Level 布局(Level)
实现 item 水平方向两端对齐,垂直方向居中对齐效果。可包裹任何元素或组件。
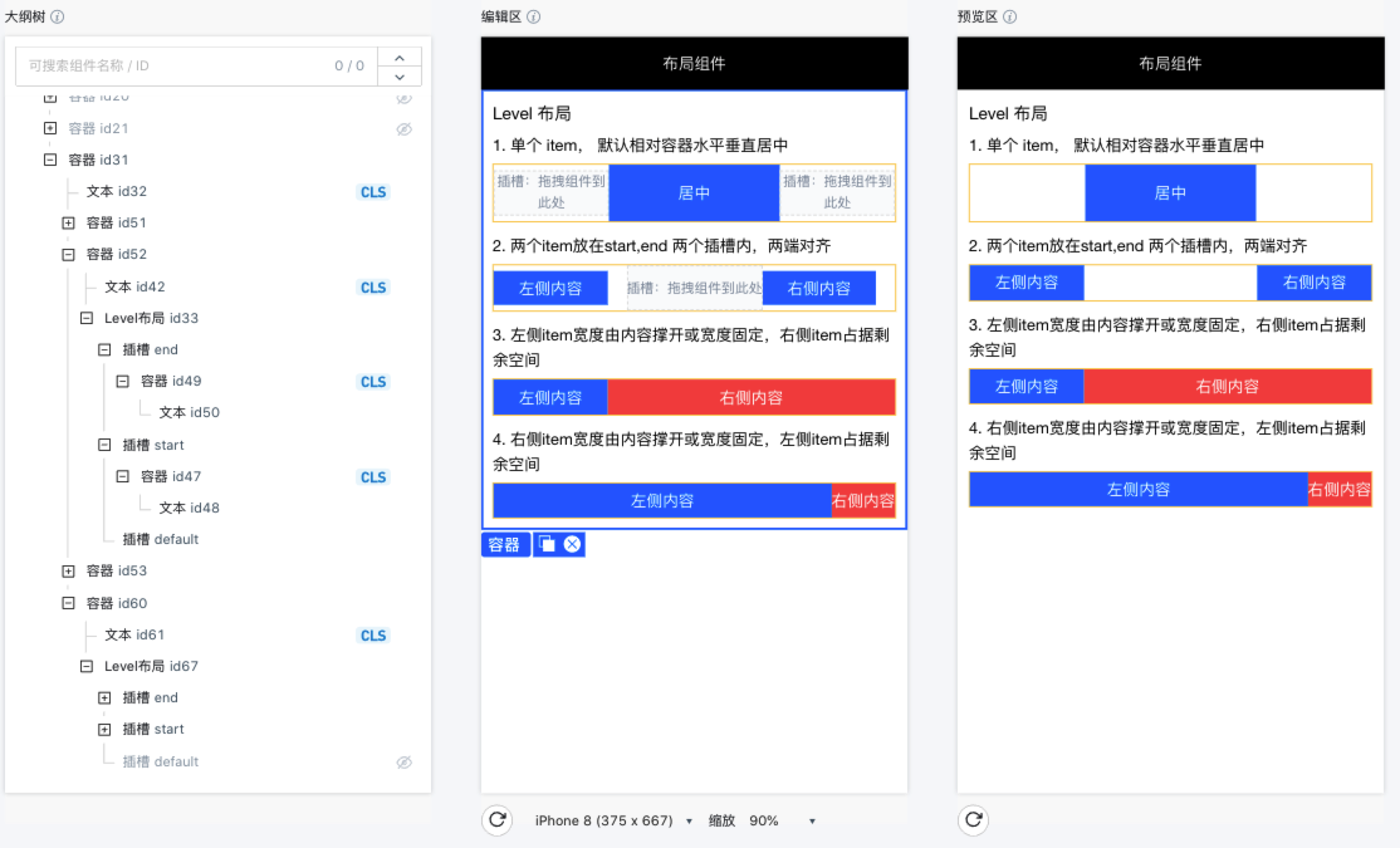
示例
单个 item,默认会相对于容器水平垂直居中
{
"startFlex": "none",
"startWidth": "auto",
"endFlex": "none",
"endWidth": "auto"
}两个 item 放置在对应的 slot 内,左右两端对齐
{
"startFlex": "none",
"startWidth": "auto",
"endFlex": "none",
"endWidth": "auto"
}左侧 item 宽度由内容撑开或宽度固定,右侧 item 占据剩余空间
{
"startFlex": "none",
"startWidth": "100px", // 固定宽度,或 auto 宽度但内部元素定宽
"endFlex": "1",
"endWidth": "auto"
}右侧 item 宽度由内容撑开或宽度固定,左侧 item 占据剩余空间
{
"startFlex": "1",
"startWidth": "auto",
"endFlex": "none",
"endWidth": "100px" // 固定宽度,或 auto 宽度但内部元素定宽
}

属性
| 属性名 | 属性 code | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| startFlex | startFlex | string | none | 设置 start 插槽 的 flex 属性值 |
| startWidth | startWidth | string | auto | 设置 start slot 的宽度 |
| endFlex | endFlex | string | none | 设置 end 插槽 的 flex 属性值 |
| endWidth | endWidth | string | auto | 设置 end slot 的宽度 |
事件
不响应事件