快速开始
CloudBase登录认证 为您的应用提供完整的 用户身份管理 和 访问控制解决方案。通过内置的多种登录方式和安全机制,帮助您快速构建可靠的用户体系。
本文将介绍如何使用 CloudBase 登录认证快速实现用户注册、登录、管理等功能。
打开登录方式
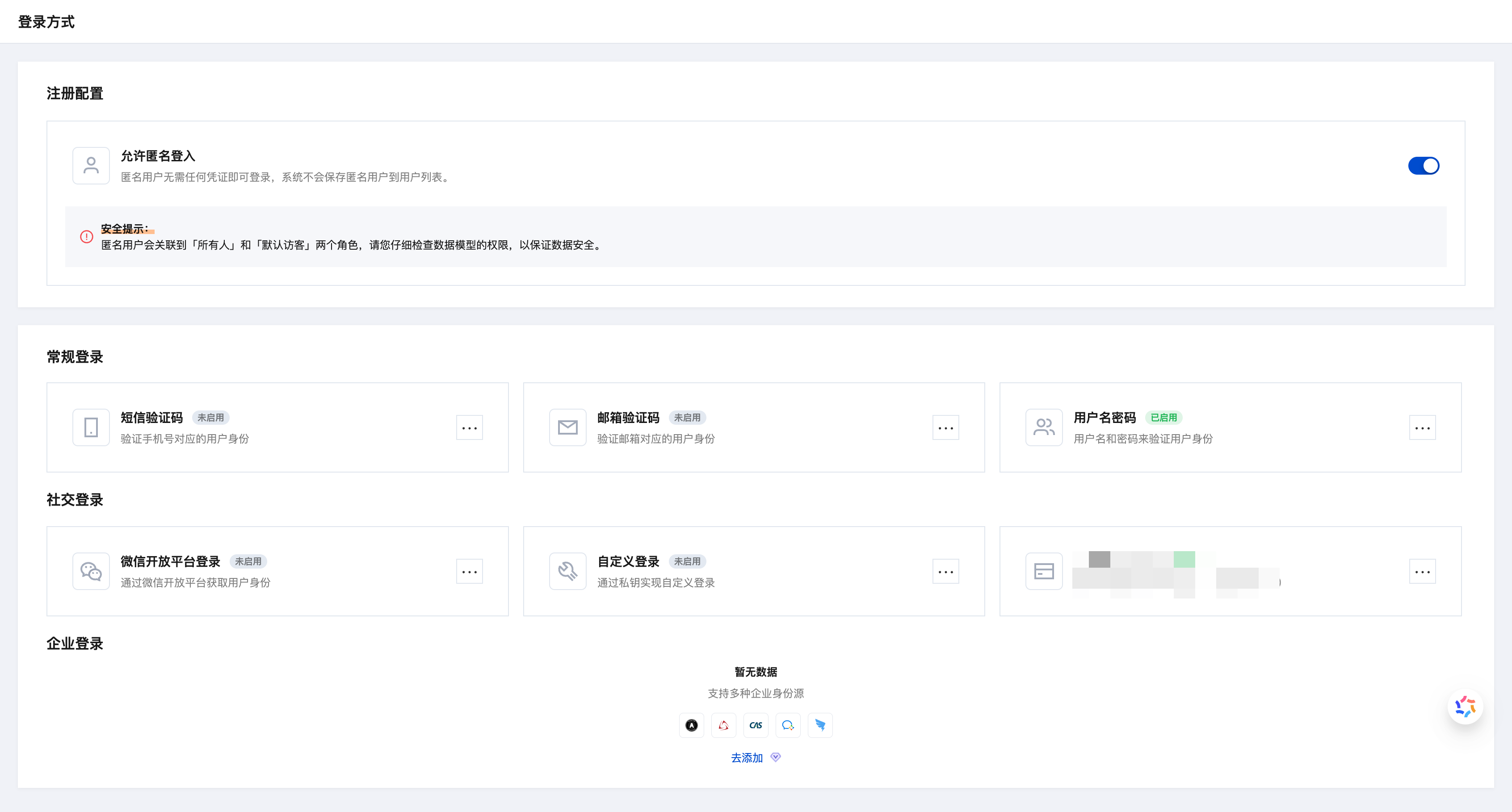
首先前往 云开发/身份认证 打开 短信验证码登录 或 邮箱验证码登录

用户注册
参考 用户注册
账号登录
在您的项目中需要登录的位置获取到账号密码后,执行如下代码:
const loginState = await auth.signIn({
username: "your username",
password: "your password"
});