智能图像
增值服务 AI 智能图像能力是借助了腾讯云 人脸识别、人脸核身 和 人脸融合 功能,通过云开发的云函数和存储,简化素材存储、配置拉取和服务调用 image-node-sdk 等功能。
体验增值服务

DEMO 源码
本章的案例代码,请参考 代码 tcb-demo-ai。
DEMO 接入流程
- 请使用 微信开发者工具 打开
DEMO源码,在根目录下的project.config.json文件,填写您的小程序appid。 - 通过此 微信小程序第三方绑定流程 登录小程序对应的腾讯云账号(需要小程序管理员权限),然后在 云 API 密钥 里获取
SecretId和SecretKey。 - 在腾讯云的 智能图像控制台,开通相应的服务:
- 本案例,前端页面(
client/pages/)和云函数(cloud/functions)一一对应,如下:
| 功能 | 前端页面 | 云函数 |
|---|---|---|
| 人脸融合 | face-fusion | FaceFusion |
| 活体人脸检测 | liveness-recognition | GetLiveCode 和 LivenessRecognition |
| 身份信息认证 | idcard-verification | IdCardVerification |
| 人脸检测与分析 | face-detect | DetectFace |
| 通用印刷体识别 | ocr-general | GeneralBasicOCR |
| 身份证识别 | ocr-idcard | IDCardOCR |
>! 如果需要体验某个功能,需要在对应的云函数里参照 config/example.js 新建 config/index.js,并填入上面拿到的SecretID 和 SecretKey,然后创建并部署云函数。
- 如果是体验以下的功能,还需要做额外的准备工作。
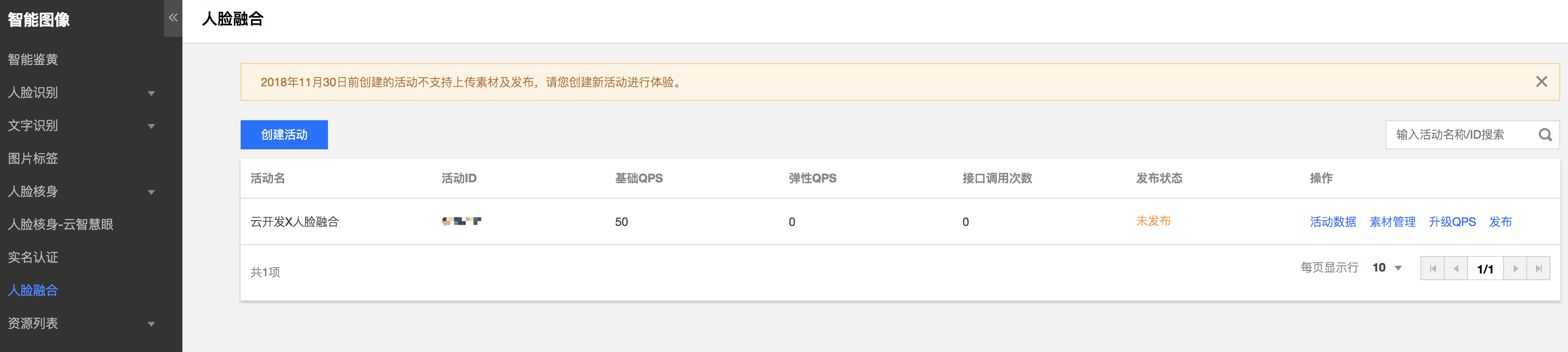
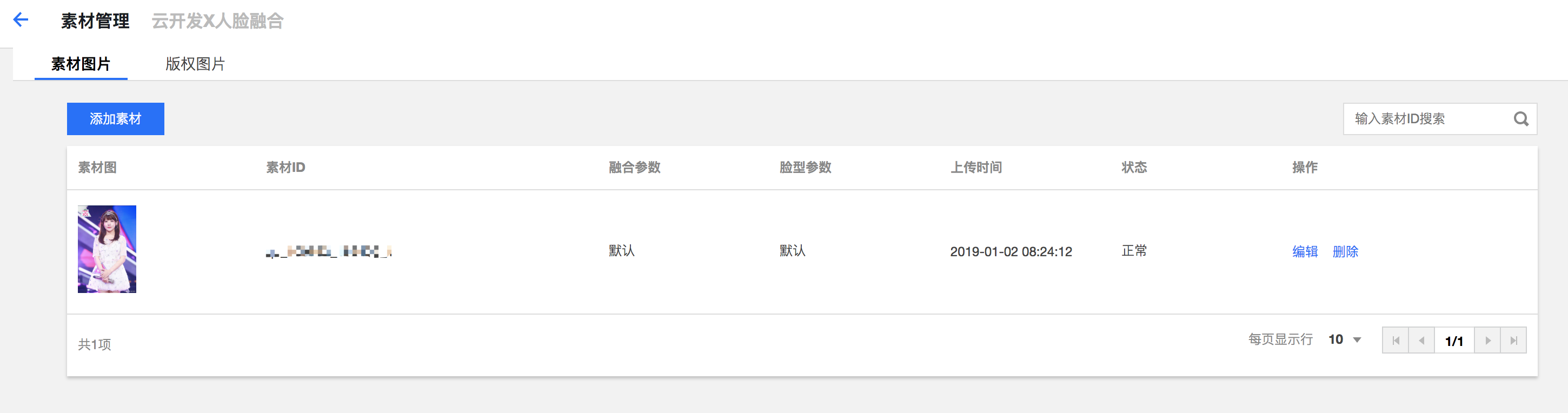
人脸融合
如果您想体验人脸融合功能,开通服务后,需要【创建活动】并【添加素材】,要获得以下配置:
人脸识别
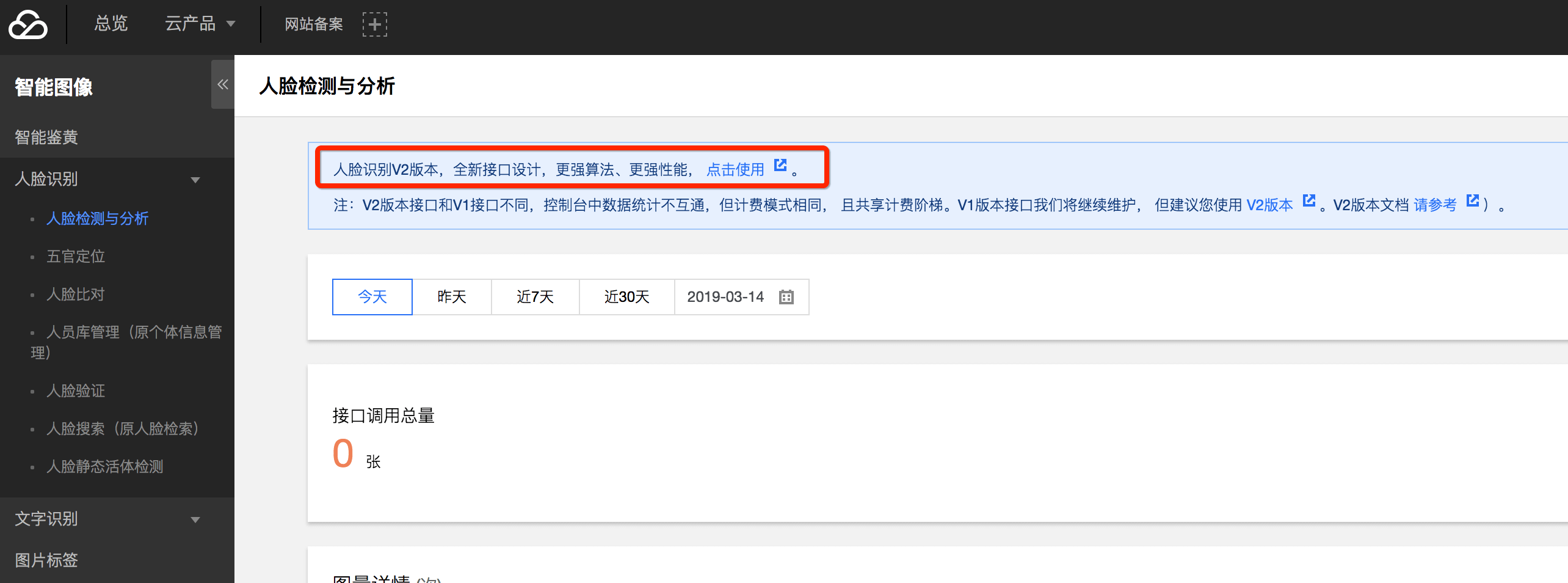
人脸识别已经升级至全新版本,请访问新版 人脸识别新控制台。
!如果已登录旧版控制台,您会在页面顶部看到相关提示,单击使用可跳转全新版本。

源码介绍
活体人脸核身
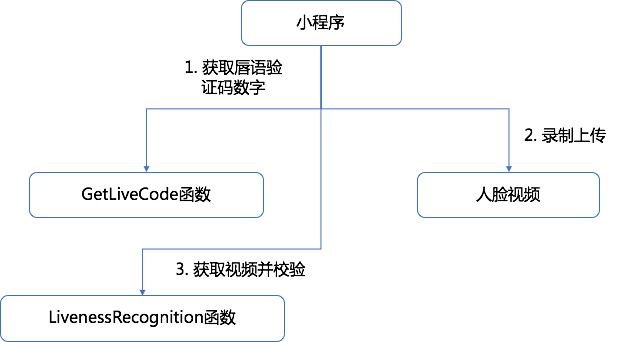
本案例实现了该服务的一些基础能力。整个逻辑流程如下:

其中云函数 LivenessRecognition 的大体逻辑如下:
const {
IdCard,
Name,
VideoFileID,
LivenessType = 'SILENT',
ValidateData
} = event
try {
// 获取视频内容的字符合串
let fileContent = await tcbService.utils.getContent({
fileID: VideoFileID
})
if (!fileContent) {
return { code: 10002, message: 'fileContent is empty' }
}
const result = await tcbService.callService({
service: 'ai',
action: 'LivenessRecognition',
data: {
IdCard,
Name,
VideoBase64: fileContent.toString('base64'), // 视频内容转 base64
LivenessType,
ValidateData
},
options: {
secretID: SecretID,
secretKey: SecretKey // 调用其它腾讯云账号的 AI 资源
}
})
return result
}
catch (e) {
return { code: 10001, message: e.message }
}
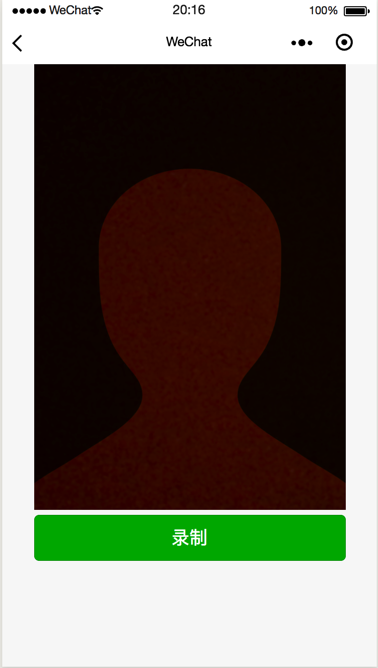
在小程序端,需要有类似的遮罩,才能提高视频通过的概率。

在小程序端使用<cover-view> 和 <cover-image>可以让图片等元素,覆盖在<camera>, <video>等原生的组件上面,具体操作如下:
<camera
device-position="front"
flash="off"
binderror="error"
>
<cover-view class="camera-cover">
<cover-image
class="camera-image"
src="image path"
>
</cover-image>
</cover-view>
<cover-view
class="number"
wx-if="{{isRecording}}"
>
请念数字:{{number}}
</cover-view>
</camera>