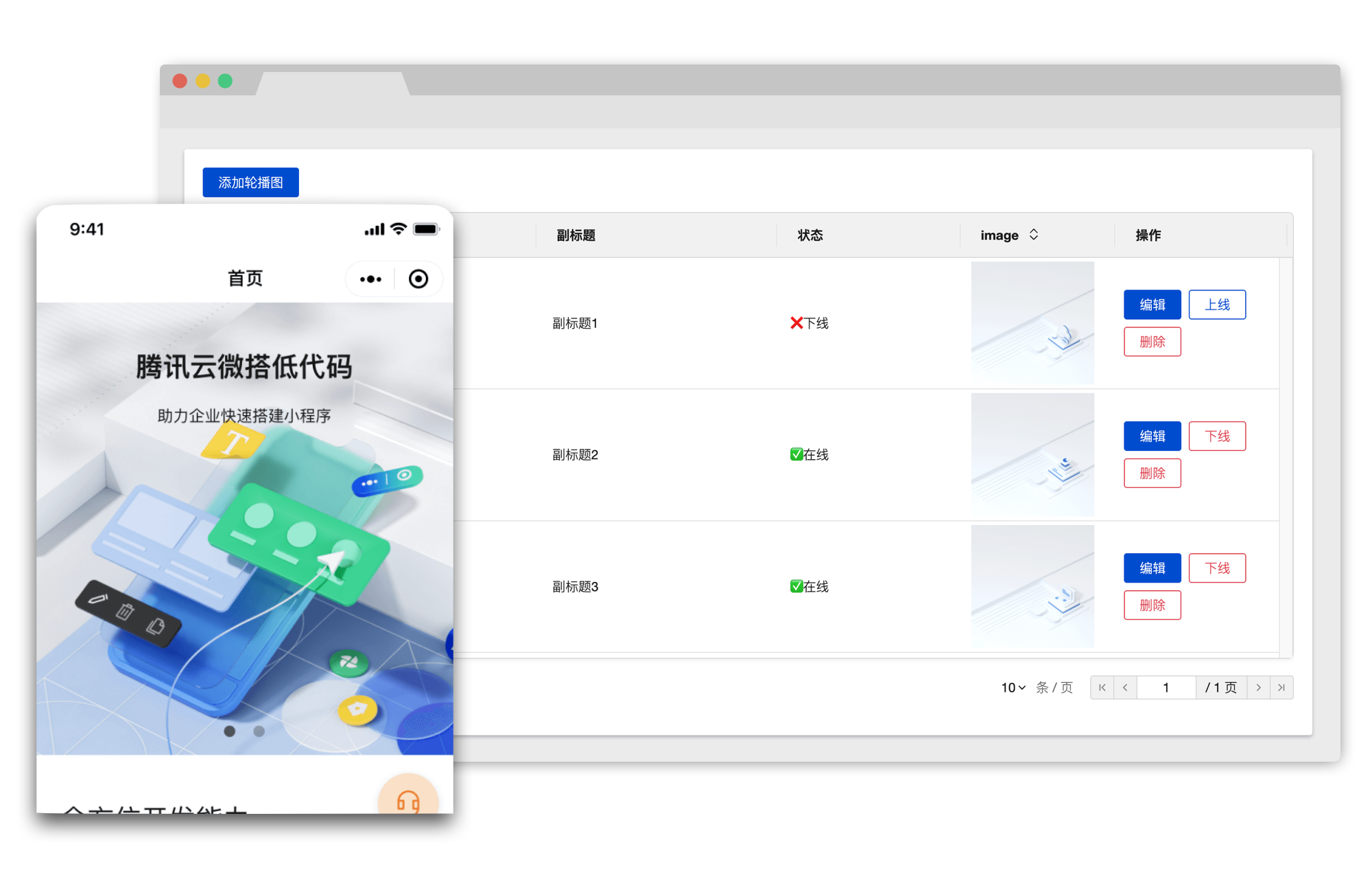
轮播图管理模板
本模板实现了简易的轮播图管理,包括上传图片、设置轮播图、操作上下线等功能,可用于管理各类小程序、Web 应用的轮播图。

轮播图前端接入代码
小程序内可使用以下代码接入轮播图:
WXML:
<view style="width: 100%">
<swiper style="width: 100%;height: 250px">
<block wx:for="{{banner}}" wx:key="*this">
<swiper-item>
<view>
<image src="{{item.image}}" style="width: 100%;" />
</view>
</swiper-item>
</block>
</swiper>
</view>
WXS:
Page({
data: {
banner: [],
},
onReady() {
wx.cloud.init({
env: "<环境 ID>",
});
wx.cloud
.database()
.collection("cloudbase-sample-banner")
.where({
status: "online",
})
.get({
success: (res) => {
this.setData({
banner: res.data,
});
},
});
},
});