快速开始
本文将指导您如何通过 HTTP 访问服务来调用云函数,让您的云函数能够通过 HTTP 请求被访问。
步骤一:创建云函数
首先,我们需要创建一个简单的云函数作为示例:
- 进入云开发控制台,选择您的环境
- 在左侧菜单栏选择「云函数」,点击「新建云函数」
- 创建一个名为
helloWorld的云函数 - 编写以下代码:
exports.main = async function() {
return "Hello World!";
};
- 点击「保存并安装依赖」完成云函数部署
💡 提示:您也可以参考云函数快速开始获取更详细的云函数创建指南。
步骤二:配置 HTTP 访问路由
接下来,为云函数配置 HTTP 访问路由:
- 进入云开发 HTTP 访问服务页面
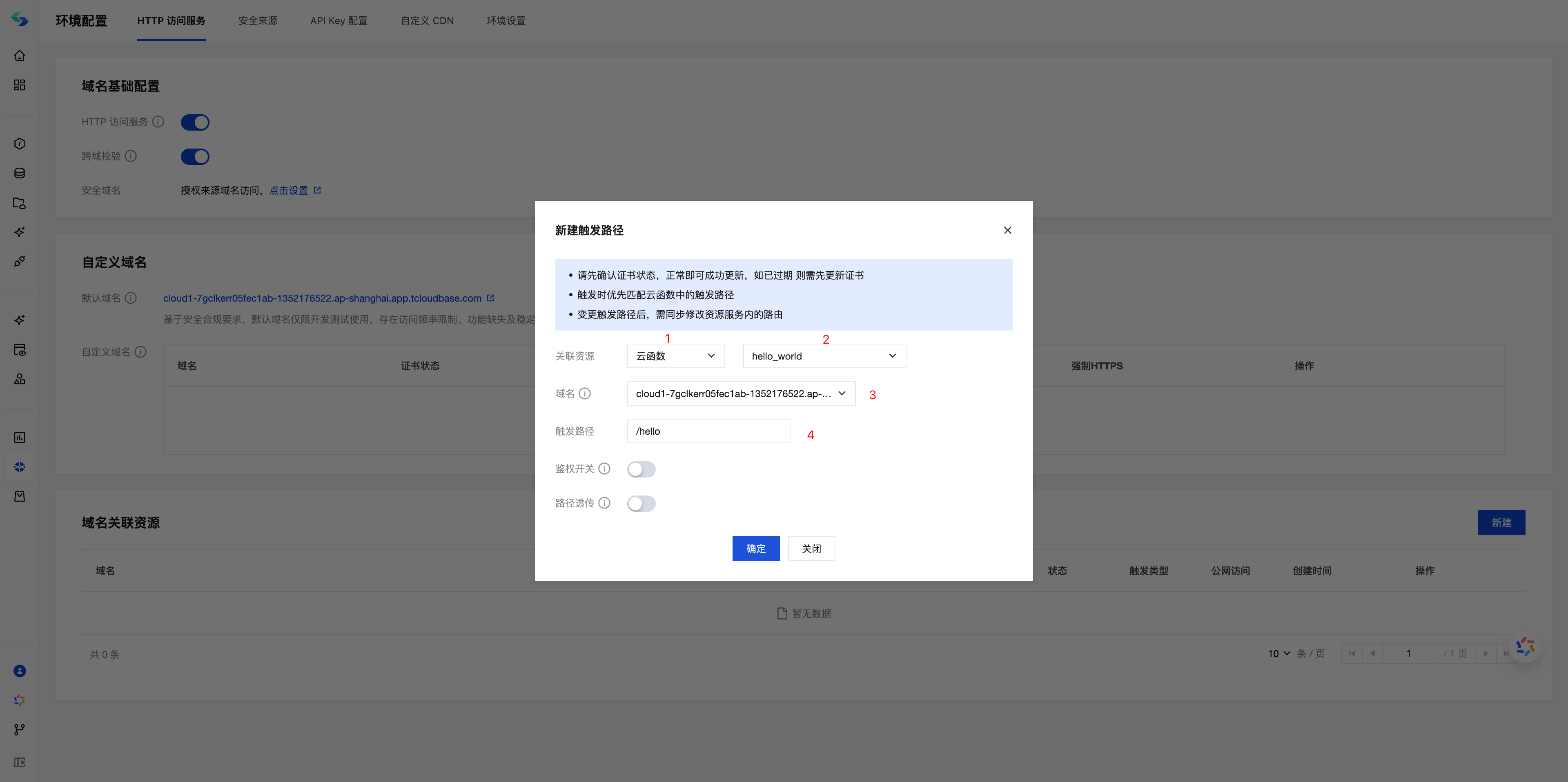
- 点击「新建」按钮,创建一个「域名关联资源」
- 按照以下信息填写配置:
- 关联资源:选择「云函数」,然后选择刚创建的
helloWorld函数 - 域名:选择默认域名(也可以选择您已配置的自定义域名)
- 触发路径:填写
/hello(这将成为访问路径)
- 关联资源:选择「云函数」,然后选择刚创建的

- 点击「确定」,系统将开始创建 HTTP 服务
- 等待 3-5 分钟,HTTP 服务将配置完成并生效
步骤三:访问您的 HTTP 服务
HTTP 服务创建完成后,您可以通过以下方式访问:
- 通过命令行访问:
curl https://{您的域名}/hello
# 返回结果:Hello World!
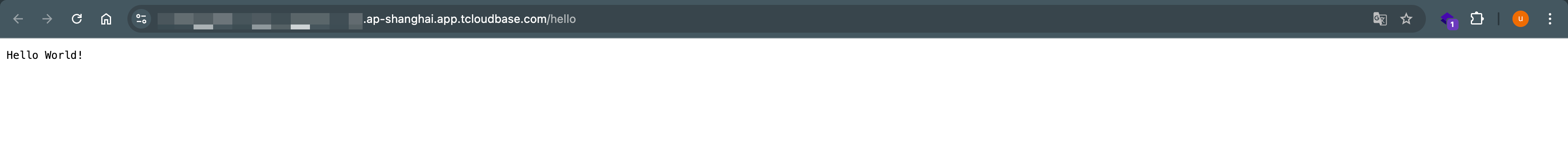
- 通过浏览器访问:
直接在浏览器地址栏输入
https://{您的域名}/hello

📝 注意:HTTP 服务的完整地址由「域名」+「触发路径」组成。如果您使用了自定义域名,请确保已完成域名备案和 HTTPS 证书配置。
更多访问云函数相关细节请参考:HTTP 访问云函数。