搭建页面
本文将介绍商品管理页面搭建大致流程。
商品列表
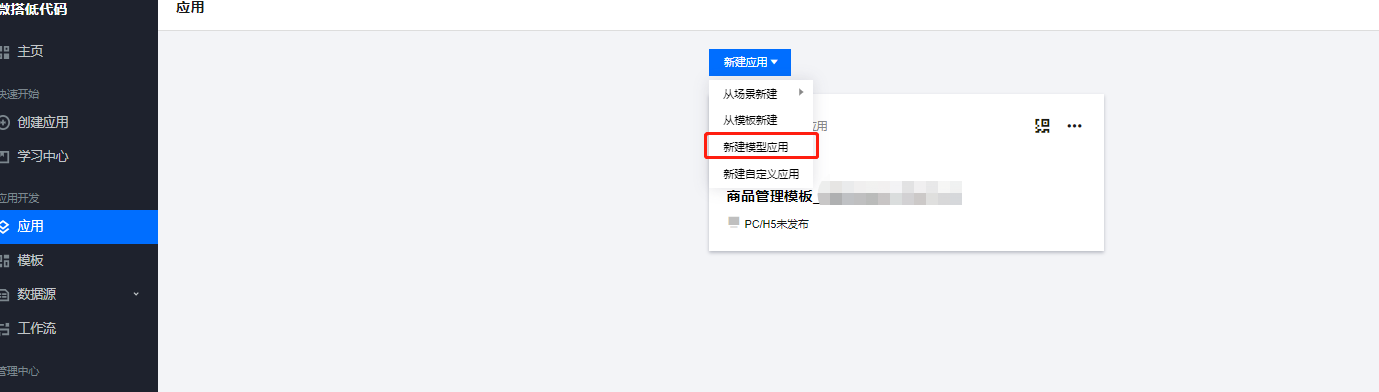
步骤 1:创建数据模型应用
- 到微搭控制台,创建数据模型应用

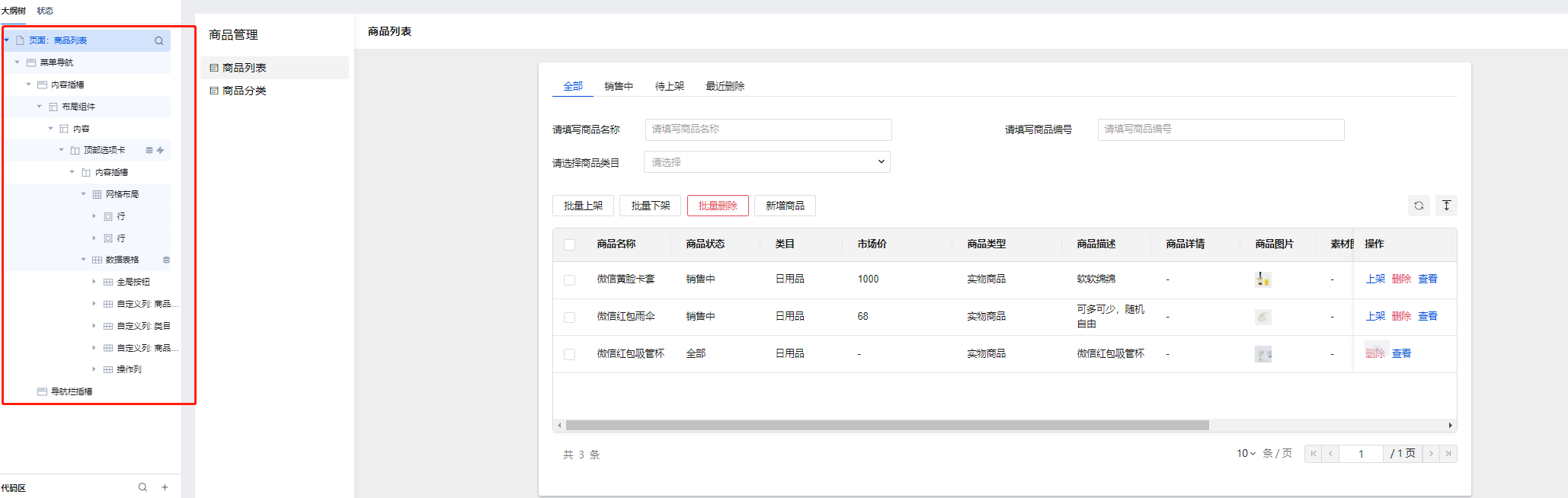
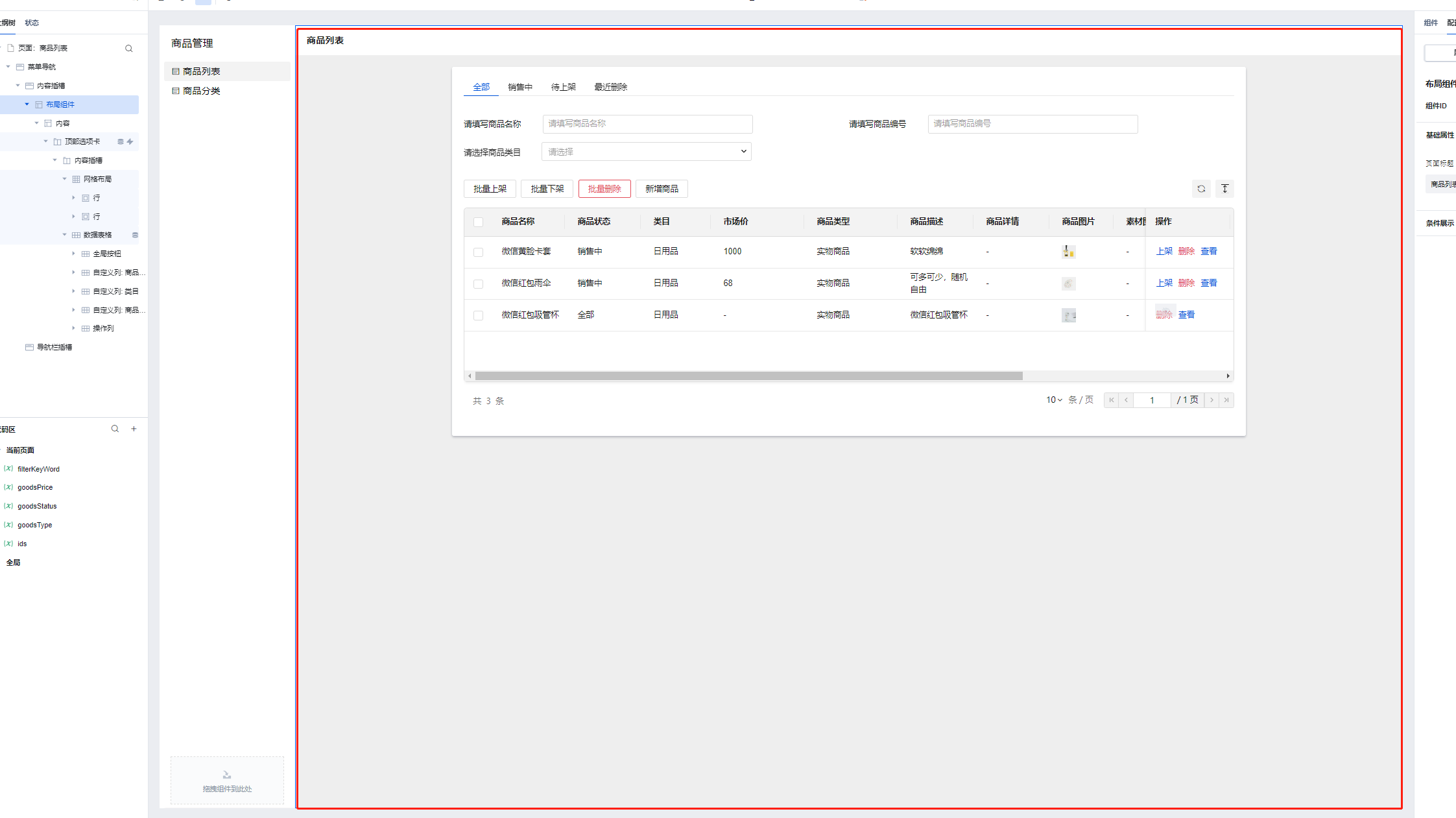
步骤 2:搭建商品列表页
大纲树大体结构为:菜单导航 > 布局容器 > 顶部选项卡 > 网格布局和数据表格组件

菜单导航作为切换页面的使用

布局容器承载页面样式

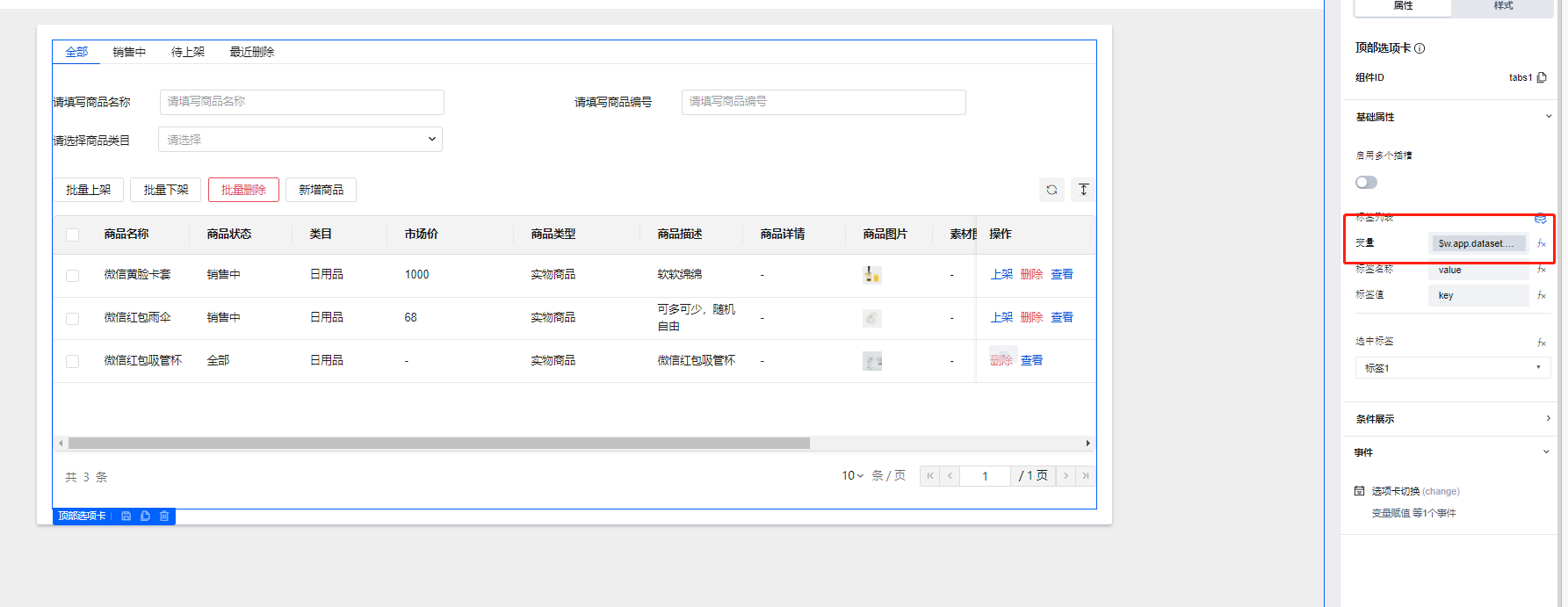
顶部选项卡用于切换不同的商品状态并通过数据表格展示

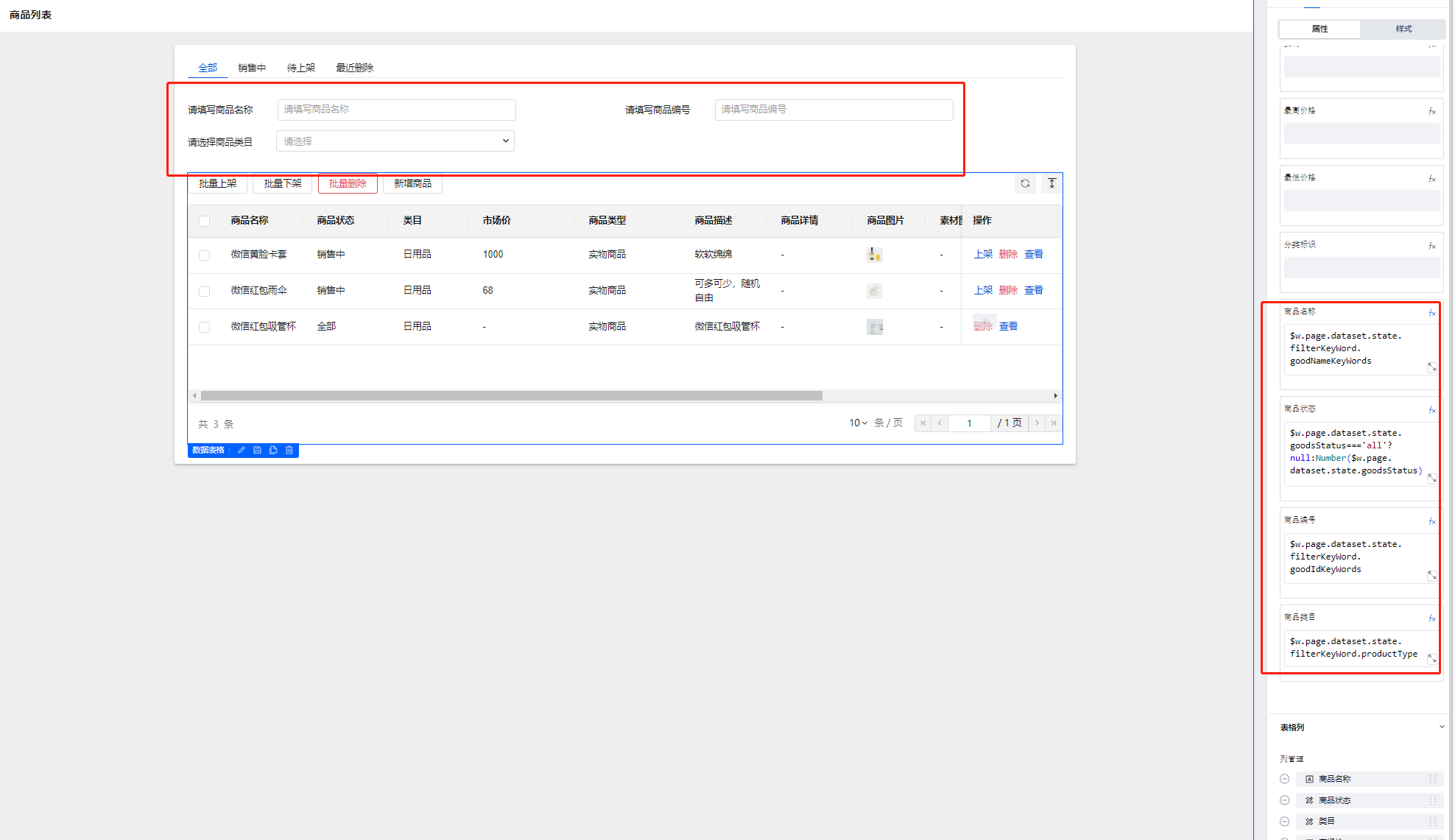
数据表格关联 api 展示商品数据列表,并通过查询入参的入口绑定变量实现数据筛选功能

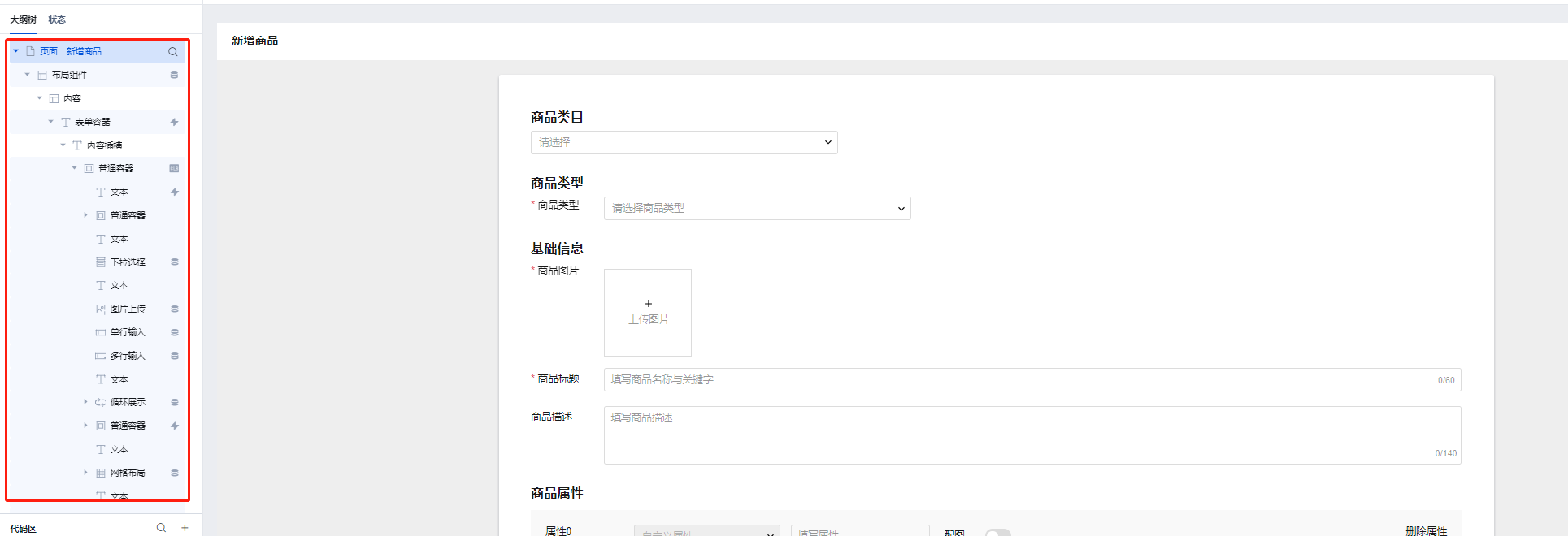
新增商品
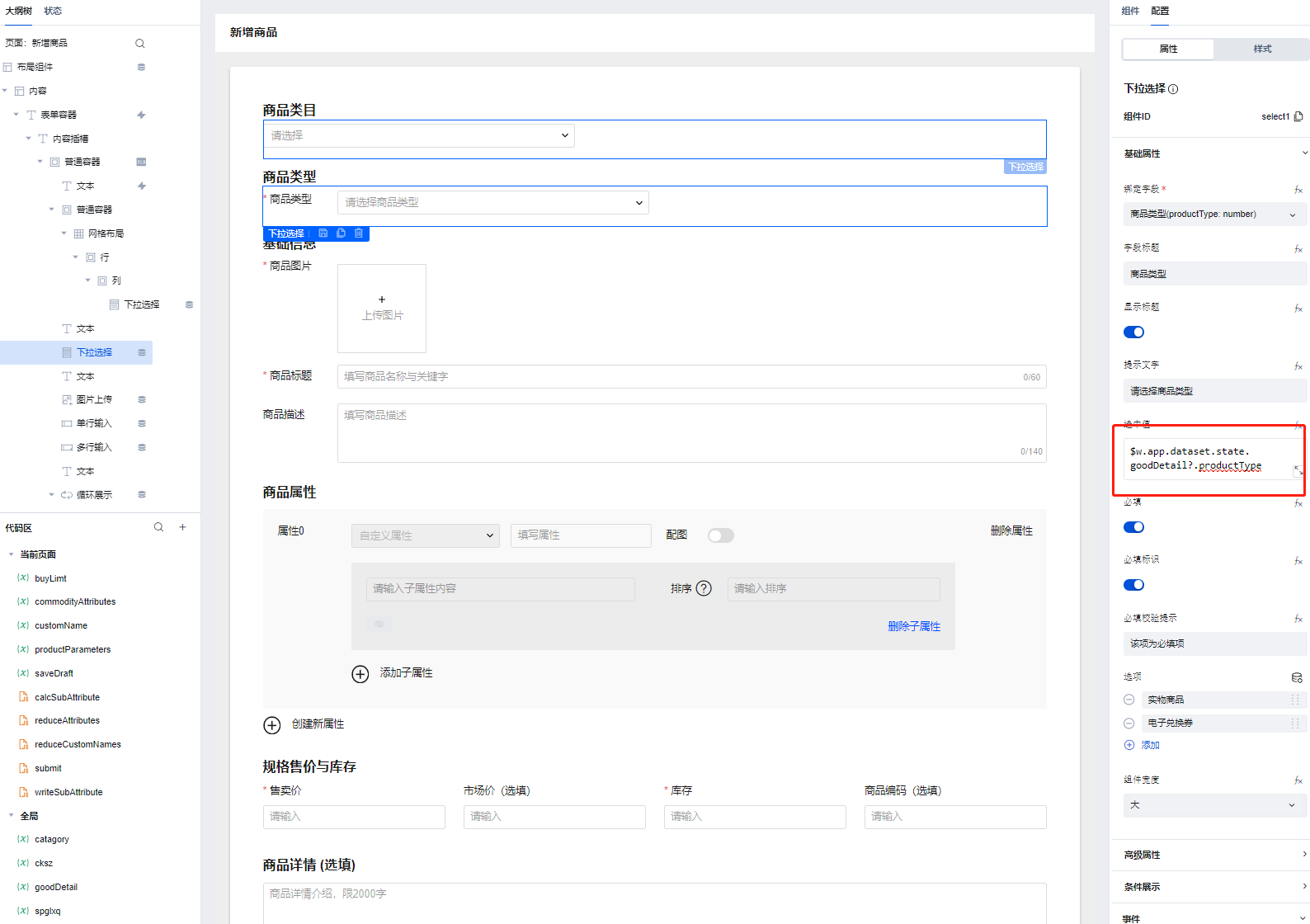
大纲树大体结构为: 布局容器 > 表单容器 > 表单组件等

设置页面参数
$w.page.dataset.params.goodDetail若值为 1,则 为商品编辑状态,全局变量$w.app.dataset.state.goodDetail为商品详细信息的承载体,绑定对应表单组件选中值或输入值,例如商品类型
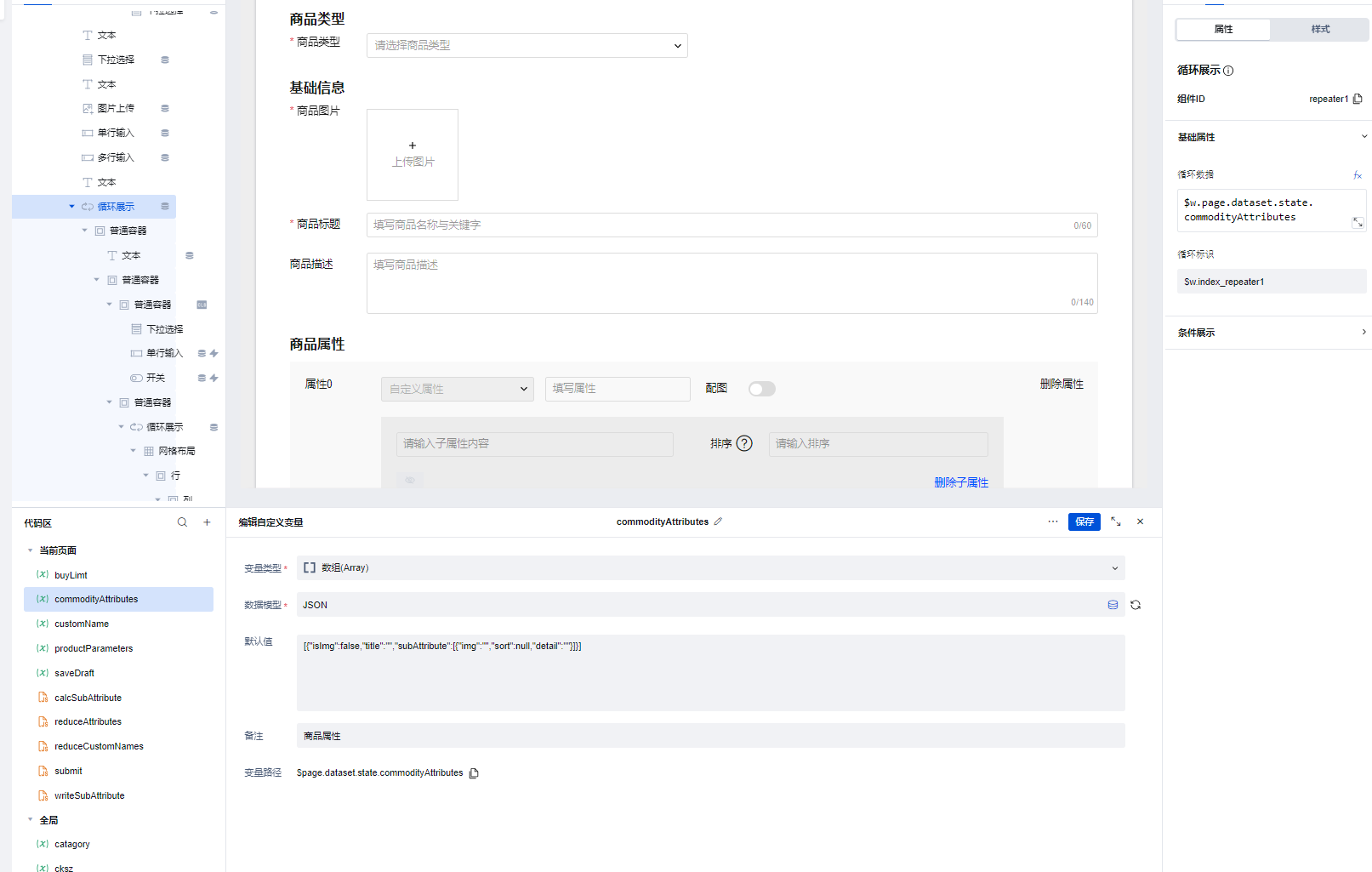
商品属性和商品参数通过循环展示组件绑定自定义变量数组进行展示

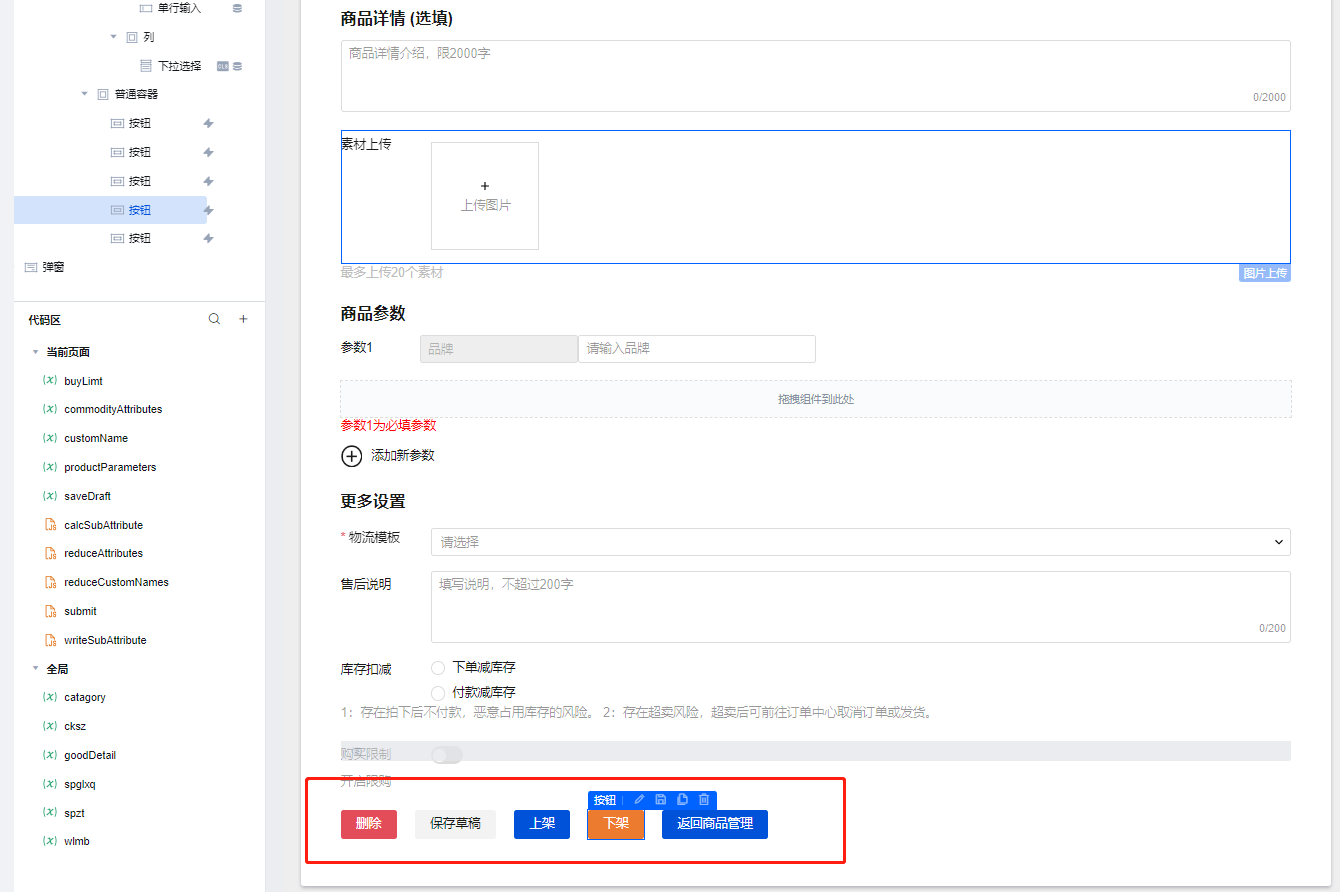
放置了 5 个按钮可供操作

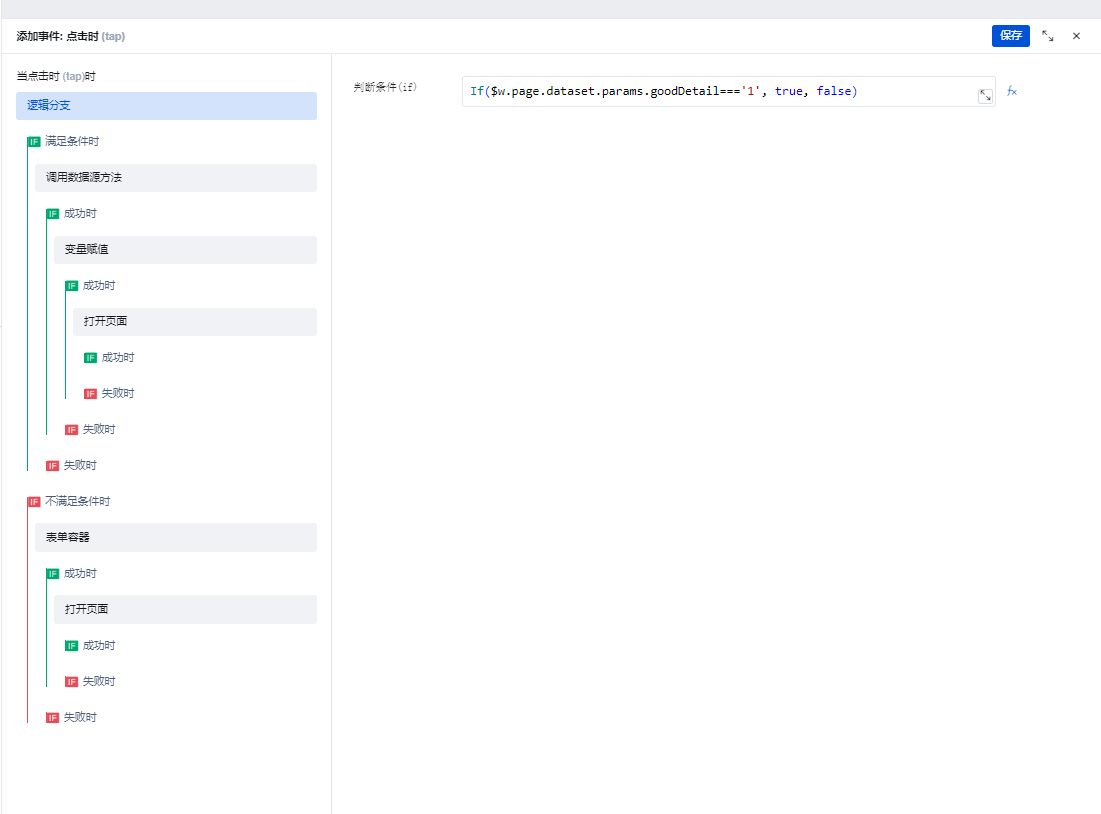
- 删除按钮:通过逻辑分支判断是否为商品编辑状态,若是,则调用 api 更改商品状态为
删除状态;若不是,则清空表单容器返回商品列表
- 删除按钮:通过逻辑分支判断是否为商品编辑状态,若是,则调用 api 更改商品状态为
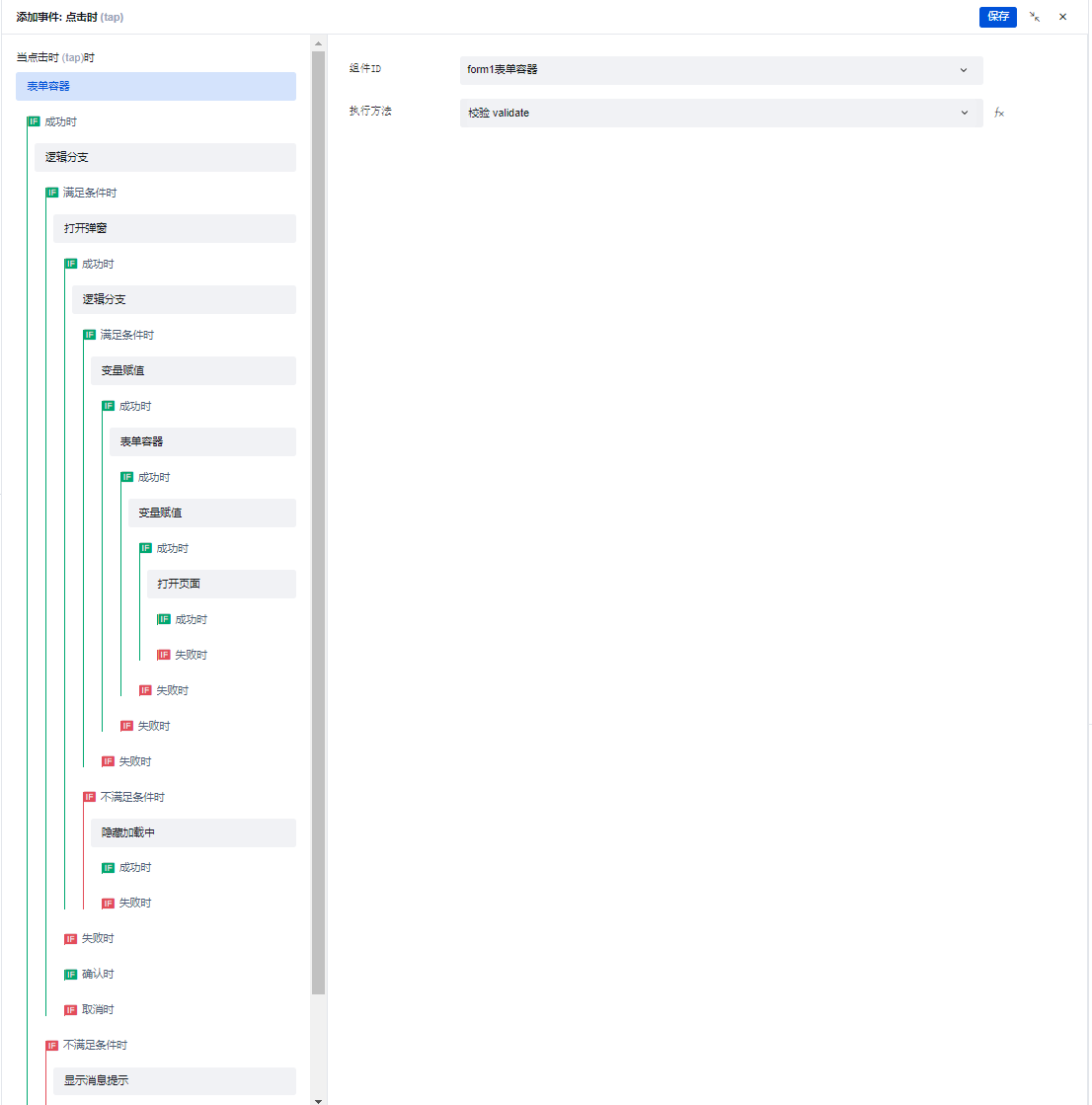
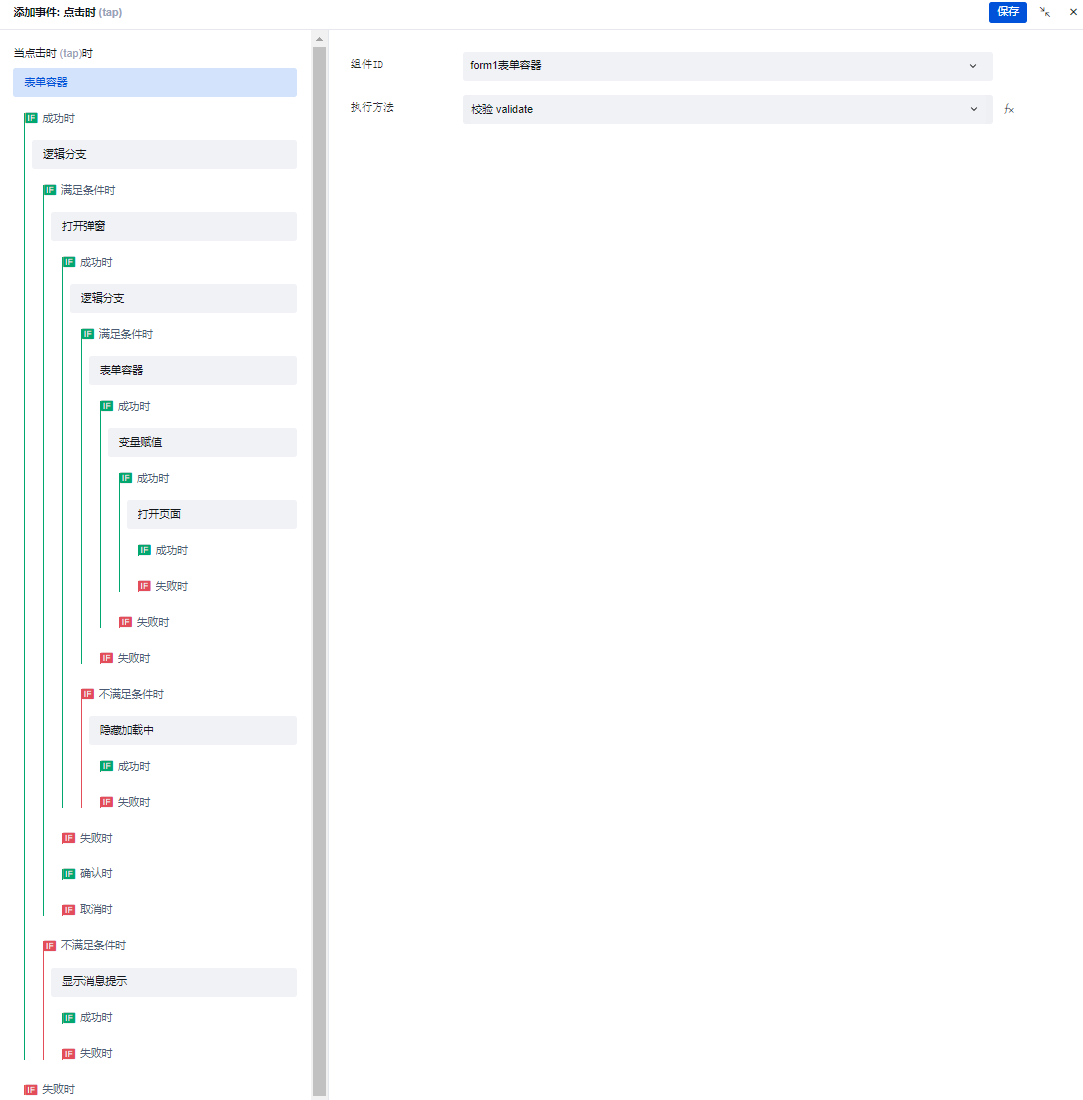
- 保存草稿按钮:校验是否必填项填写,再唤起弹窗确认操作,若确认,执行表单的 submit 事件,将商品状态更新为
待上架(为自定义事件,已做好对保存草稿和上架按钮的判断)
- 保存草稿按钮:校验是否必填项填写,再唤起弹窗确认操作,若确认,执行表单的 submit 事件,将商品状态更新为
- 上架按钮:与保存草稿按钮逻辑大致相同,将商品状态更新为
销售中
- 上架按钮:与保存草稿按钮逻辑大致相同,将商品状态更新为
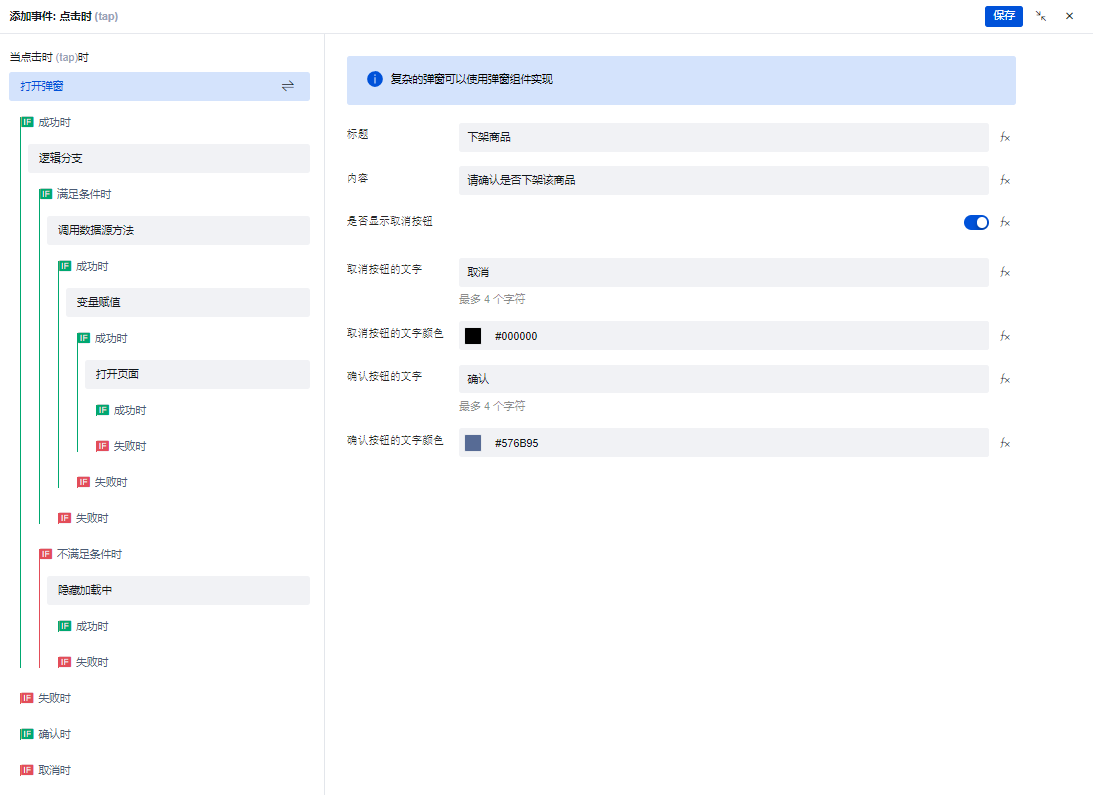
- 下架按钮:点击唤起弹窗确认操作,若确认则调用 api 更新商品状态为
待上架
- 下架按钮:点击唤起弹窗确认操作,若确认则调用 api 更新商品状态为
- 返回商品管理按钮: 返回商品列表页
商品分类
操作步骤
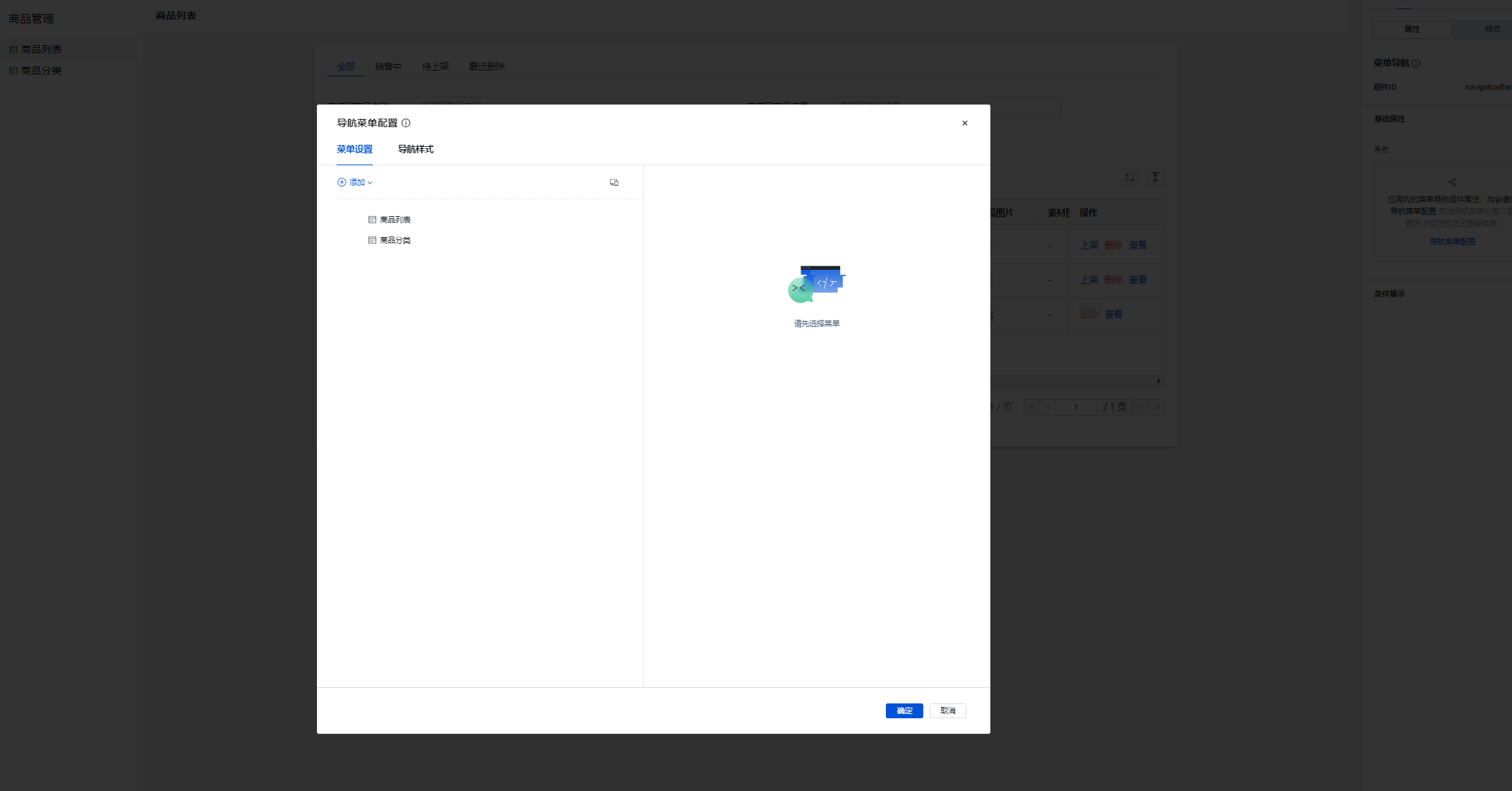
步骤 1:新建菜单导航布局组件

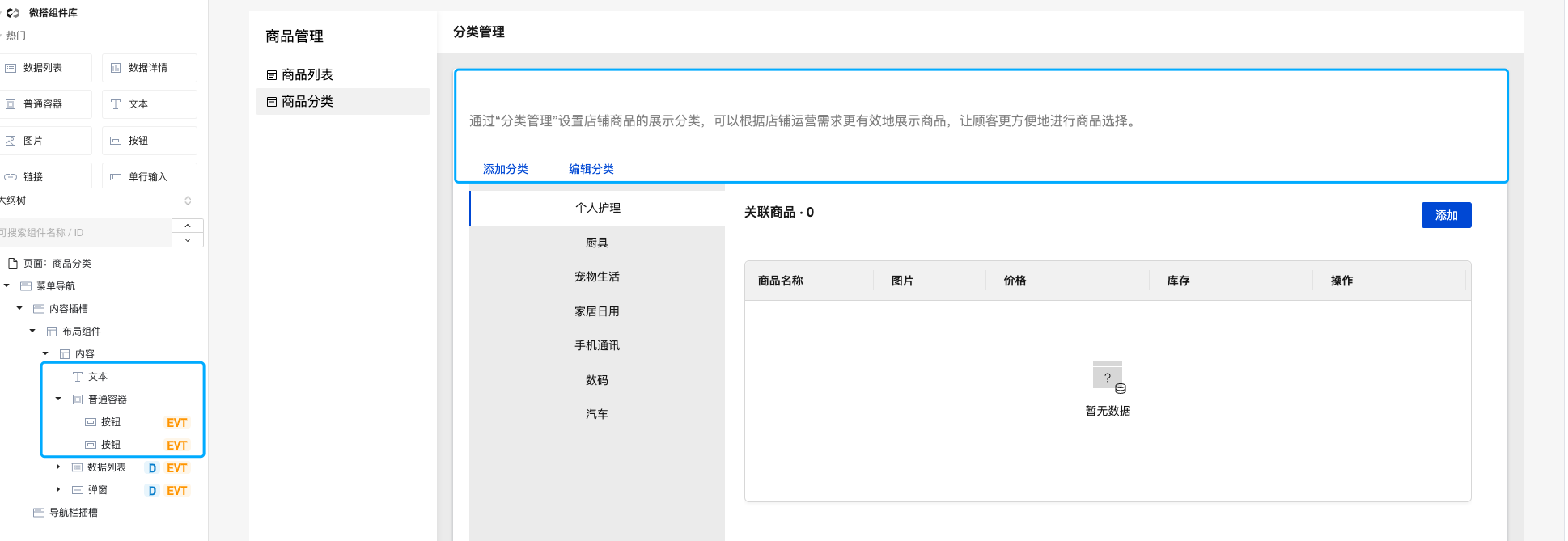
步骤 2:搭建头部展示信息
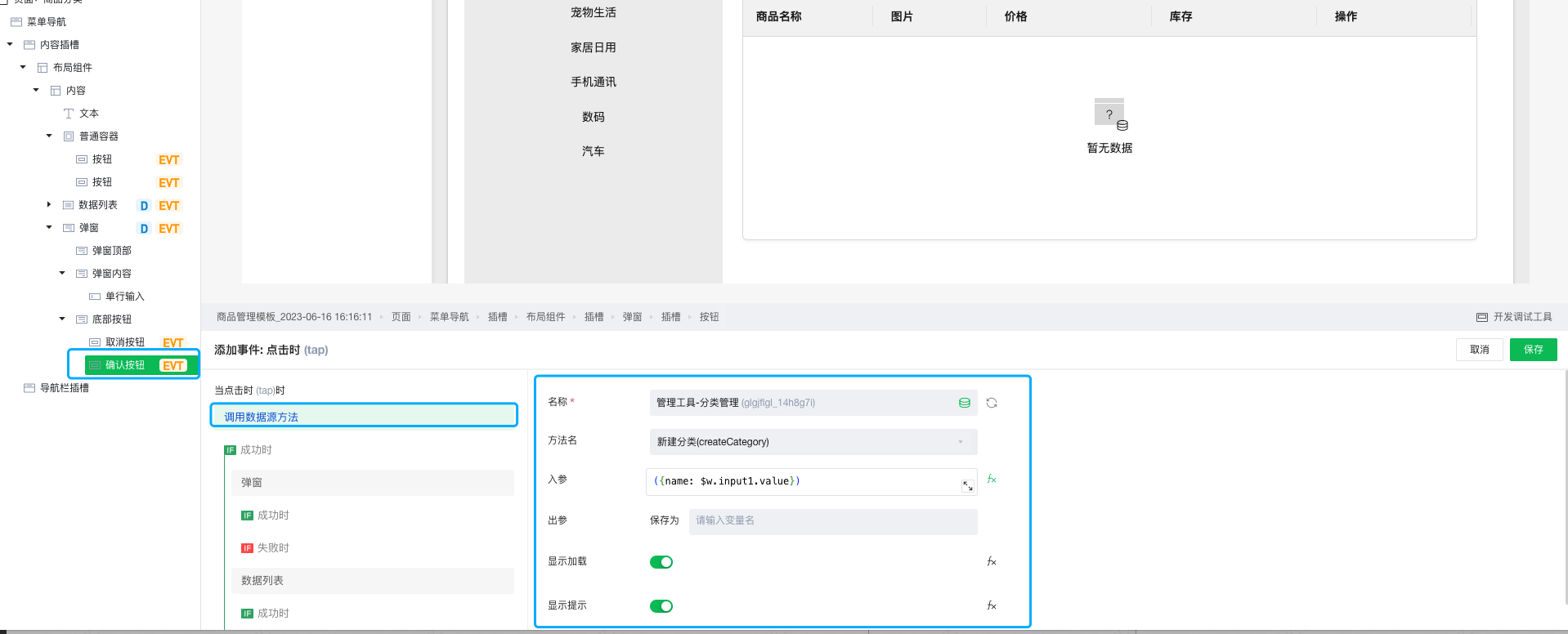
按钮添加、编辑分类唤起弹窗进行操作,弹窗内绑定调用数据源事件。

确定添加、编辑分类操作数据源事件。

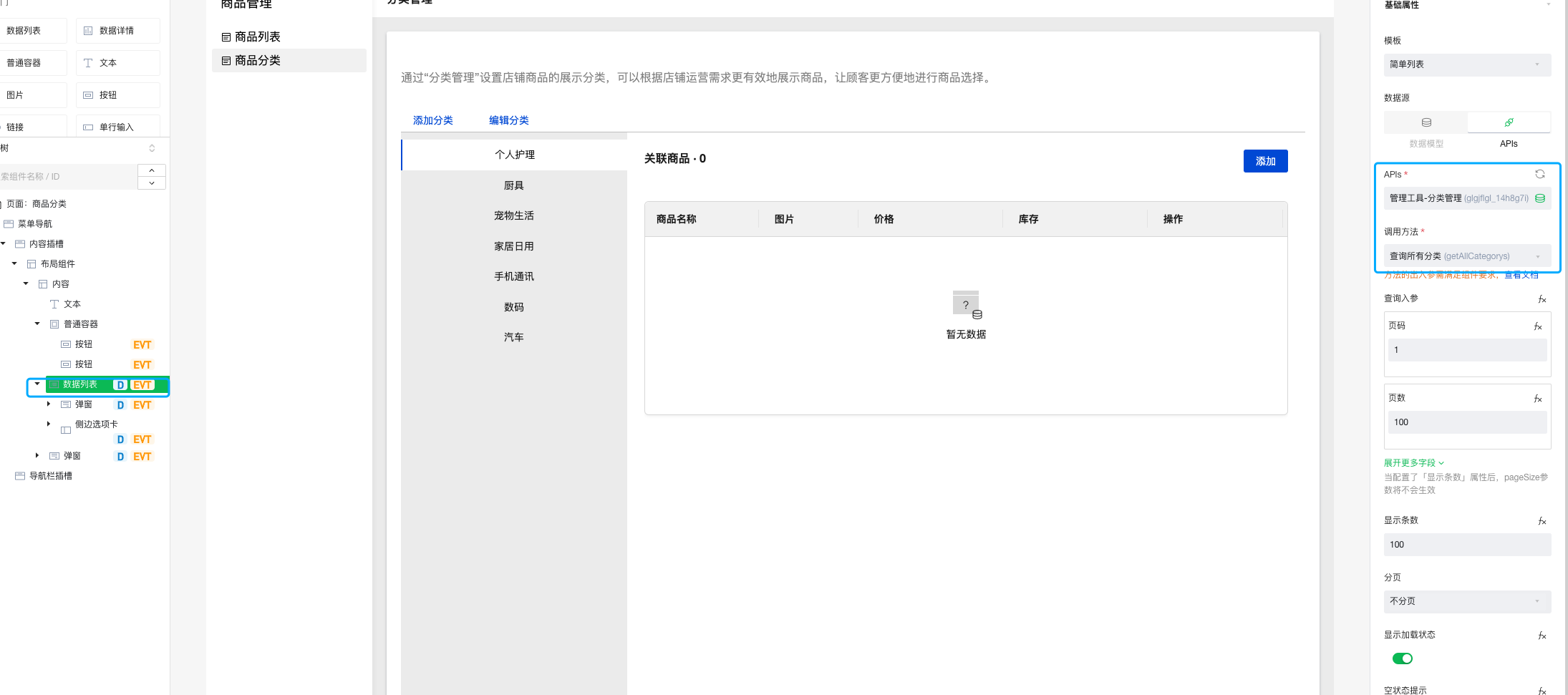
步骤 3:使用数据列表获取分类数据并绑定侧边栏组件
使用数据列表获取分类信息

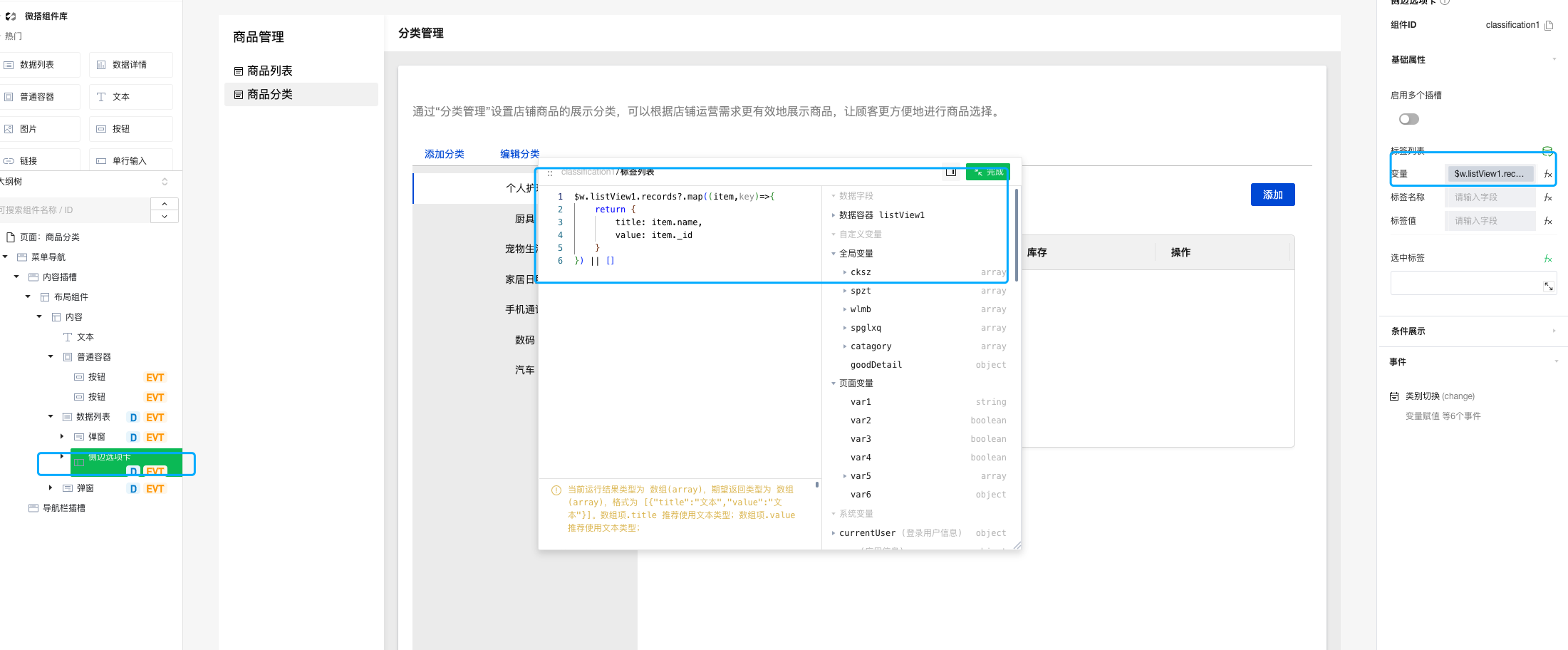
将数据列表获取到的数据绑定侧边栏变量

侧边栏事件类别切换绑定变量赋值。
步骤 4:使用当前分类标识获取关联商品数量以及商品列表
分类标识为变量重 var1

使用获取到的分类标识为条件获取关联商品数量以及数据表格。

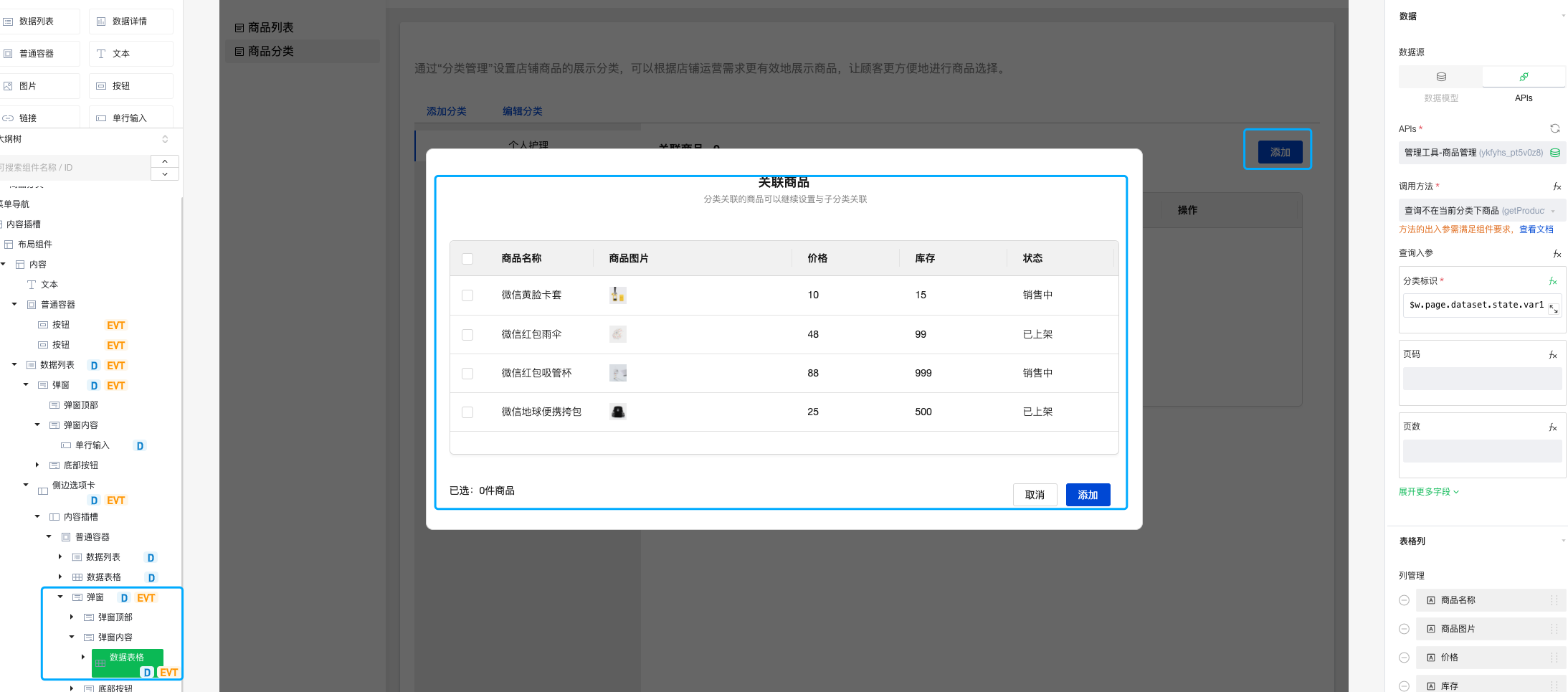
步骤 5:在弹窗中添加数据表格获取不在当前分类中的商品进行关联操作
选中后进行调用数据源 apis 事件进行绑定操作。