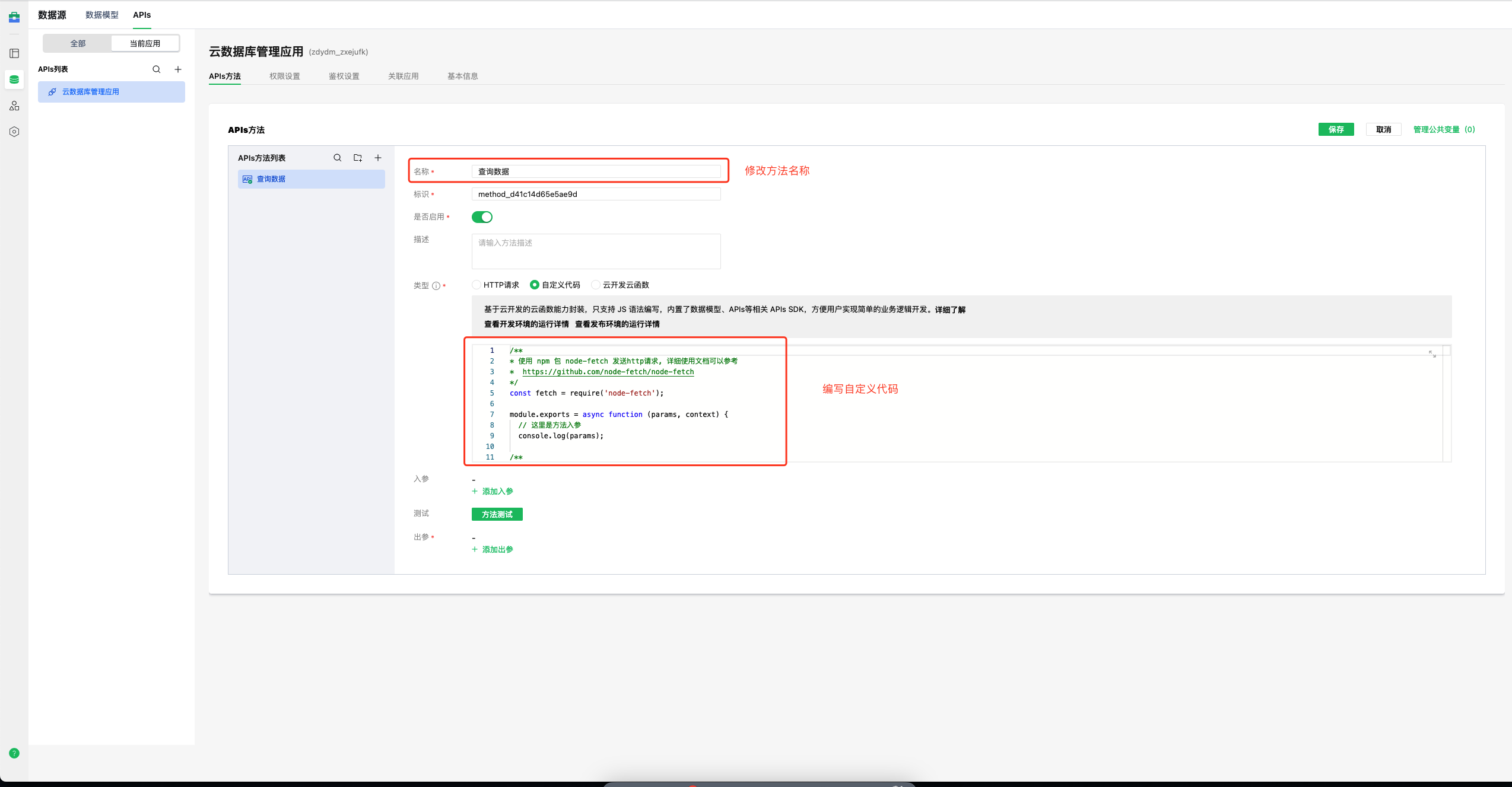
我们将方法名称修改为「查询数据」,并填入以下代码:
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
let { pageNo, pageSize } = event;
if (pageNo < 1) pageNo = 1;
// 查询条件先固定为空,即查询集合内的所有数据
const query = db.collection(collectionName).where({});
const recordsRes = await query
.skip((pageNo - 1) * pageSize)
.limit(pageSize)
.get();
const totalRes = await query.count();
return {
records: recordsRes.data,
total: totalRes.total,
};
};
第 3 步:配置入参、出参
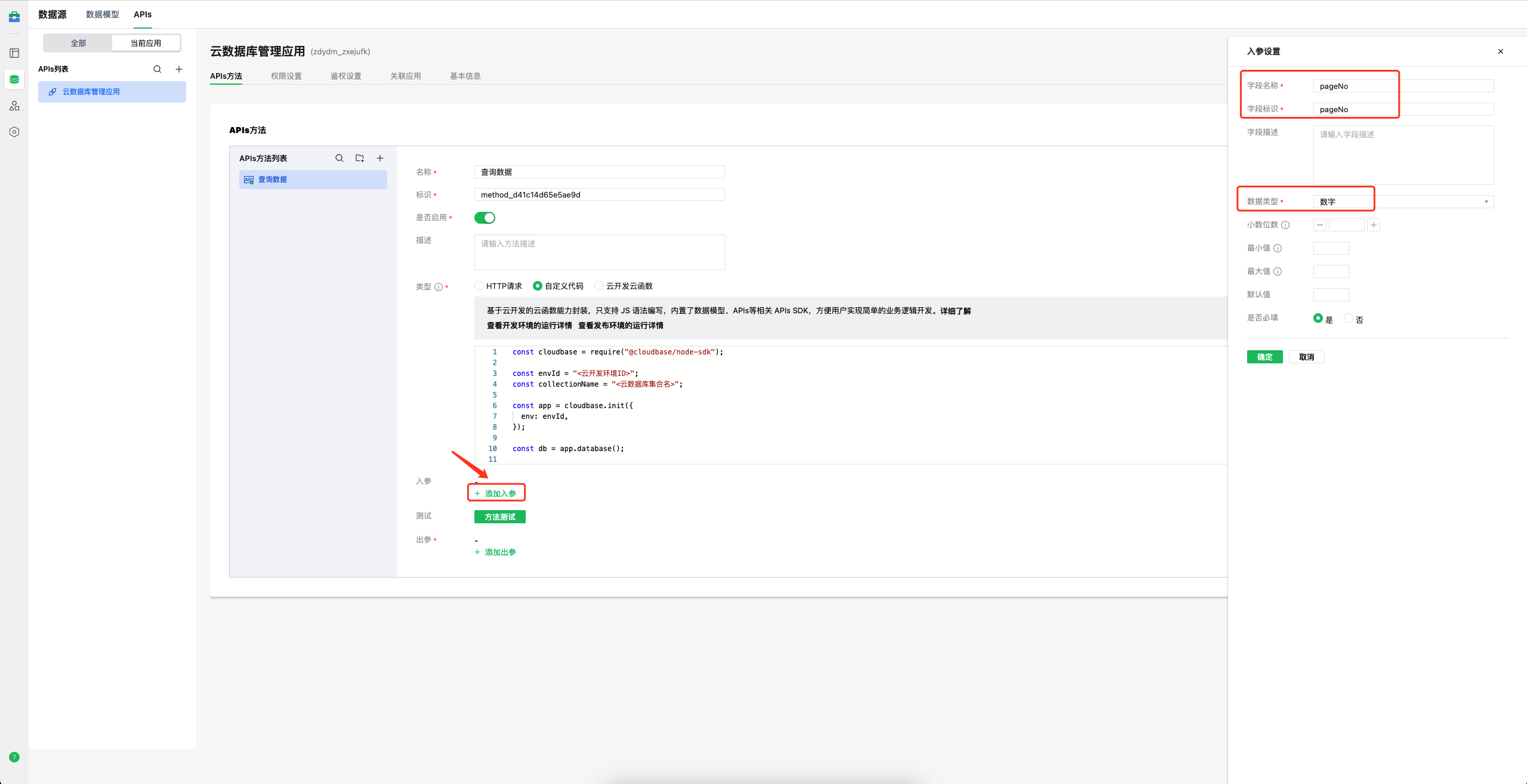
在上面的代码里,我们实现的函数中,依赖 pageNo 和 pageSize 两个入参,需要添加到方法中。
点击「添加入参」,添加 pageNo 和 pageSize 两个入参,类型均为 数字:

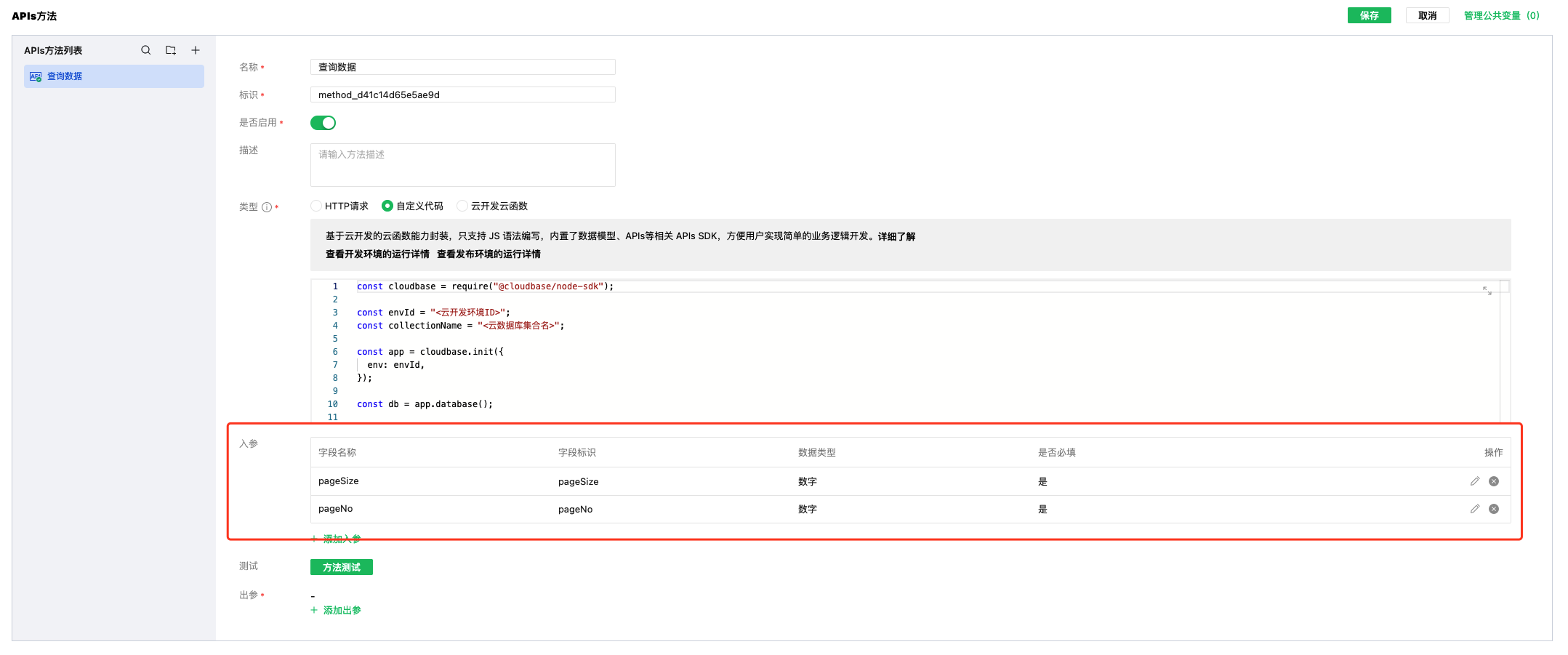
配置完成后:

第 4 步:测试方法,并自动匹配出参
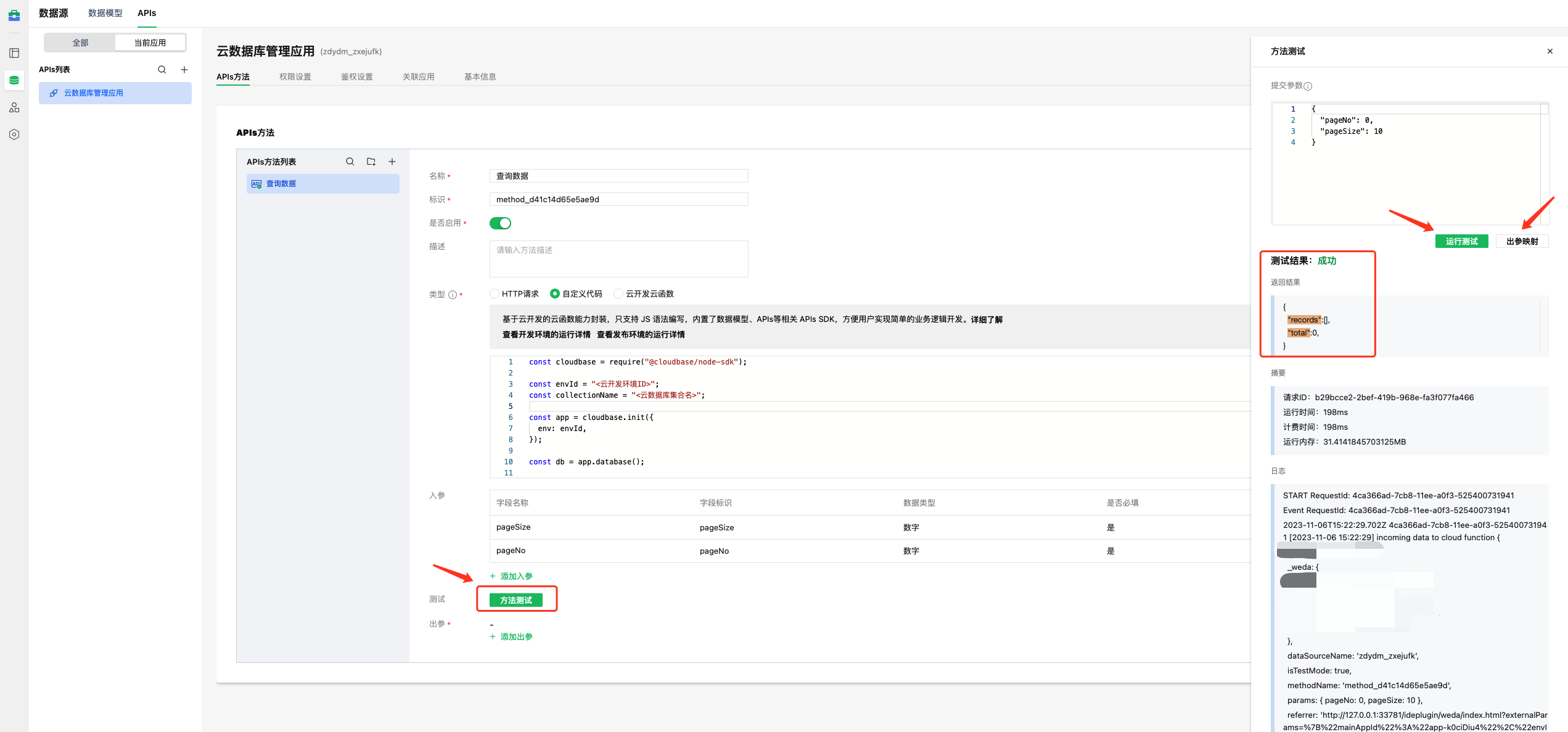
点击「方法测试」,在弹出的窗口内配置好入参,点击「运行测试」。如果方法运行成功,将会运行结果内展示返回值。
点击「出参映射」,便可以将返回值的结构自动配置到出参内。

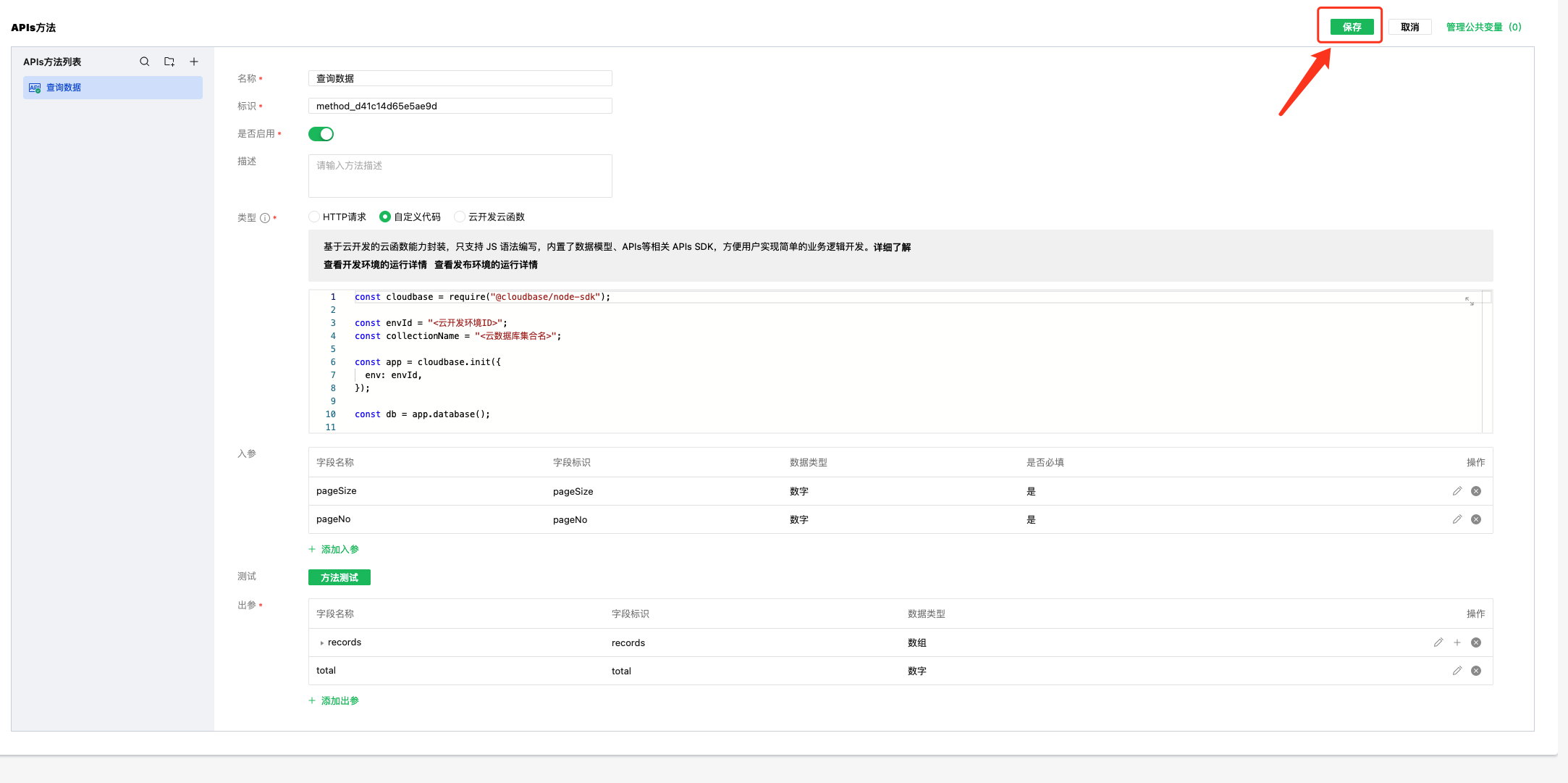
配置完成后:

第 5 步:保存配置好的 API
配置完毕后,点击「保存」按钮,至此,第一个方法就创建完成了。


后续
到这里,我们就已经成功创建出了第一个 APIs,并且创建了第一个 API 方法:查询数据。后面我们还会创建另外 3 种添加数据、修改数据和删除数据的 API 方法,其创建流程都是一样的。
接下来,我们将构建前端可视化页面,请前往 章节 3:搭建可视化页面。