自定义选区
模型组件对应的按钮支持自定义能力,可根据场景灵活配置按钮的属性及对应调用的事件。具有这种自定义能力的按钮定义为按钮选区。当前支持按钮选区的模型组件有表格组件、新增组件、更新组件和详情组件,均为 web/H5 端组件。
表格组件
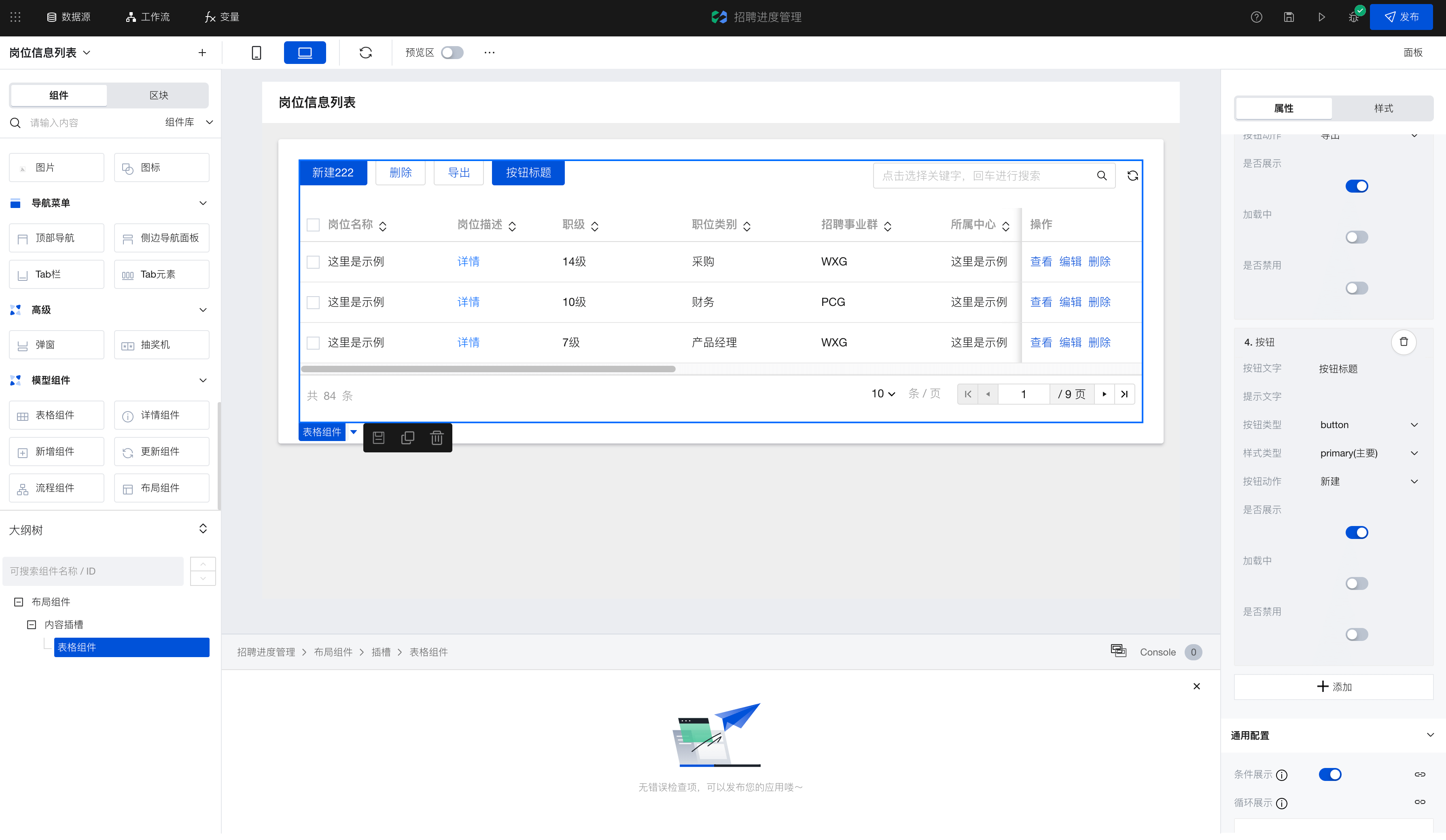
选中表格组件以后,右侧属性按钮配置里可以支持添加和删除表格上方的按钮,并且自定义按钮的属性。
目前操作列的按钮还不支持自定义,后续会支持。按钮动作
按钮动作 类型 说明 新建 内置 新建数据 删除 内置 删除所选数据 导出 内置 导出所选数据 自定义 自定义 此时该按钮的自定义事件生效 
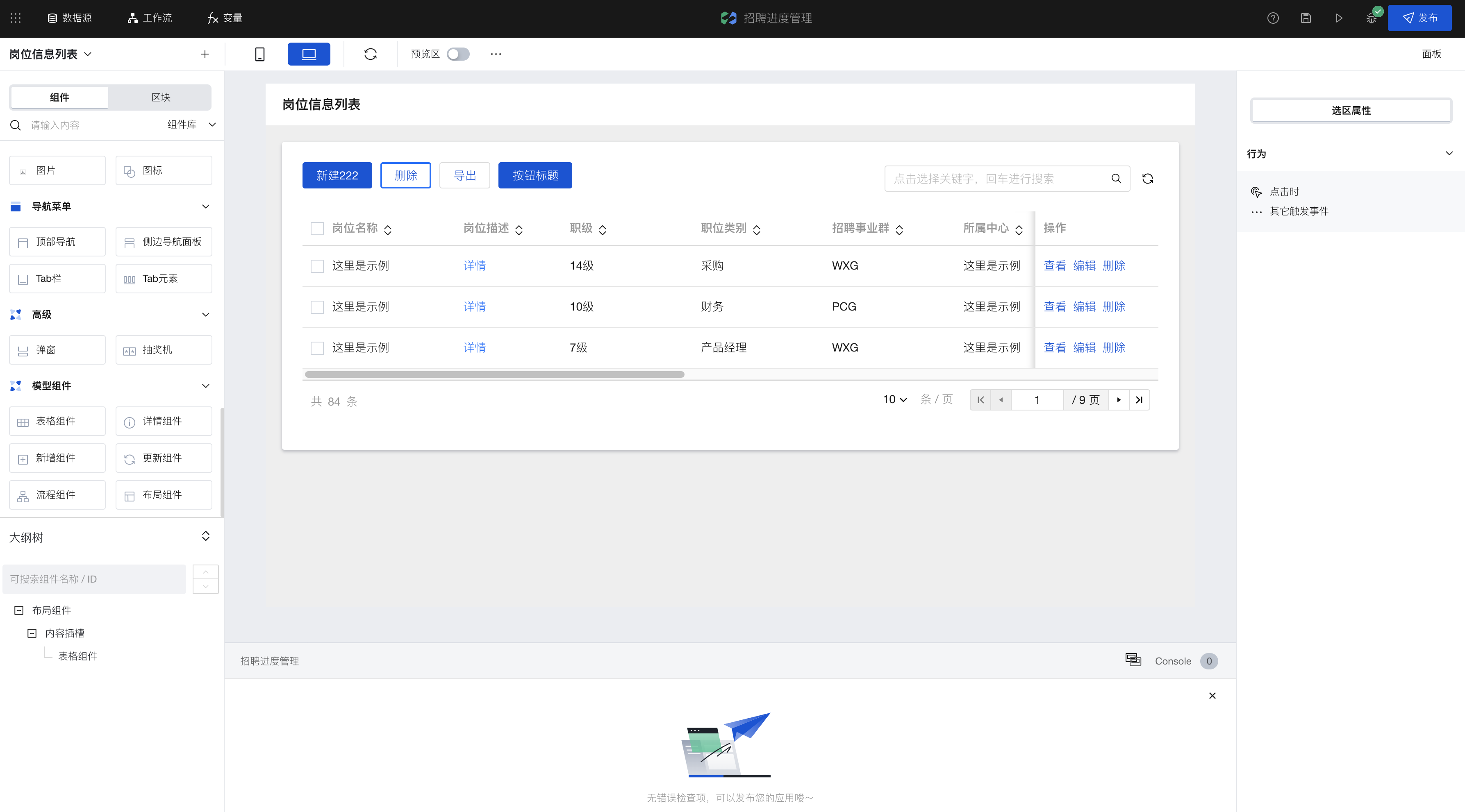
选中对应的按钮以后,会出现按钮行为自定义事件,可以根据场景灵活选择。

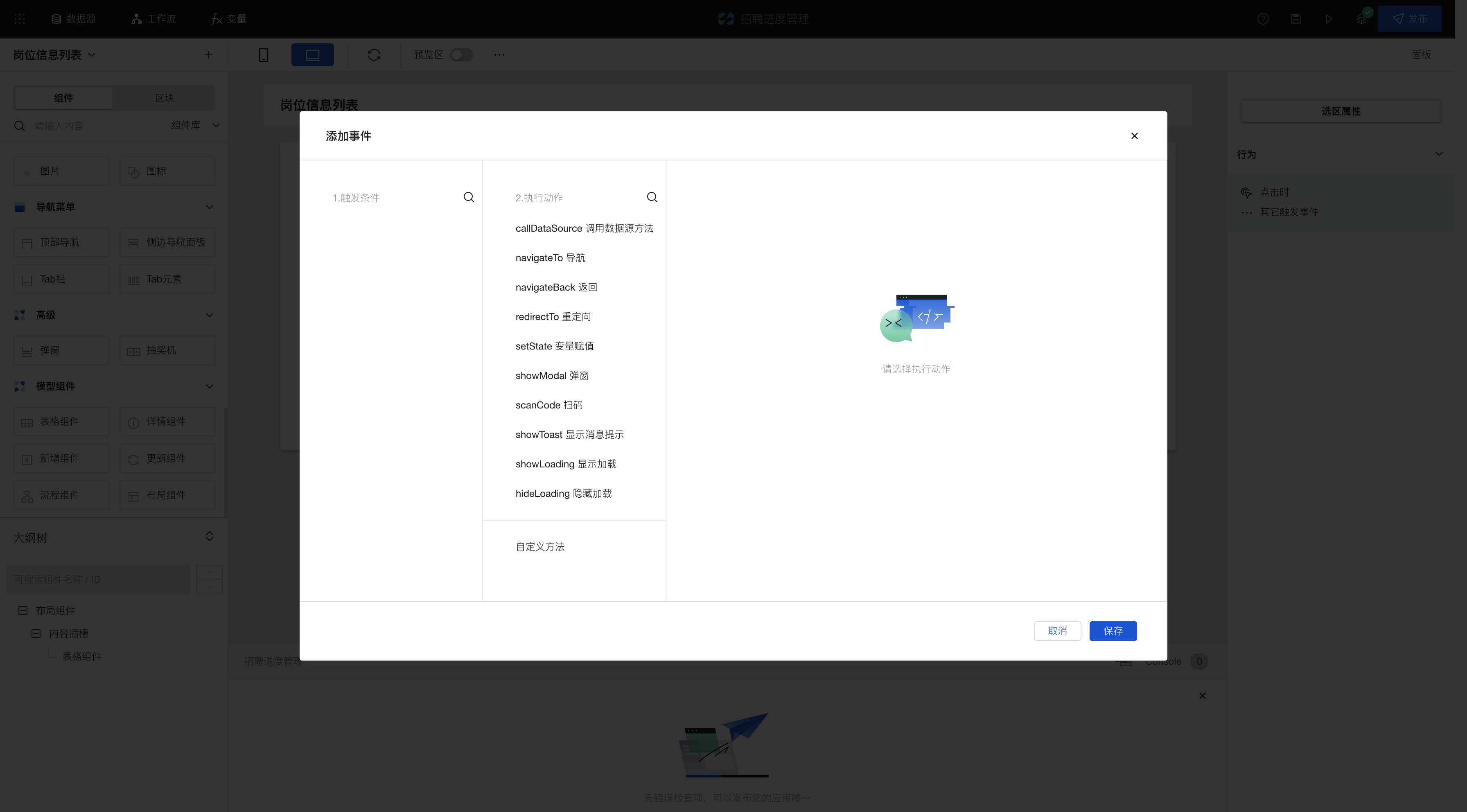
可以选择点击时的预制行为或者自定义方法。

按钮行为设置可参考
事件绑定:https://cloud.tencent.com/document/product/1301/58521
触发条件:https://cloud.tencent.com/document/product/1301/65931
平台方法:https://cloud.tencent.com/document/product/1301/65931按钮选区触发条件被触发时会返回该触发条件的 event 对象
export default function ({ event, data }) {
// event为条件被触发时返回的event对象
console.log(event);
}其中按钮选区的自定义方法触发返回的 event 对象如下:
表格组件
export default function ({ event, data }) {
const {
selectedKeys, // 已选记录的keys
records, // 查询列表记录
} = event.detail.value;
}更新组件
export default function ({ event, data }) {
const {
data, // 当前更新的记录
} = event.detail.value;
}新增组件
export default function ({ event, data }) {
const {} = event.detail.value;
}详情组件
export default function ({ event, data }) {
const {} = event.detail.value;
}新增组件和详情组件,暂时没有返回细节数据
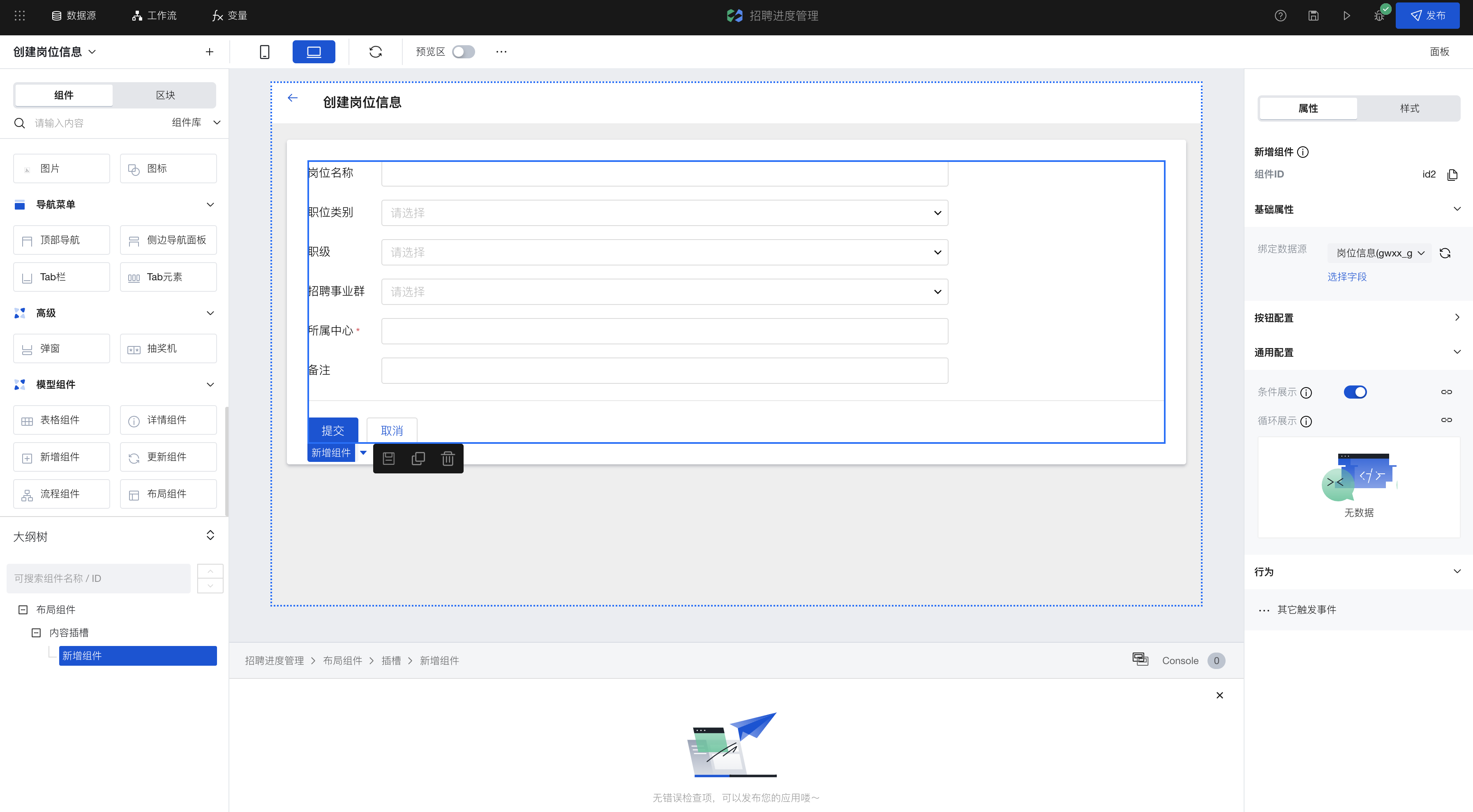
新增组件、更新组件、详情组件
- 选中新增组件、更新组件、详情组件以后,右侧属性按钮配置里可以支持添加和删除表格上方的按钮,并且自定义按钮的属性。

- 选中对应的按钮以后,会出现按钮行为自定义事件,可以根据场景灵活选择。

- 可以选择点击时的预制行为或者自定义方法。

- 其余参考上面的表格组件