获取用户信息(已废弃)
更新调整公告
小程序官方调整了后续获取「用户头像、昵称」信息的策略(相关公告:小程序用户头像昵称获取规则调整公告),在 2022 年 11 月 8 日后,微搭提供的获取用户信息组件,将不能够再获取到真实的用户头像和昵称,而仅能获取到默认灰色头像和“微信用户”文本。
微搭依据小程序的新策略,提供了相关适配方案,如有相关需求,请查阅如下实践文档进行改造适配:适配小程序用户头像昵称获取规则调整的推荐方案
适用场景#
能够在小程序运行态对用户的微信头像、微信昵称等信息进行获取。
使用说明
使用获取用户信息组件能够在小程序运行态对用户的微信头像、微信昵称等信息进行获取,使用方式如下:
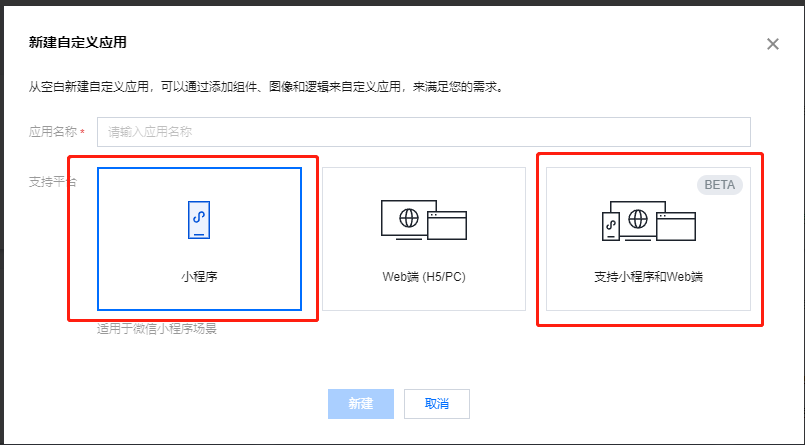
1.创建应用,应用构建类型需要为小程序构建或三端构建。

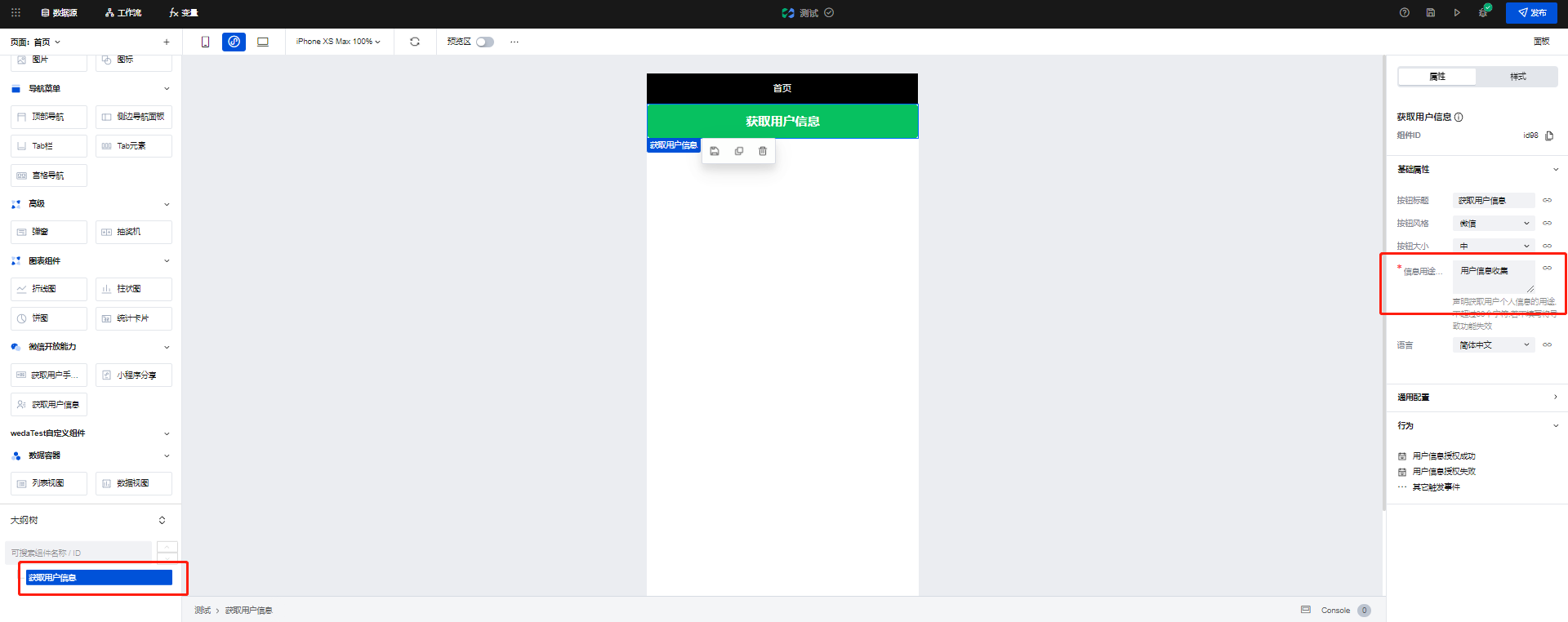
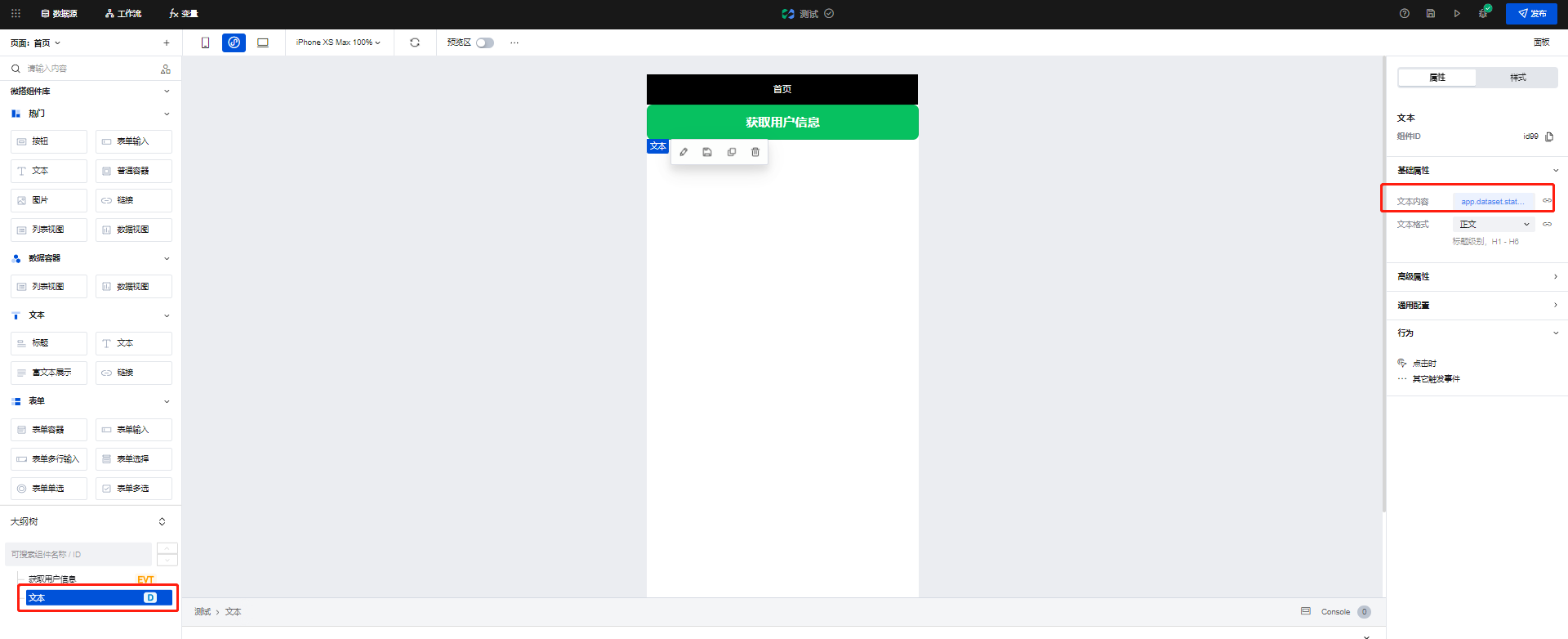
2.在编辑器中添加获取用户信息组件,并且在组件的右侧配置区填写信息用途。(若不填写信息用途,将导致功能不可用,请注意)

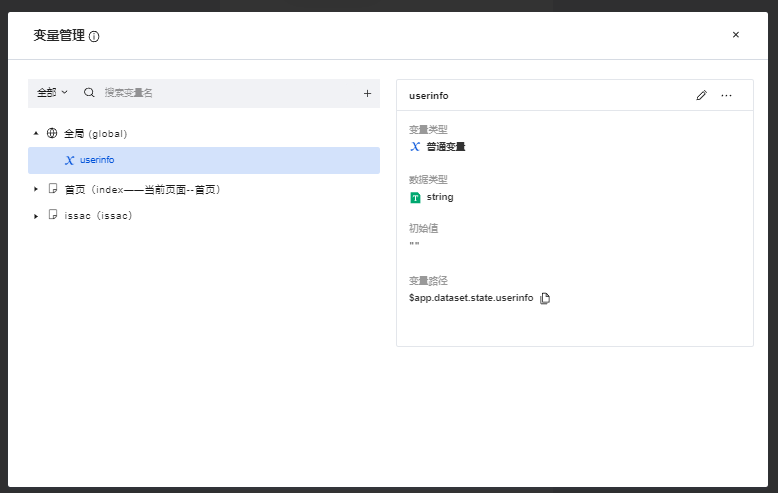
3.为应用创建一个字符串类型的普通变量,用于接收获取到的用户信息。

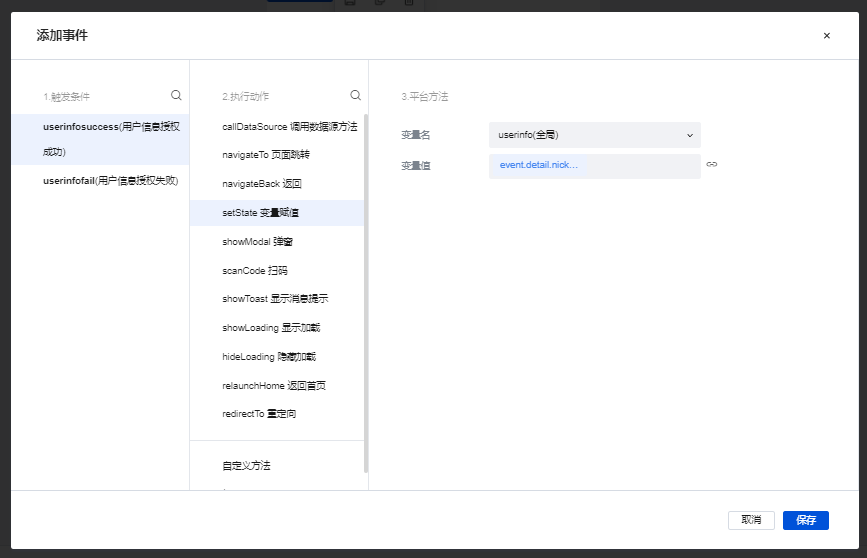
4.为获取用户信息组件配置变量赋值事件,实现当用户授权成功后将返回的用户信息赋值给步骤 3 中的普通变量。

5.该组件仅在小程序真实运行状态下生效,因此我们在编辑器中添加一个文本组件并与普通变量进行绑定,当用户在小程序中点击获取用户信息按钮并授权成功时,文本组件便会展示对应的用户信息。

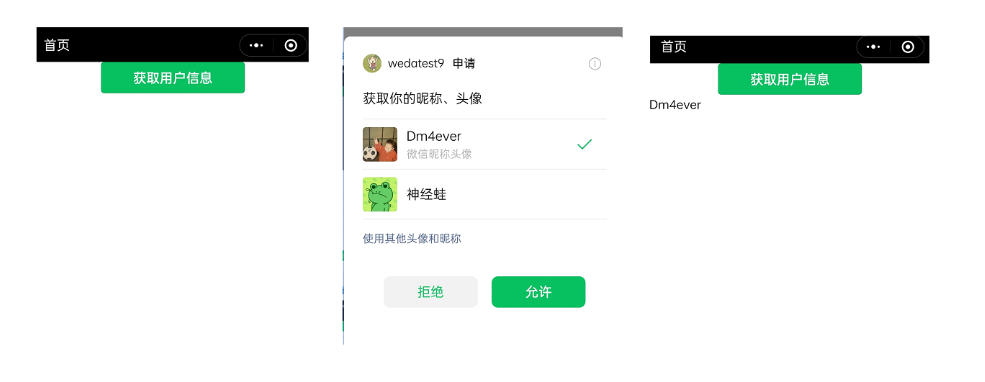
6.将应用发布到小程序,可以看到当点击获取用户信息按钮并授权时,文本组件便会对获取到的用户信息进行展示。

组件使用限制
1.该组件必须在小程序真实环境使用才能够看到实际效果。
2.组件右侧配置区中信息用途必须进行填写,否则组件将无法正常使用。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 按钮标题(小程序) | text | string | 按钮组件的标题 示例:"获取用户信息" |
| 按钮风格(小程序) | type | string | 按钮组件的风格,相对于普通按钮组件,新增“微信”按钮风格 示例:"wechat" |
| 按钮大小(小程序) | size | string | 按钮的大小 示例:"default" |
| 信息用途(小程序) | usage | string | 声明获取用户个人信息的用途,不超过30个字符,若不填写将导致功能失效 示例:"" |
| 语言(小程序) | language | string | 用户当前国家、省份、城市所使用的语言 示例:"zh_CN" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 用户信息授权成功 | userinfosuccess | object
| 小程序 | 弹窗中点击了允许按钮后触发的事件 |
| 用户信息授权失败 | userinfofail | 小程序 | 弹窗中点击了拒绝按钮后触发的事件 |